
Обновлено: 08.12.2021
В данном уроке на простом примере с текстом, я расскажу, как инструментами программы Adobe Flash (Animate) можно создать эффектно появляющийся и исчезающий объект по типу того, что вы видите выше.
Создаем анимацию движения в Adobe Flash (Animate)
Эффект основан на использовании классической анимации движения и прост в исполнении. Его можно использовать не только для вывода какого-то объекта, но и для вывода текста, как раз на его примере я и расскажу как сделать такой же вывод.
Откройте программу Adobe Flash
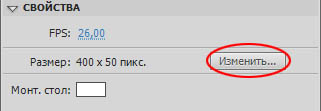
Создайте новый документ. На вкладке Свойства задайте ему размеры 400 на 50 пикселей. Для этого нажмите на кнопку Изменить, справа от размеров рабочего поля.
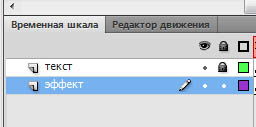
Создайте 2 слоя. Верхний слой «текст», нижний «эффект»
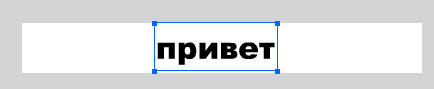
Кликните на 15 кадре временной панели слоя «текст» и нажмите клавишу F6 для того чтобы создать пустой кадр. После этого на слое «текст» создайте текст, например, ПРИВЕТ
Кликните на 60-ом кадре временной шкалы слоя «Текст» и нажмите клавишу F6, таким образом, продлив кадр с текстом до 53 кадра.
| ЧИТАЙТЕ ТАКЖЕ |
 Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры |
Заблокируйте слой с текстом (иконка с замочком напротив названия слоя) и перейдите на слой «эффект». Кликните по 10 кадру временной шкалы и нажмите F6 (создайте ключевой кадр)
Создаем дополнительный эффект появления
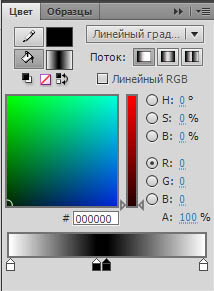
Находясь на 10-м кадре, выберите инструмент Rectangle Tool (прямоугольник), с выключенной обводкой и выберите цвет заливки черный. Создайте прямоугольник поверх текста и такого же размера как текст. Затем, не снимая с него выделения, откройте панель Цвет (Color Mixer) и сделайте настройки цвета как на рисунке.
После этого нажмите F8, чтобы сделать прямоугольник символом. Выберите тип Фрагмент ролика (Movie Clip) и дайте любое название.
Переместите прямоугольник за пределы рабочей области, как на рисунке
Щелкните по 10-му кадру и выберите пункт «Создать классическую анимацию движения» .
Перейдите на 15 кадр. Щелкните F6. Создастся ключевой кадр. Здесь будет анимация прямоугольника. Переместите прямоугольник на первоначальную позицию – поверх текста.
Далее нам нужно убрать прямоугольник, чтобы он не перекрывал текст, на некоторое время. Для этого перейдите на 16 кадр, сделайте его ключевым, нажатием на клавишу F6, и удалите прямоугольник, перед этим его нужно скопировать.
Перейдите на 50 кадр, сделайте его ключевым (F6) и вставьте туда прямоугольник (Вставить или Вставить на место).
На слое «Текст» на 50 кадре удалите текст.
Перейдите на 50 кадр на слое «Эффект». Создайте классическую анимацию движения, перейдите на 53 кадр. Сделайте его ключевым и перетащите прямоугольник за правую границу рабочего поля.
Ваша шкала времени должна выглядеть так.
Теперь, сохраните все и нажмите на ctrl + enter и посмотрите, что у вас получилось. Лично я еще добавила зеркальное появление и исчезновение текста.
Пример использования подобного эффекта появления можно видеть на следующей анимации:
| ЧИТАЙТЕ ТАКЖЕ |
 Анимированный баннер в Photoshop. Узнайте, как легко и быстро создать анимированный gif баннер в Photoshop Анимированный баннер в Photoshop. Узнайте, как легко и быстро создать анимированный gif баннер в Photoshop |
Adobe отказался от Flash Player — последствия
Всем известно, что компания Adobe отказалась от поддержки Flash Player с конца 2020 года в пользу web технологий и в этом я вижу больше плюсов, чем минусов, хотя, наверное, многие любители онлайн игр не в восторге.
Осталось только теперь разобраться, каким образом перекомпилировать свои ролики в html 5 формат и будет ли корректно отображаться все содержимое файлов, графика и анимация.
Кто уже сталкивался с данной темой — пишите в комментариях, я же как только разберусь с данным вопросом, сразу опубликую статью на блоге и мои анимашки будут отображаться корректно всегда)))
Пока главной альтернативой остаются форматы видео и gif. И если для баннера формат gif еще актуален, то вот качество видео роликов меня не устраивает.
Кстати, совсем недавно Китайцы объявили о разработке собственной альтернативы Flash плейера, которая учтет все недостатки аналога от Adobe. Они не готовы отказываться от данной технологии, так как многие сайты государственных служб используют ее в качестве автоматизации работы собственных сервисов.
Ну что же, время покажет. А пока я обновила все свои статьи об Animate (Flash) на сайте и перекомпилировала ролики в gif или mp4.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезной и интересной информации из мира графики и анимации! |



















спасибо!интересно!
Рада, что вам понравилось!
Рада, что вам понравилась статья.)))
Большое спасибо автору) Очень интересная статья