Обновлено: 08.12.2021
Создание персонажа и распределение по слоям
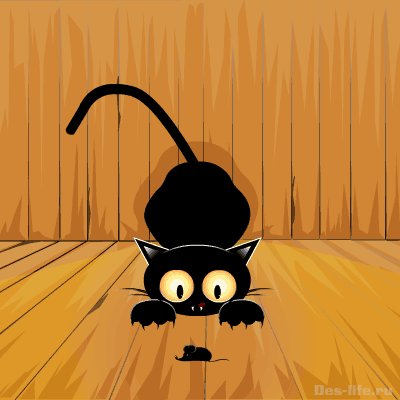
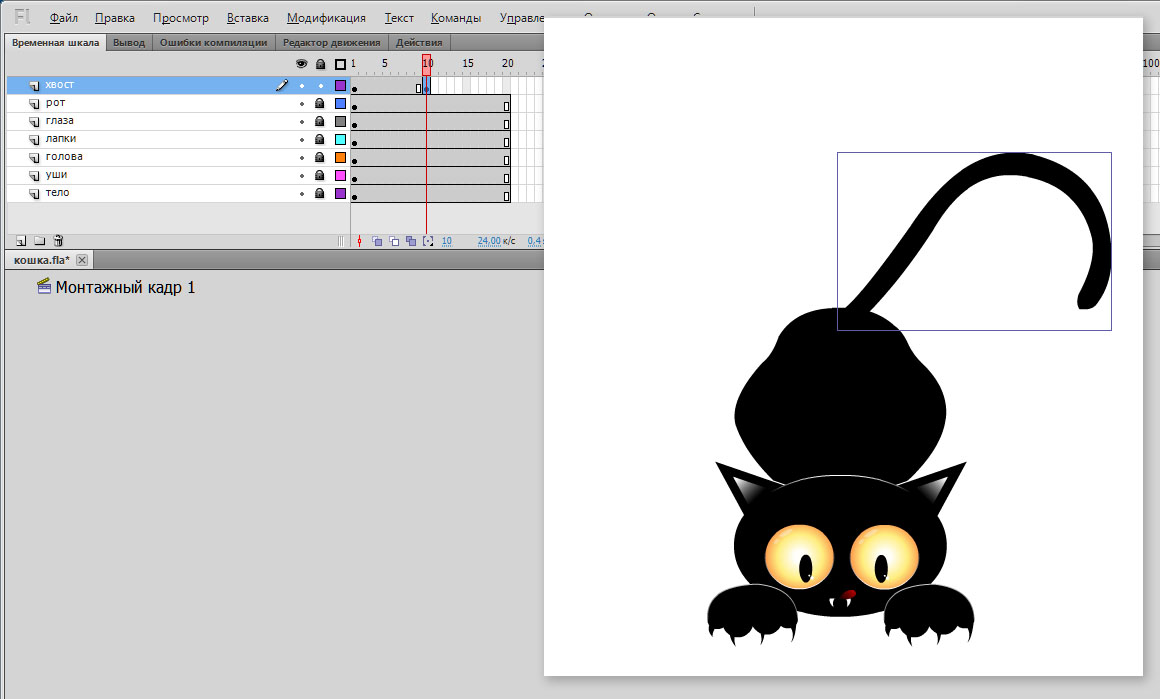
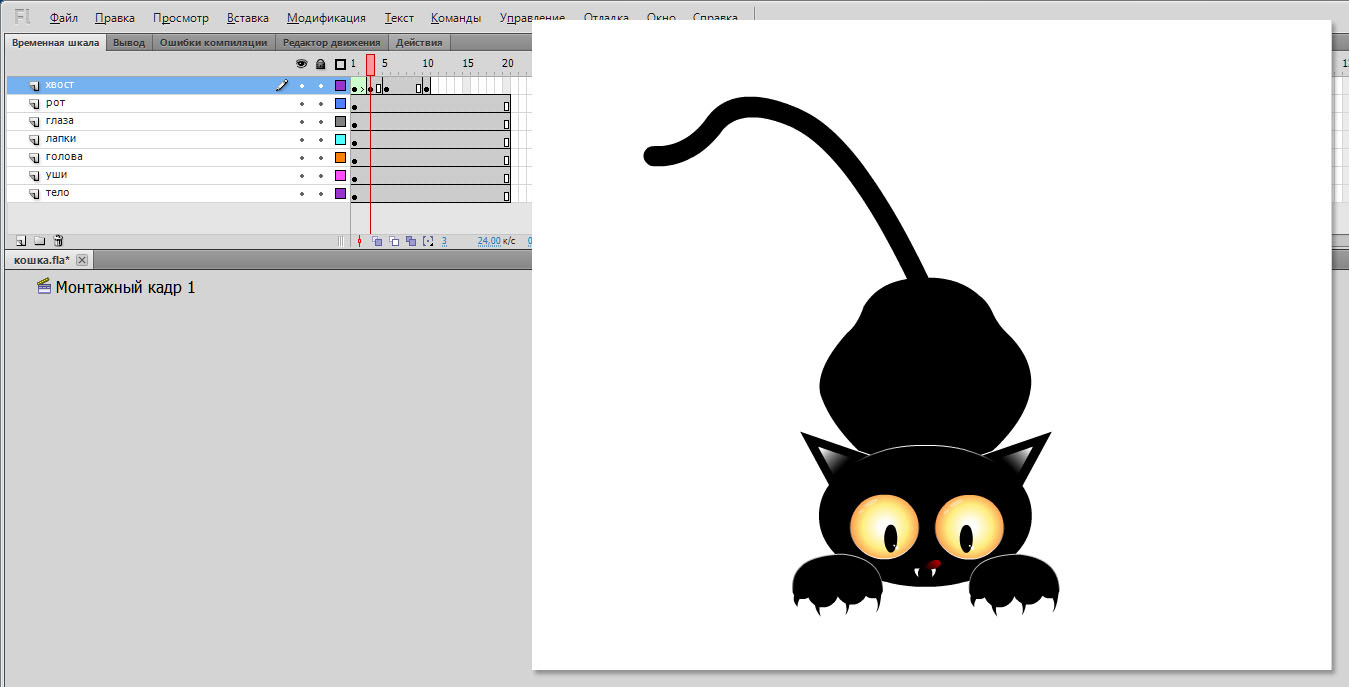
Мы возьмем в качестве персонажа вот такого кота. Он будет следить за появлением мыши в кадре, и размахивать хвостом.
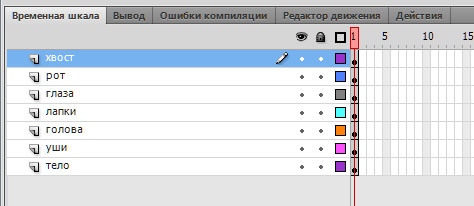
Персонаж состоит из следующих объектов, находящихся на разных слоях:
Хвост я рекомендую нарисовать одной линией. Просто задать ей большую толщину, например, 10. Так будет удобнее его анимировать.
Анимация движения с использованием линий скорости
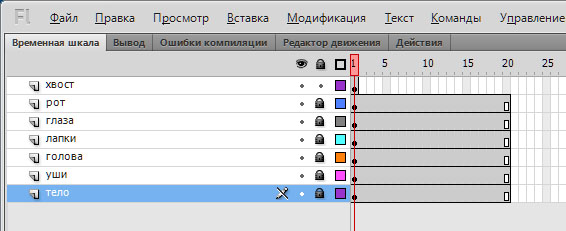
Анимация глаз для него уже готова в отдельном символе. Сейчас нас интересует анимация хвоста. Так что мы смело можем продлить на них анимацию до нужно количества кадров, например, 20 (используем f5) и блокировать ненужные нам слои, чтобы они не мешались.
| ЧИТАЙТЕ ТАКЖЕ |
 Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры |
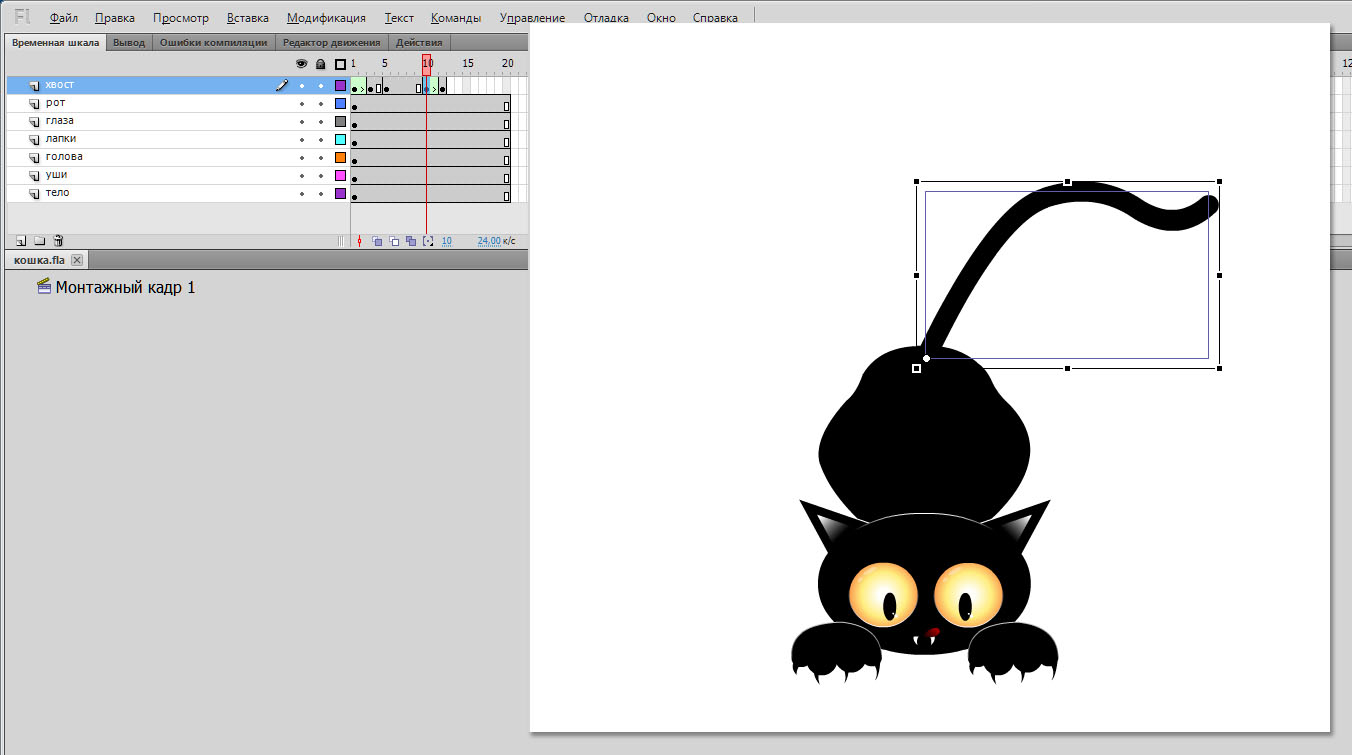
Теперь хвост. На первом кадре у нас находится первая позиция хвоста, на 10 сделаем вторую позицию.
Я просто отразила хвост слева направо – Модификация – Преобразовать – Отразить слева направо.
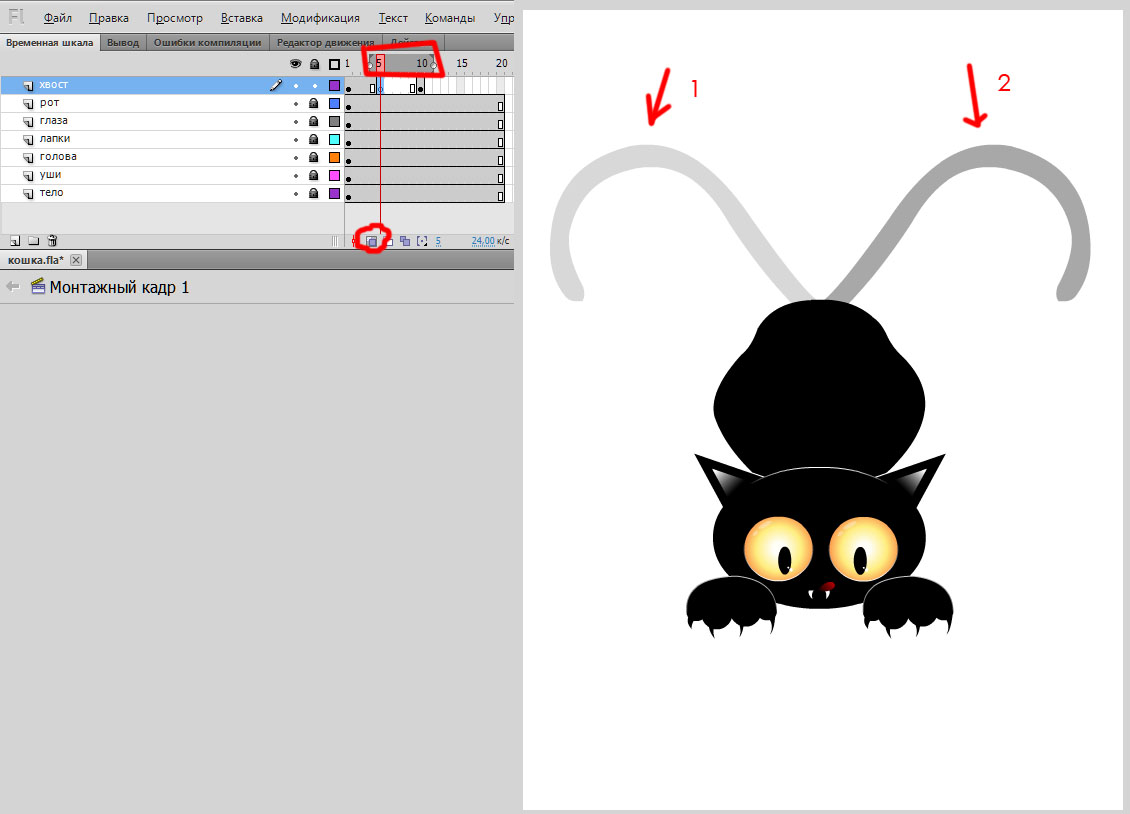
На слое «Хвост» на 5 кадре создайте пустой ключевой кадр. Для этого щелкните по нему левой клавишей мыши и нажмите F6.
Далее нажмите Delete, чтобы удалить все содержимое.
Здесь у нас будут располагаться линии скорости.
Для удобства включите под временной шкалой функцию «Многослойная структура» или как по-другому ее называют «луковая шелуха», настройте ее диапазон между двумя состояниями нашего хвоста.
На пятом кадре кисточкой нарисуйте линии скорости, при этом имейте ввиду, что реалистичнее они будут в цвете самого объекта, ну у нас он черный, можно добавить и немного серого для разнообразия.
Сделайте линии так, чтобы они не выходили за границы объекта.
Теперь нам надо придать большей реалистичности.
Для этого зададим в начале небольшую анимацию формы для хвоста.
Сделайте 3 кадр ключевым, поменяйте форму хвоста кошки и немного наклоните вправо.
Затем щелкните правой клавишей мыши по первому кадру и добавьте анимацию формы.
Теперь сделаем тоже самое для второго состояния хвоста.
На 13 кадре создайте ключевой кадр (F6).
Перейдите на 10 кадр, немного измените хвост, и наклоните влево.
Затем для 10 кадра создайте анимацию формы.
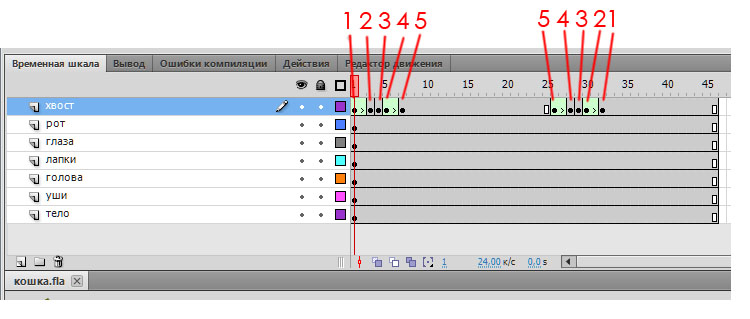
Теперь немного отредактируем кадры. Удалим лишние.
Чтобы сделать движение более естественным.
И повторим кадры в обратном порядке.
- Нормальное состояние хвоста слева,
- Трансформированное состояние хвоста слева,
- линии скорости,
- трансформированное состояние хвоста справа,
- Нормальное состояние хвоста справа.
Теперь в тех кадрах, где у нас есть анимация формы, изменим скорость.
У кадра 1, сделаем замедление -100 (см. панель свойств), у 5 — +100, у 26 — — 100, у 30 — +100.
Получится следующее.
| ЧИТАЙТЕ ТАКЖЕ |
 Эффектное появление объекта во Adobe Flash (Adobe Animate) Узнайте о еще одном способе показать скорость объекта просто и быстро! Эффектное появление объекта во Adobe Flash (Adobe Animate) Узнайте о еще одном способе показать скорость объекта просто и быстро! |
Можно добавить сюда мышку.
На будущее, хвост можно было бы заанимировать с помощью инструмента кости, но об этом в последующих статьях. Если кому-то нужен исходник для данного урока, пишите в комментариях — скину в личку.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |