Обновлено: 17.03.2023
Основы дизайна составляют фундамент для любого изобразительного искусства — живописи, графического дизайна или веб дизайна. Умение применять главные принципы дизайна отличает профессионала от новичка, что может казаться совсем непростым особенно на первых шагах обучения дизайну. Особенно это пугает тех, кто не умеет рисовать от руки. Но все не так страшно. Ведь любой дизайн проект состоит из простых базовых элементов и первостепенная задача дизайнера — научиться видеть эти простые элементы. Пользоваться главными инструментами графического и веб дизайна вас научит следующая статья.
Что такое инструменты дизайна?
Инструменты графического дизайна — это то, с помощью чего выражается графический образ.
Так что же объединяет работы в веб-дизайне, живописи, графическом дизайне? Какие основные элементы или инструменты являются базой во всех этих случаях? Главными инструментами графики и веба являются:
- Линии
- Фигуры
- Формы
- Текстуры
- Баланс
Давайте более подробно поговорим о каждом инструменте.
Линии
Линия — это фигура, которая соединяет две или более точек и может быть прямой, волнистой, зазубренной, толстой, тонкой и так далее. Линии могут разделять и организовывать другие элементы, направлять взгляд зрителя. Они часто являются основой иллюстрации и текстуры.
То, как грамотно используется такой простой элемент, как линия в современном дизайне можно продемонстрировать на следующих работах:
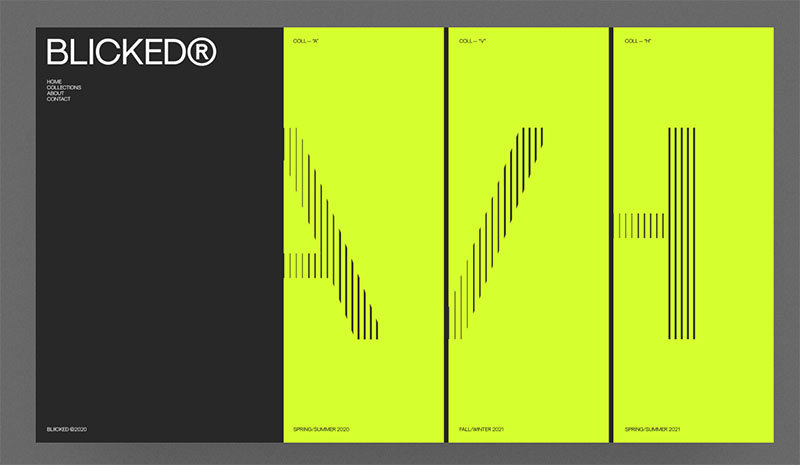
Использование линий в веб-дизайне
Минималистичный концепт представления трех новых коллекций Blicked с помощью трех карточек, разделенных линиями. Названия самих коллекций A, V, H выполнены так же с помощью линий.
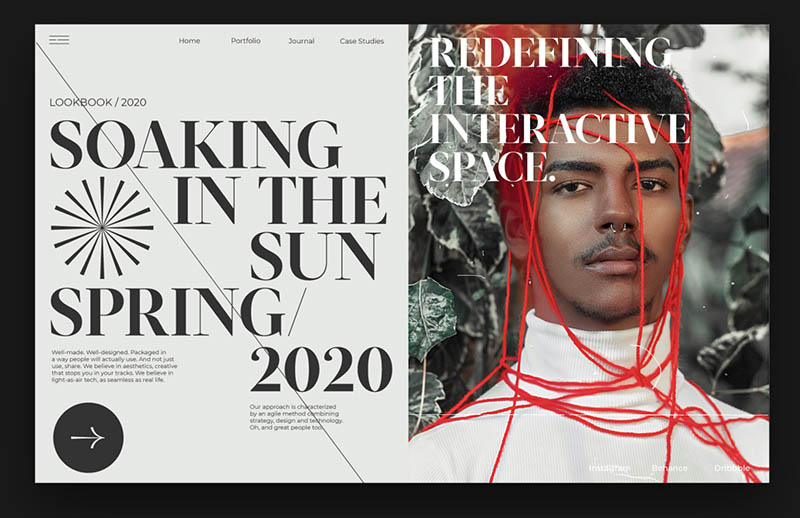
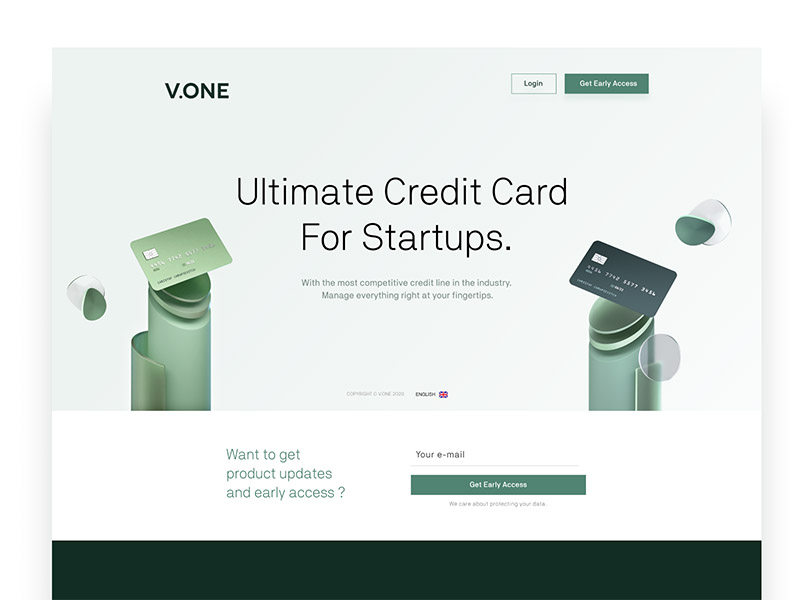
Использование линий в веб-дизайне
Тонкое использование линии в качестве направляющей для чтения заголовка страницы, которое было бы затруднительным без использования данного приема. Тема «линии» продолжается и в главном изображении, в качестве нити, опутывающей главного героя (кривой линии).
Линии — это основа типографики. Они по сути рождают шрифты, которые могут стать центральным элементом дизайна. Линии — это важнейший инструмент графики.
| ЧИТАЙТЕ ТАКЖЕ |
 Крупная типографика — новый тренд в креативном веб дизайне Узнайте, как с используются шрифты в качестве главного элемента дизайна сайтов Крупная типографика — новый тренд в креативном веб дизайне Узнайте, как с используются шрифты в качестве главного элемента дизайна сайтов |
Фигуры
Фигура — любая двумерная область с распознаваемой границей. Фигуры (геометрические и органические) окружают нас везде. Все, что мы видим состоит из фигур. В основе любого изображения лежат фигуры, даже если мы их не замечаем. Не зря одной из техник обучения рисованию является визуальное разбиение сложных объектов на простые геометрические фигуры.
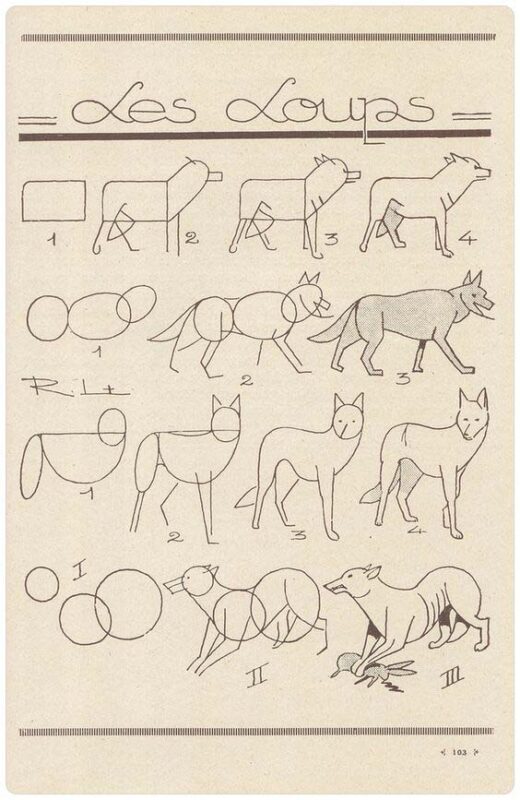
Использование фигур при рисовании животных
Фигуры как инструмент — это основа flat – дизайна и Material дизайна, которые в настоящее время являются основополагающими для всего графического дизайна. Задают вектор его развития.
| ЧИТАЙТЕ ТАКЖЕ |
 Особенности FLAT — дизайна Узнайте, о том, что такое flat — дизайн и по каким базовым принципам он строится. Особенности FLAT — дизайна Узнайте, о том, что такое flat — дизайн и по каким базовым принципам он строится. |
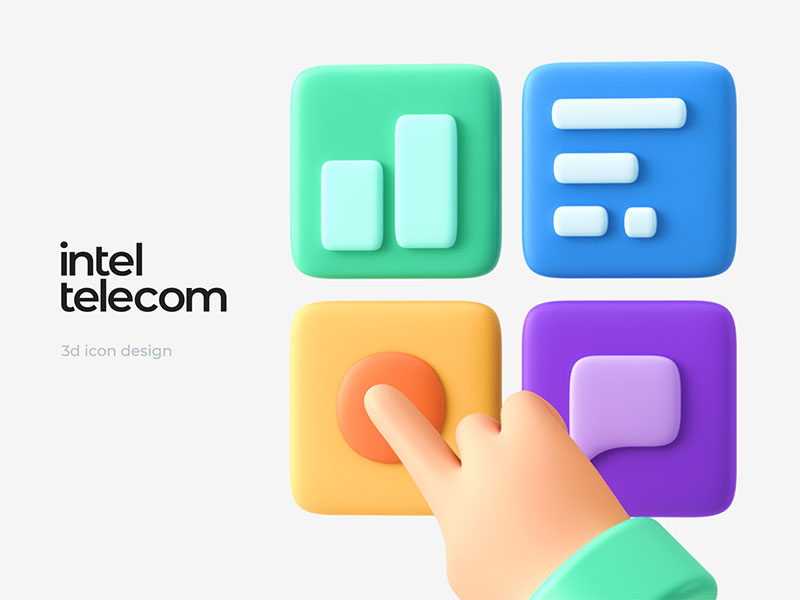
Использование геометрических фигур — это тренд современного веб-дизайна.
Примеры удачных дизайнов, где геометрические фигуры стали основой всей концепции:
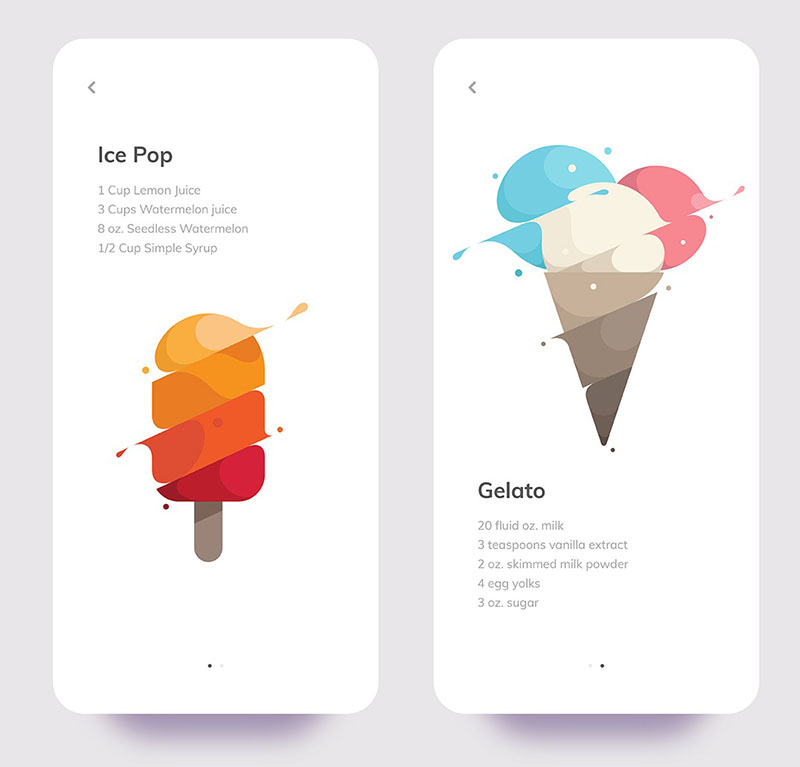
Использование фигур в дизайне сайтов
Многое в дизайне состоит из фигур. Главное — научиться замечать это и использовать. Порой из самых простых элементов, может получиться что-то креативное.
Использование фигур в дизайне сайтов
Формы
Форма – это трехмерная фигура. Они могут быть как в реальном мире, так и быть смоделированными в трехмерном мире с помощью таких элементов как тень, свет и перспектива, чтобы создать иллюзию глубины.
Формы позволяют добавить реализма в ваши работы за счет глубины и объема.
Этого можно добиться, например, за счет теней.
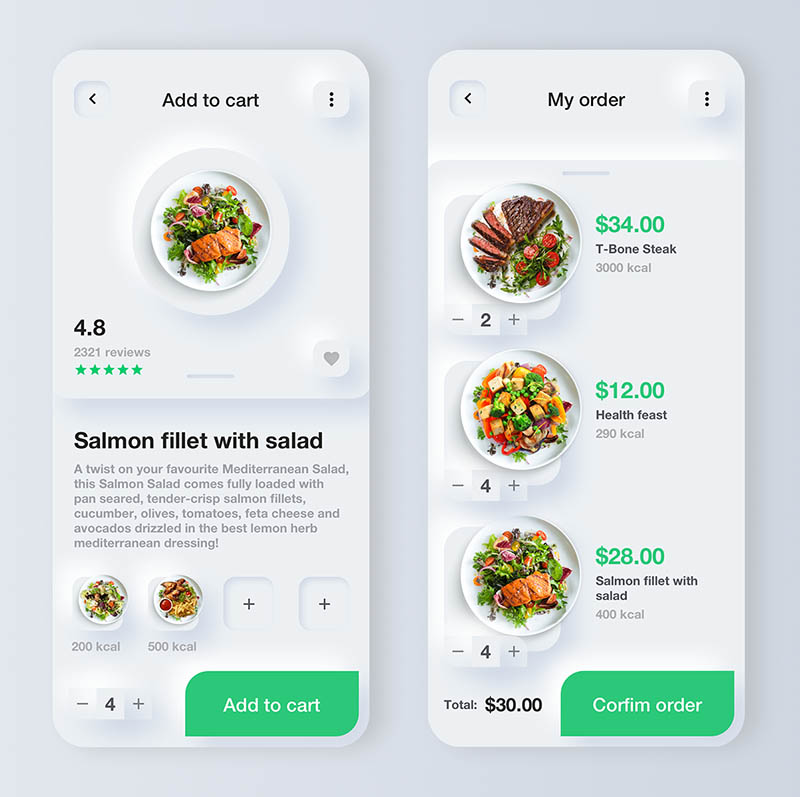
Использование теней в дизайне сайта
Представьте, насколько невыгодной бы смотрелась данная работа, если бы не использовались тени. По сути, тени не только позволили достичь объема в композиции, но и позволили четко структурировать все элементы UI, выполненные в однотонной гамме.
А вот, пример того, как фигура может стать формой с помощью известных приемов в дизайне и заиграть по-новому.
Выпуклые формы в дизайне сайта
Текстуры
Текстура — это физическое свойство поверхности. Текстура может быть не только реалистичной, но и смоделированной.
Текстура часто используется для создания фонового изображения — фон мятой бумаги, холста или пергамента может сразу определить характер всей работе и то, как будут выглядеть основные элементы дизайна.
ВАЖНО! Не переусердствовать с текстурами, иначе дизайн будет смотреться нелепо.
