Обновлено: 20.03.2023
В настоящее время анимация для сайта — это так же естественно как и наличие на нем текста и изображений. Создавая новый проект, дизайнеру уже недостаточно нарисовать макет сайта и презентовать его, например, с помощью статичного мокапа. Теперь ему нужно продумать каким образом будет построен параллакс эффект или взаимодействие пользователя с интерфейсом посредством анимации его элементов, создать прототип сайта или мобильного приложения, где анимация будет представлена во всей красе. К счастью разработчики ПО не стоят на месте и создают все новые и новые пакеты для реализации поставленных задач. Как не запутаться в этом многообразии новинок и выбрать именно ту программу, которая будет радовать дизайнера своими возможностями продолжительное время? Об этом поговорим в текущей статье.
На мой взгляд анимация на сайте призвана выполнять две функции:
Программы для декоративной анимации на сайте
Когда речь идет о разных фишках, призванных заинтересовать пользователя, произвести на него впечатление. Это может быть анимация логотипа, персонажная анимация и многое другое.
Проект Nike — Natural Selection by Mark Dearman for FΛNTΛSY
Выбор программ здесь зависит от того, какую анимацию вы хотите создать:
- Adobe Animated (ранее Adobe Flash) для создания 2d векторной анимации для сайта. Уроки по нему вы так же можете найти на моем блоге. Раньше эта программа была популярна и в ней создавались целые сайты, а не просто отдельные анимационные элементы. Но из-за того что такие сайты были тяжеловесны и имели проблемы в SEO продвижении Adobe Flash стал использоваться в основном для создания баннеров и другой подобной анимации.
3ds max и Cinema 4d для создания объемной анимации, как в указанном выше примере.
- Affter Effect мощный пакет для создания видео анимации, монтажа видео, векторной анимации и много другого.
Adobe Photoshop так же можно использовать для создания анимации для сайта, как бы удивительно это не звучало, например, при разработке анимационных баннеров или синемаграфии.
| ЧИТАЙТЕ ТАКЖЕ |
 Как создать дизайн успешного сайта Узнайте 5 принципов успешного дизайна сайтов, которые используют только профессионалы! Как создать дизайн успешного сайта Узнайте 5 принципов успешного дизайна сайтов, которые используют только профессионалы! |
Программы для функциональной анимации на сайте
Когда речь идет о параллакс эффектах, которые подгружают элементы сайта таким образом, чтобы пользователь интуитивно понимал в какой последовательности он должен просматривать контент, так называемая, легкая прокрутка. Или анимация значков на мобильных приложениях, когда иконка открытия после нажатия на нее трансформируется в иконку закрытия. Это нужно, чтобы сэкономить место.
Да и вообще анимация в мобильных приложения очень важна, потому что она показывает, какие действия должен предпринимать пользователь для работы с приложением — скроллить влево или вправо или прокручивать контент вниз (в зависимости от того в каком порядке появились элементы на экране)
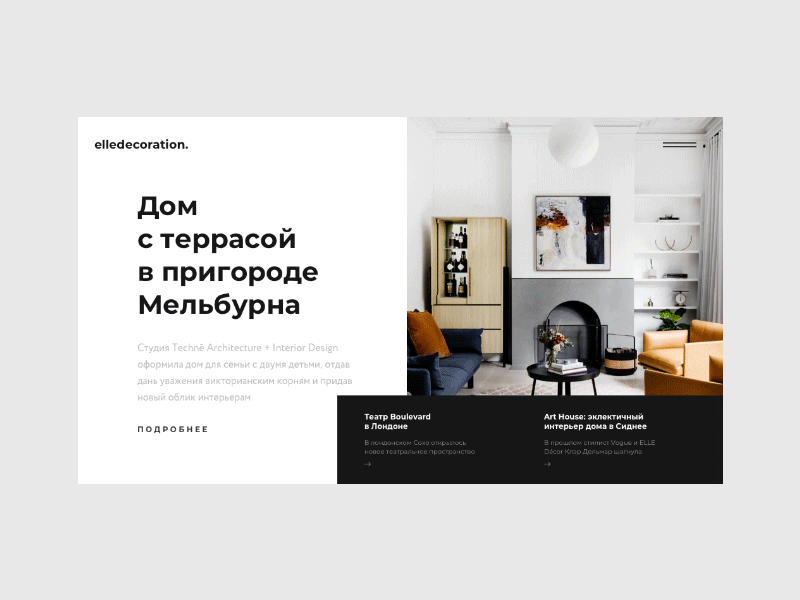
Elledecoration by Vlad Musienko
Выбор решений здесь разнообразен. Рассмотрим самые распространенные сервисы и программы.
- Principle – программа для создания анимации и интерактивного пользовательского интерфейса, работающая на макбуках. Лучше всего о Principle расскажет ее официальный сайт. Это мощный инструмент, который лучше всего работает в связке со Sketch – программой для создания дизайнов сайтов и мобильных приложений на макбуках, но можно переносить свои макеты и из других программ, например, Photoshop.
- Adobe XD – конкурент Principle, работающий в связке с Photoshop (и с другими программами также). В настоящее время программа еще тестируется и на официальном сайте можно скачать ее бесплатную версию. Программа работает как под Windows так и под Mac OS
- Figma – он-лайн сервис, который так же имеет и десктопную версию. Набирает бешеную популярность среди веб-дизайнеров и даже рискует стать лидером среди подобного ПО по удобству и функциональности. Главным преимуществом считается возможность одновременной работы целой командой над одним проектом. Продукт платный, но есть и бесплатный режим, который вполне подойдет для обучения.
- ReadyMag – он-лайн сервис, который позволяет создавать полноценные многостраничные сайты с параллакс эффектами, интерактивным пользовательским интерфейсом и всем необходимым функционалом для создания конечного продукта — привязка домена, подключение аналитики и т. д. По сути вы создаете готовый сайт без участия программистов. Это своего рода конструктор с расширенными возможностями. Но можно так же использовать ReadyMag для создания демо того, как должен, например. Работать параллакс эффект на сайте, благо, что программный код вашего творения так же можно скачать в программе. Сервис платный для профессионального использования. Есть возможность бесплатной работы, но с ограниченными возможностями, что несущественно если вы, например, учитесь создавать анимацию или используете сервис для демонстрации прототипа заказчику.
- Конструкторы и шаблоны CMS так же позволяют создавать сайты с анимацией. Например, Tilda или специализированные плагины в WordPress.
| ЧИТАЙТЕ ТАКЖЕ |
 Лучшие тренды веб дизайна Узнайте популярные приемы качественного и креативного дизайна сайтов Лучшие тренды веб дизайна Узнайте популярные приемы качественного и креативного дизайна сайтов |
Естественно, что есть и другие программы, для создания функциональной анимации для сайта, возможности которых могут в большей или меньшей степени удовлетворять ваши потребности. Но самое главное, что базовые принципы работы в них остаются похожими, поэтому стоит для начала обратить внимание на один продукт, чтобы понять, каким образом можно создавать анимацию для сайта или мобильного приложения.
В своих будущих статьях мы рассмотрим на конкретном примере, как создается анимация в одной из перечисленных программ.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |