
Обновлено: 08.12.2021
Хотите научиться создавать адаптивный дизайн в Figma, так, чтобы приложение смотрелось гармонично на любом устройстве? Вы даже удивитесь насколько это просто! В сегодняшней статье поговорим об инструментах, которые помогут дизайнеру решить эту задачу. Заодно продолжим работать над проектом Proper Nutrition и узнаем, что такое ограничители.
Прежде чем приступать к изучению данной статьи, рекомендую ознакомиться со следующими уроками по Figma:
- Figma – первое знакомство
- Создаем первый проект в Figma
- Рисуем дизайн первой страницы приложения в Figma
Сегодня мы выясним:
- Что такое адаптивный дизайн (п. 1)
- Что такое ограничители в Figma (п. 2)
- Ограничители по умолчанию (п. 2)
- Как сделать слой адаптивным (резиновым) (п. 2)
- Как пропорционально менять размеры и позицию блоков по отношению к сторонам экрана (п. 3.1 и 3.2)
- Как сделать фоновое изображение адаптивным (растянуть на весь экран под разные устройства) (п. 3.3)
1. Что такое адаптивный дизайн?
Адаптивный дизайн – это дизайн, обеспечивающий правильное отображение страниц сайта или мобильного приложения на разных устройствах. Иными словами – это его способность подстраиваться под разную ширину экрана и корректно отображать все блоки.
Если речь идет о сайте, то скорее всего дизайнеру придется создавать два варианта макетов – для браузерной и мобильной версий. Так как различия в ширине существенны. Подробно о том, на что нужно обратить внимание при создании адаптивного дизайна сайта, я писала в статье «Как сделать адаптивный дизайн сайта»
Сегодня же речь пойдет о мобильных приложениях.
В Figma с помощью инструмента Ограничители можно создавать дизайн макета под любые размеры фреймов.
2. Что такое ограничители в Figma?
Ограничители – это настройки каждого слоя проекта, которые обозначают, как он будет вести себя при изменении размера экрана – изменять свою позицию или липнуть к краю, растягиваться в ширину или нет, и т.д.
Рассмотрим работу ограничителей на следующем примере.
Создайте фрейм для устройства Android.
Создайте для него сетку Layout Grid с шагом 8 px.
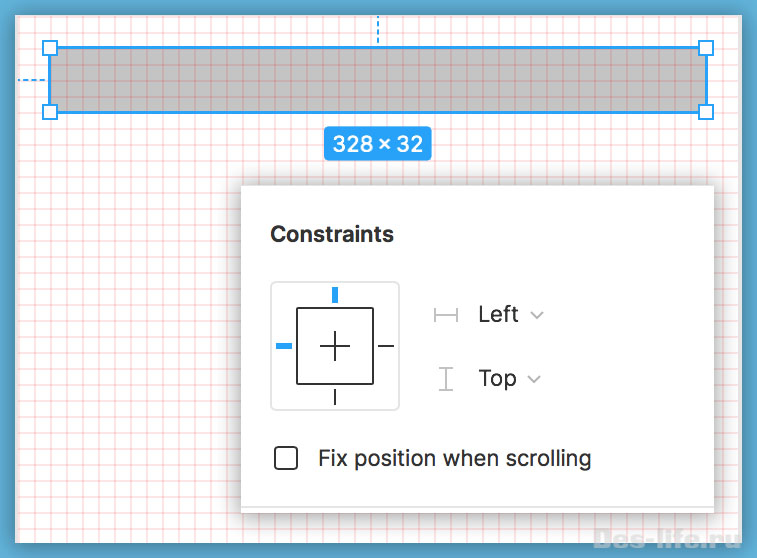
Нарисуйте прямоугольник (Rectangle) размером 328×32 px и расположите его на фрейме с отступами в 16 px слева, сверху и справа. Это легко сделать, ориентируясь по клеточкам нашей сетки.
На вкладке Design в группе Constraints вы увидите его ограничители со значениями Left (лево) и Top (верх) по умолчанию, которые означают, что данный слой (прямоугольник), приклеен к левой и верней сторонам фрейма и отступы от них всегда будут такими, вне зависимости от размера фрейма.
