Обновлено: 13.12.2021
Еще не зарегистрировались в Figma? Тогда пора это сделать! Потому что сейчас я покажу вам, как создать проект в набирающем популярность онлайн сервисе разработки пользовательских интерфейсов! Присоединяйтесь! В следующих уроках, мы начиним его дизайном и получим готовое приложение! Но сейчас, главное — это разобраться с организационной структурой в Figma.
Длинное описание всех пунктов меню я оставила на совести книг и youtube роликов, о которых шла речь в первой статье, посвященной Figma. Перейдем сразу к практике!
Сегодня мы выясним:
- Что такое команда в Figma и зачем она нужна. (п. 1)
- Что такое проект и как его создавать в Figma (п. 1)
- Что такое файл, как его создавать, редактировать и приглашать новых участников команды. (п. 2)
- Что такое страницы и слои в Figmа и зачем они нужны. (п. 3)
- Что такое фреймы, как их создавать для разных типов устройств (п. 3)
- Как настраивать сетки для фреймов (п. 4)
В результате выполненных шагов мы узнаем, как организована структура проекта в Figma и сможем применить полученные знания в следующих уроках, посвященных созданию дизайна реального приложения.
1. Создание проекта
Зайдите на сайт figma.com и авторизуйтесь. (Log in)
Наш первый проект будет рассчитан под одного дизайнера, поэтому команду создавать не будем.
Команда в Figma (Team) – это группа людей, которые одновременно могут работать над общими проектами. Каждому члену команды отводится своя роль и права. В бесплатном тарифе над проектом могут работать 2 члена команды.
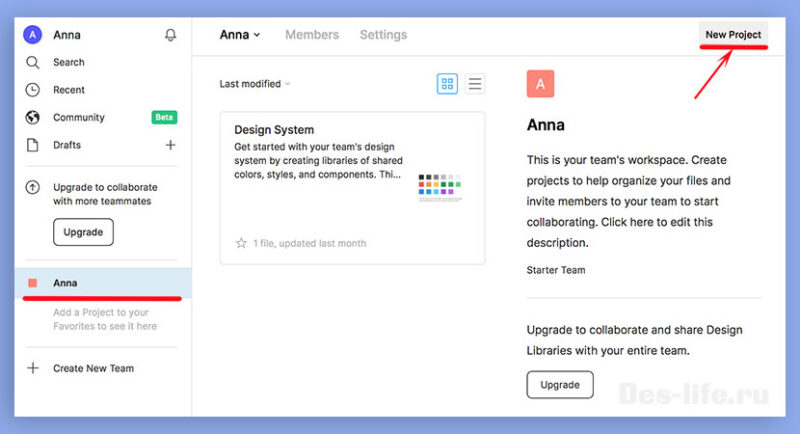
В левой панели выберите имя, с помощью которого вы авторизовались и щелкните на значок NewProject в правом верхнем углу экрана.
В появившемся окне задайте имя проекта (First_project) и права доступа.
- Every one of (имя команды или имя пользователя) can edit – все члены команды могут редактировать проект – выберите этот вариант
- Every one of (имя команды или имя пользователя) can view – доступен только просмотр файлов
- Invite-only – доступ возможен по индивидуальным приглашениям.
Проекты в Figma (Project) – это группа файлов, с которыми работают участники команды. Например, проект First_project может содержать файл First_project_RUS с дизайном макетов для русскоговорящей аудитории и First_project_ENG для англоязычной аудитории. В бесплатном аккаунте можно создавать 3 проекта.
2. Создание файла
Создайте новый файл, нажав на кнопку + New File
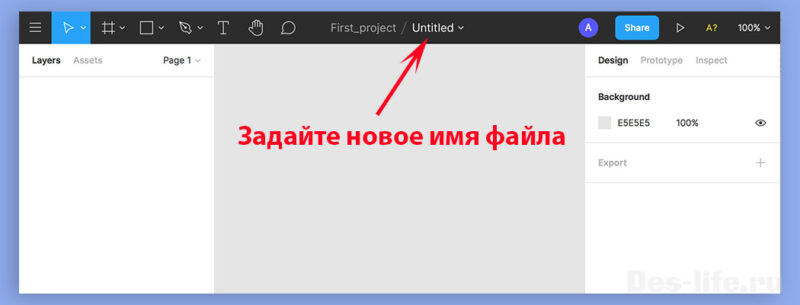
Появится рабочая область Figma с именем файла по умолчанию Untitled. Переименуйте его в File 1, щелкнув левой клавишей по названию.
Файлы – это набор макетов страниц сайта или мобильного приложения
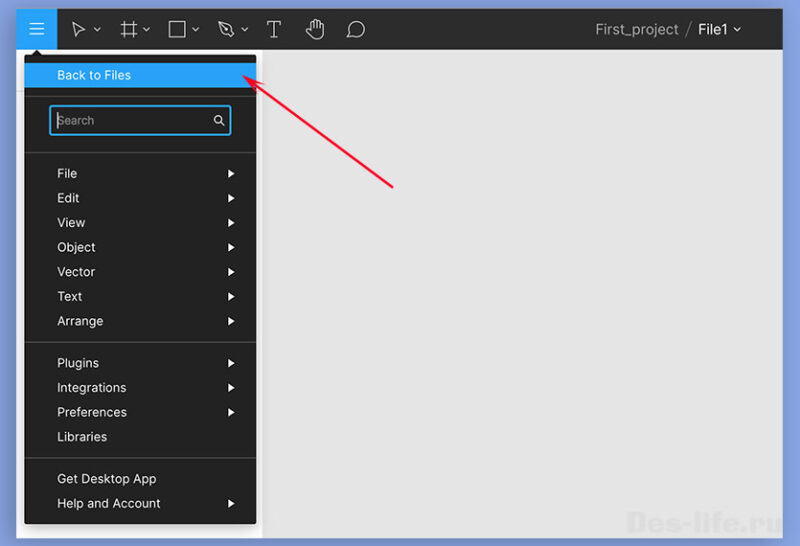
Если вы нажмете на меню рабочей области Figma и выберите команду Back to Files, то вернетесь к окну проекта со списком всех файлов. Их можно удалять или заново открывать двойным щелчком мыши.
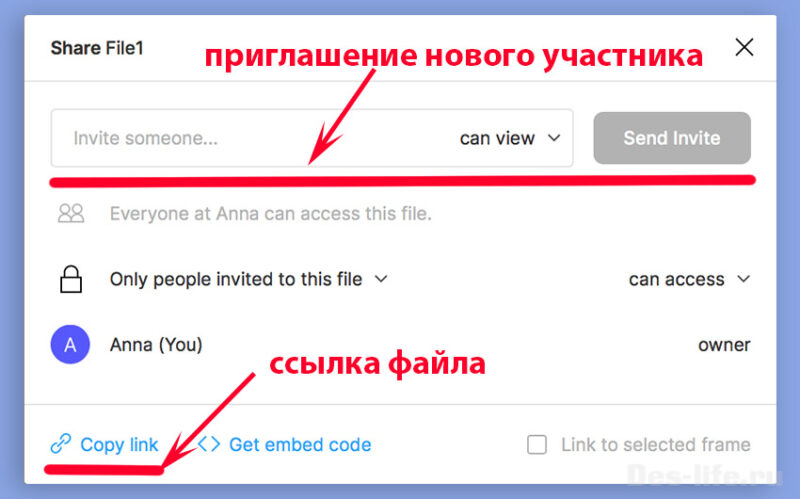
Созданный файл можно расшарить, нажав на голубую кнопку Share в правом верхнем углу.
Появится новое окно, где вы можете ввести email нового участника команды и выбрать для него права доступа (редактирование или просмотр), а также скопировать ссылку проекта и отправить ее любому человеку.
В данном случае будьте осторожны, так как файл, доступ к которому открыт по ссылке, может быть сохранен нерадивым заказчиком.
3. Создание фрейма
Включите линейку разметки, чтобы можно было работать с направляющими как в Photoshop – Shift + R
Теперь создадим первый фрейм.
Фрейм (Frame) – это контейнер для хранения объектов (кнопок, изображений, полей ввода), которому можно задать размер выбранного устройства.
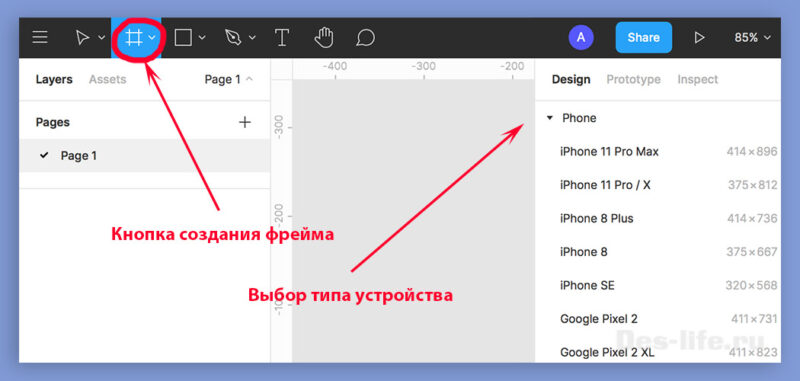
В левом верхнем углу на панели инструментов нажмите на кнопку создания фрейма (Frame).
На панели Design справа выберите тип устройства, например, Iphone 8
После этого в рабочей области появится прямоугольник (фрейм) с названием Iphone8 – 1.
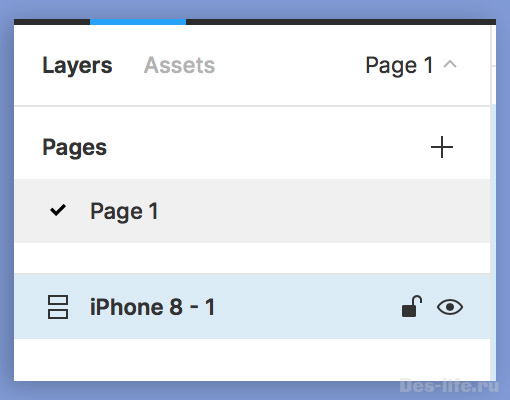
На панели Layers (слои) слева так же появится название нашего фрейма.
Здесь вы можете:
- Переименовать фрейм, щелкнув 2 раза левой клавишей мыши,
- Скрыть или показать, нажав на значок с глазом;
- Заблокировать или разблокировать (значок с замочком)
- Вызвать контекстное меню со списком настроек фрейма, речь о которых пойдет в другой раз.
В Figma есть возможность создания страниц (Page), которые напоминают Группы в Photoshop. Они содержат набор фреймов и слоев, которые создает пользователь. По умолчанию существует страница Page1. Можно создать новую страницу, нажав на клавишу + напротив списка Page и создавать уже для нее новый набор фреймов и слоев. Переключаться между страницами легко, выбирая в списке нужное название. При этом будут видны слои, создаваемые на данной странице.
Справа на панели Design, вы увидите список настроек фрейма.
Обратите внимание на включенную галочку Clip Contenet. Она означает, что слои, которые создаются на данном фрейме (кнопки, изображения…) будут обрезаться в случае попадания за границы фрейма.
4. Настройка сетки
На панели Design можно задать сетку для фрейма (Grid).
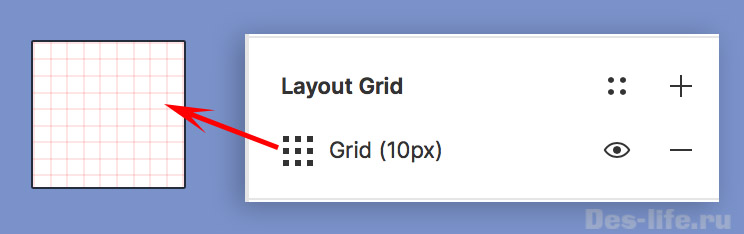
Нажмите на кнопку + напротив пункта Layout Grid
По умолчанию появится базовая сетка Grid с ячейкой в 10 px.
В проекте можно использовать несколько сеток.
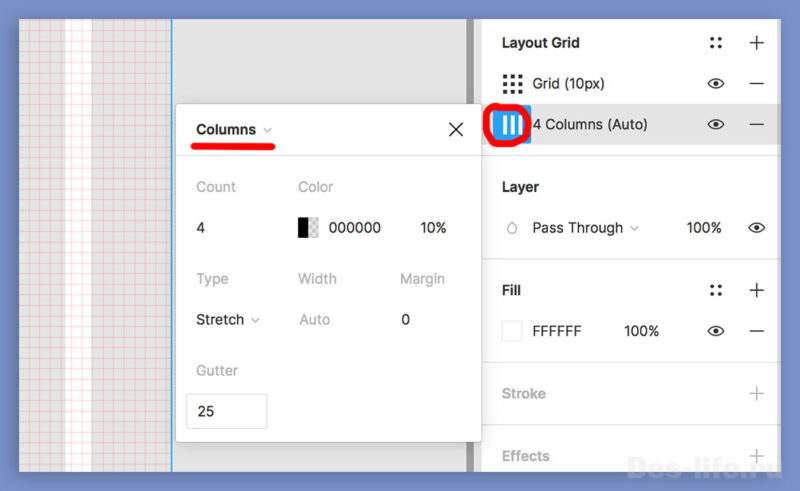
В том же пункте Layout Grid нажмите на +, чтобы добавить новую сетку и измените ее настройки (Layout Grid Settings) следующим образом.
- вид — колонки (Columns)
- количество колонок (Count) – 4,
- цвет (Color) — черный с прозрачностью 10%,
- тип (Type) – растянуты по ширине (Stretch)
- расстояние между колонками (Gutter) — 25 пикселей.
Такой вид сетки очень удобен при создании адаптивного дизайна.
Видимость каждой сетки можно включить или выключить, нажав на значок с глазом напротив ее названия.
Чтобы выключить или включить все сетки на фреймах используйте горячие клавиши Ctrl + G
Продолжайте изучать Figma c блогом «Дизайн в жизни»!
| ЧИТАЙТЕ ТАКЖЕ |
 Рисуем дизайн первой страницы приложения в Figma Начинаем рисовать дизайн приветственной страницы и узнаем еще больше нового о Figma Рисуем дизайн первой страницы приложения в Figma Начинаем рисовать дизайн приветственной страницы и узнаем еще больше нового о Figma |
Со многими тонкостями мы еще столкнемся в процессе работы, но начало уже положено. Пока Figma не кажется мне слишком сложным редактором. Имея опыт работы в Photoshop или Sketch можно провести аналогии со многими операциями в программе.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |