
Обновлено: 17.03.2023
Figma – это графический онлайн редактор, позволяющий создавать дизайн интерфейсов и несложные прототипы сайтов и мобильных приложений. Программа не подходит для создания сложной графики, но тем не менее стала достойным конкурентом Photoshop и Sketch в области веб-дизайна, так как обладает рядом преимуществ, которых нет в других программах.
Примеры работ в Figma
Прежде чем более детально знакомиться с Figma давайте рассмотрим несколько примеров веб-дизайна, который был выполнен в данной программе.
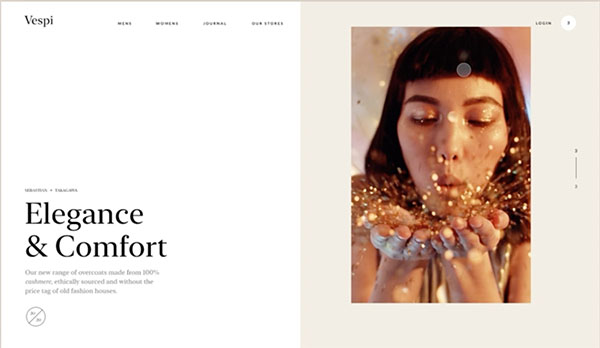
Прототип сайта (Figma+Principle) от Nguyen Le
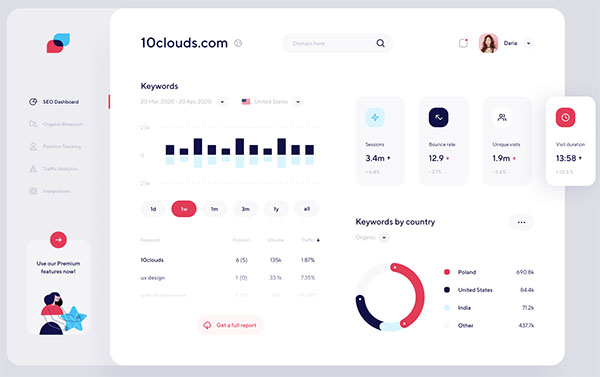
Векторный SEO Dashboard от Daria Khimych
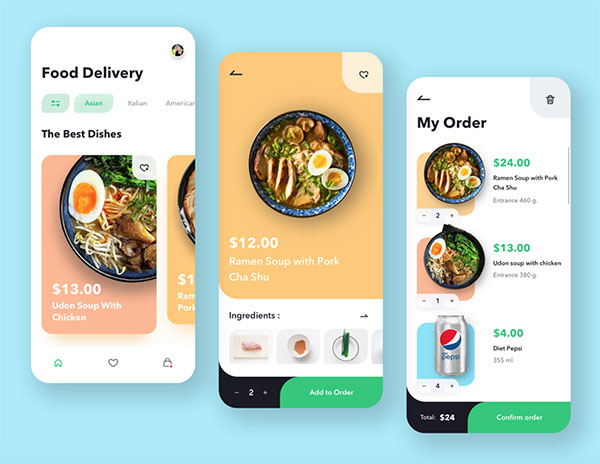
Дизайн мобильного приложения Food Delievery от Dis Bashlaev
В последнем проекте цветовая гамма подобрана по правилу 60/30/10 и смотрится она очень гармонично. Советую прочитать соответствующую статью на моем сайте.
| ЧИТАЙТЕ ТАКЖЕ |
 Тренды веб дизайна в 2020 году Узнайте как создавать гармоничный веб-дизайн, руководствуясь главными трендами Тренды веб дизайна в 2020 году Узнайте как создавать гармоничный веб-дизайн, руководствуясь главными трендами |
Преимущества и недостатки
Figma получила большое распространение и популярность в последнее время в первую очередь благодаря следующим преимуществам:
- Возможность работы в браузере (без установки программы на компьютер), что отсекает такую проблему как привязка к операционной системе – кроссплатформенность.
- Возможность одновременной работы над проектом несколькими специалистами. Не только дизайнерами, но и менеджерами, верстальщиками и т.д., а следовательно оперативная обратная связь по поводу всех вносимых изменений в проект.
- Облачное хранение проектов и сохранение истории изменений проекта, с возможностью восстановления резервной копии проекта.
- Бесплатная работа в программе. Есть платные тарифы, но бесплатного будет достаточно для небольшого проекта.
- Возможность работы с векторной графикой, что решает проблему экспорта изображений в разных форматах для разных типов устройств, чреватое возникновением ошибок, отрицательно сказывающихся на производительности проекта. Речь идет об экспорте в SVGформат.
Многие выделяют в качестве преимущества работы в Figma возможность создания компонентов, которые можно использовать во всем проекте, а в случае внесения изменений в родительский компонент (например, заказчик попросит изменить цвет кнопки), все дочерние элементы автоматически изменятся. Но справедливости ради нужно отметить, что данная возможность так же реализована в Sketch и в некоторой степени в Photoshop, например, в виде возможности создания стилей текста.
Среди недостатков работы с программой Figma выделяют следующие:
- Нет русскоязычной версии, но этого не стоит бояться, так как интерфейс Figma достаточное прост.
- Нет возможности работать без интернета. Сохранить проект без доступа к сети не получится.
- На бесплатном тарифе проект незащищен от копирования недобросовестным заказчиком. После демонстрации проекта он может сохранить его для редактирования и тем самым получить доступ к макету. В любом случае бесплатный тариф отлично подходит для изучения программы и наработки навыков в ней.
- Может возникнуть проблема неточного экспорта данных, когда к изображению могут быть добавлены посторонние пиксели или обводка.
- Много вопросов к проекту, выполненному в Figma возникает у верстальщиков. Могут возникнуть проблемы с распознаванием шрифтов текста или с отключениями слоев в зависимости от того, какой уровень доступа будет ему открыт. Данные проблемы как правило решаются посредством общения с разными участниками проекта.
| ЧИТАЙТЕ ТАКЖЕ |
 Популярные стили WEB-дизайна. Какой выбрать? Узнайте, какие стили существуют в web дизайне и можно ли воплотить данные концепции в Figma Популярные стили WEB-дизайна. Какой выбрать? Узнайте, какие стили существуют в web дизайне и можно ли воплотить данные концепции в Figma |
Как установить Figma
Как уже упоминалось ранее Figma работает и в браузере, и на компьютере. Если вам приходится часто работать на разных устройствах, то работайте через браузер. Для этого нужно перейти на сайт Figma.com и зарегистрироваться, нажав на кнопку Sign Up.
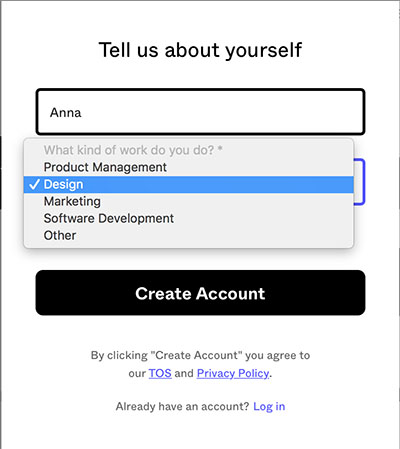
После того, как в первой форме вы введете свой e-mail и пароль, вас попросят определить свою роль в проекте – дизайнер, разработчик, менеджер и т.д.
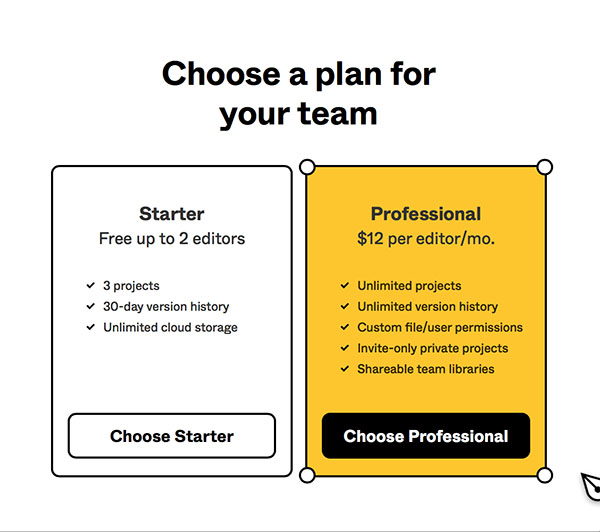
Затем, нужно будет выбрать тарифный план, с которым будете работать. Бесплатный вариант – Starter, который предполагает одновременную работу над веб-проектом двух человек, 30 дней сохранения истории изменений и неограниченное количество места в облаке. Как видите, условия вполне приемлемые.
Выбираете кнопку Choose Starter и можете начинать работать. Рабочий стол программы открыт!
Все очень просто!
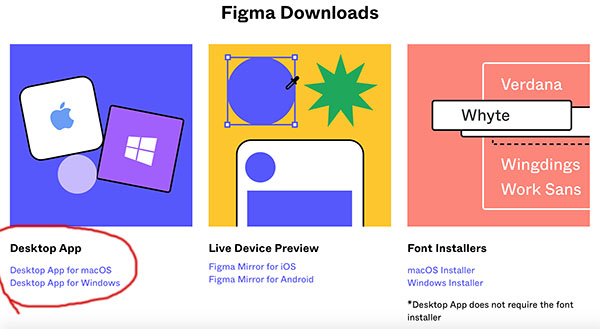
Для того, чтобы установить Figma на компьютер перейдите на страницу Figma.com/downloads и выберите установщик согласно вашей операционной системе.
Для того, чтобы можно было посмотреть, как будет выглядеть ваш web-проект на смартфоне, скачайте Figma Mirror на той же странице.
Бесплатные уроки Figma
| ЧИТАЙТЕ ТАКЖЕ |
 Основы дизайна. Просто о графическом и веб-дизайне Узнайте самое главное в веб-дизайне за несколько минут Основы дизайна. Просто о графическом и веб-дизайне Узнайте самое главное в веб-дизайне за несколько минут |
Хоть Figma достаточно новый редактор графики в сети появилось много уроков для его изучения. Вы можете изучать программу вместе со мной, следя за изменениями сайта «Дизайн в жизни» или воспользоваться несколькими бесплатными предложениями от следующих авторов.
Интенсив по Figma. Полный обзор за 45 минут
Автор (Макс Ширко) быстро и понятным языком рассказывает об основных возможностях Figma. Благодаря этому уроку вы сразу сформируете мнение о данной программе и поймете, куда вам двигаться дальше. Рекомендую посмотреть его урок прежде чем приступать к другим туториалам по Figma.
Бесплатный курс по Figma от Tilda School
Tilda – это конструктор сайтов, о котором я уже упомянула в статье «Конструктор сайтов — что выбрать?». Многие разработчики Tilda предпочитают разрабатывать интерфейс будущего сайта или мобильного приложения в Figma, поэтому компания решила разработать курс по изучению Figma и интеграции разработанного интерфейса в их конструктор
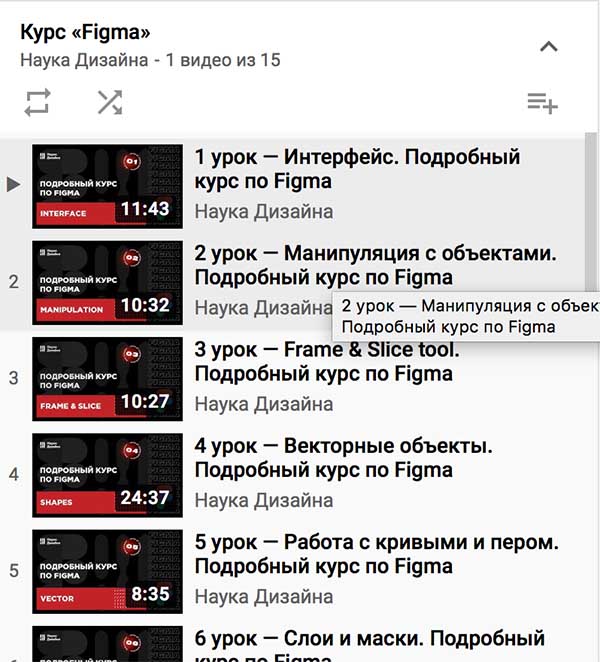
Подробный курс по Figma от канала «Наука дизайна»
Книга «Руководство по Figma» Саша Окунев.
Подробный учебный курс с примерами, сравнениями со Sketch и пошаговыми инструкциями распространяется бесплатно на ресурсе автора. Книга будет полезна не только новичкам.
Об этом канале я уже писала в своей статье «ТОП 4 БЕСПЛАТНЫХ онлайн — ресурсов для самостоятельного обучения дизайну» У них много интересных уроков на канале. А теме Figma посвящены 15 небольших уроков (максимум 25 минут), рассказывающих все что нужно, для успешного старта.
Изучение редактора Figma само по себе не сложное, так как программа не претендует на создание сложных графических решений, а направлена в первую очередь на дизайн интерфейсов, который должен отвечать главным принципам положительного пользовательского опыта.
Продолжайте изучение Figma вместе с блогом «Дизайн в жизни». Следующий урок — «Создаем первый проект в Figma«, в котором вы научитесь проектировать структуру будущего приложения.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |