Обновлено: 25.08.2023
В мире высоких скоростей и бешеной конкуренции самым главным и дорогим ресурсом становится время. Всем нужно быстрое достижение целей, и интернет пользователи не исключение. Только тот сайт, который способен экономить время пользователя и быть удобным для него, может стать высококонверсионным, а значит прибыльным. В настоящее время дизайнер решает не только задачи эмоционального восприятия сайта, но и задачи его функционального восприятия. И если раньше на первом месте стояло декорирование внешнего вида сайта, например, разные тени, объем, анимация и т.д., то теперь – это удобство использования сайта вкупе с внешней привлекательностью. Отсюда и появилось понятие UX/UI дизайна.
Что такое UX/UI дизайн?
Кратко разберем эти понятия.
UX (User eXperience) – это проектирование опыта взаимодействия пользователя с ресурсом. UX дизайнер – это проектировщик, который разрабатывает структуру сайта, его навигацию, mindmap (сценарии, т.е. с какой страницы, на какую может перейти пользователь и что там узнать), варианты сценариев использования сайта (как пользователь попадает из точки А в точку Б, решая разные задачи на сайте).
UI (User Interface) – это визуальное оформление того самого проекта. UI дизайнер определяет, где и как будут располагаться разные элементы сайта (кнопки навигации, формы, баннеры, тексты и т.д.) так, чтобы наилучшим образом решать задачи разработанного UX дизайнером проекта и соответственно быть удобным для пользователя.
| ЧИТАЙТЕ ТАКЖЕ |
 Основы дизайна. Просто о графическом и веб-дизайне Узнайте самое главное в веб-дизайне за несколько минут Основы дизайна. Просто о графическом и веб-дизайне Узнайте самое главное в веб-дизайне за несколько минут |
Я решила изучить вопрос, какой же UI (пользовательский интерфейс) призван сделать дизайн сайта удобным для пользователей. Какие условия должны соблюдаться. Дельные советы по этому поводу дают дизайнеры Linowski interaction design – компании, которая занимается оптимизацией сайтов до высококонверсионных и разработкой пользовательских интерфейсов. Свои идеи они оформили в виде сайта, который будет вам очень полезен. Некоторые из их советов наиболее актуальны.
Принципы UI успешного сайта
1 принцип
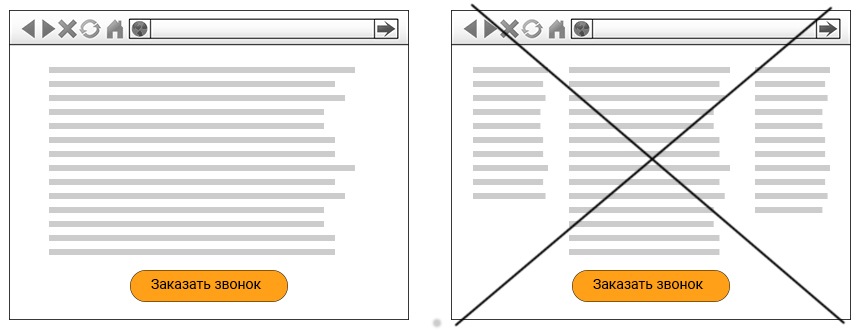
Старайтесь использовать на страницах, где много текста одну колонку, а не несколько.
Как я уже писала ранее в своей статье «Как создать дизайн успешного сайта», пользователь привык читать слева направо, двигаясь вниз по странице. В случае с информацией, сгруппированной в одном столбце, ему не придется отвлекаться на другие колонки. А вам будет проще заложить в тексте определенный алгоритм, порядок действий, с призывом к какому-то конкретному действию в конце.
2 принцип
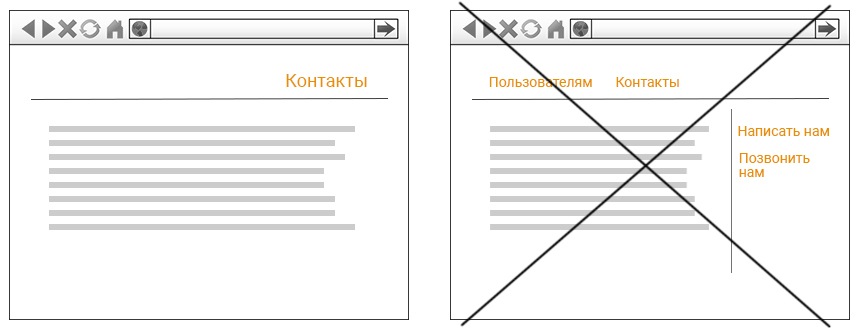
Объединяйте похожие функции в один фрагмент, например, пункт меню с контактами.
Не пытайтесь дробить похожие функции и распределять их по странице. Всегда думайте об удобстве пользователей. Аналогичную по групповой принадлежности информацию ему будет легче найти в одном месте.
3 принцип
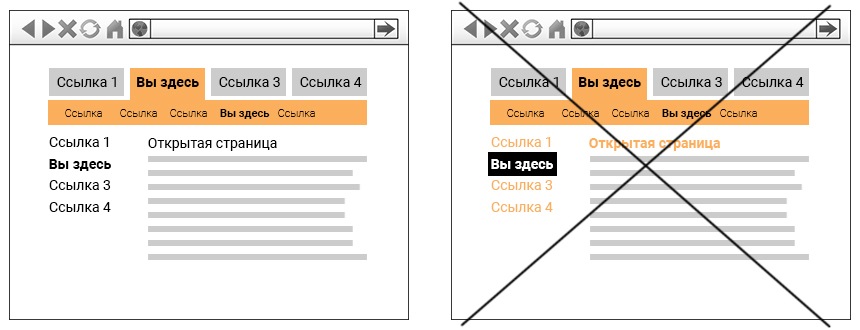
Используйте приемы художественных стилей, такие как цветовая гамма, тени, градиенты и т.д. для того чтобы визуально выделить навигацию по сайту для пользователя.
Например, одним стилем обозначить гиперссылки на страницы, где сейчас находится пользователь, другим цветом гиперссылки тех страниц, куда пользователю стоит перейти дальше. Используйте эти стили на всем сайте и не путайте их. Например, неразумно будет выделять название страницы, где находится пользователь в вертикальном меню одним цветом, а в горизонтальном другим.
| ЧИТАЙТЕ ТАКЖЕ |
 Тренды веб дизайна в 2020 году Узнайте как создавать гармоничный веб-дизайн, руководствуясь главными трендами Тренды веб дизайна в 2020 году Узнайте как создавать гармоничный веб-дизайн, руководствуясь главными трендами |
4 принцип
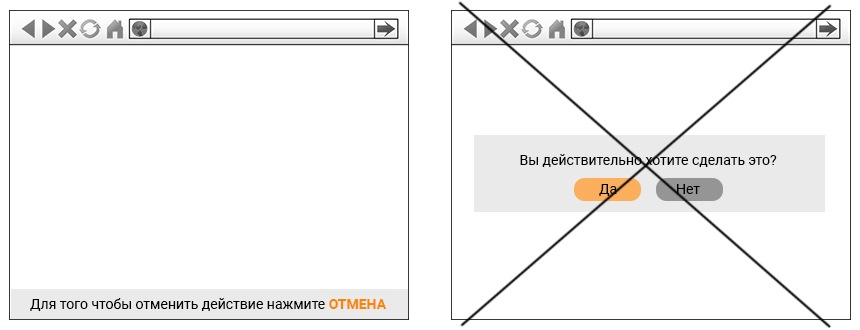
Постарайтесь не перебарщивать с модальными окнами, где выводится запрос о подтверждении действий.
В некоторых случаях достаточно ненавязчивой подсказки внизу экрана, чтобы должным образом информировать пользователя. Особенно это касается тех случаев, когда необходимо неоднократно выполнять похожую последовательность действий. Не заставляйте пользователя чувствовать себя глупым.
5 принцип
Совершенно очевидный принцип успешного UI – использовать контраст для управления действиями пользователя.
Об этом уже упоминалось в статье «Как создать дизайн успешного сайта». Действия, желательные для вас, должны быть визуализированы контрастными, выделяющимися к основному фону сайта элементами и наоборот, то, что нежелательно для выполнения должно в некоторой степени сливаться (не выделяться) из общего фона сайта.
6 принцип
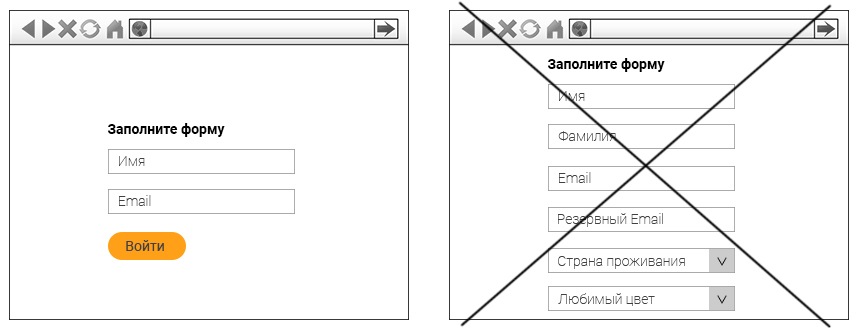
Не раздувайте формы для ввода пользовательских данных.
Подумайте, какие поля действительно важны, а какие можно опустить. Не допускайте повторений полей с одинаковыми данными (пример с формой заказа карты Сбербанк в приведенном в начале статьи ролике). Каждое новое поле будет приближать пользователя к решению отказаться от вашего сайта.
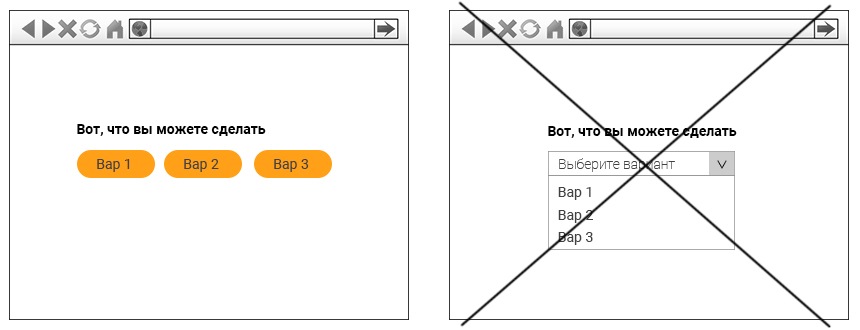
7 принцип
Если это возможно, используйте не выпадающий список с перечислением действий, а набор элементов (например, кнопок) для каждого действия.
Это касается тех действий, где у клиента еще не сформировался пользовательский опыт и ему нужно будет изучить все варианты развития ситуации, а выпадающее меню при этом скрывает весь набор вариантов. Используйте лучше выпадающие списки там, где интуитивно понятно, что хотят от пользователя, например, выбрать дату, город, страну.
8 принцип
Старайтесь делать проверку правильности заполнения формы (валидацию) по мере ее заполнения шаг за шагом, а не после того, как вся форма будет заполнена.
Таким образом вы будете вести постоянный диалог с пользователем и застрахуете себя от ситуации, когда тот сбежит с вашего сайта, разъяренный необходимостью все делать заново или вникать в то, какие ошибки он допустил и в каких полях.
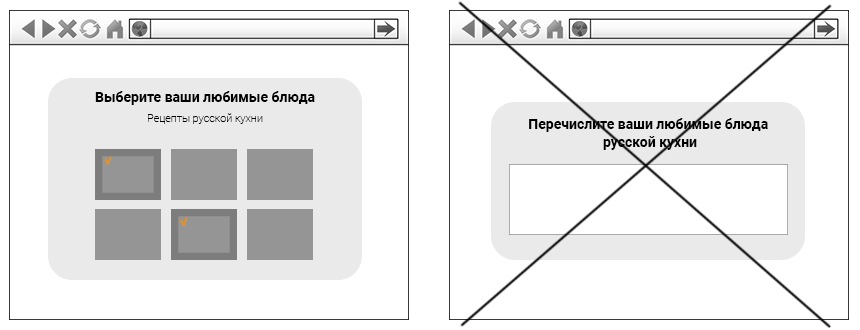
9 принцип
Планируя использовать какую либо форму для получения данных от пользователя, подумайте, как сделать так, чтобы пользователь мог выбрать из нескольких возможных вариантов, используя свой опыт, а не вспоминать нужную информацию и вводить ее в текстовое поле.
| ЧИТАЙТЕ ТАКЖЕ |
 Анимация для сайта Узнайте в каких программах создается анимация для сайта — один из популярных на донное время элементов UI Анимация для сайта Узнайте в каких программах создается анимация для сайта — один из популярных на донное время элементов UI |
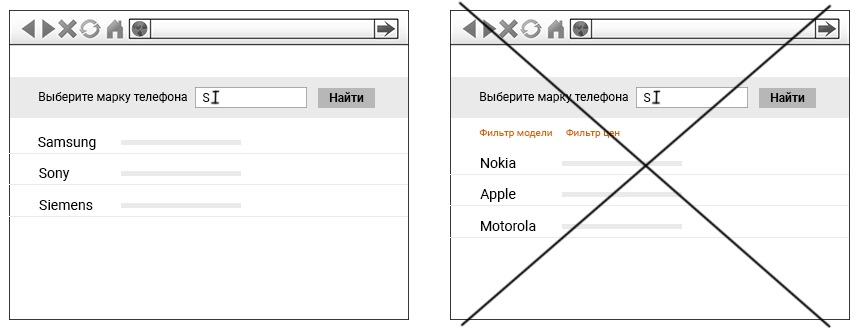
10 принцип
Принцип многофункциональности может быть целесообразен в некоторых случаях.
Например, тот случай с городами, который описывает Сергей Попков в видео вначале статьи, когда форму поиска можно использовать и как форму фильтрации, когда, введя первую букву города, появится список всех городов, начинающихся на эту букву.
11 принцип
При использовании значков и иконок, изображение которых может быть истолковано двояко, используйте текстовые подписи для них.
Тогда у пользователя не возникнет вопросов о том, что, например, означает в вашем интерфейсе иконка с изображением направленной вниз стрелки.
Пожалуй, на этом все. Естественно, советов по улучшению UI намного больше. Но, чтобы не делать текущую статью слишком большой, вернемся к данному вопросу в следующих публикациях.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |