Обновлено: 13.02.2022
Всем, кто занимается разработкой сайтов известно, как важны для оптимизации и продвижения страниц сайта правильное распределение заголовков статей. Речь идет о заголовках H1, H2, H3. Сегодня я хочу показать как дизайнер, веб-дизайнер может правильно и удобно создать собственные стили заголовков и другого текста в макете сайта, и использовать их для всех макетов страниц в Photoshop.
Всем понятно, что информация легче и доступнее принимается пользователем, когда она четко структурирована и прослеживается понятная иерархия. Это так же несомненный плюс для SEO оптимизации и продвижения сайта. Чтобы в дальнейшем не было проблем у самого дизайнера с тем, какие стили он использовал для заголовков статей и другого текста в макете страниц, лучше обозначать их с самого начала работы, а именно создать собственные стили заголовков и назвать их так, как вам удобно.
| ЧИТАЙТЕ ТАКЖЕ |
 Типографика – знакомимся с популярными шрифтам Узнайте лавные принципы работы с текстом в веб-дизайне и не только Типографика – знакомимся с популярными шрифтам Узнайте лавные принципы работы с текстом в веб-дизайне и не только |
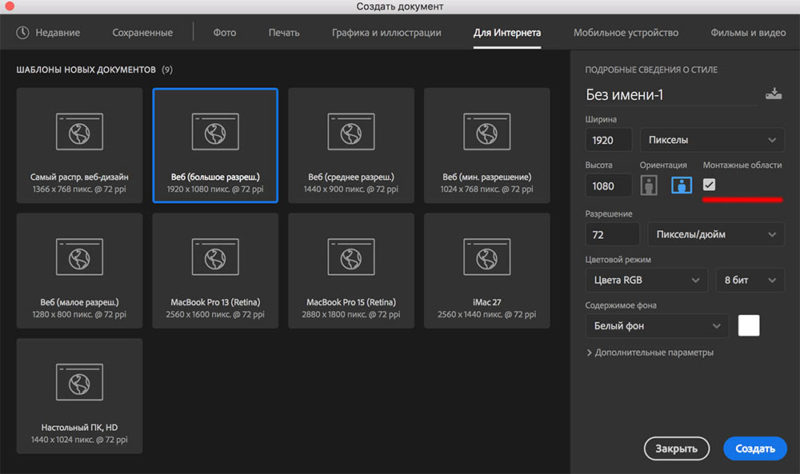
Создайте новый документ в Photoshop 1920 на 1080 (FullHD).Если вы используете PhotoshopCC, то можно воспользоваться следующими настройками, не забыв указать «Использование монтажных областей».
