
Обновлено: 20.03.2023
Недавно я столкнулась с проблемой, которая заставила меня изрядно потрудиться, рыская по просторам интернета в поисках решения. Мне нужно было экспортировать элементы дизайна, нарисованные в Adobe Photoshop в формат SVG. Я думаю, многие сталкивались с такой проблемой и вам будет интересно узнать, как же я вышла из сложившейся ситуации.
Что такое SVG формат и чем он хорош
Начну с того, что формат SVG – это формат масштабируемой векторной графики, входящий в подмножество расширяемого языка разметки XML, который в свою очередь используется в web программировании и мобильных разработках. Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
SVG в Photoshop
В Adobe Photoshop есть возможность создания векторной графики с помощью Фигур и инструмента Перо. Направление дизайна, которое активно использует данный тип графики, называется Flat дизайн. Чтобы в браузере элементы дизайна смотрелись так же выгодно, как и в исходном файле и при этом свободно масштабировались без потери качества логично будет сохранить их в векторном формате, иначе, зачем вся затея?
Векторный объект, сохраненный в форматах jpeg или png, воспринимается как растровая графика. Поэтому логично будет сохранять векторные объекты в формат SVG.
Оговорюсь, что в этот формат так же можно сохранять объекты с растровыми элементами. Например, векторная фигура с параметром наложения «Тень». Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Начиная с последней версии, Photoshop решил отказаться от функции экспорта в SVG, так как данный инструмент специализируется на растровой графике. Для работы с векторной графикой у Adobe есть такие инструменты как Adobe Illustrator и Adobe XD.
Тем не менее, чтобы воспользоваться любым приведенным ниже способом экспорта в SVG, выполните действие Установки > Экспорт и установите флажок Использовать прежнюю версию «Экспортировать как». Закройте и перезапустите Photoshop.
В иных случаях откройте ваш PSD документ через Illustrator или Adobe XD и сохраните элементы в SVG там.
Экспорт объектов из Photoshop CС и выше в SVG
Начиная с версий CC и выше, в Photoshop появилась полноценная возможность сохранять векторные объекты в SVG. Программный код сохраненного изображения при этом структурирован и не перегружен.
Таким образом не приходится прибегать к разным хитростям, чтобы использовать полученные SVG картинки в дизайне мобильных приложений.
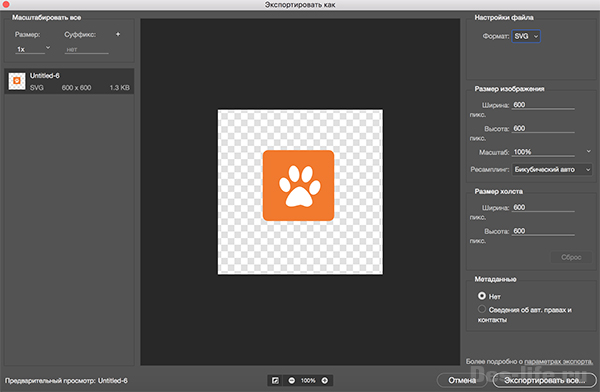
Итак, откройте свое векторное изображение в Photoshop версии CC и выше и выполните следующее действие. Файл — Экспорт — Экспортировать как
В появившемся окне выберите формат SVG и задайте простые установки.

В SVG будет преобразованы все видимые слои. Если вы хотите, чтобы какой-то слой не экспортировался — отключите его видимость на панели слоев.
Экспорт объектов из Photoshop CS5 и ниже в SVG
В ранних версиях Photoshop не было полноценных инструментов для сохранения векторной графики. Поэтому приходилось прибегать к разным хитростям и использовать Adobe Illustrator.
Расскажу подробнее, как происходил процесс экспорта объектов из Photoshop в SVG, в данном случае.
Предположим, вы решили создать дизайн мобильного приложения в стиле Flat, используя векторные фигуры. У вас есть вот такие элементы.
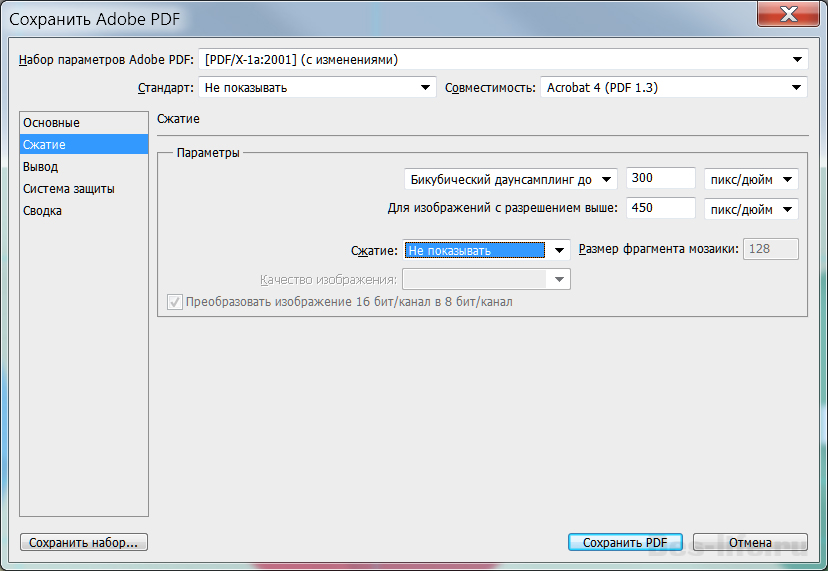
Для начала сохраним весь документ в формат PDF. Файл – Сохранить как… выбрать формат Photoshop PDF.
Появится диалоговое окно, в котором я рекомендую изменить лишь одну настройку.
Вкладка Сжатие – Сжатие: Не показывать.
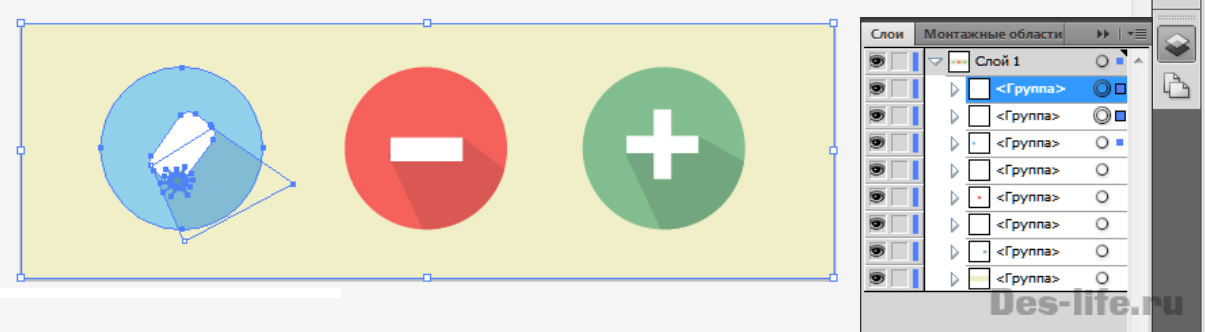
Теперь, можно смело открывать полученный PDF документ в Adobe Illustrator. Если там есть текст, то он будет преобразован в кривые.
Как видите, все объекты распределены по слоям и разбиты на группы, каждый контур редактируемый. На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
Уже из Adobe Illustrator вы можете сохранять объекты по отдельности или все вместе в формат SVG.
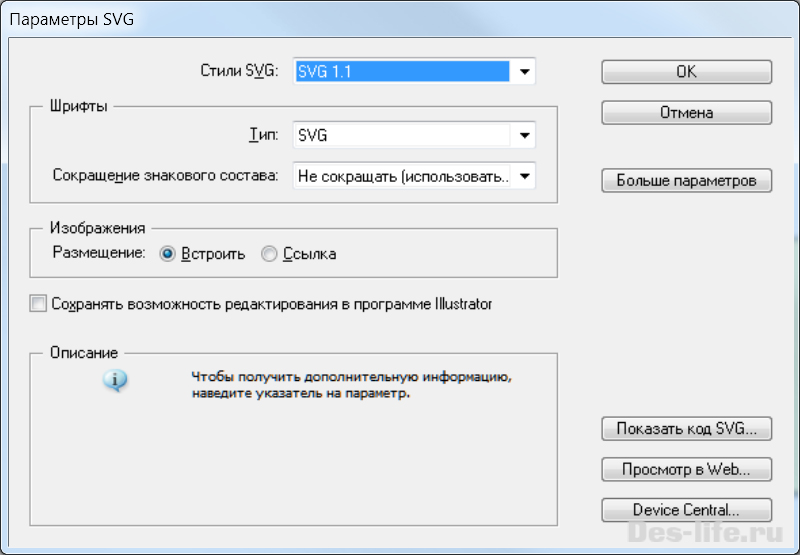
Файл – Сохранить как… выбрать формат SVG.
В появившемся диалоговом окне я выбираю следующие настройки:
Полученный файл можно просмотреть через любой браузер. Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Надеюсь, данная статья оказалась для вас полезной и вы сможете в дальнейшем, без проблем создавать дизайн качественно масштабируемых проектов.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |











Отлично, спасибо большое!
Рада, что вам пригодилась моя инструкция по экспорту изображений в SVG из Photoshop
Спасибо огромное