Обновлено: 08.12.2021
Всем привет. Сегодня я хочу рассказать вам о необычном способе анимации, который можно применить к объектам в Adobe Flash. Этот способ называется дрожащая анимация или, как назвал ее сам автор – экономная. Прежде, чем окончательно увести вас в совершенно «негустые» дебри данного приема анимационной графики, напомню, что такой тип анимации вы можете видеть в рекламных роликах Red Bull. Итак, поехали! А точнее, полетели!
Что такое экономная анимация (squigglevision)
Сначала, на простом примере, я вам покажу, как можно создать дрожащую анимацию, а затем дам пошаговую инструкцию, того, как я рисовала вот такого симпатичного лягушонка, используя технику Squigglevision.
Да-да, вы не ослышались, именно такое официальное название носит дрожащая анимация. Squigglevision переводится как «писать каракулями, изгибать» (от английского). Это запатентованный метод анимации, изобретателем которого стал Том Снайдер. По сравнению с привычной нам мультипликацией, Squigglevision является достаточно простым методом, который за счет дрожания линий и контуров уже придает динамику объекту, что освобождает дизайнера от создания другой более сложной анимации. Поэтому автор Squigglevision дал ему неофициальное название «экономная анимация».
Squigglevision приобрел как ценителей, так и критиков, многие из которых утверждают, что такую мультипликацию невозможно смотреть без головной боли и излишнего напряжения глаз. Как бы то ни было, дрожащая или экономная анимация стоит того, чтобы быть описанной в данной статье и быть может, она завоюет ваше сердце.
Одним из самых распространены примеров удачного использования дрожащей анимации является реклама Red BuLL
| ЧИТАЙТЕ ТАКЖЕ |
 Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры |
Как создать экономную анимацию (squigglevision) в Adobe Animate (Flash)
Теперь рассмотрим, как можно легко создать дрожащую, экономную анимацию в Adobe Animate (Flash) в отличии от ее первооткрывателей, которые вынуждены были рисовать несколько одинаковых картинок с небольшим смещением краев и сопоставлять их одну за другими, чтобы добиться нужного эффекта.
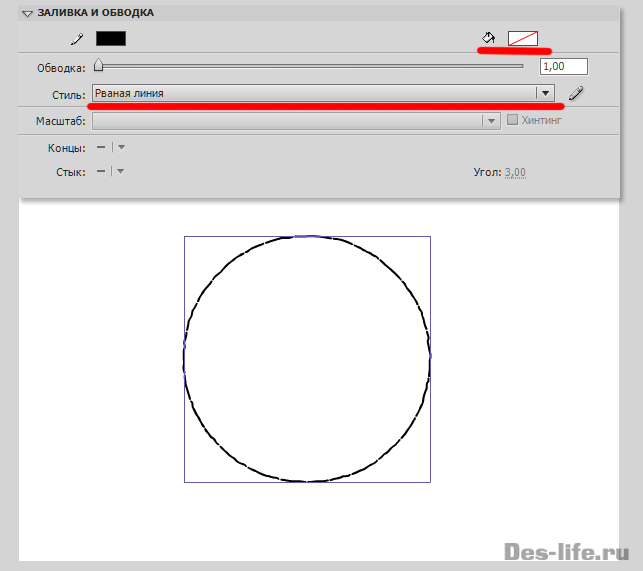
У нас уже открыт документ Adobe Flash произвольного размера. В его центра окружность без заливки. Стиль – рваная линия. Именно она поможет нам создать эффект дрожания.
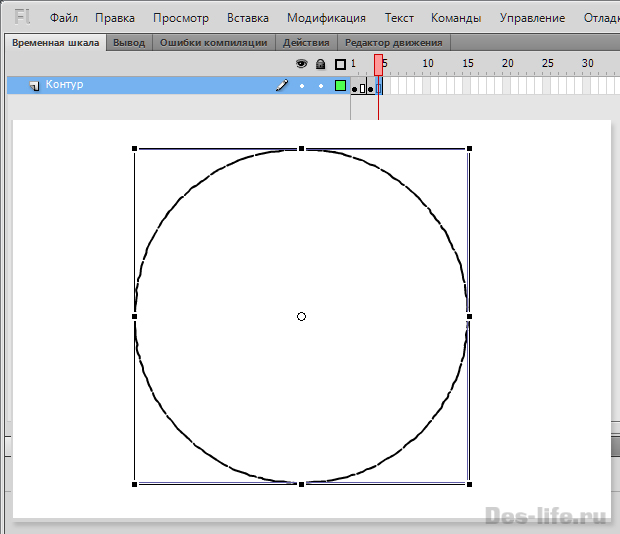
На временной шкале слоя с кругом (назовем его Контур), создайте ключевой кадр на 3 кадре (F6). И с помощью инструмента «Стрелка» осторожно подвигайте края круга. Особенность рваной линии заключается в том, что даже малейшее ее изменение приведет к трансформации рваных краев. Последующий, 4 кадр, сделайте не ключевым – F5. Таким, образом, получится анимация дрожания через 2 кадра. Этот промежуток вы можете варьировать, как заблагорассудится.
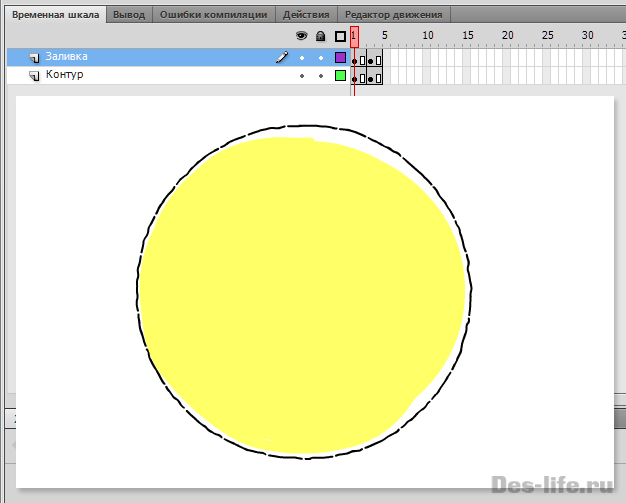
Если захотите добавить цвет, то создайте новый слой над слоем «Контур», назовите его «Заливка». На первой кадре с помощью кисти нарисуйте цветную внутреннюю часть круга. И так же создайте ключевой и вспомогательный кадры на 3 и 4 ячейках, чтобы изменить немного форму созданного кистью элемента.
Если бы вам нужно было поместить этот дрожащий объект внутрь сцены и как-то заанимировать, то все манипуляции нужно было проводить внутри символа (Вставка – Создать Символ (Ctrl+F8)).
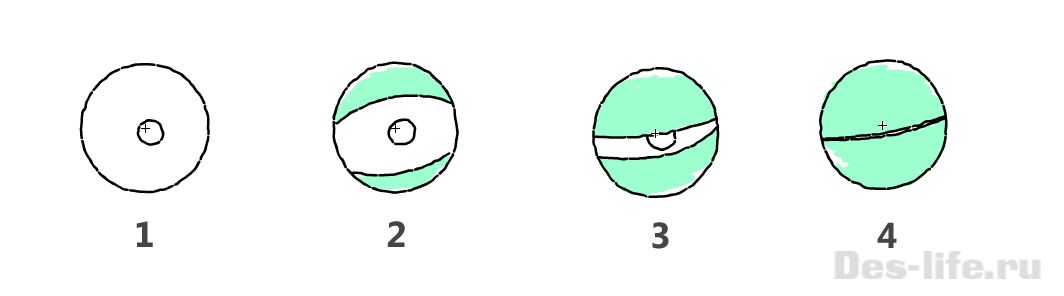
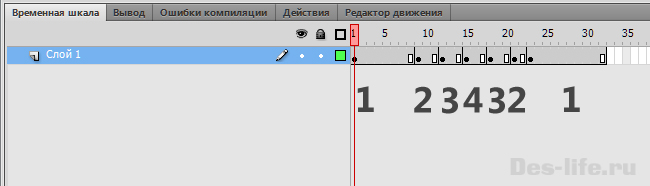
Что я и сделала в ролике с лягушонком. Единственным объектом, в котором присутствует не только анимация дрожания, но и другая анимация – является глаз. Я создала 4 символа с дрожащей анимацией через 2 кадра.
И расположила их в нужном порядке в новом символе, которому дала название Year1.
Далее этот символ был помещен в сцену с уже расположенными там другими символами с телом лягушонка и кустами, и продублирован с новым размером и позицией для второго глаза.
Как видите, все достаточно просто и экономно. Дрожащая анимация придает живости всей картине, хотя на работу с роликом мы потратили совсем немного времени.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |