
Обновлено: 20.03.2023
Ежедневно в мозг современного человека поступают тысячи сообщений. Огромное количество информационного шума: реклама, электронные письма, новости, посты, рассылки вынуждают людей тратить меньше времени на осмысление полученных данных. В таких условиях совершенно закономерно формируется спрос на способы быстрой и эффективной подачи материала до потребителя. Моушен дизайн (Motion graphics) или анимационная графика решает данные задачи. Как же она создается и с чего начать изучение + самые эффектные примеры моушен дизайна в статье!
Направления моушен дизайна
Моушен графика – это относительно новое средство презентации информации, включающее в себя элементы 2D и 3D-графики, коммуникативные приемы и звуковые эффекты. Спектр применения такого типа искусства довольно широк:
- Рекламные ролики в интернете или телевизоре.
- Видео эксплейнеры. Образовательные фильмы.
- GIF-изображения в социальных сетях.
- Синемаграфия
- Информационные промо-ролики.
- Кинематограф.
- Музыкальные клипы.
- Презентации.
- Анимации для сайтов.
- Видео игры
Пример современного моушен дизайна:
Использование анимированной графики позволяет максимально понятно преподнести сведения о продукте как через визуальные, так и звуковые каналы связи.
| ЧИТАЙТЕ ТАКЖЕ |
 Анимация движения на камеру в Adobe Animate (Flash) Узнайте, как создать анимацию движения персонажа на камеру, пользуясь базовыми инструментами Adobe Animate. Анимация движения на камеру в Adobe Animate (Flash) Узнайте, как создать анимацию движения персонажа на камеру, пользуясь базовыми инструментами Adobe Animate. |
С чего начать изучение?
Анимационная графика – перспективное направление, но и освоение главных навыков потребует много учебных часов. Очевидно, что начинать осваивание какой-либо новой сферы нужно с самых азов. Не стоит сразу же спешить изучать различное программное обеспечение, перед началом рекомендуется ознакомиться с фундаментальными понятиями в графике.
Основы графического дизайна:
- Цвет. Изучая данную тему важно понять принцип подбора единой цветовой палетки. Дисгармония тонов в кадре портит качество самого проекта. Кроме того, необходимо ознакомиться с психологическим влиянием определённых оттенков на настроение и эмоции человека.
- Композиция — самой базовая вещь в моушен-дизайне. Здесь вам придется вспомнить изучаемые в школе понятия золотого сечения и перспективы. Осведомленность основами композиции поможет вам создать интересную и гармоничную раскадровку, которая привлечет внимание смотрящего.
- Тема типографика может показаться простой, однако, именно в выборе и использовании шрифтов начинающие специалисты допускаю большое количество ошибок. Для моушен-дизайнера важно не только уметь подобрать подходящий шрифт, но и заставить текст правильно двигать, включить его в повествование. Этот подход называется кинетическая типографика.
Пример того, как я создавала анимацию с типографикой, можно посмотреть в следующем ролике. Это было давно и еще сделано в Adobe Flash, но суть вам будет ясна:
Очевидно, что познаний графики в столь обширной сфере будет недостаточно. Для проектирования динамичных и ярких видеороликов понадобятся знания принципов анимации, а основы драматургии помогут сделать интересное повествование для привлечения внимания зрителя.
Освоить такой огромный пласт информации на первых парах будет весьма сложно, но сделать процесс обучения увлекательным можно посещая выставки, анализируя работы профессиональных анимационных дизайнеров, художников, видео режиссёров. Сочетание теоретической информации с её практическим применением и поиском референсов поможет новичку без проблем изучить необходимые сведения и начать создание собственного проекта.
| ЧИТАЙТЕ ТАКЖЕ |
Какими программами следует пользоваться?
Получив базовые багаж знаний о графике, можно переходить к изучению приложений для создания анимированного дизайна.
Adobe Photoshop
Начинать путь моушен-дизайнера следует с освоения программы Photoshop, для того, чтобы научиться работать сначала со статичными изображениями и простейшей анимацией.Данный софт позволяет:
- Объединять изображения.
- Прорабатывать текстуры.
- Накладывать покадровую анимацию.
- Работать над дорисовкой.
- Создавать GIF-изображения.
| ЧИТАЙТЕ ТАКЖЕ |
 Анимированный баннер в Photoshop. Узнайте, как легко и быстро создать анимированный gif баннер в Photoshop Анимированный баннер в Photoshop. Узнайте, как легко и быстро создать анимированный gif баннер в Photoshop |
Для работы с векторной 2D-графикой специалисты пользуются Adobe Illustrator. Иллюстратор отлично подходит для создания логотипов и фонов для последующего использования в анимациях.
Adobe Animate
Adobe Animate – незаменимая программа для проектирования 2D анимаций. Моушен-дизайнеры применяют этот софт для работы с векторной графикой. Здесь новички могут приобрести необходимые умения и создать свою первую двигающуюся картинку.
| ЧИТАЙТЕ ТАКЖЕ |
 Уроки по созданию эффектной анимации в Adobe Animate Научитесь анимировать векторную графику и узнайте азы анимационного дизайна. Уроки по созданию эффектной анимации в Adobe Animate Научитесь анимировать векторную графику и узнайте азы анимационного дизайна. |
Пример анимации векторного персонажа в Adobe Animate
Adobe After Effects
Adobe After Effects – мощный пакет программ для создания анимированной графики, визуальных эффектов и видео монтажа. Одна из самых популярных программ для создания клипов, о которой говорят, что ее логика похожа на Adobe Photoshop. Ив принципе это понятно – разработчик один.
Программа обладает отличными возможностями для анимации векторной и растровой графики.
Пример эффекта двойной композиции с видео в After Effects
Пример совмещения видео и графики в After Effects
Пример работы с векторной графикой в After Effects для создания инфографики
Программы для 3d графики
Постепенно приобретая новые навыки, вам захочется заняться чем-то более серьезным чем плоские анимации. Самые популярные программы для создания 3d анимации это
- 3dsMax,
- Cinema 4D,
- Blender (бесплатное ПО, распространяемое по лицензии GNU)
Данные программы позволяют делать объемные модели, эффекты и приводить это все в движение. Приложение открывает перед пользователем широкие возможности для творчества. Освоение данных программ требует большого количества времени и сил, но оно того стоит. Практически ни один фильм сейчас не обходится без спецээффектов, созданных с помощью данных программ.
Пример создания и анимирования системы волос в 3ds Max
Пример работы с системой частиц в Cinema4d
Пример 3d персонажа, созданного в Blender
Подробнее рассмотрев ролики, созданные во всех этих программах, вы убедитесь, что результаты их идентичны и не обязательно изучать все три программы. Можно выбрать одну, взвесив все за и против, изучив отзывы и начать ее освоение.
Интересные техники анимационного дизайна
Разнообразие приемов и техник в анимационной видеографике зашкаливает. Не зря освоение этой специальности занимает так много времени. Помимо простых плоских и объемных анимаций в моушене практикуются и более интересные способы подачи информации.
Стоп-моушен
Вы, наверняка, не раз видел применение техники стоп-моушен в различных рекламных и обучающих роликах. Этот метод подойдет как для 2D так и для 3D визуала. Суть способа — частые остановки кадра, таким образом создается картина с постоянными прерываниями, что выглядит очень необычно.
Ликвид-моушен
Полной противоположностью является техника ликвид-моушен. Здесь создается эффект перетекания одного объекта в другой, плавная и порой неожиданная трансформация предметов. Видеоролики с использованием этой техники очень яркие и живые. Текучая картинка может надолго задержать зрителя у экрана и поможет доступно донести информацию до смотрящих.
Squigglevision — дрожащая анимация
Такой прием в моушен дизайне всем известен по рекламе напитка RedBul. Подробнее о нем я писала в своей статье «Squigglevision — дрожащая анимация в Adobe Flash (Adobe Animate)»
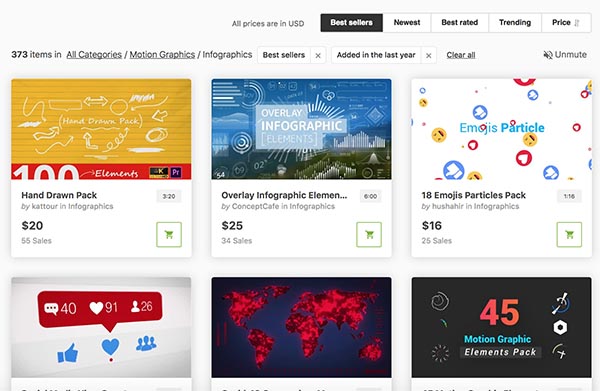
Анимационный дизайн – одно из самых интересных и востребованных направлений в дизайне. Его освоение потребует многих часов кропотливой работы, но оно того стоит, ведь ценник на услуги моушен-дизайнера начинается от отметки выше среднего заработка по стране и до бесконечности, в зависимости от опыта и профессионализма. Огромный плюс заключается в том, что данный навык можно использовать для создания пассивного источника дохода, например, разместив свои работы на Envato. Пример работ с расценками ниже.
Базовые принципы анимации
Неважно в какой программе вы создаете контент, главное, чтобы анимация выглядела реалистичной. Этого можно добиться используя главные, базовые принципы анимации. Их описание собрано в следующем ролике:
Как создаются мультфильмы
Рассмотрим занимательный, но очень кропотливый процесс создания анимации на следующих мультфильмах.
Незнайка на луне
Пример создания рисованной покадровой анимации
Фиксики
Пример создания 3d анимации всем известного мультика про Фиксиков
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |