
Обновлено: 22.03.2021
Как назначаются текстовые стили в Figma? Как поместить изображение в форму и создать дизайн галереи, используя маски? Узнайте это и многое другое, продолжив работу над приложением Proper Nutrition вместе со мной.
Данная статья является продолжением цикла статей, посвященных разработке мобильного приложения Proper Nutrition:
- Создаем первый проект в Figma
- Рисуем дизайн первой страницы приложения в Figma
- Ограничители или как создать адаптивный дизайн в Figma
- Дизайн иконок в Figma
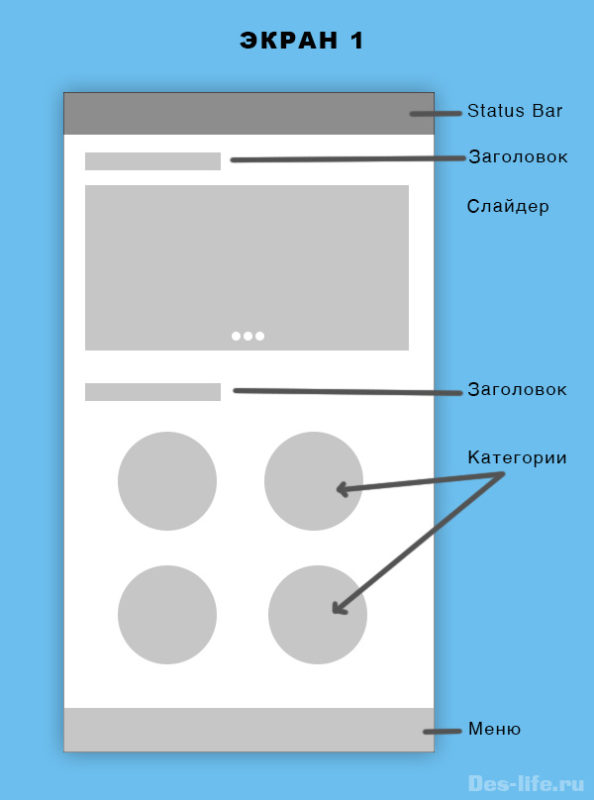
При создании страницы будем ориентироваться на ранее разработанный прототип.
Стили текстовых заголовков
Если у вас не включены линейки – включите их (Shift + R).
Как в Photoshop вытяните горизонтальную направляющую, обозначив границу status bar и вертикальные направляющие с отступами 24 px слева и справа. Это 3 клеточки по 8px в нашей сетке.
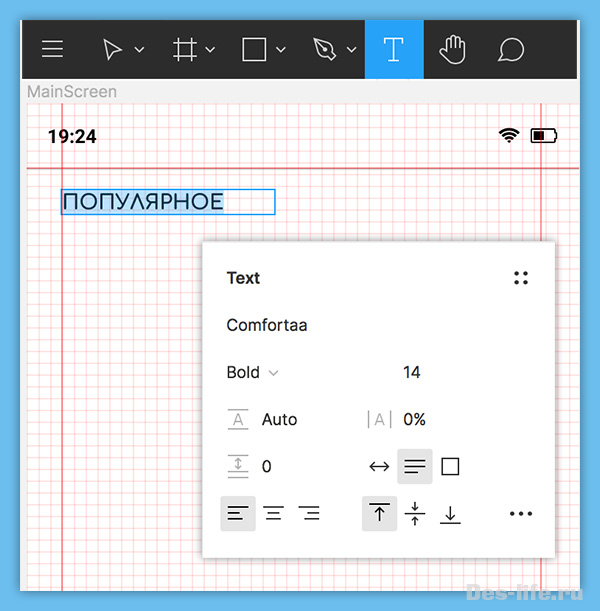
Выберите инструмент Text (T) и разместите текст «Популярное» на главном экране.
Используем стандартный шрифт Google Fonts – Comfortaa 14 Bold.
Для того, чтобы сохранить данные настройки текста и использовать их для всех заголовков второго уровня, необходимо создать стиль.
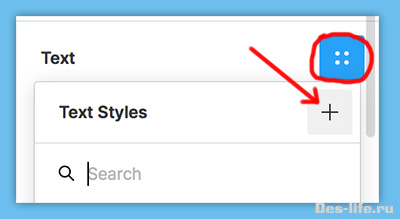
В группе Text на панели свойств щелкните на значок Style и нажмите + (Create Style)
Задайте имя стиля – H2.
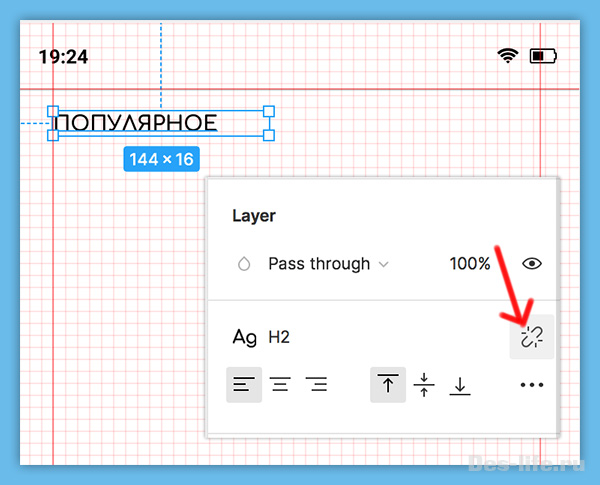
После нажатия Create Style данный стиль появится в списке стилей текста, а настройки текущей записи будут выглядеть следующим образом.
Открепить данный стиль от текста и изменит его параметры можно, нажав иконку Detach Style напротив названия стиля.
Стили можно создавать не только для текста. В них можно сохранять эффекты, настройки теней, цветовую палитру проекта и так далее. Стили позволяют многократно использовать настройки для однотипных объектов, что очень удобно и экономит время.
| ЧИТАЙТЕ ТАКЖЕ |
 Как создать собственные стили заголовков в Photoshop Подобный алгоритм назначения стилей для текста используется и в Photoshop Как создать собственные стили заголовков в Photoshop Подобный алгоритм назначения стилей для текста используется и в Photoshop |
Галерея картинок (слайдер)
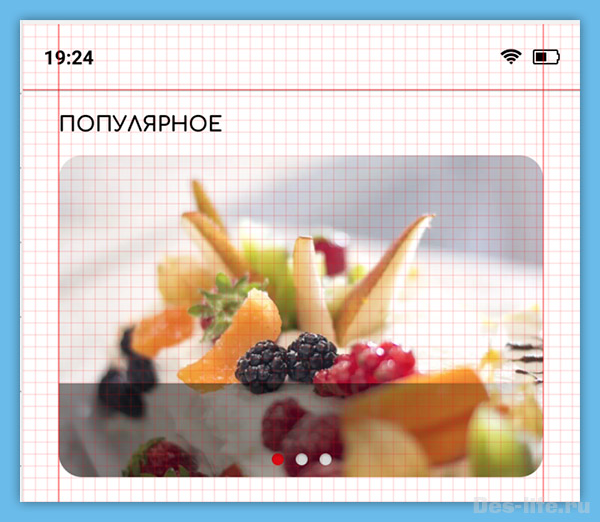
Теперь нарисуем слайдер. В нем будут помещаться изображения популярных блюд (тех, которые пользователи открывают чаще всего).
Заливка фигуры растровой картинкой
О загрузке изображений в Figma мы уже говорили, когда создавали дизайн страницы SplashScreen.
Сейчас поместим изображение другим методом. Сделаем заполнение фигуры растром.
Таким образом фигура будет служить рамкой для фотографии.
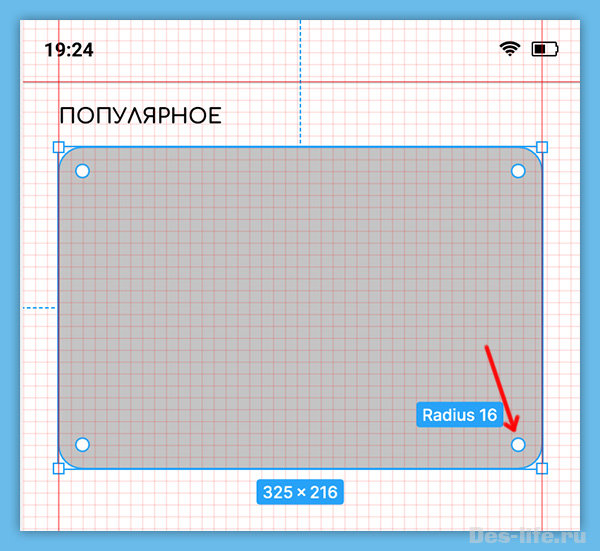
Под заголовком разместите прямоугольник. Потянув за точки рядом с углами – закруглите их. Размер прямоугольника – 325 x 216. Это соотношение сторон 3×2.
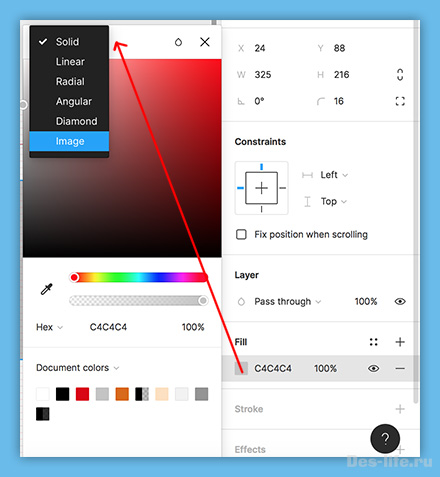
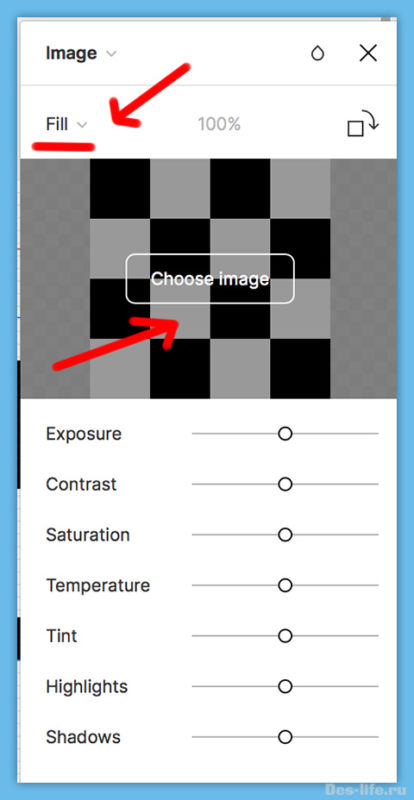
На панели свойств найдите пункт Fill (заполнить) и вместо цвета выберите Image (изображение).
В появившемся окне нажмите на кнопку Choose Image и выберите изображение. (Я, например, скачала изображения на одном из бесплатных фотостоков)
Там же в настройках можно поменять режим заполнения фигуры. Их 4:
- Fill (по умолчанию). Изображение полностью заливает фигуру и подстраивается под большую из сторон. Если изменить размер прямоугольника, картинка будет менять свои размеры. Центр растра совпадает с центром фигуры.
- Fit: Картинка заполняет фигуру и подстраивается под меньшую из сторон. Если пропорции фото и изображения не совпадают – появятся пустоты.
- Crop: Изображение вписывается в фигуру в своих точных размерах, а фигура обрезает его. Она служит маской (рамкой) картинки. В этом режиме можно двигать изображение в рамке, зажав CMD (Ctrl)
- Tile: данный режим используется для заполнения фигуры бесшовными, повторяющимися паттернами.
Мы оставим режим Fill.
Преобразуйте прямоугольник с фото в компонент (Контекстное меню – Create component). На панели слоев дайте ему имя «Картинка слайдера».
Мы специально преобразовали фигуру с картинкой в компонент, так как еще ни раз будем использовать его в нашем проекте.
Кнопки индикаторов изображений на слайдере
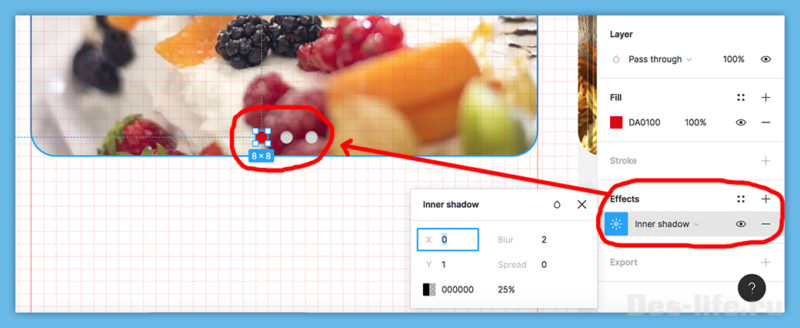
Теперь нарисуйте три эллипса с диаметром 8 пикселей, это будут индикаторы переключения картинок на слайдере. Примените к ним следующие настройки:
- Цвет активного индикатора — # DA0100
- Цвет неактивных индикаторов — # D3D3D3
- Для всех трех индикаторов включите эффект Inner Shadow (внутренняя тень) с настройками как на картинке.
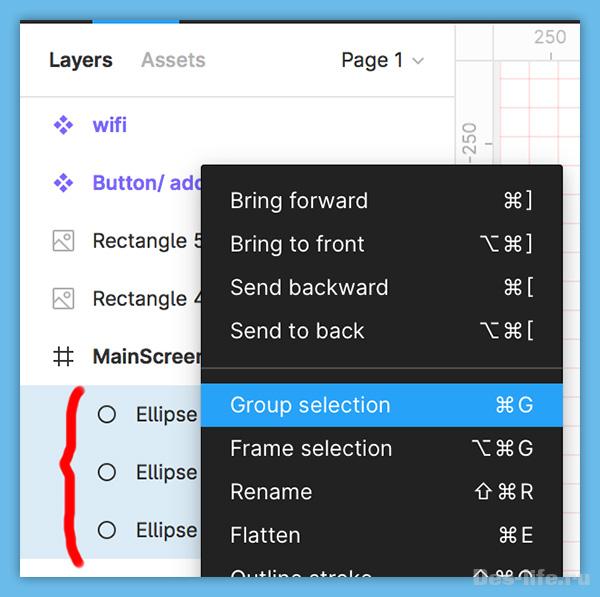
На панели слоев выделите три слоя с эллипсами и объедините их в группу. Группу назовите «Индикаторы картинок»
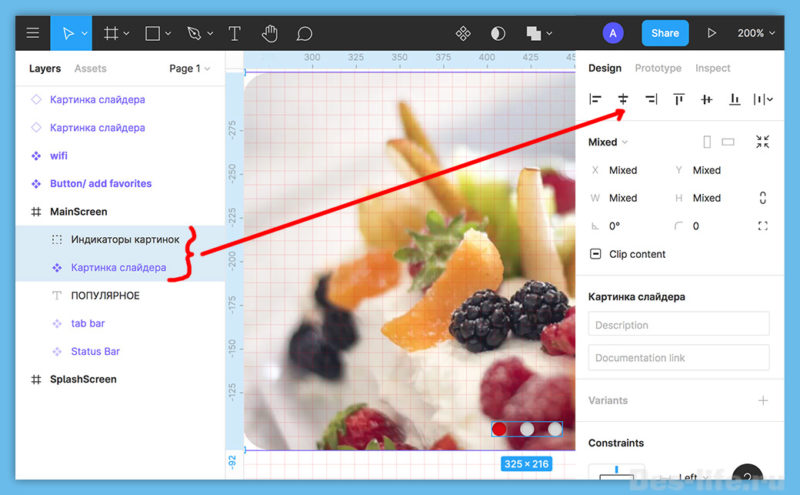
На панели слоев выделите группу «Индикаторы картинок» и компонент «Картинка слайдера», установите выравнивание по центру.
Блок с описанием картинок на слайдере – изучаем маски
Для того, чтобы текст с названием блюда был читабельным, создадим для него фон поверх компонента «Картинка слайдера».
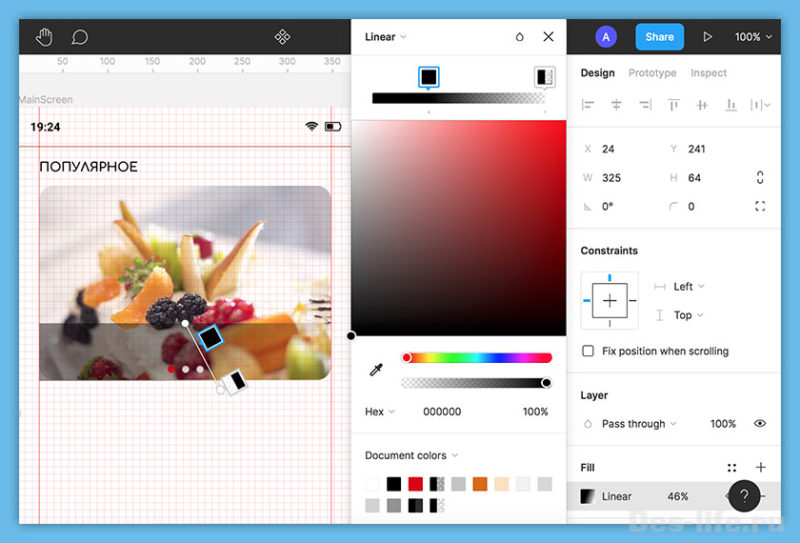
Нарисуйте прямоугольник высотой 64 px и залейте его градиентом. Слой с прямоугольником назовите «Фон подписи»
Заметно, что края этого прямоугольника заходят за фигуру с картинкой. Чтобы этого избежать сделаем следующее:
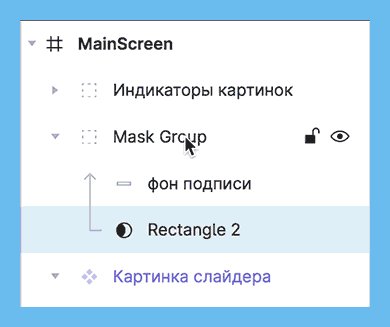
Продублируйте прямоугольник Rectangle 2 из компонента «Картинка слайдера». Для этого зажмите Alt и перетащите слой выше на панели Layers.
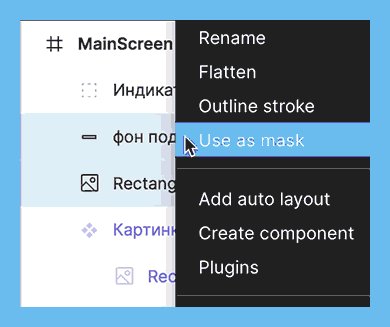
Выделите слои «Фон подписи» и скопированный слой Rectangle 2 и в контекстном меню выберите Use as Mask
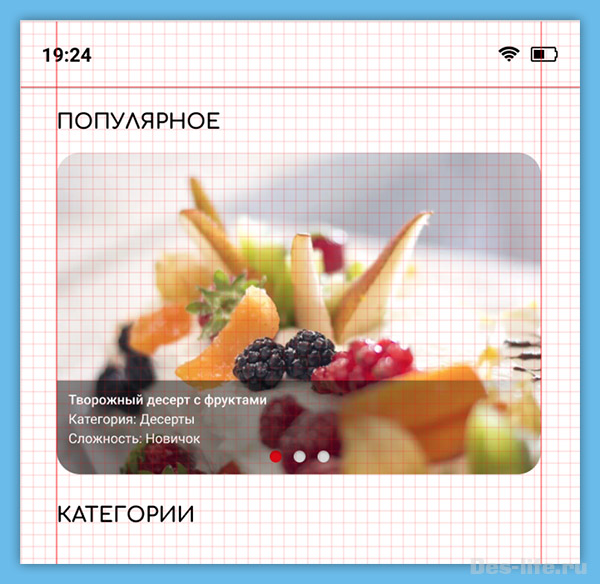
Получится следующее:
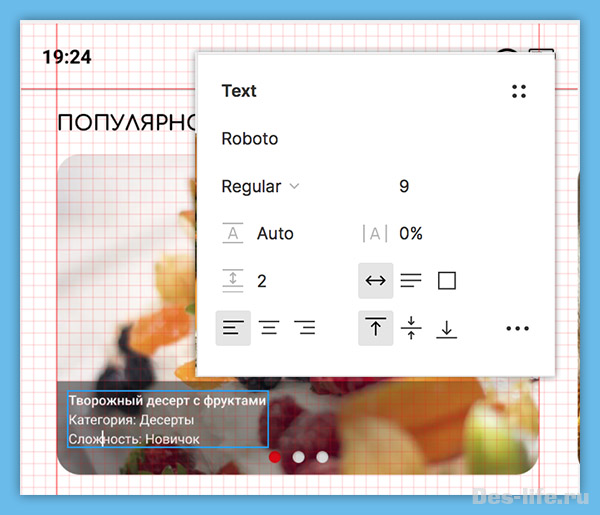
Разместите следующий текст с описанием блюда.
Послесловие
Используя текстовый стиль для заголовка H2 разместите текст «Категории» под картинкой слайдера.
Данный этап работы с приложением завершен. Далее вас ждет создание кнопок для выбора категории блюд и еще раз поговорим о компонентах.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |

























Здравствуйте
Подскажите, а продолжение этого проекта будет?)
Это очень познавательная рубрика!
Здравствуйте. Спасибо за ваш интерес к рубрике и статьям. Пока конченный план поменялся, но в обозримом будущем работа над проектом будет продолжена.