
Обновлено: 18.04.2022
Всем привет. В текущей статье я покажу вам, как можно сделать gif баннер средствами Photoshop. Вообще, я привыкла делать баннеры и анимацию в Adobe Flash и Adobe Animate. Естественно, Photoshop не сравнится с данным пакетом по функционалу для анимации. Но все же достаточно простые и интересные баннеры в Photoshop делать можно, ведь в его новых версиях, начиная с CS5, насколько я знаю, появились возможности создавать анимацию прозрачности, масштабирования, перспективы и т.д. Рассмотрим процесс создания gif баннера в Photoshop на примере работы, расположенной в заголовке статьи. Если вас заинтересовал такой вариант баннеров и вы не можете сделать его самостоятельно, закажите у меня создание такой анимации — заполняйте форму обратной связи и я вам обязательно отвечу
Примеры анимированных баннеров в Photoshop
Примеры баннеров, которые можно сделать в Photoshop:


Создание анимированного баннера в Photoshop — инструкция
Создадим новый документ размером 600 на 200 px.
Фон — #589fff
Для начала соберем баннер в статичном виде. Расположим на слое нашего главного персонажа – рыбу, где можно взять бесплатные ресурсы для своих работ я писала в статье «ТОП 8 сайтов с бесплатными ресурсами для дизайнера»:
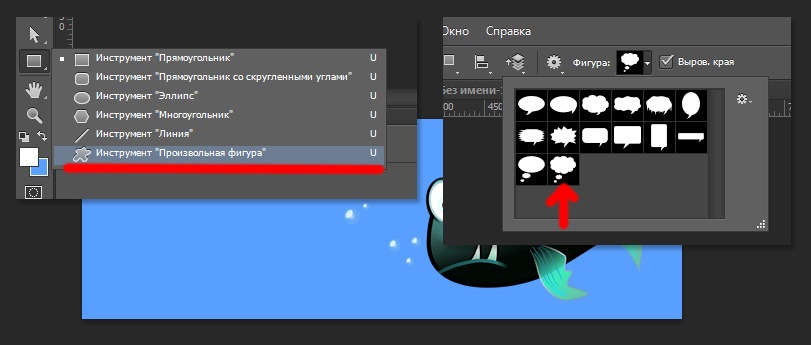
С помощью инструмента «Произвольная фигура» расположим на слое выноску с диалогом.
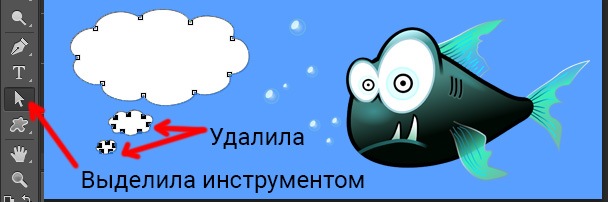
Напомню, что отредактировать фигуру (векторный объект) можно с помощью инструмента «Выделение узла».
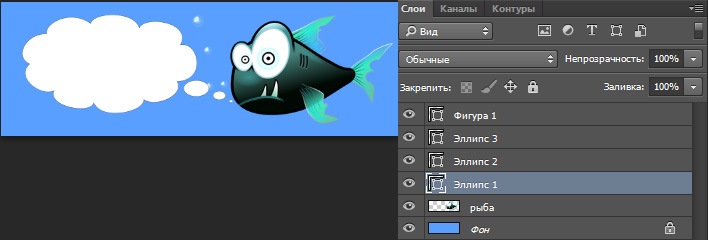
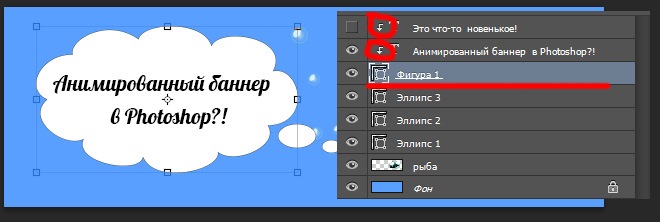
Так я и сделала – удалила ненужные элементы в слое с первой фигурой и добавила еще 3 Эллипса, чтобы сделать так, как-будто это облако диалога идет изо рта рыбы.
Получилось следующее.
Теперь поместим текст на слоях документа, в порядке, в котором он будет появляться.
Так как текст у нас будет появляться поочередно, то, естественно, что в статичном варианте слои будут налезать друг на друга.
Я покажу все слои с отключенным последним текстовым слоем.
И обратите внимание, что текстовые слои у нас должны быть кадрированы по размерам слоя с фигурой диалогового облака, чтобы оно служило рамкой, из-за которой текст уже не будет видно.
Итак, все слои у нас готовы. Расположены в порядке их появления (снизу вверх). Можем приступать к анимации.
Выберите пункт Окно – Шкала времени.
В появившейся панели выберите кнопку Создать шкалу времени для видео.
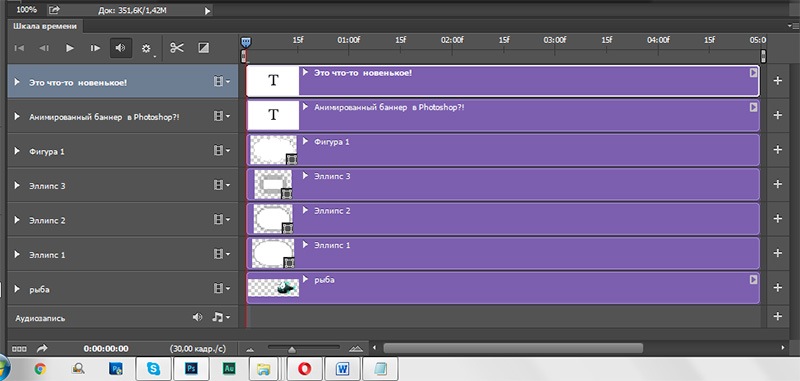
В результате создастся временная шкала, со всеми нашими слоями, которые мы уже можем двигать и анимировать.
Так как слой Фон у нас с замочком, то отображаться он не будет на временной шкале, он будет присутствовать всегда неизменно.
Если вы хотите анимировать фон, то снимите блокировку на его слое, щелкнув 2 раза левой клавишей мыши.
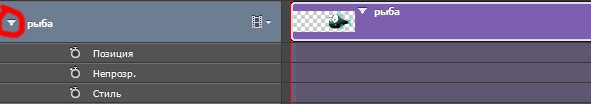
Для каждого слоя на временной шкале предусмотрены атрибуты для анимации.
Их можно увидеть, если раскрыть список слева от названия слоя. Мы можем изменять позицию, непрозрачность, стиль.
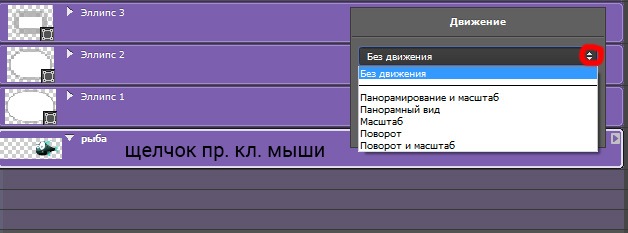
Так же, если щелкнуть правой клавишей мыши по самому названию слоя на дорожке временной шкалы, откроется список дополнительных анимационных действий.
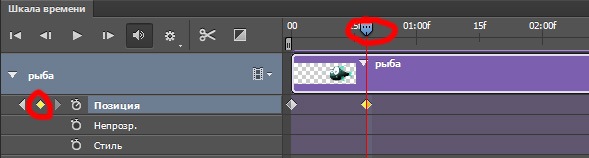
Активировать создание ключевых кадров для конкретной дорожки со слоем, можно, нажав на значок с часами напротив названия атрибута анимации.
Желтый ромб (пиктограмма ключевого кадра) появится там, где стоит временной указатель на шкале времени. Например, в начале.
Вы можете изменить значение атрибута объекта, например, позиции и ее значение будет сохранено для данного ключевого кадра.
Затем, чтобы задать новое значение и новый ключевой кадр, нужно переместить указатель времени на новое место.
Щелкнуть по значку с ромбом напротив названия атрибута (на временной шкале появится новая пиктограмма ключевого кадра) и задать новое значение атрибута.
Например, переместить объект в новое место.
Теперь попробуем применить полученные знания.
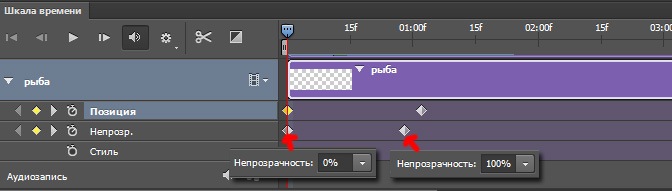
Наша рыба должна появиться слева направо и ее прозрачность должна поменяться с 0 до 100%. Так будет выглядеть шкала времени в данном случае.
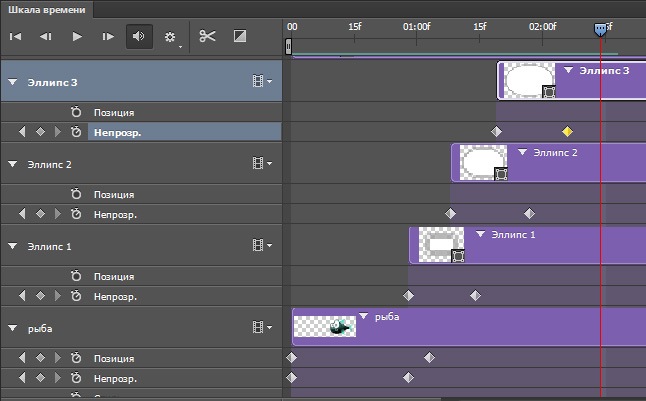
После того, как рыба появилась, появится диалоговое облако по частям.
Сначала эллипсы, потом сама фигура.
Дорожки каждого слоя мы можем двигать на временной шкале, поэтому распределим их позиции так, чтобы они появлялись с нужным временным интервалом и зададим анимацию параметру Непрозрачность для каждого слоя.
Для фигуры применим те же действия.
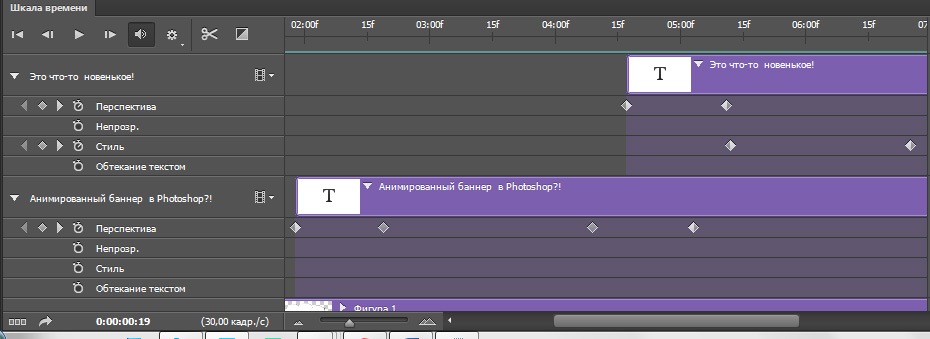
Теперь создадим анимацию для текста, используя тот же алгоритм.
Только у текста будет параметр не Позиция, а Перспектива, при этом мы сможем не только изменять позицию, но и изменять масштаб от меньшего к большему, при начале движения текста.
Для этого используется стандартный инструмент трансформации объекта (Ctrl +T).
Так как изначально слои с текстом у нас кадрированы по форме фигуры, то они будут видимы только в ее пределах.
У второго текста я так же изменила стиль. Добавила градиент в параметрах наложения слоя.
Теперь сравняем все края дорожек в конце.
Для этого нужно потянуть за правый край каждой дорожки и подогнать все под одно время. Чтобы резко не пропадали все объекты.
Для каждой дорожки можно задать изменение непрозрачности в 0. Проиграть то, что получилось, можно нажав на клавишу пробел.
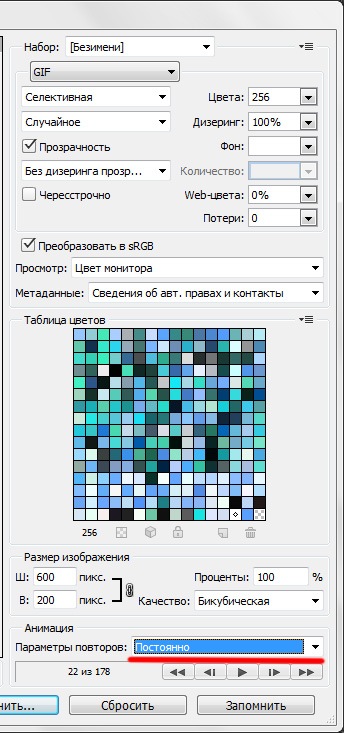
Чтобы сохранить результат, необходимо выбрать Файл – Сохранить для Web.
Выбрать формат Gif и указать, чтобы анимация повторялась постоянно.
Хоть Photoshop и не создан для какой-то сложной анимации (и это резонно), но с помощью вот таких нехитрых действий можно добиться достойного результата при создании gif баннера.
Особенно если вы чувствуете себя в Photoshop, как рыба в воде, нежели при работе во Flash.
Уверена, моя статья раскрыла вам завесу тайны того, как можно создавать анимированные баннеры в Photoshop, а не только использовать покадровую анимацию готового видео, например, при создании живого синемаграфичного эффекта.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новые уроки Photoshop. |
























а можно ли в онлайн редакторе такое сделать в fotoo.org например? заранее спасибо за ответ
Не работала с этим редактором, но просмотрев его бегло, не нашла там функций для анимации. Шкалы времени так же. Так что, отвечу, что нельзя.
Спасибо за помощь!
Рада помочь)