
Обновлено: 27.01.2023
Мы все знаем, что Figma – это векторный редактор. Но значит ли это, что создание дизайна для мобильных приложений и сайтов в ней, может обойтись без растровых изображений, а следовательно, коллажей и ретуши? НЕТ! Если раньше для обработки нужной фотографии нужно было открывать ее в Photoshop. Обрабатывать там и затем загружать в Figma, то теперь все изменилось. Каким образом? Я расскажу в данной статье.
Речь пойдет о бесплатном плагине PhotoPea от одноименного графического редактора. Они уже давно ассоциируют себя как онлайн Фотошоп. Пришло время убедиться, что это не шутки.
Как работает бесплатный Фотошоп в Figma. Установка плагина.
Откройте сайт Figma.com. Если вы еще не зарегистрировались и не создали свой первый проект в этом редакторе, советую вам сделать это, используя статьи с сайта «Дизайн в жизни».
Это не займет много времени.
В новом проекте Figma создайте фрейм для десктопа или другого устройства.
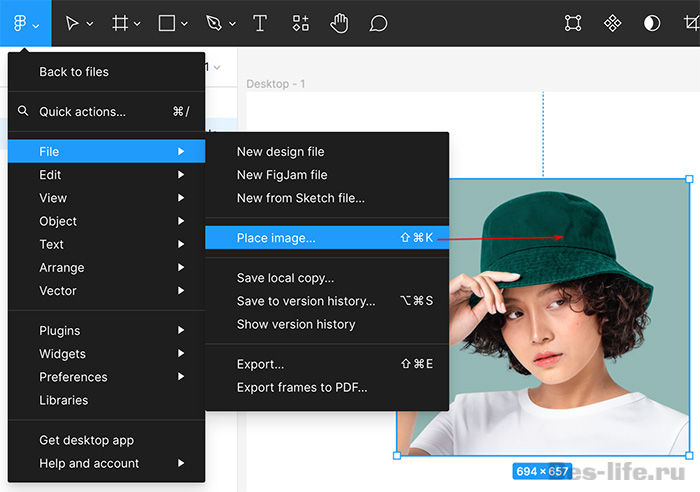
Поместите на рабочий фрейм фотографию — File – Place Image.
 Place Image in Figma
Place Image in Figma
Выделите фото, щелкнув по нему левой клавишей мыши.
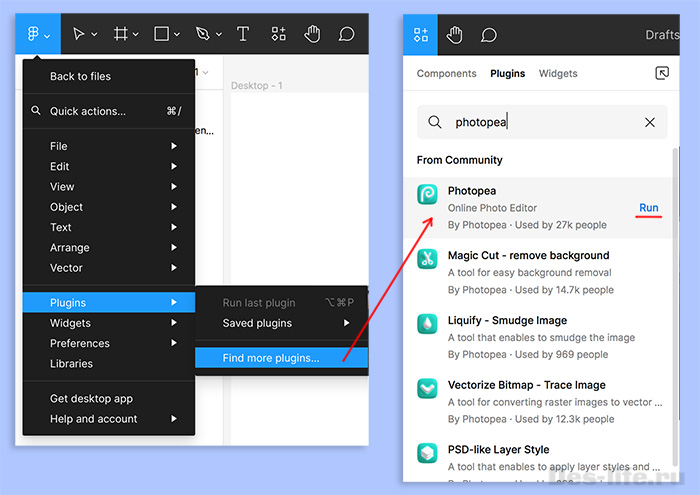
Перейдите в список плагинов редактора File – Plugins – Find More Plugins и найдите плагин для редактирования фото PhotoPea.
 Подключение новых плагинов в Figma
Подключение новых плагинов в Figma
Нажмите RUN, чтобы запустить его.
Теперь этот плагин будет у вас в списке Plugins, и вы сможете запустить его для любой фотографии.
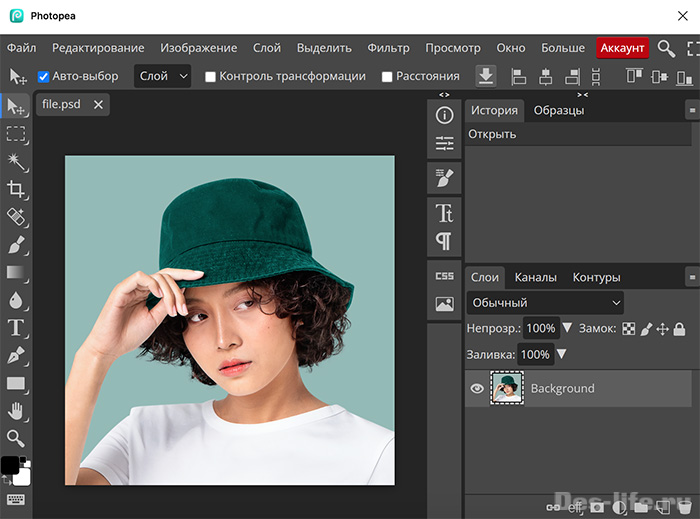
Рабочая среда плагина выглядит привычно для пользователей Photoshop. Вы потратите немного времени, чтобы убедиться, что основной функционал графического редактора присутствует и здесь.
 Рабочее окно PhotoPea
Рабочее окно PhotoPea
Здесь вы найдете:
- Привычные инструменты рабочей среды Photoshop
- Практически полный набор необходимых фильтров
- Смарт слои и маски
- Урезанный инструмент Camera Raw
- Кривые
- Стандартные параметры наложения
- Корректирующие слои и маски
- Исправление перспективы Vanishing Point и многое другое.
Здесь вы не найдете:
- Временной шкалы
- Функции заполнение с учетом содержимого
- Инструмента Perspective Warp
- Выделение объекта
- И другие расширенные возможности Photoshop
По сути PhotoPea — это качественный, бесплатный аналог Photoshop
Будьте готовы к тому, что привычные горячие клавиши сработают не так как в Photoshop. Например, Ctrl (Cmd) + T откроет новую вкладку браузера, а не активизирует режим трансформации. Поэтому рекомендую изучить их прежде, чем начинать работу. Информацию о них вы найдете в пункте меню плагина Больше – Горячие клавиши.
Как вырезать фон в плагине PhotoPea онлайн
Давайте убедимся, что процесс работы плагина PhotoPea повторяет функционал Фотошопа. Процесс удаления фона на фотографии будет аналогичен и для онлайн версии самой программы PhotoPea.
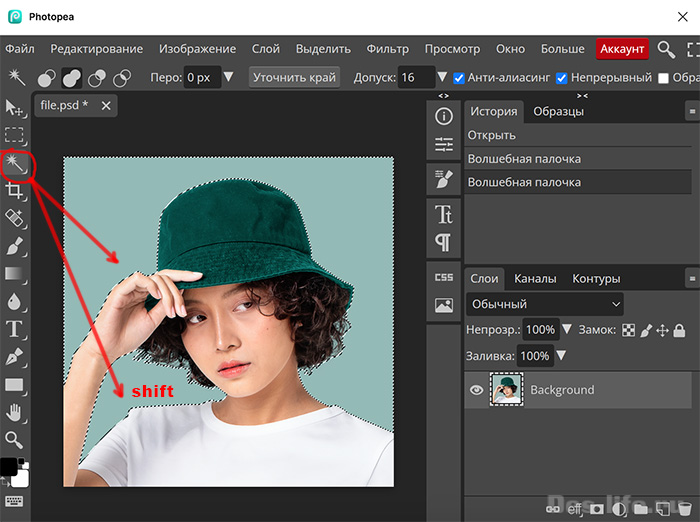
Выберите инструмент «Волшебная палочка» и выделите фон на фотографии.
 Выделение с помощью волшебной палочки в PhotoPea
Выделение с помощью волшебной палочки в PhotoPea
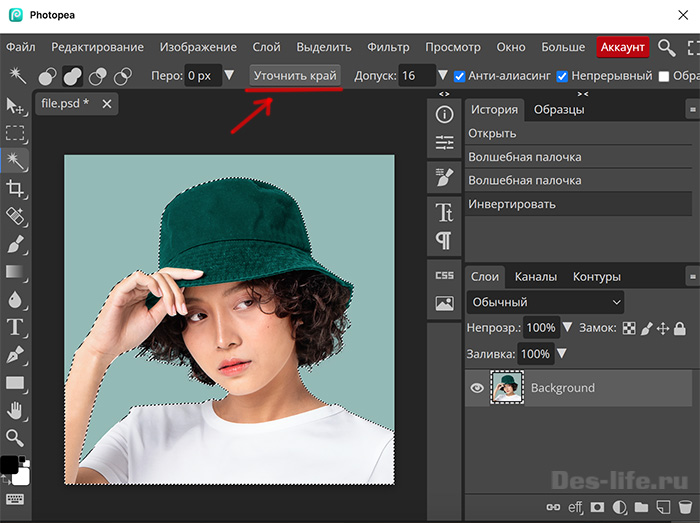
Инвертируйте выделение с помощью команды Выделить – Инвертировать и выберите на панели инструментов кнопку Уточнить край.
 Выделение объекта на фото онлайн
Выделение объекта на фото онлайн
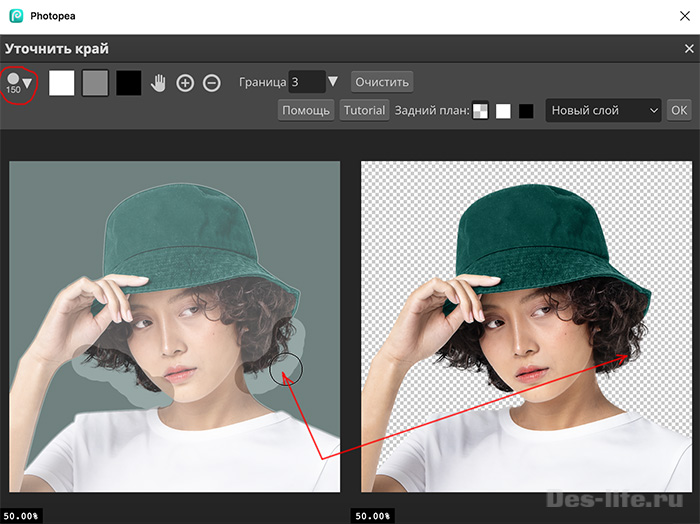
С помощью серой кисти закрасьте те области, где выделение нужно уточнить. В данном случае, это область волос. Как видите, плагин хорошо справился с их выделением.
 Вырезаем волосы на фото онлайн
Вырезаем волосы на фото онлайн
Нажмите на OK, чтобы применить результат.
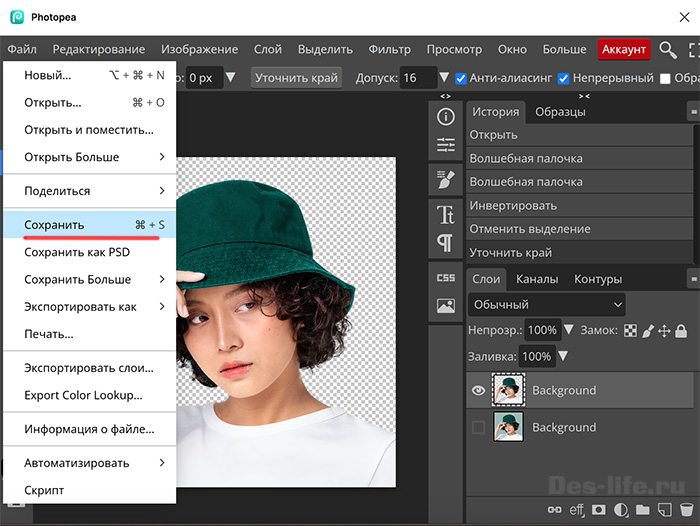
Теперь для того, чтобы кадрированный силуэт девушки оказался на нашем фрейме в Figma, сохраните результаты и закройте плагин. Файл – Сохранить.
 Сохрание вырезанного фото в Figma
Сохрание вырезанного фото в Figma
Кстати, вы можете скачать PSD исходник со всеми слоями на свой компьютер, если выберите — Сохранить PSD.
Имейте ввиду, после закрытия окна плагина все слои будут утеряны и при следующем открытии изображения в PhotoPea, уже отредактированное фото станет исходным.
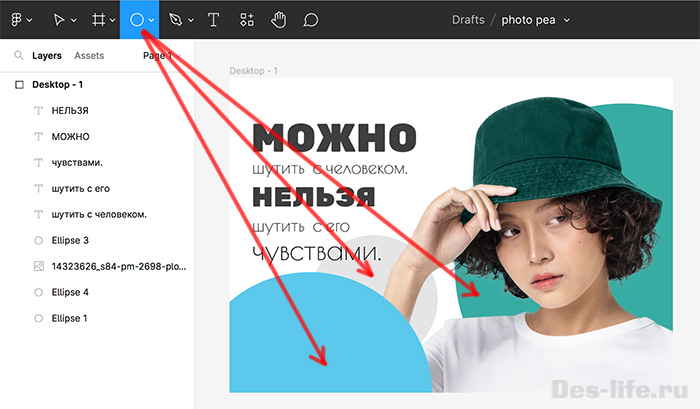
Теперь можно продолжить работу в Figma. Используя простые геометрические фигуры и текст можно вписать исходное фото в следующий постер.
 Дизайн постера в Figma
Дизайн постера в Figma
Этого же результат можно было добиться, оставаясь в плагине или самом редакторе PhotoPea онлайн. Но нам интересно было посмотреть, как работает связка Figma и редактор растра PhotoPea. По сути мы получили мощный инструмент для работы с вектором и растром в одном окне.
 PhotoPea + Figma. Растр + вектор.
PhotoPea + Figma. Растр + вектор.
Если вы хотите больше узнать, как работать в Figma — переходите в раздел со статьями для этого редактора на сайте «Дизайн в жизни»
| ЧИТАЙТЕ ТАКЖЕ |
 Растр в вектор – 7 способов трассировки. Для тех, кто еще не знает, чем отличается растр от вектора. |
Заключение
Плагин PhotoPea – это классное и удобное решение для дизайнеров. По сути, аналог Photoshop. Для выполнения простых задач по обработке фото для веб-дизайна и мобильных приложений он просто идеален.
Коллажи и ретушь более сложного уровня также по плечу в PhotoPea. Особенно для тех представителей старой гвардии, кто начинал изучать Photoshop с его более ранних и не таких навороченных версий.
Главные и неоспоримые достоинства плагина PhotoPea.
- Плагин и одноименный редактор является БЕСПЛАТНЫМ!
- PhotoPea работает в БЕСПЛАТНОЙ Figma.
- Онлайн работа, а следовательно все, что нужно для качественной обработки фото – это хороший интернет.
- Интеграция возможностей растра и вектора в Figma. Не нужно перескакивать из одной программы в другую, чтобы обработать фотографию.
- Возможность работы как с самостоятельным редактором растровой графики. PSD исходники сохраняются к вам на компьютер.
Лично я нашла этот плагин очень удобным и полезным.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |







