
Обновлено: 26.07.2023
В настоящее время популярным направлением в дизайне стала синемаграфия, сочетающая в себе фото и видео (живая фотография). Ими можно разнообразить контент в социальных сетях и презентациях. Представить товар в интернет-магазине и тем самым сделать его более заметным. Называются такие фотографии — синемаграфия. В статье подробно разберем, что такое синемаграфия и как можно создать такой эффект с помощью программы Adobe Photoshop.
Что такое синемаграфия
Синемаграфия — это новая концепция фотографии, которая объединяет в себе видео и фото, что следует из самого названия. Впервые, как упоминалось ранее, синемаграфия появилась в 2011 году. Она была придумана американскими фотографами Джейми Бек и Кевином Баргом, которые использовали эту технику, чтобы оживить свои фотографии моды и новостей. Синемаграфия стала новой эрой в развитии фотографии.
 Пример синемаграфии
Пример синемаграфии
 Пример синемаграфии
Пример синемаграфии
 Пример синемаграфия.
Пример синемаграфия.
 Пример синемаграфии
Пример синемаграфии
 Живое фото с горящими свечами
Живое фото с горящими свечами
Синемаграфичный эффект получается из видео, в котором определенные части кадра оставляют статичными, а у других сохраняют движение.
Естественно, что такие работы могут быть востребованы только в интернет изданиях и самой благодарной нишей их использования конечно же является реклама. Что лучше может привлечь внимание потенциального покупателя чем завораживающее живое фото. Исходным форматом такого живого фото является «старый», «добрый» GIF, не требующий дополнительных плагинов и ресурсов.
Эффект синемаграфии может быть создан в таких программах как:
- Adobe Photoshop
- After Effects
- Cinemagr.am для iPhone
- Fotodanz для Android
- Онлайн редактор Canva и другие
Принцип их работы один и тот же — из выбранного небольшого кусочка видео с желательно зацикленным движением какого-либо объекта вычленяется та часть, которая будет двигаться, а остальные остаются неизменными как в первом кадре.
 синемаграфия с мужчиной у реки
синемаграфия с мужчиной у реки
Синемаграфия — это искусство и достаточно сложное искусство.
- Во-первых, нужна концепция, та фишка, которая будет привлекать и завораживать зрителя.
- Во-вторых, видео для синемаграфии должно быть снято по определенным правилам.
- И в-третьих, сама пост-обработка, которая требует кропотливой работы и внимания.
Как правило, если посмотреть на работы с эффектом синемаграфии, авторы сохраняют такое движение как: покачивание на ветру, развивающиеся волосы, льющаяся вода, движение тени при неподвтжности самого объекта и многое другое.
А могут быть и такие забавные примеры.
 Пример синемаграфии с напитком
Пример синемаграфии с напитком
| ЧИТАЙТЕ ТАКЖЕ |
 Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры |
Как создать синемаграфию в Adobe Photoshop
Поиск и подготовка видео для синемаграфии
Примеры анимации синемаграфии можно увидеть выше. В данной статье мы разберем, как создать такое живое фото в Photoshop.
1 шаг.
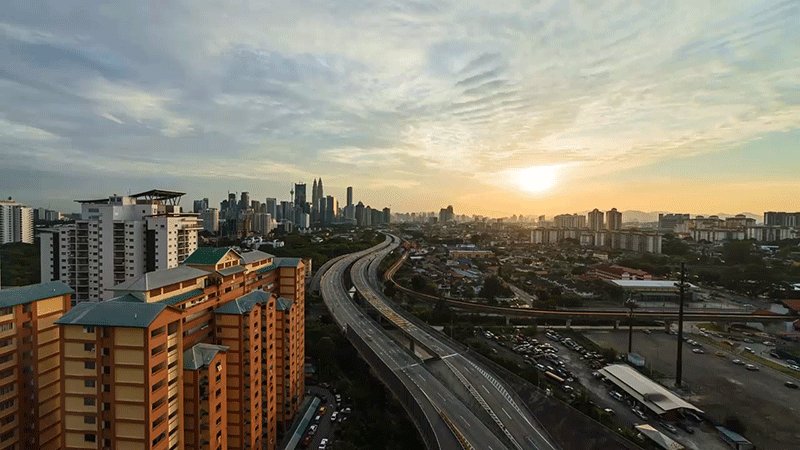
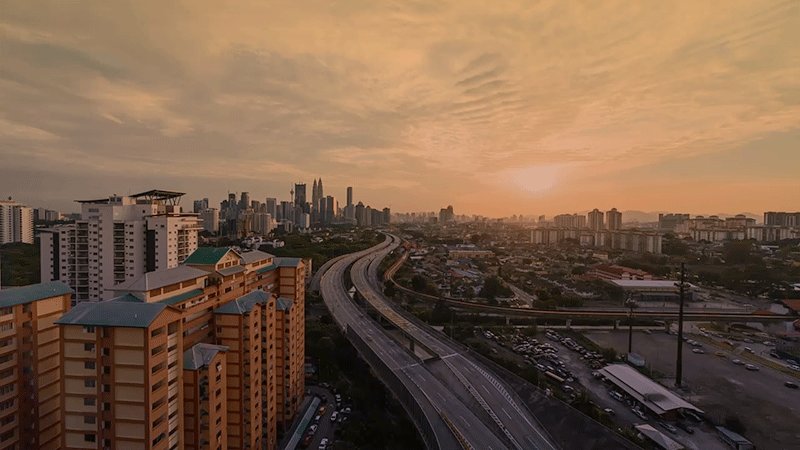
Для начала нужно подобрать видео, из которого мы будем выбирать основу. Вы можете воспользоваться ресурсами бесплатных стоковых видео. Я, например, использовала вот это видео. Или можно воспользоваться личными архивами, если они у вас есть. Обратите внимание, чтобы камера в видео «не гуляла». Идеально, когда видео снималось с использованием штатива. Иначе не получится выбрать одинаковые фрагменты, так как объекты будут без статики.
2 шаг.
Из видео нужно выбрать кусок, на основе которого мы будем делать синемаграфию. Лучше выбирать фрагмент, на котором движение объекта плавное.
Тогда получится хороший цикл. Лучше эффект синемаграфии будет смотреться в следующих вариантах анимации: движение воды, дыма, огня, развивающиеся волосы на ветру, зацикленная походка, мелькающие виды ландшафта в окне поезда или машины, струящиеся волны и т.д.
3 шаг.
Выбранный фрагмент нужно вырезать в любом из доступных вам видео редакторе. У меня есть простейший видео-редактор VirtualDub.
Он не требует установки и прост в эксплуатации. Вы всегда можете найти эту программу с помощью поисковика.
Обработка видео в Photoshop
4 шаг.
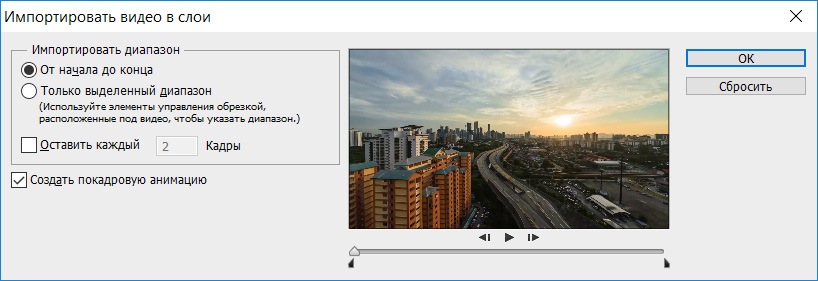
Импортируйте видео в Photoshop (новый пустой документ создавать не надо).
Файл – Импортировать – Кадры видео в слои.
Каждый кадр импортируется в новый слой. Лучше сразу вырезать фрагмент из видео без лишних кадров, иначе во время обработки начнется путаница.
5 шаг.
Чаще всего эффект синемаграфии создается за счет использования слой-маски, в более сложных вариантах слой-маски нужно создавать для нескольких кадров, обрабатывая слой за слоем, но в нашем случае достаточно одной маски.
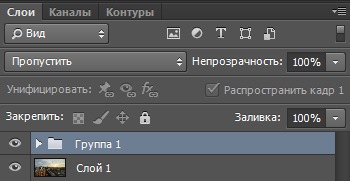
Объедините все слои в группу, кроме первого кадра (самого нижнего). Для этого выделите необходимые слои и нажмите Ctrl+G.
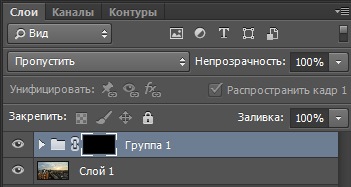
Не снимая выделение с группы, примените команду Слои – Слой-маска – Скрыть все.
6 шаг.
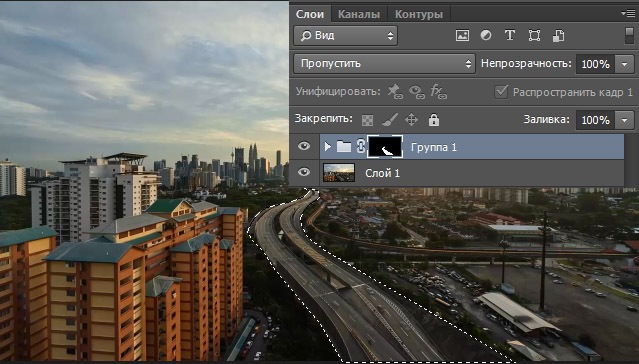
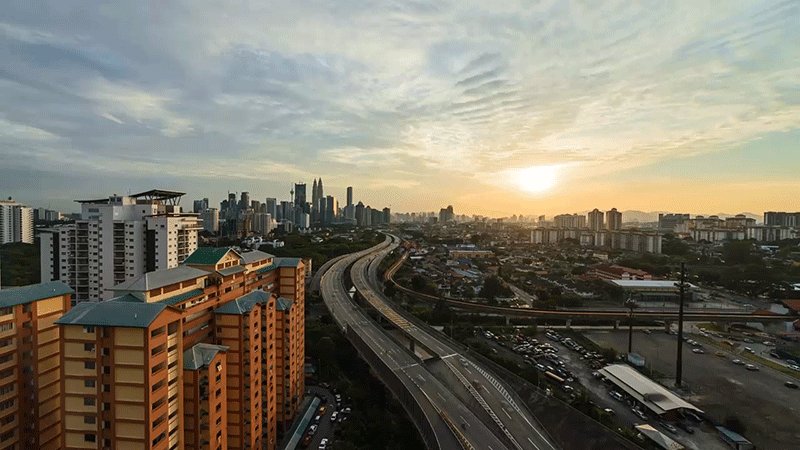
Теперь любым, известным вам способом, выделите ту часть фото, которая будет двигаться, при этом границы делайте с учетом движения объекта. У меня двигаться будут машины на центральной дороге.
Затем залейте выделение белым цветом на слое маске.
7 шаг.
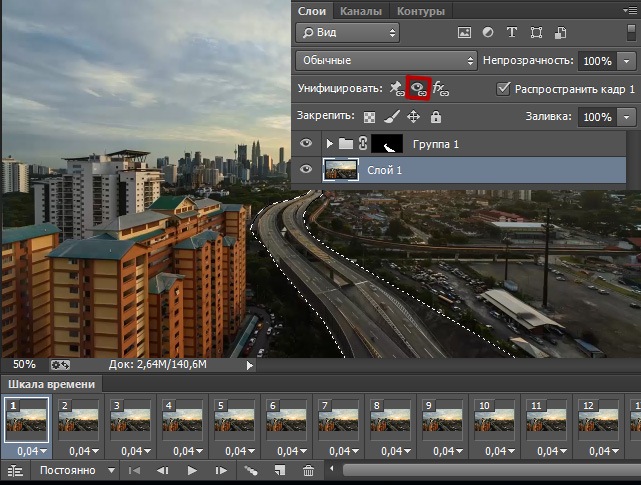
Откройте окно анимации (Окно – Шкала времени).
Посмотрите вашу последовательность кадров. Почти все из них с прозрачным фоном.
Чтобы избавиться от него выделите первый слой на панели со слоями и щелкните на пиктограмму «Унифицировать видимость слоя».
В появившемся диалоговом окне, выберите «Синхронизировать».
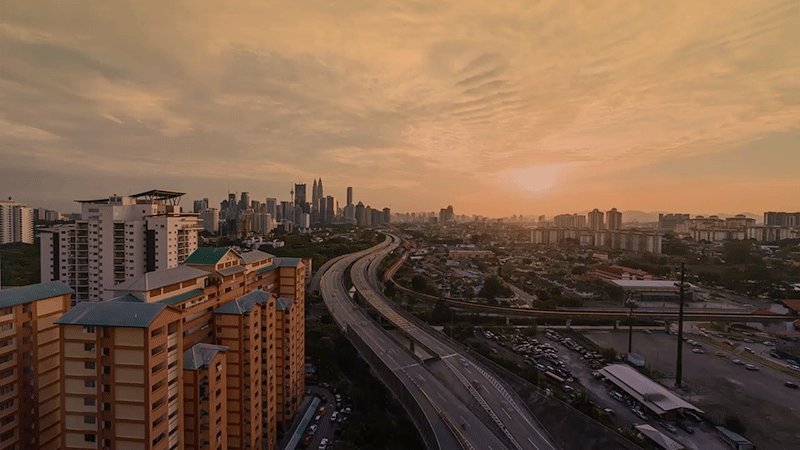
Теперь можете проиграть получившуюся у вас анимацию, нажав на кнопку «Play» в окне «Шкала времени».
Получилось следующее:
Если вам по каким-то причинам нужно сделать так, чтобы анимация была зациклена с реверсом, то можете продолжить выполнение следующих шагов.
8 шаг.
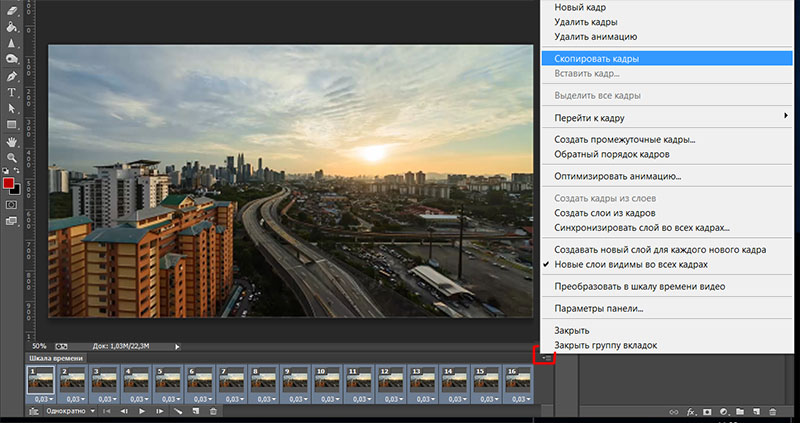
Для этого выделите кадры в шкале времени и в меню выберите пункт «Скопировать кадры».
Далее в том же меню выберите пункт «Вставить кадры».
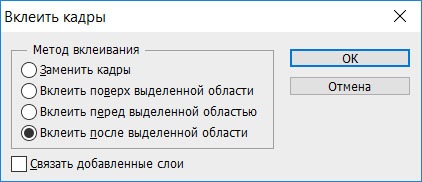
В появившемся диалоговом окне выберите «Вклеить после выделенной области».
Не снимая выделение кадров, выберите в меню пункт «Обратный порядок кадров».
Проиграйте анимацию.
Чтобы инверсия кадров была не так заметна предлагаю известными уже вам способами продублировать несколько раз самый первый кадр, чтобы машины не сразу катились вперед и центральный кадр, чтобы машины не сразу катились назад.
9 шаг.
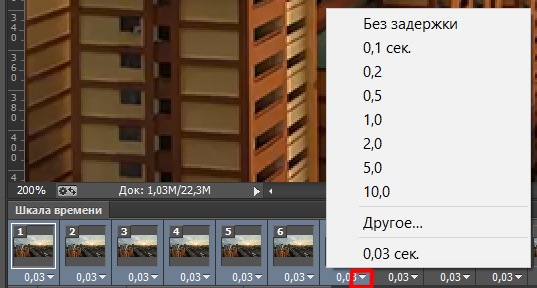
Теперь вы можете отрегулировать длительность каждого кадра, для этого выделите его или группу кадров и выберите время в выпадающем меню.
Вы можете задать свое значение, нажав на «Другое» в меню кадра.
10 шаг.
Так же вы можете дальше работать с синемаграфией, как с обычным изображением, например, изменять ее размеры, например, выберите «Изображение – размер изображения«, зададим ширину 600 пикселей. Высота пропорциональна ширине.
Таким образом, изменятся все кадры.
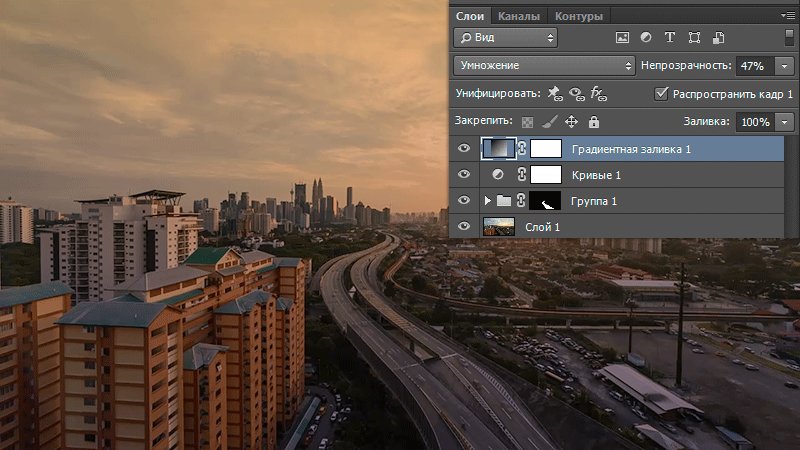
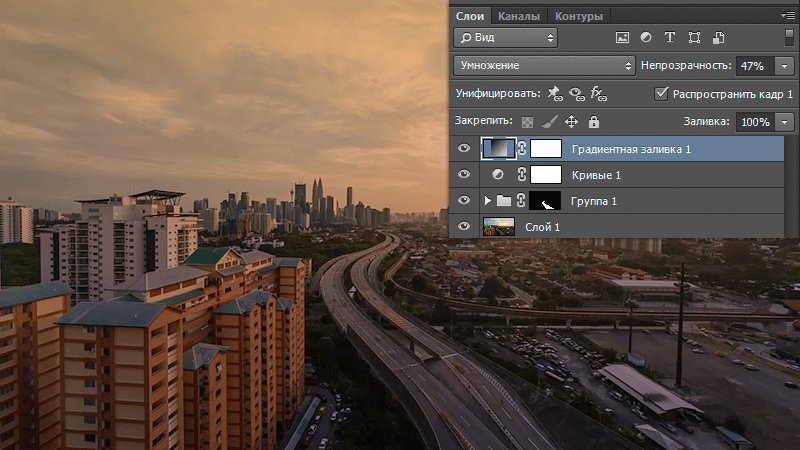
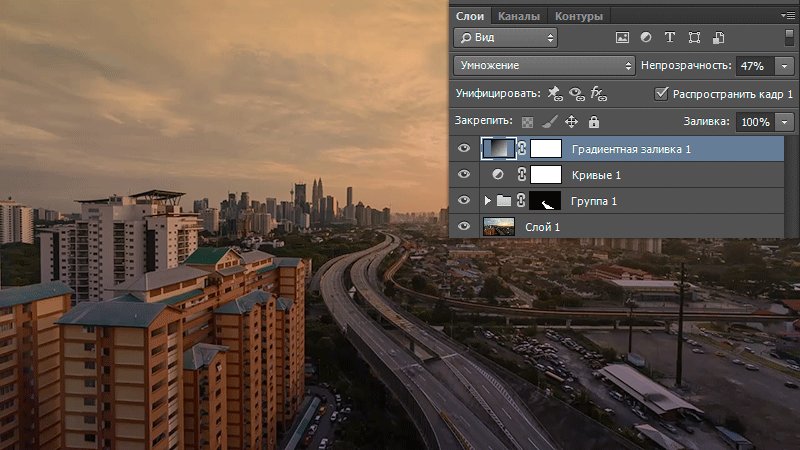
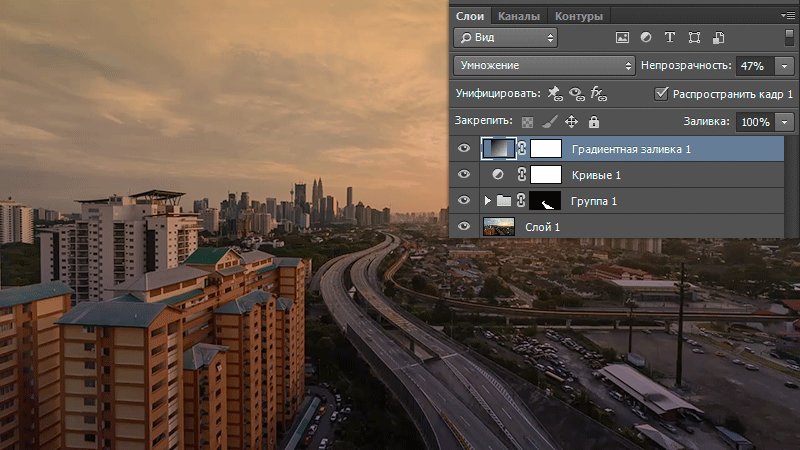
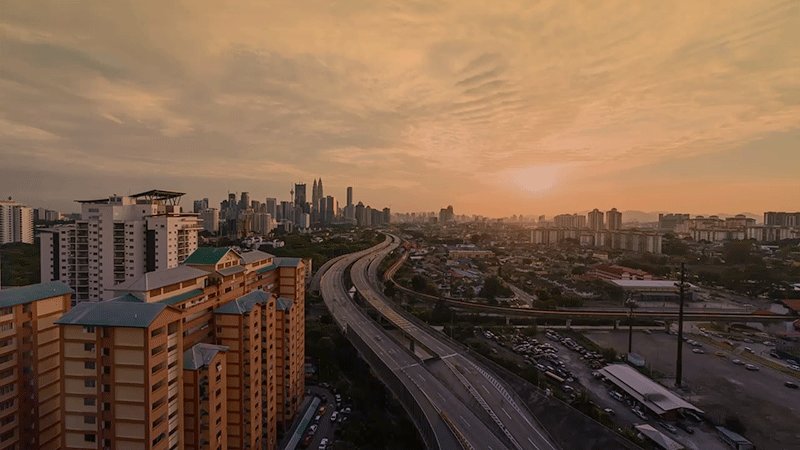
Выше всех слоев можно создавать корректирующие слои и изменять их настройки. Например, я применила корректирующие слови «Кривые» и «Градиент».
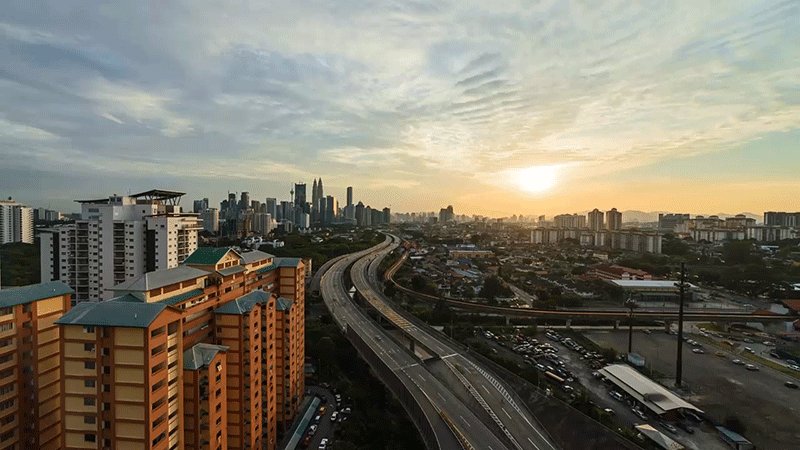
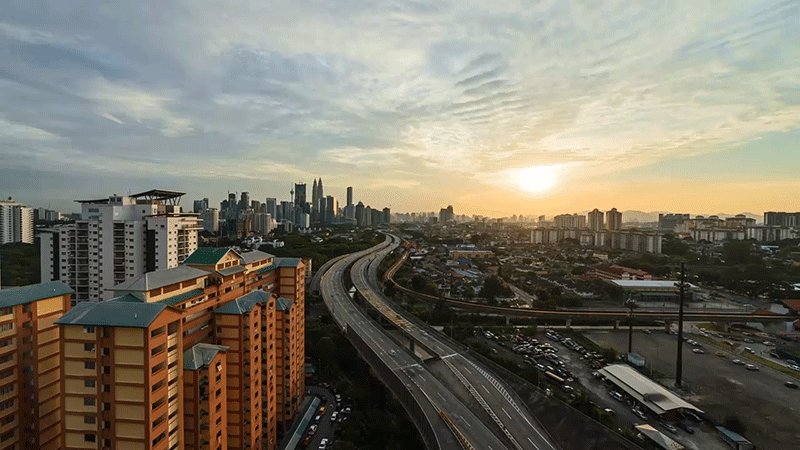
Получилось следующее.
Проследите, чтобы все кадры в окне анимации были выделены.
В панели «Слои» создайте новый корректирующий слой «Карта Градиента» и задайте вот такие настройки:
11 шаг.
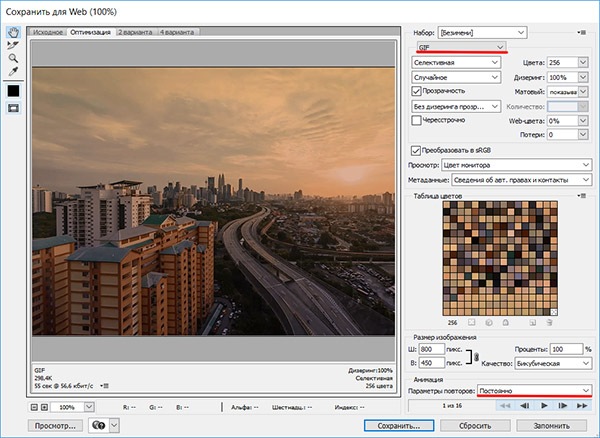
Сохраним получившуюся синемаграфию. Файл – Сохранить для Web и устройств.
Настройки по умолчанию.
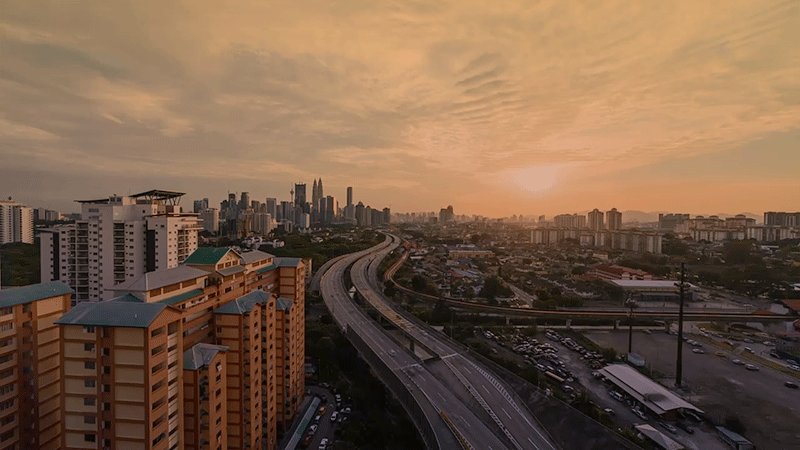
Получится следующее.
P.S. Самым сложным этапом при создании синемаграфии для данного урока был выбор видео. Очень сложно подобрать из уже отснятого материала именно тот кусок, который бы соответствовал всем требованиям. Идеальный вариант, когда видео создается сразу под синемаграфию.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |























все делал пошагово но не понял как сделать 6 шаг ,а именно фразу «Затем залейте выделение белым цветом на слое маске». не ясно куда нажимать и чем заливать.из за этого не получился результат
Ваша задача на этом шаге сделать так, чтобы на слое-маске область, которая будет «двигаться» на фото была закрашена белым цветом. Вы можете либо кисточкой белой закрасить эту область, либо выделить любым инструментом, например, лассо, выбрать инструмент Заливка, выбрать белый цвет и щелкнуть инструментом Заливка по выделенной области. При этом в окне слоев должен быть активен именно слой-маска.
Довольно неплохая идея. Мне нравятся фотографии с эффектом видео своей оригинальностью. Планирую сделать несколько подобных с магистралями, за подсказки спасибо! Буду практиковать
Отличная работа!
Круто было бы заменить лайтбокс, скрины подгружаются вечность в ФФ((
Спасибо.
Здравствуйте, Алексей. Спасибо за ваш отзыв. Не могли бы вы подробнее описать ваше предложение.