Черточки с внешней стороны квадрата с ограничителями означают склейку с границами экрана. Черточки внутри квадрата с ограничителями – размеры слоя по вертикали и горизонтали. Выделенные синим цветом черточки – включенные ограничители.
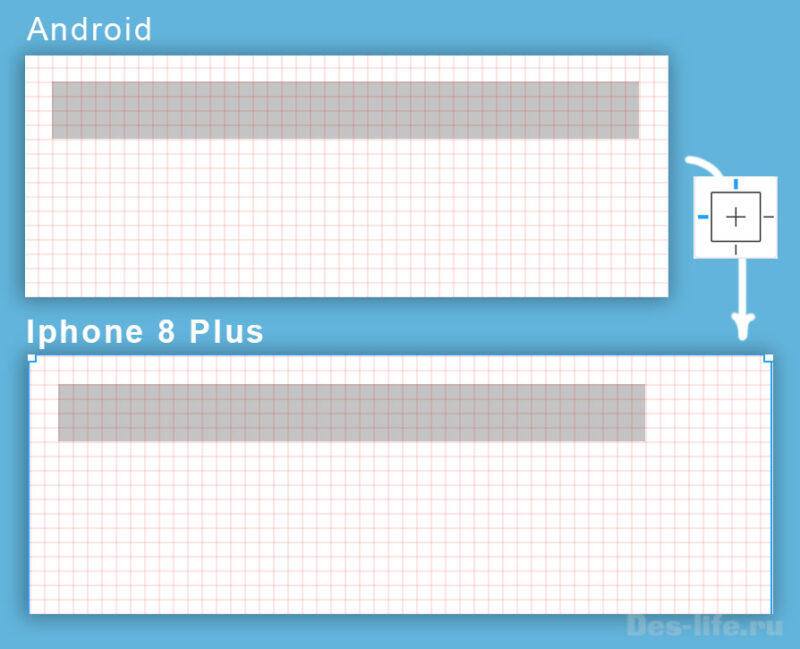
Поменяйте устройство фрейма, например, на iPhone 8 Plus, у которого экран шире и убедитесь в том, что сейчас наш прямоугольник приклеен к левой и верхней границам экрана.
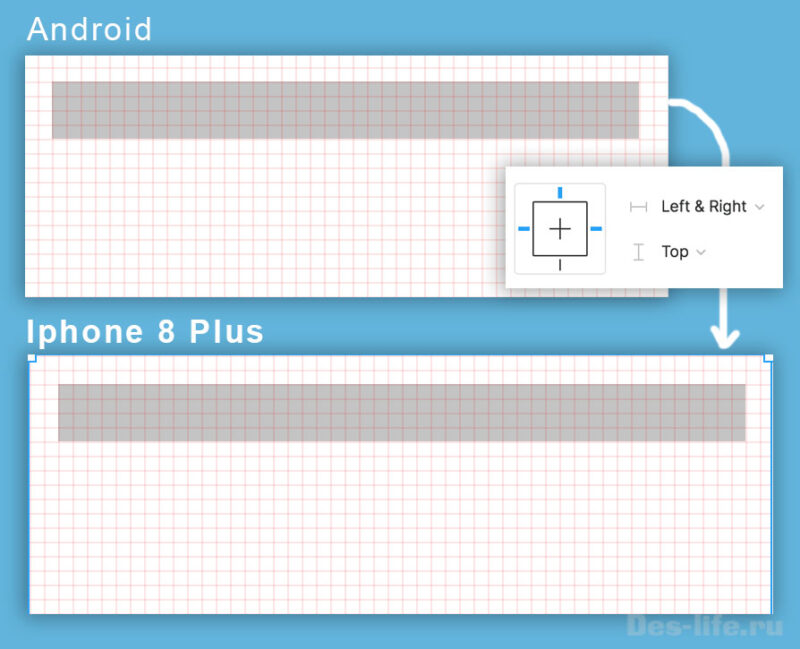
Давайте сделаем так, чтобы при любом размере экрана, отступы от краев фрейма до прямоугольника были 16 px. Для этого нужно добавить еще один ограничитель – справа (Right).
Это можно сделать двумя способами:
- Выбрать в выпадающем списке для горизонтальных ограничителей – Right&Left
- Зажав клавишу Shift, щелкнуть по черточке справа от квадрата с ограничителями.
Нетрудно догадаться, что если вы делаете экран, где логотип всегда должен находиться в центре, у него и по горизонтали, и по вертикали должны стоять ограничители Center
3. Настраиваем ограничители для первой страницы Proper Nutrition
Теперь давайте посмотрим, что будет происходить с первым экраном нашего приложения с ПП рецептами.
Как видите, при изменении размеров экрана, положение объектов и их размеры не меняются.
Для того, чтобы сделать дизайн страницы мобильного приложения адаптивным нужно настроить следующие ограничители.
3.1 Адаптивный логотип
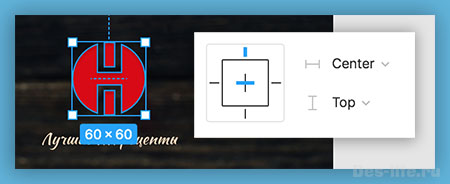
Размер логотипа должен быть пропорционален размерам экрана, а положение всегда неизменным по отношению к верхней границе фрейма, поэтому его ограничителями будут Center и Top по горизонтали и вертикали соответственно!
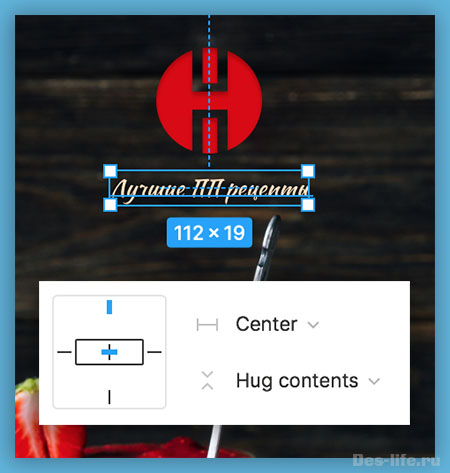
3.2 Адаптивная надпись
Надпись под логотипом будет изменяться так же, как и логотип. Положение по горизонтали будет зафиксированно, и расстояние от верхней границы экрана тоже.
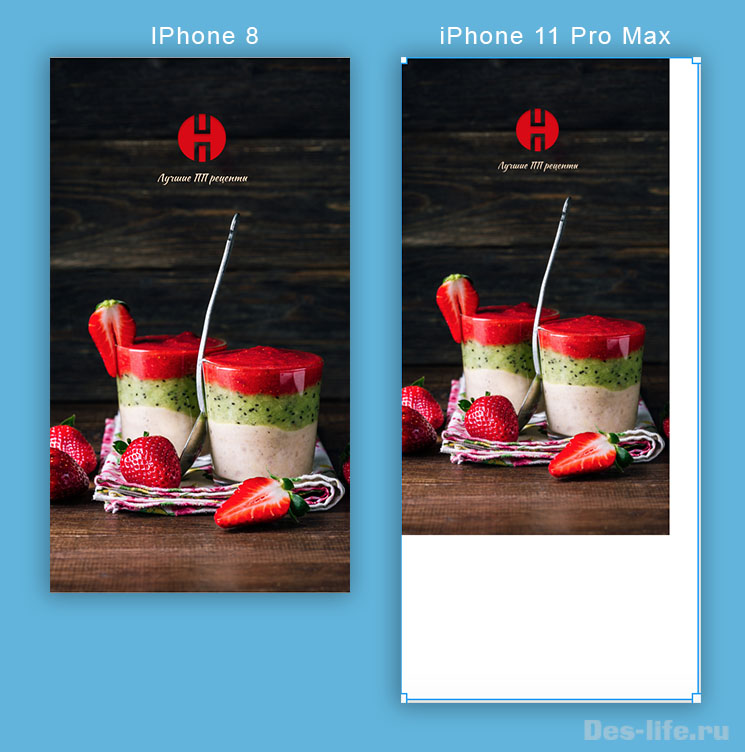
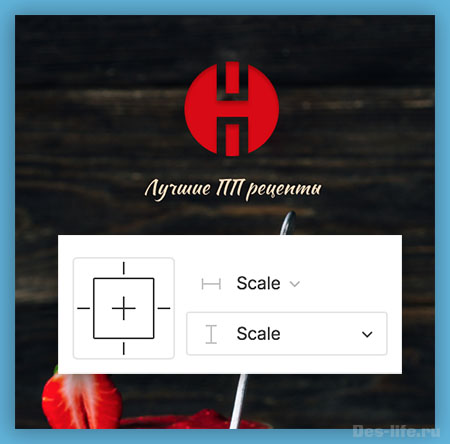
3.3 Адаптивное фоновое изображение
Нередко на первом экране мобильного приложения находится фотография и она должна подстраиваться под размеры экрана. Если необходимо, изображение должно обрезаться и/или растянуться, иными словами, быть «резиновым».
Чтобы достичь данного эффекта, поставьте для фото ограничители Scale по горизонтали и вертикали.
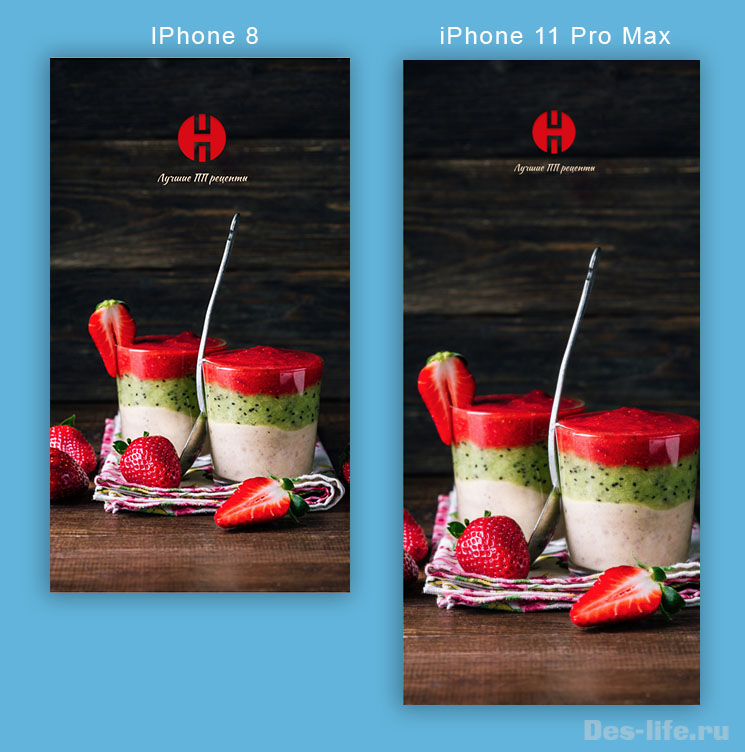
После выполненных действий, все слои страницы будут подстраиваться под размеры фрейма. То есть дизайн первой страницы приложения Proper Nutrition можно считать адаптивным.
Используя ограничители, вы сразу решаете проблему с отображением на разных устройствах, таких элементов как:
- Шапки
- Фоновые изображения
- Логотипы
- Сайдбары и меню
- И многое другое.
 Научиться создавать подобный мокап, вы можете с помощью статьи «Мокап или как презентовать проект заказчику«
Научиться создавать подобный мокап, вы можете с помощью статьи «Мокап или как презентовать проект заказчику«
Вам не придется создавать отдельный дизайн для данных элементов на разных устройствах. Ограничители активно используются при создании компонентов в Figma, но об этом речь пойдет в следующих уроках.
Но сначала, разберем, как создавать иконки для приложений и сайтов в Figma и откуда брать готовые варианты, чтобы ускорить свою работу! Об этом и многом другом в статье «Дизайн иконок в Figma«. Продолжаем работать с приложением Proper Nutrition.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |


















а с айфона на андроид как адаптировать попроще? Там же и сетки разные
Я пока не нашла такого решения. Все делала «руками».
Спасибо за статью) Как всегда, интересно и полезно)
Заходите еще