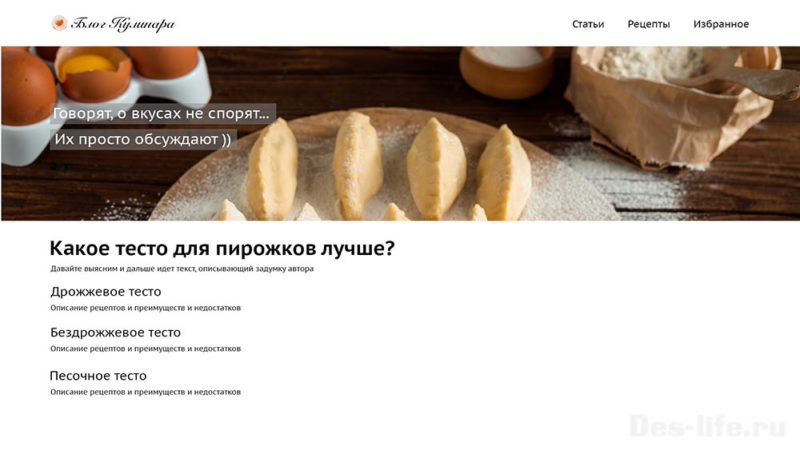
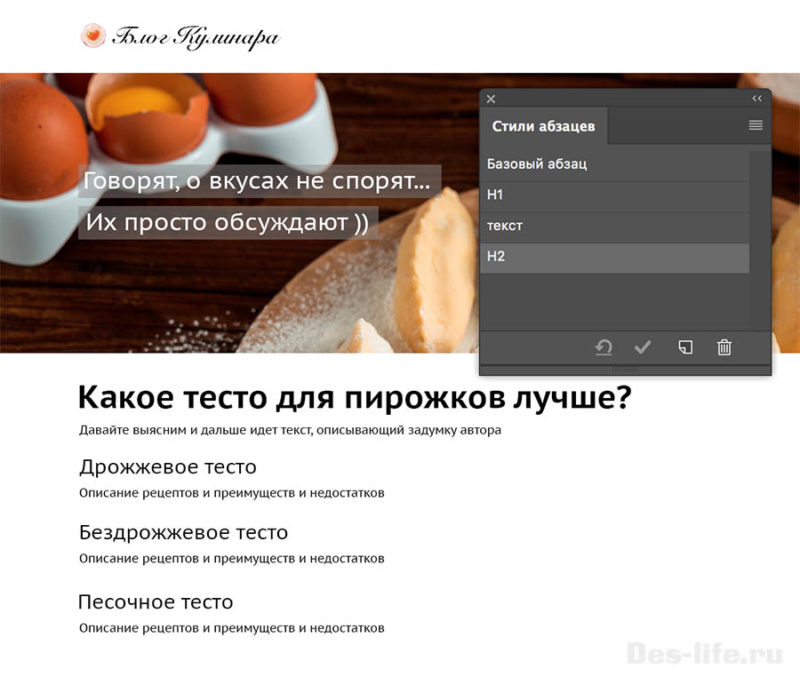
Предположим, вам надо набросать вот такой макет страницы
Здесь имеются следующие заголовки и тексты, стили которых будут встречаться не раз на макете страницы и всего сайта:
- Заголовок первого уровня (H1) – «Какое тесто для пирожков лучше?»
- Заголовок второго уровня (H2) – «Дрожжевое тесто», «Бездрожжевое тесто», «Песочное тесто»
- И конечно сам форматированный текст с раскрытием сути каждого заголовка.
Для того, чтобы каждый раз не определять форматирование заголовков и текстов, нужно при первом их написании, сохранить стили текстов следующим образом:
Шаг 1.
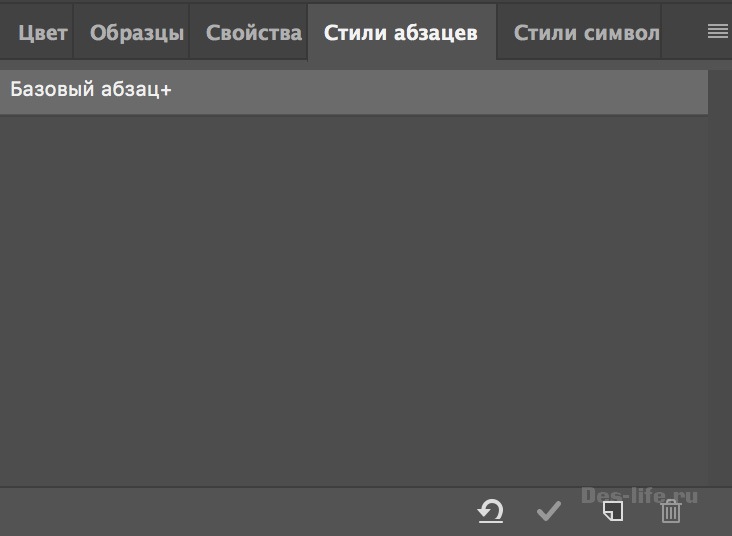
Перед тем как писать текст выведите окно «Стили абзацев» («Paragraphstyle»)– Окно – Стили абзацев (Window- Paragraphstyle).
С самого начала там определен стиль «Базовый абзац», который имеет формат по умолчанию (например, шрифт Myriad Pro, размер 12 пикселей).
Шаг 2.
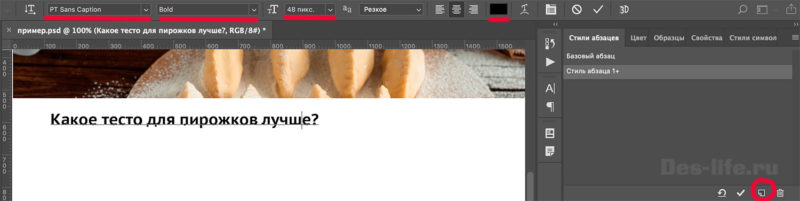
Напечатайте текст заголовка первого уровня – «Какое тесто для пирожков лучше?» и определите его стиль. У меня это шрифт PT Sans Caption, начертание Bold, размер 48 пикселей, цвет черный.
Шаг 3.
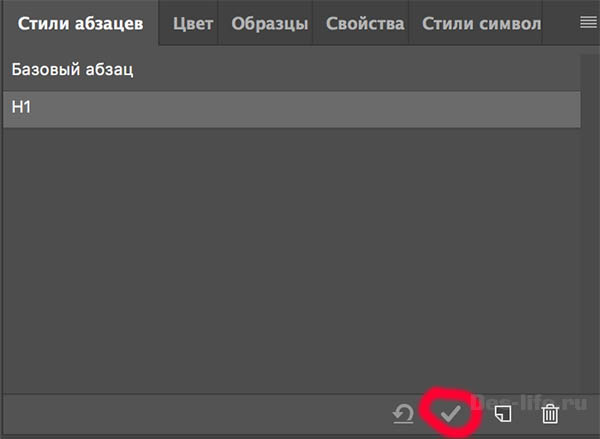
В окне «Стили Абзацев» («Paragraphstyle») в правом нижнем углу выберите пункт «Создать новый стиль абзацев». В списке стилей появится новый стиль «Стиль абзаца 1». Щелкните по нему левой клавишей мыши, справа от названия появится значок +, значит мы сейчас редактируем этот стиль.
Шаг 4.
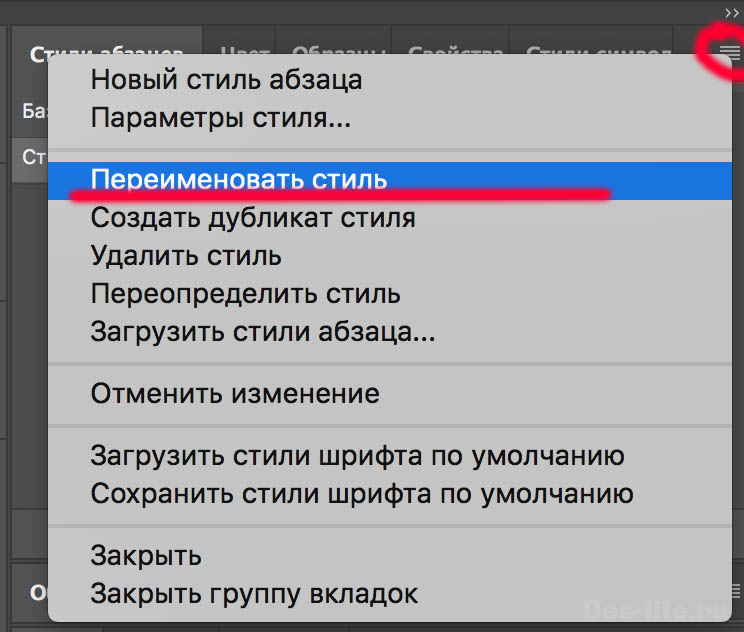
В правом верхнем углу окна «Стили абзацев» («Paragraphstyle») щелкните по значку Меню и выберите пункт Переименовать стиль. И назовите стиль H1.
Теперь, чтобы присвоить этому стилю то форматирование, которое мы определили для текущего текста (строчки «Какое тесто для пирожков лучше?»), щелкните на значок с галочкой в правом нижнем углу окна «Стили абзацев». Он означает «Переопределить стиль». Значок«+» рядом с название стиля H1 пропадет. Кнопка рядом, со стрелочкой назад, означает, что к нашему тексту применится базовый стиль, определенный по умолчанию (Игнорирование стиля), ее нажимать не надо.
Тоже самое сделайте для остальных текстовых блоков. У меня в результате получилась такая структура.
Такой способ создания собственных стилей заголовков h1, h2, h3 для всего сайта в Photoshop очень практичен и удобен не только для самого дизайнера, но и для верстальщика.
Для большей наглядности вы можете создать новый артборд (монтажную область), для того, чтобы там собрать стили всех заголовков, но об этом мы поговорим в следующем уроке.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |