
Обновлено: 08.11.2023
Как лучше презентовать свой проект заказчику? Будь то дизайн мобильного приложения, сайта или фирменного стиля. Конечно, вы можете просто показать свои макеты, выполненные в Photoshop или другом редакторе заказчику, но при этом есть большая вероятность сходу получить правки. Их количество можно минимизировать, если вы предоставите не просто макеты проекта, а используете мокап (mockup). В данной статье поговорим о том, что такое мокап, как его сделать самому и где скачать готовый БЕСПЛАТНО.
Что такое Мокап (Mockup)
Мокап (от английского mockup — макет) – это подготовленный в графическом редакторе файл, где макет вашего проекта нанесен на реальные предметы, например, на монитор компьютера или смартфона если речь идет о сайте, на футболке, в журнале, рекламном плакате.
Таким образом, заказчик может сразу представить, как будет выглядеть проект в реальной жизни, и насколько удобен будет пользовательский интерфейс на всех устройствах. Элементы фирменного стиля можно нанести на изображение визитки, ручки, кружки, футболки. Вариантов много.
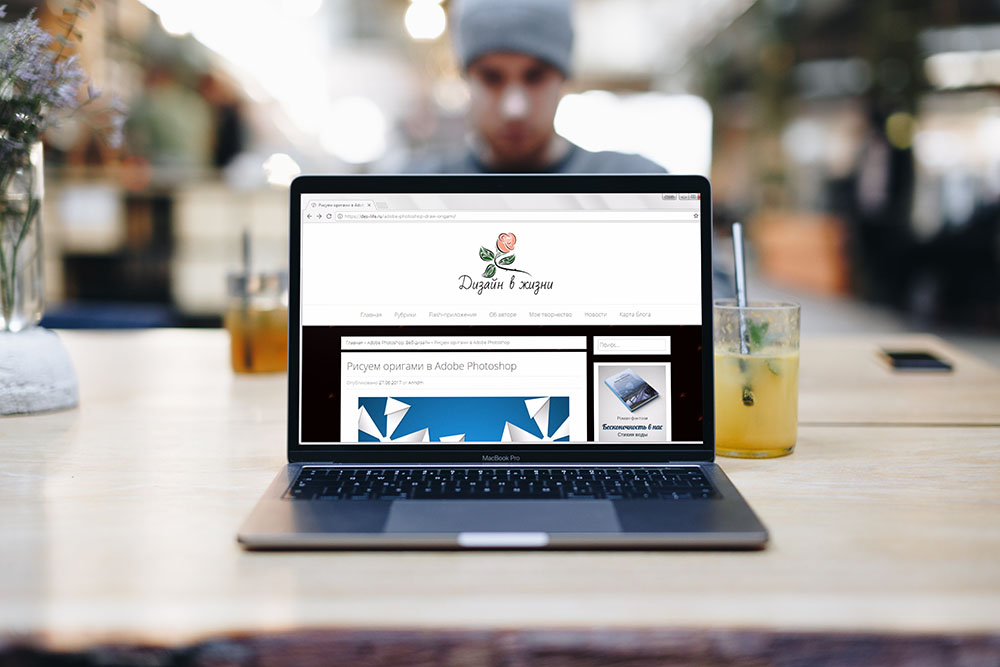
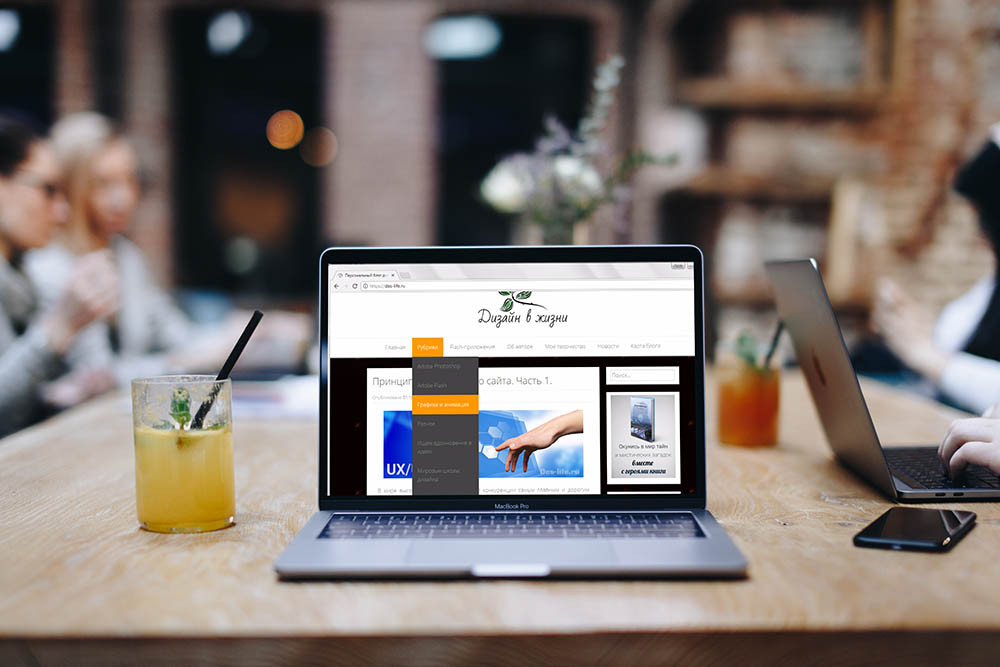
 Пример мокапа для презентации сайта
Пример мокапа для презентации сайта
Какие бывают мокапы
Мокапы предназначены для визуализации дизайна в разных сферах — от печатной продукции до экранов устройств. Рассмотрим примеры того, какими могут быть мокапы.
Мокапы печатной продукции
Мокапы печатной продукции — это визуальные прототипы, которые показывают, как будет выглядеть готовая печатная продукция, например, журнал, буклет, визитка и т.д. Такие мокапы печатной продукции нужны для того, чтобы:
- Проверить, насколько хорошо подобраны цвета, шрифты, изображения и другие элементы дизайна.
- Увидеть, как будет выглядеть печатная продукция в реальных условиях, например, на столе, на полке, в руках и т.д.
- Продемонстрировать заказчику или потенциальному клиенту свою работу и получить отзывы и замечания.
- Сэкономить время и деньги, не тратя их на печать недоработанных вариантов.
 Пример мокапа журнала. Источник — freepik
Пример мокапа журнала. Источник — freepik
 Пример мокапа визитки. Источник — freepik
Пример мокапа визитки. Источник — freepik
Мокапы устройств
Мокапы устройств — это визуальные модели, которые имитируют внешний вид и функциональность реальных устройств, например, смартфонов, планшетов, ноутбуков и т.д. Такие мокапы нужны для того, чтобы:
- Показать, как будет выглядеть приложение или веб-сайт на разных устройствах и разрешениях экрана.
- Протестировать интерфейс и юзабилити продукта на разных устройствах и операционных системах.
- Презентовать свой продукт потенциальным клиентам или инвесторам в реалистичном и привлекательном виде.
- Создать портфолио или рекламный материал для своего продукта.
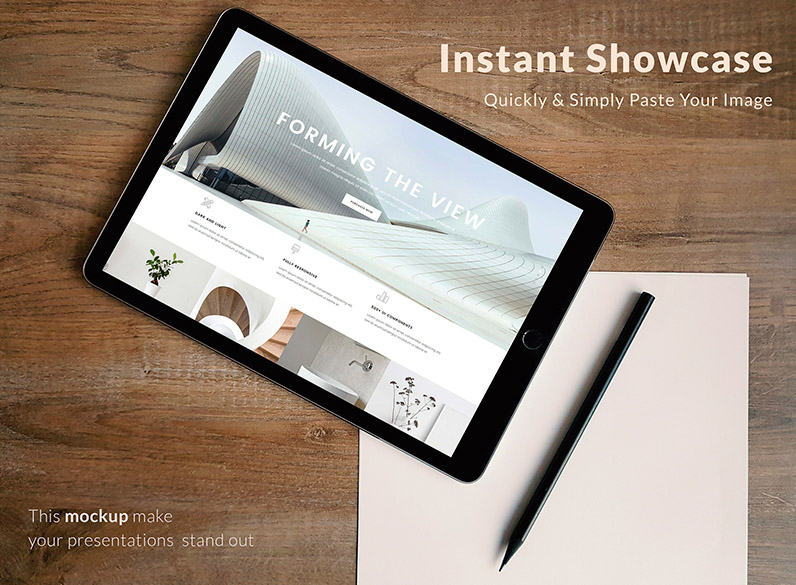
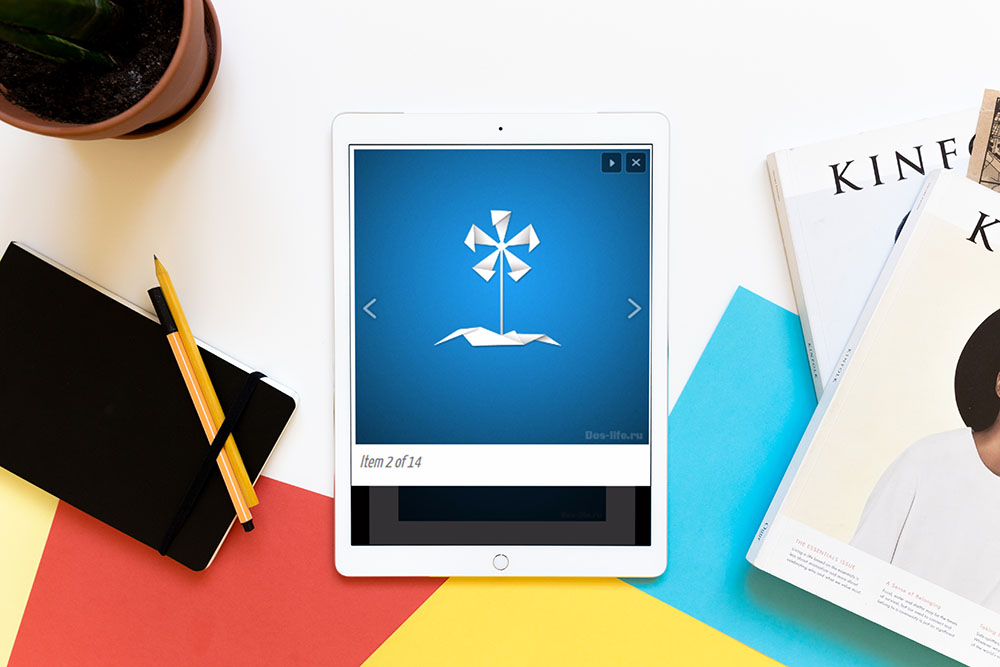
 Мокап с планшетом. Источний — freepik.com
Мокап с планшетом. Источний — freepik.com
Мокапы рекламных конструкций и товаров
Мокапы рекламных конструкций и товаров — это визуальные прототипы, которые показывают, как будет выглядеть реклама или товар в реальной среде. Они нужны для того, чтобы продемонстрировать потенциальным клиентам или партнерам эффективность и привлекательность рекламного или товарного предложения. Мокапы также помогают избежать ошибок и недоразумений при разработке и производстве рекламных конструкций и товаров.
Например, мокап рекламного щита может показать, как он будет сочетаться с окружающим ландшафтом, а мокап упаковки товара может показать, как он будет выделяться на полке магазина.
 Мокап рекламного щита на фоне высоток. Источник — freepik.com
Мокап рекламного щита на фоне высоток. Источник — freepik.com
 Мокап подарочной упаковки. Источник freepik.com
Мокап подарочной упаковки. Источник freepik.com
Где скачать готовый мокап бесплатно? ТОП — 15 сайтов
В сети существует много сайтов, где вы можете скачать готовый мокап бесплатно в форматах PNG или PSD и отредактировать их в Photoshop или другой программе. Ниже приведен список из 4 сайтов, где вы найдете качественные шаблоны для мокапов в формате PSD.
- freemockup.ru — удобный русскоязычный ресурс со ссылками на источники готовых мокапов — PSD исходников с удобной организацией слоев.
- mockupworld.co — англоязычный сайт с мокапами разной тематики, разбитыми по категориям.
- freepik.com — сток, где так же расположены ссылки на ресурсы с бесплатными PSD исходниками. Есть как бесплатные, так и платные варианты. Недавно на сайте появился онлайн редактор, где вы можете сразу вставить свое фото в нужный исходник.
- psdmockup.ru — сайт содержит от 3000 бесплатных готовых шаблонов от этикеток до устройств.
- Mockup World — сайт с большим выбором мокапов для разных устройств, рекламных конструкций, одежды и других объектов. Можно искать по категориям или ключевым словам. Все мокапы бесплатны для личного и коммерческого использования.
- LS Graphics — сайт с качественными мокапами, дизайнерскими инструментами, градиентами, шаблонами и другими ресурсами. Некоторые мокапы бесплатны, некоторые платные. Указано совместимое ПО для каждого мокапа.
- CSS Author — сайт с коллекцией из более чем 5000 мокапов для разных категорий. Сайт не хранит мокапы, а перенаправляет на оригинальные сайты, где их можно скачать бесплатно. На некоторых сайтах нужна регистрация.
- Ceacle Mockup — сайт с потрясающим количеством бесплатных мокапов для разных тем. Сайт простой и удобный, можно видеть статистику скачиваний и лайков для каждого мокапа. Для скачивания не нужна регистрация.
- Pixelbuddha — сайт с бесплатными и премиальными мокапами, а также другими дизайнерскими ресурсами, такими как иконки, векторы, UI-наборы и шрифты. Бесплатные мокапы можно использовать для личного и коммерческого проекта, премиальные мокапы имеют свои условия лицензии.
- Pixeden — сайт с бесплатными и платными мокапами, которые можно скачать без регистрации. Для доступа к большему количеству мокапов можно подписаться на один из тарифных планов.
- Smartmockups — сайт с бесплатными и платными мокапами, которые можно кастомизировать онлайн, используя собственные изображения. Можно искать по категориям или ключевым словам.
- Mockups Design — сайт с шикарными по качеству мокапами, которые можно скачать бесплатно и без регистрации. Можно искать по категориям или ключевым словам.
- Mockup Download — русский сайт с мокапами, которые можно скачать бесплатно и без регистрации. Есть удобный поиск по категориям и pdf-инструкция, как создать мокап самостоятельно в фотошопе.
- Хранитель Мокапов — группа во ВКонтакте, где регулярно публикуются новые бесплатные мокапы. Есть также канал в Telegram с мокапами.
Если вы знаете еще полезные ресурсы, где можно найти бесплатные исходники мокапов — оставляйте ссылки в комментариях.
Как сделать мокап из готового шаблона в Photoshop
Предположим, что вы скачали готовый мокап в одном из указанных выше сайтов. На примере ниже я покажу, как обычно с ними работают.
Я выбрала вот такой вариант мокапа с кепкой. И буду вставлять в него слой логотип. Работа в готовых PSD шаблонах строится, как правило на smart слоях.
 пример мокапа бейсболки с логотипом для Photoshop
пример мокапа бейсболки с логотипом для Photoshop
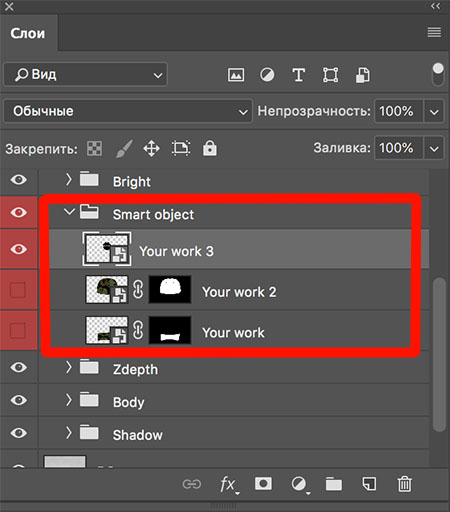
Скачала бесплатный исходник с мокапом. Открыла его в Photoshop. В панели слоев там уже была открыта папка со смарт слоями, которые можно редактировать. Это слой с логотипом и 2 слоя с текстурой кепки и ее козырька.
 Работа со слоями в Photoshop при создании мокапа
Работа со слоями в Photoshop при создании мокапа
Щелкнула по слою с логотипом — открылся новый документ в Photoshop.
Поверх слоя с начальным логотипом я создала новый, куда вставила свой логотип тех же размеров. Скрыла слой со старым логотипом и сохранила изменения. Перешла в документ с мокапом и получила следующее. Все быстро и просто!
 пример мокапа бейсболки с логотипом des-life.ru
пример мокапа бейсболки с логотипом des-life.ru
Или вот такой пример с кружкой.
 пример мокапа кружки с логотипом des-life.ru
пример мокапа кружки с логотипом des-life.ru
Такая презентация проекта поможет вам произвести наиболее приятное впечатление на заказчика и минимизировать правки с его стороны.
| 👍 | Если вам нужно быстро показать заказчику визуализацию вашего дизайна в реальной среде, такой способ отлично подойдет вам! |
| 👎 | Не всегда можно найти подходящий шаблон. Многие из них часто можно встретить в сети и они уже «приелись». |
Как создать мокап в бесплатных онлайн-сервисах?
Вы можете не только скачать готовый мокап на бесплатных стоках, но и воспользоваться специальными онлайн-сервисами для создания мокапа. В них объединены огромная база шаблонов и онлайн редактор, где вы можете без труда вставить свое лого или другой дизайн.
Вот список нескольких таких сайтов:
- mockuuups.studio — сервис с огромной базой мокапов и редактором для вставки собственных дизайнов.
- Canva — бесплатный онлайн сервис для создания мокапов, шаблонов для соцсетей, баннеров и других видов дизайна.
- PlaceIt от Envato — сервис с редактором готовых шаблонов мокапов. Требуется платная подписка. Но есть и бесплатные шаблоны, помеченные значком free.
| ЧИТАЙТЕ ТАКЖЕ |
 Анимация для сайта. Узнайте, с помощью каких инструментов и программ можно сделать анимированный прототип сайта. Анимация для сайта. Узнайте, с помощью каких инструментов и программ можно сделать анимированный прототип сайта. |
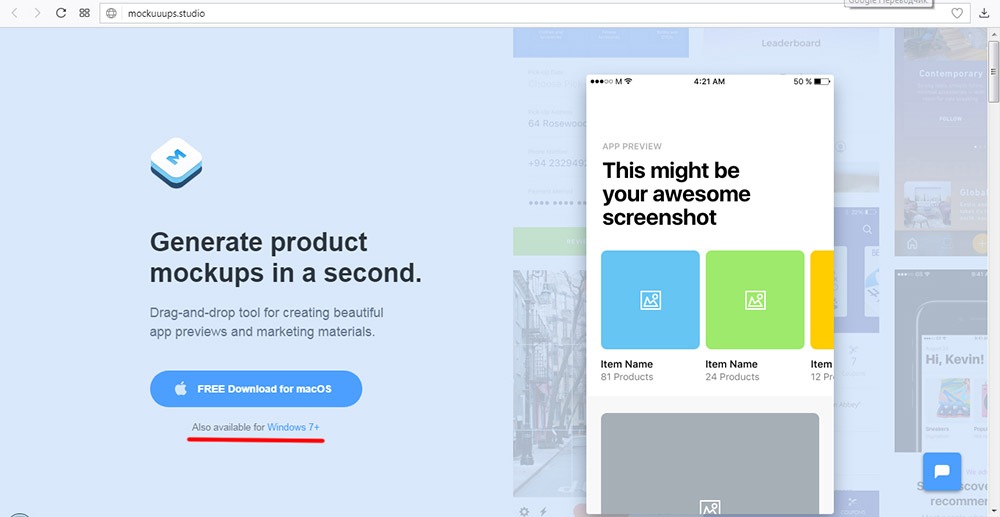
Рассмотрим, как с помощью ресурса mockuuups.studio можно сделать презентацию своего проекта.
В данном случае нужно будет установить приложение на компьютер для MacOs или Windows. У меня Windows, поэтому я выбрала соответствующую опцию.
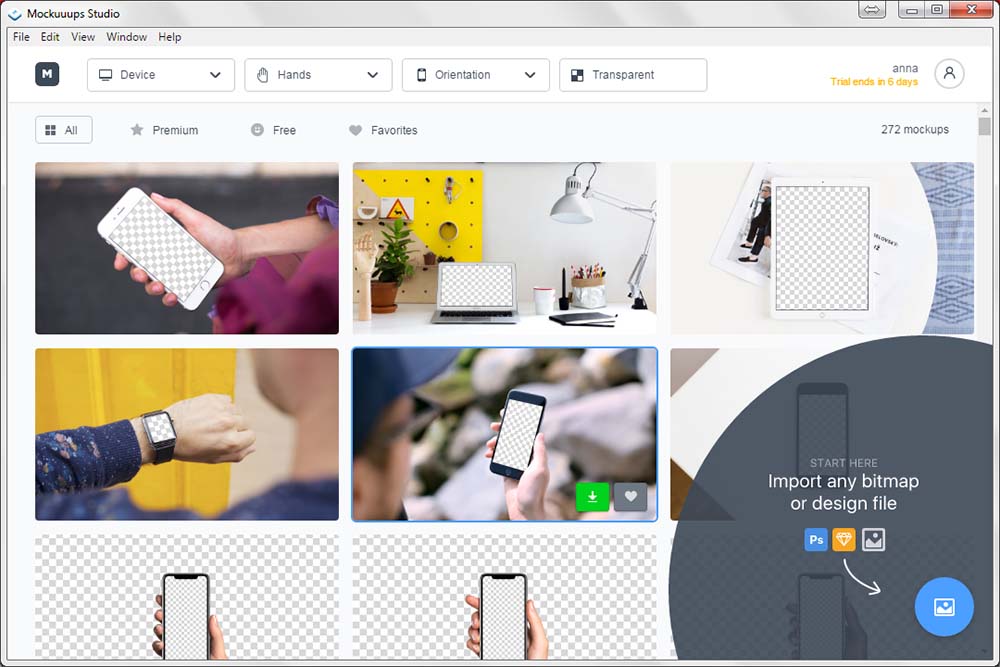
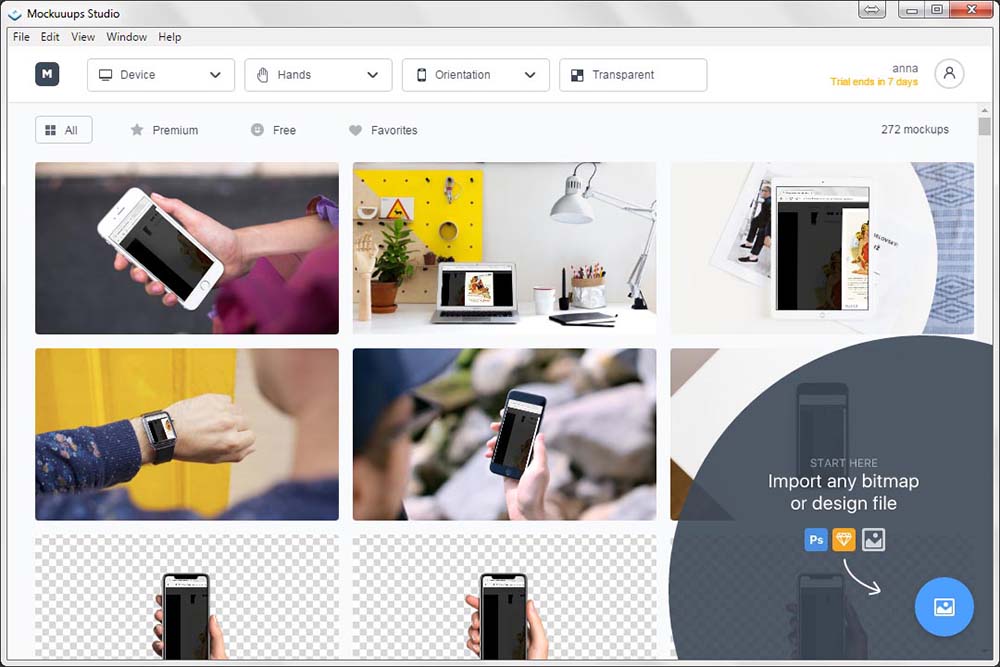
Будет предложено скачать на компьютер exe файл и установить приложение. Рабочий стол приложения будет выглядеть так. По сути, это картинки с прозрачными вырезами в тех местах, где будет ваш макет.
Правда большинство картинок будет закрыто замками (то есть для их использования нужно заплатить 9$ в месяц). Но есть бесплатный тестовый период на 7 дней. Для его открытия, щелкните по замочку около любой картинки и следуя инструкции, зарегистрируйте свой почтовый ящик. На него придет ссылка для открытия этого тестового периода. Перетаскивая картинку на панель в правом углу вы сможете увидеть, как она будет выглядеть на предоставленных шаблонах.
Согласитесь, очень удобно. Вы сможете показать, как будет выглядеть ваш проект на компьютере, используя скриншоты проекта.
Как будет выглядеть меню…
 пример мокапа ноутбука и сайта des-life.ru
пример мокапа ноутбука и сайта des-life.ru
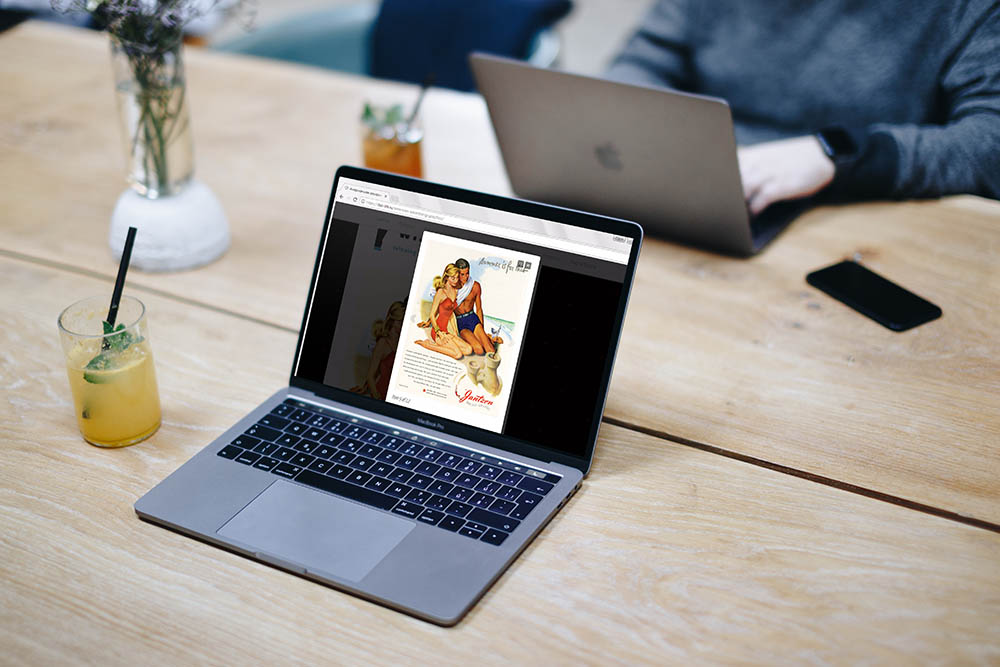
Статья…
 пример мокапа ноутбука и сайта des-life.ru
пример мокапа ноутбука и сайта des-life.ru
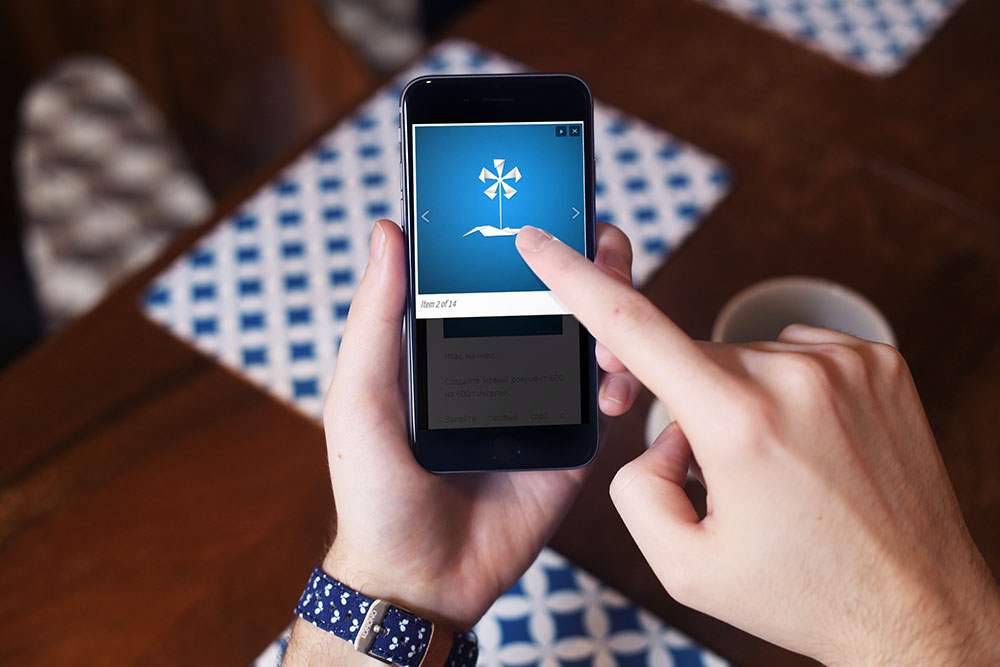
Картинка…
 пример мокапа ноутбука и сайта des-life.ru
пример мокапа ноутбука и сайта des-life.ru
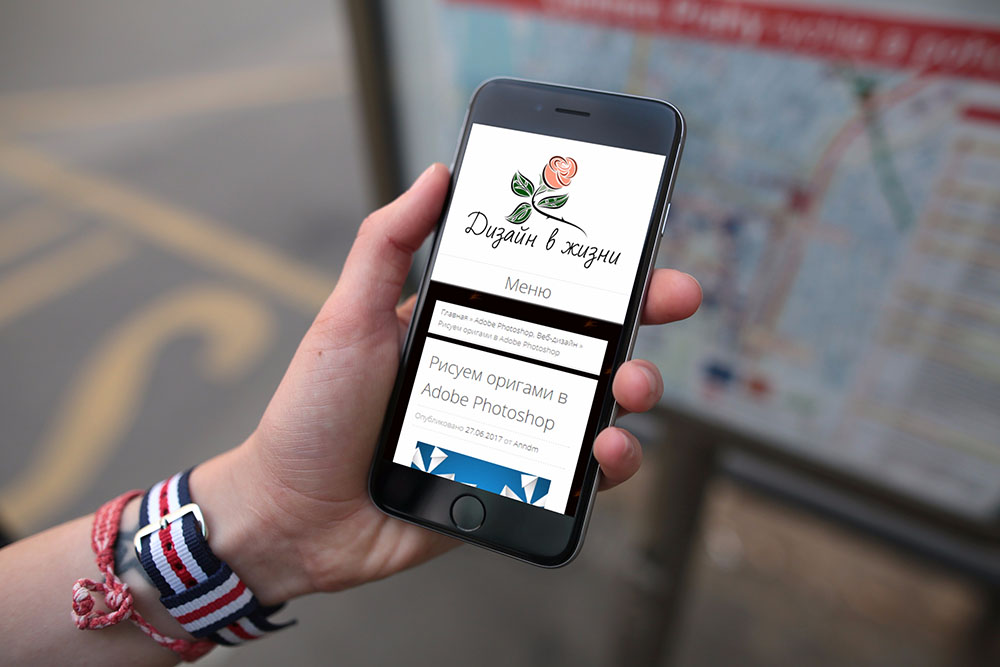
Те же самые элементы на других устройствах…
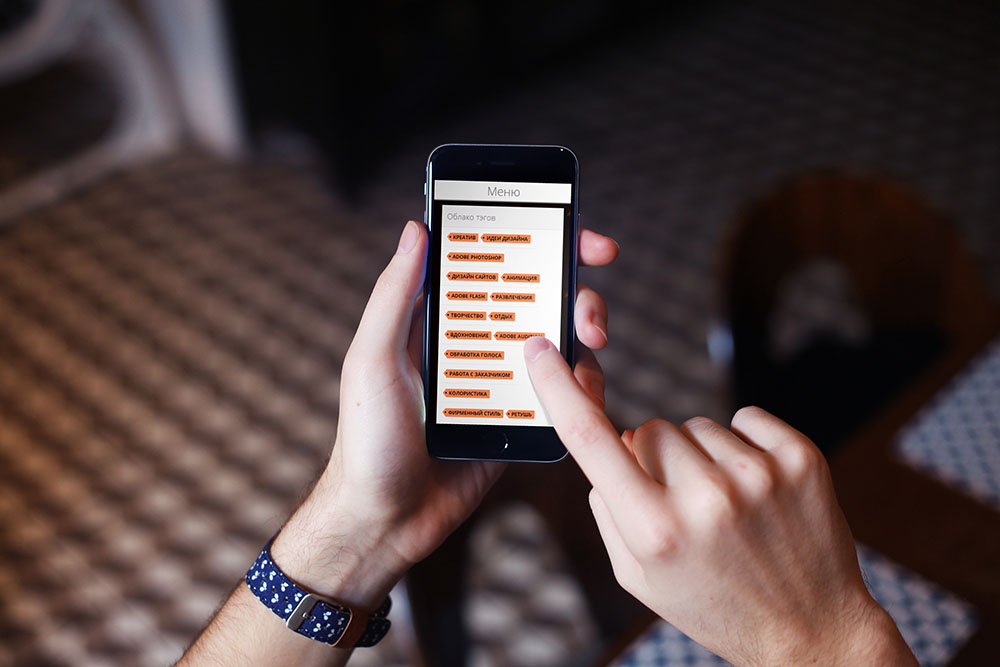
 Мокап смартфона и сайта des-life.ru
Мокап смартфона и сайта des-life.ru
 пример мокапа смартфона и сайта des-life.ru
пример мокапа смартфона и сайта des-life.ru
 Мокап планшета и сайта des-life.ru
Мокап планшета и сайта des-life.ru
 пример мокапа смартфона и сайта des-life.ru
пример мокапа смартфона и сайта des-life.ru
Реклама…
 пример мокапа смартфона и сайта des-life.ru
пример мокапа смартфона и сайта des-life.ru
| 👍 | Удобство онлайн сервисов состоит в том, что не нужно скачивать тяжелый PSD файл и разбираться в слоях исходного мокапа. |
| 👎 | Большинство хороших и «незаезженных » мокапов на таких сайтах являются платными. |
Как сделать мокап самому
Сделать мокап (mockup) можно самому, например, в Photoshop, или любом другом графическом редакторе.
Для этого вы можете использовать бесплатные для коммерческих целей изображения или сфотографировать необходимый предмет самому.
Предположим, у вас есть фото уличного билборда, где вы хотите разместить свою рекламу.
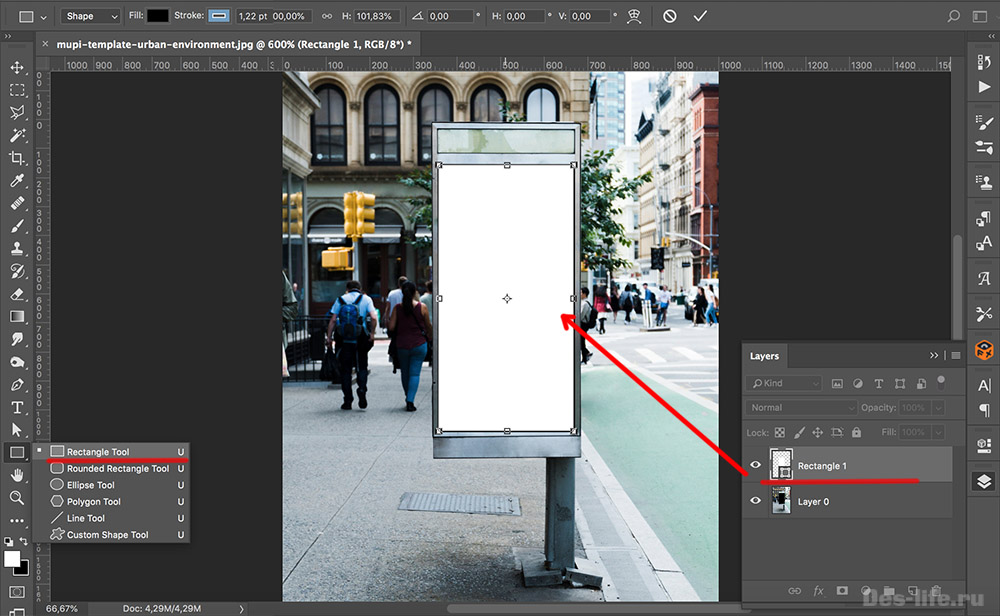
Откройте это изображение в Photoshop или другом графическом редакторе. И нарисуйте поверх места, где будет располагаться реклама прямоугольник.
 Как нарисовать мокап самому в Photoshop
Как нарисовать мокап самому в Photoshop
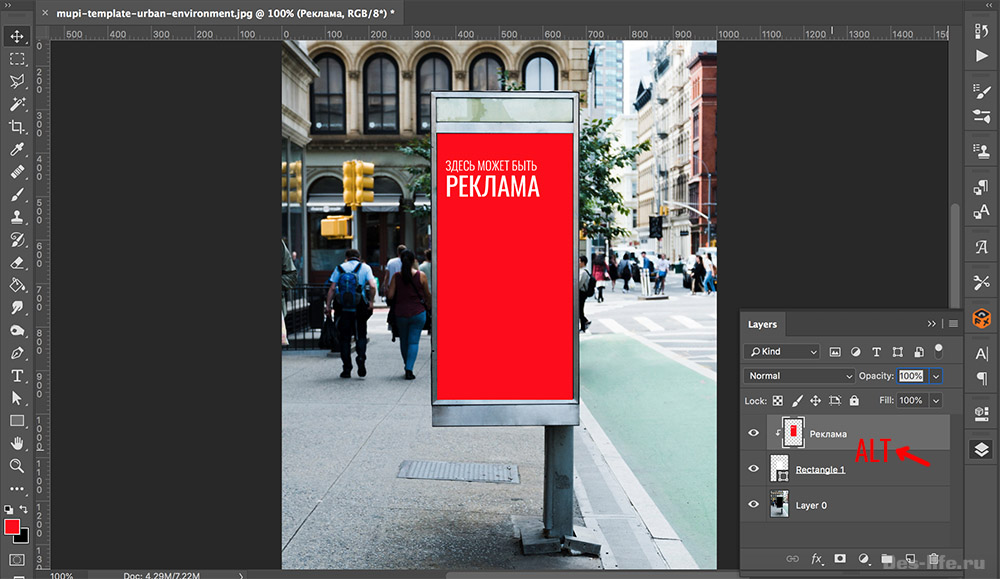
Откройте файл с вашим рекламным баннером и разместите его поверх всех слоев первого документа. Сделайте прямоугольник обтравочной маской для изображения с рекламой. Для этого щелкните левой клавишей мыши между слоями с зажатой клавишей Alt.
 Как поместить рекламу в мокап с билбордом в Photoshop.
Как поместить рекламу в мокап с билбордом в Photoshop.
Если нужно будет поместить дизайн на фото с перспективой, то обратитесь к статье «Перспектива в Photoshop. Три крутых инструмента»
| 👍 | Главное преимущество самостоятельного создания мокапа — его уникальность и четкая привязка к среде или конкретным промо-товарам, что будет лояльно воспринято заказчиком. А дизайнеры смогут сразу сделать выводы о соответствии дизайна макетов с предполагаемым способом распространения. |
| 👎 | Самостоятельное создание мокапов требует навыков работы в графических редакторах и больше времени. |
Советы экспертов
🧐
Обязательно используйте мокапы в своей работе. Так вы лучше продемонстрируете свои задумки заказчику и поможете ему лучше понять то, как будет смотреться дизайн на конечном продукте.
Не бойтесь использовать готовые решения — шаблоны мокапов или онлайн-сервисы. Это сэкономит время, если оно ограничено.
Если времени на проект достаточно — повысьте уникальность и реалистичность презентуемого макета за счет использования собственных мокапов.
Дмитриева Анна.
Заключение
В этой статье мы рассмотрели, что такое мокап, зачем он нужен дизайнеру и как с ним работать. Мы узнали, что мокап — это визуальный прототип, который позволяет продемонстрировать идею дизайна в реальной среде. Мы также узнали, какие виды мокапов существуют, какие инструменты и ресурсы можно использовать для их создания и какие преимущества они дают дизайнеру. Как создать мокап самому в Photoshop или с помощью онлайн сервисов и где скачать бесплатные мокапы. Мы надеемся, что эта статья поможет вам лучше понять, что такое мокап и как с ним работать.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |











На винде 10 не устанавливается
Как заявляет разработчик, программа для версий позднее windows7, значит должно работать. У меня windows 7, поэтому ничего не могу сказать. Обратитесь в службу поддержки (на английском, гугл переводчик вам в помощь). Они охотно отвечают.
Обратитесь в службу поддержки Mockuuups Studio, пожалуйста: hello@mockuuups.com. Они обязательно Вам помогут разобраться с проблемой.