
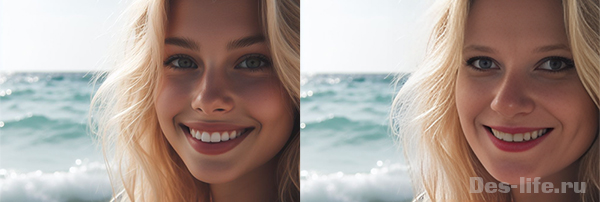
Сегодня я расскажу как заменить лицо на фото быстро и просто. Вы сможете это сделать онлайн с помощью бесплатной нейросети и, конечно же, в Photoshop. Будет интересно! Я не только поделюсь своим опытом, но и расскажу о преимуществах и недостатках разных способов.