Примеры работ, где текстура, как инструмент графического дизайна имеет важную роль в определении характера работы:
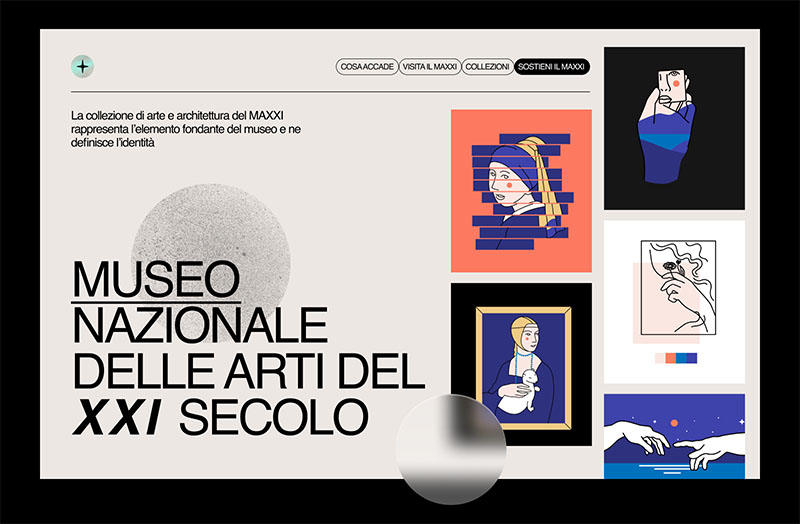
Использование текстуры в типографике
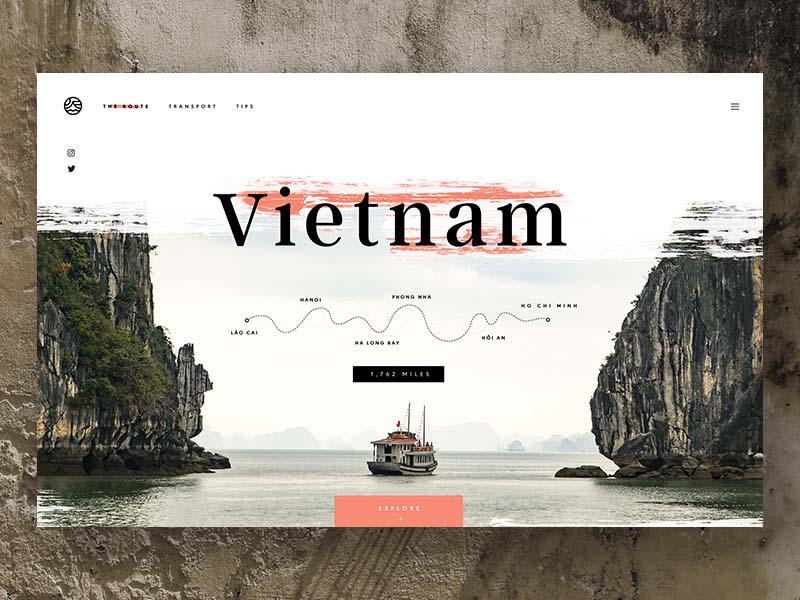
Использование текстуры в качестве фона
Хоть текстура каменной стены в данном примере используется не в самом дизайне проекта, а в его представлении, это все равно имеет огромную роль в случае демонстрации проекта заказчику. В таком виде более вероятно, что проект будет одобрен, так как такой мокап смотрится очень гармонично и атмосферно.
| ЧИТАЙТЕ ТАКЖЕ |
 Как выбрать шрифт для проекта если ты новичок Узнайте, какие простые правила помогут выбрать шрифты для гармоничного дизайна даже новичку Как выбрать шрифт для проекта если ты новичок Узнайте, какие простые правила помогут выбрать шрифты для гармоничного дизайна даже новичку |
Баланс
Баланс — это то, насколько один из объектов, распределенных по поверхности привлекает внимание зрителя.
Баланс определяют такие показатели как:
- цвет
- количество
- размер
- расстояние
Одним из главных принципов дизайна является композиция. Для достижения сбалансированной композиции часто пользуются правилом трех, о котором я уже писала в своей статье «Главное — композиция». Прочтите ее обязательно!
Пример симметричной композиции
Пример асимметричной композиции
Вместе перечисленные инструменты дизайна являются частью всего, что мы видим и создаем. Дизайн учит видеть нас полную картину, состоящую из множества мелких вещей, основой которых являются сбалансированные линии, фигуры, формы и текстуры.
Для того, чтобы подробнее узнать об инструментах графического дизайна посмотрите следующий видео-ролик:
Главное, это то, что данные инструменты вы можете использовать в любой работе!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезной информации о дизайне! |