
Обновлено: 20.03.2023
В статьях, посвященных созданию дизайн-проектов, будь то разработка пользовательских интерфейсов сайтов и мобильных приложений, или планирование интерьера, не раз говорится о том, что выбор цветовой схемы является ключевым аспектом формирования поведенческого фактора. Здесь вроде бы все понятно! Главный вопрос состоит в том, как правильно составить цветовую схему, чтобы она была гармоничной. Я расскажу, как создать цветовую схему для вашего проекта, руководствуясь правилом трех цветов 60/30/10.
Что такое «правило трех цветов» в дизайне
О правиле выбора цветовой схемы 60/30/10 я уже писала в статье «Топ 10 рекомендаций по выбору цвета в интерьере».
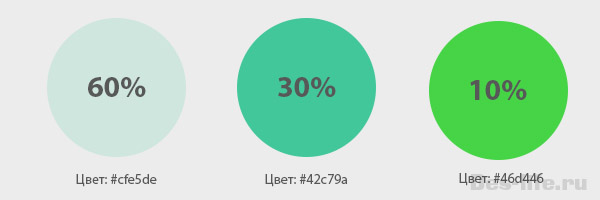
Правило трех цветов (60/30/10) гласит, что 60% должен занимать главный цвет, 30% вторичный и 10% — это различные акценты.
Теперь, посмотрим, как это работает на практике.
Венесуэльский дизайнер Дэн Ромео придумал для правила 60/30/10 свое руководство по созданию цветовой схемы для сайтов и мобильных приложений так, чтобы сочетание цветов в интерфейсе смотрелось гармонично и сбалансированно. Постараюсь объяснить это наглядно.
Шаг 1. Выберите главный цвет
Откройте графический редактор и нарисуйте любую фигуру. Определитесь с главным цветом вашего проекта, помня при этом, какой психологический посыл несет в себе тот или иной цвет и в проектах какой тематики выбранный цвет будет смотреться гармонично. Об этом вы можете прочитать в таких статьях как «Цвет и психология» или «Вся правда о гармонии цвета».
Залейте фигуру выбранным цветом.
| ЧИТАЙТЕ ТАКЖЕ |
 Цвет и психология Узнайте, какие ассоциации вызывает у человека тот или иной цвет. Цвет и психология Узнайте, какие ассоциации вызывает у человека тот или иной цвет. |
Шаг 2. Выберите вторичный цвет, изменив главный
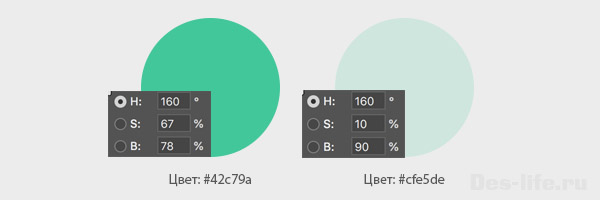
Продублируйте вашу фигуру и измените в палитре цветов ее значение HSB (Тон/Контраст/Яркость) следующим образом: Параметр S (Saturation) выставите в значение 5-10 поинтов. Параметр B (Brightness) – 90-100 поинтов. Получится следующее.
Шаг 3. Выберите цвет для акцентов
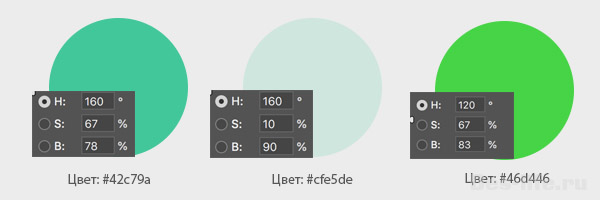
Опять продублируйте фигуру с главным цветом и измените в палитре цветов ее значения HSB следующим образом: Уменьшите значение H (Hue) на 30-40 пунктов, и увеличьте B (Brightness) на 5-10 пунктов.
Таким образом получается цветовая схема для вашего проекта, выстроенная по правилу 60/30/10.
Вы можете менять порядок цветов по вашему усмотрению.
| ЧИТАЙТЕ ТАКЖЕ |
 Топ 10 рекомендаций по выбору цвета в интерьере Узнайте, какими правила стоит руководствоваться при выборе цвета интерьера, чтобы сделать пространство стильным! Топ 10 рекомендаций по выбору цвета в интерьере Узнайте, какими правила стоит руководствоваться при выборе цвета интерьера, чтобы сделать пространство стильным! |
Шаг 4. Добавьте акценты с помощью контраста
Если же вы хотите внести «изюминку» в свой проект – добавьте в качестве контрастного – цвет, выбранный согласно другой цветовой схеме, например, комплементарной, сплит-комплементарной, триадной и т.д.Подробнее в статье «Вся правда о гармонии цвета»
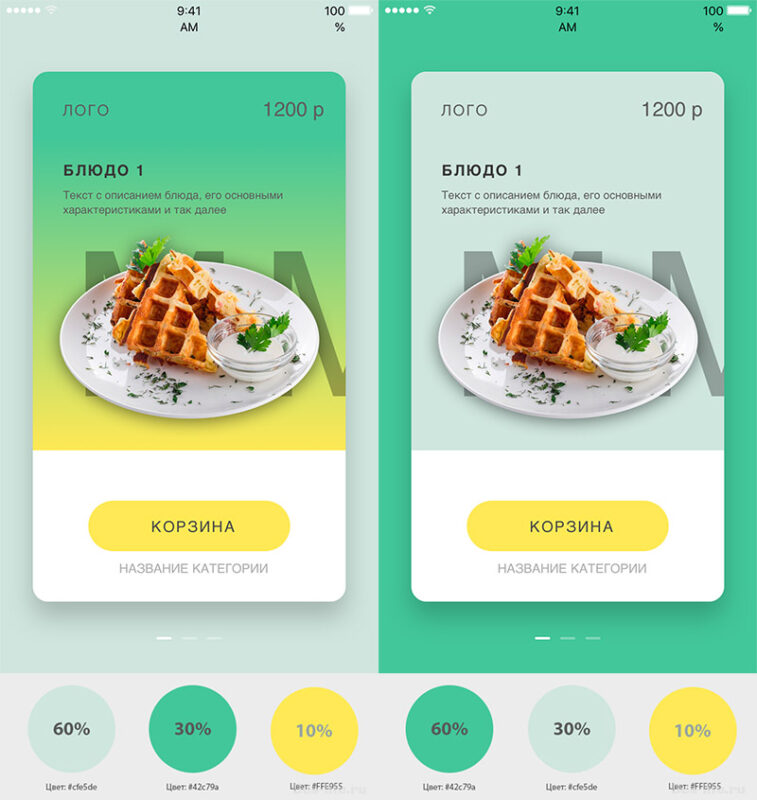
Например, наша схема с контрастным цветом, выбранном согласно тетрадной схеме (https://colorscheme.ru, угол 79 градусов), выглядит следующим образом
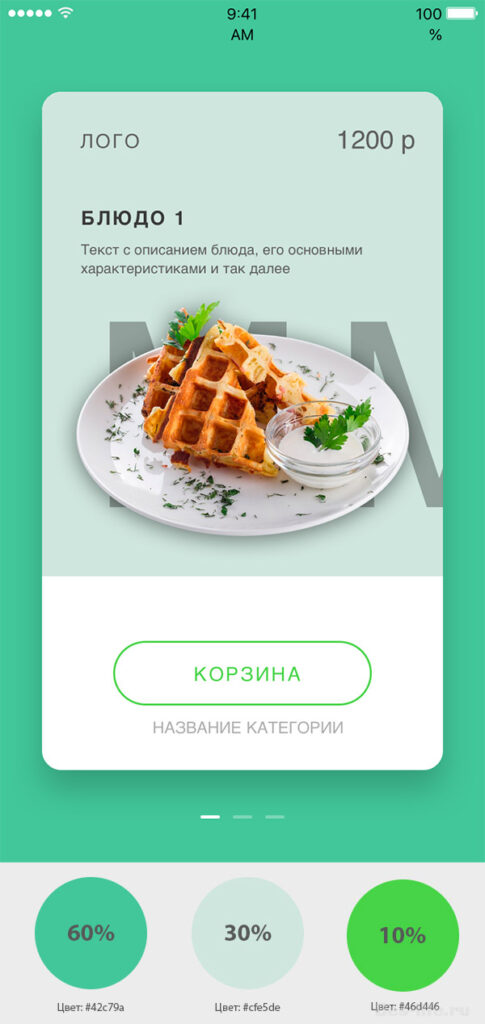
Пример использования правила трех цветов в дизайне мобильного приложения
Примеры использования цветовой схемы, созданной по системе 60/30/10 при разработке интерфейса приложения
Создание цветовой схемы – это ответственный момент в разработке всего проекта и к нему, нужно относиться ответственно. Предложенная Дэном Ромео последовательность действий достаточно демократична и консервативна. По сути, она близка к монохромной цветовой модели, которая позволяет сконцентрироваться на деталях, что очень важно при разработке дизайна интерфейсов и к аналоговой, которая приятна глазу и часто встречается в природе, что так же помогает создать дружественный интерфейс.
Пример использования схемы из трех цветов с акцентом.
Правило трех цветов подойдет не только при разработке интерфейсов, но и для дизайна интерьеров, плакатов и других дизайнерских продуктов. Оно позволяет создать гармоничную цветовую схему, приятную глазу.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |


















Интересная статья. В вашем примере получилась действительно приятная глазу палитра. Пожалуй, буду пользоваться этим методом тоже.
Спасибо, я рада, что урок вам пригодился!