
Обновлено: 12.10.2023
Гармония цвета – это в первую очередь приятное глазу сочетание цветов. Одним из первых этапов создания дизайна, будь то интерьер, сайт или другая графика является поиск подходящей цветовой палитры. В данной статье я расскажу об основах теории цвета, какими бывают цветовые палитры, как правильно их выбирать с помощью цветового круга, какие существуют на данный момент лучшие онлайн сайты для работы с цветом и многое другое. Путешествие в мир гармонии цвета начинается!
Теория цвета. Цветовой круг.
Цвет имеет огромное значение в повседневной жизни. Он окружает нас всюду, заставляет обращать внимание на вещи или объекты, оповещает об опасности, создает настроение. И конечно, цвет — это один из главных инструментов дизайна.
Гармония — это равновесие, симметрия сил. (Йоханнес Итен)
Понять насколько гармонична та или иная комбинация цветов, нам помогает теория цвета (колористика), разрабатываемая многими художниками и дизайнерами на протяжении веков.
Давайте разберем несколько основных понятий теории цвета, таких как:
- цветовой круг,
- тон,
- яркость,
- насыщенность.
Все мы знаем об основных цветах — красном, желтом, синем. Если их смешать получатся еще 3 цвета:
- зеленый (желтый + синий);
- оранжевый (желтый + красный);
- фиолетовый (синий + красный).
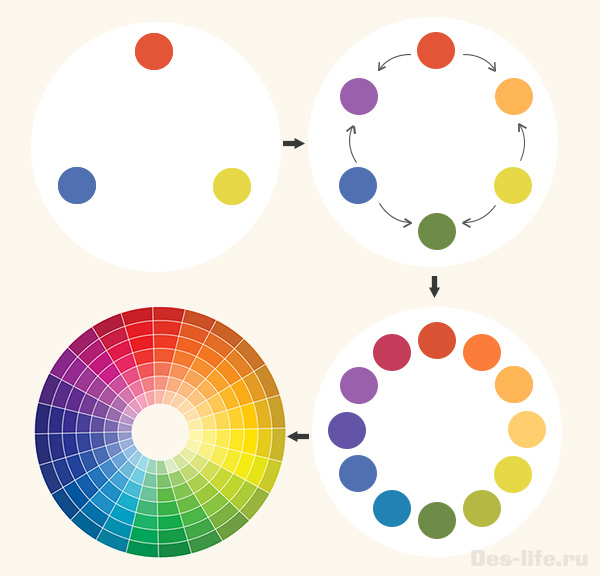
После смешения полученных цветов с основными получатся еще цвета, затем еще и еще. Так образуется цветовой круг.
 схема образования цветового круга
схема образования цветового круга
Тон — это характеристика цвета, определяющая его положение в цветовом круге. Называя цвета (красный, оранжевый, фиолетовый и другие), мы по сути называем их тон.
 Пример палетки тонов для печати
Пример палетки тонов для печати
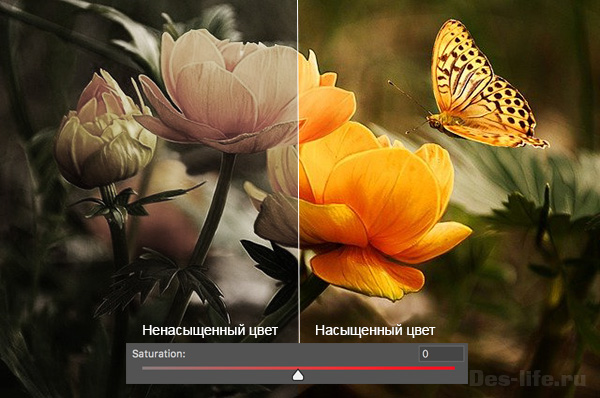
Насыщенность — это интенсивность цвета. Чем ближе цвет к серому, тем он менее насыщенный. Насыщенные цвета яркие, сочные, а ненасыщенные тусклые, приглушенные.
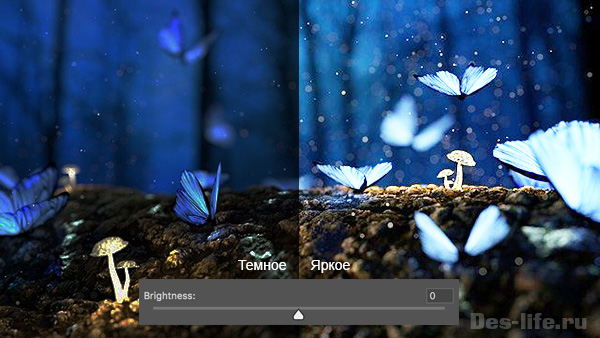
Яркость — это близость цвета к белому. Чем больше в изображении белого света, тем оно ярче и наоборот, чем больше черного, тем оно темнее.
| ЧИТАЙТЕ ТАКЖЕ |
 Топ 10 рекомендаций по выбору цвета в интерьере Узнайте, какими правила стоит руководствоваться при выборе цвета интерьера, чтобы сделать пространство стильным! Топ 10 рекомендаций по выбору цвета в интерьере Узнайте, какими правила стоит руководствоваться при выборе цвета интерьера, чтобы сделать пространство стильным! |
Гармония цвета. Практические советы для дизайнеров
Ни для кого не секрет, что гармония цвета и правильное сочетание цветов – это одна из самых больных тем для дизайнеров. Опираясь на рассмотренные выше понятия разберем несколько важных правил гармонии цвета.
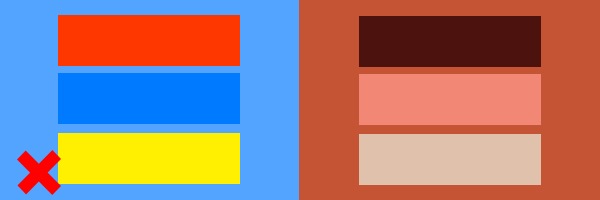
…Избегайте использовать чистые цвета в своих работах.
Это выглядит неестественно и уродливо.
 Пример использования чистых цветов и нет
Пример использования чистых цветов и нет
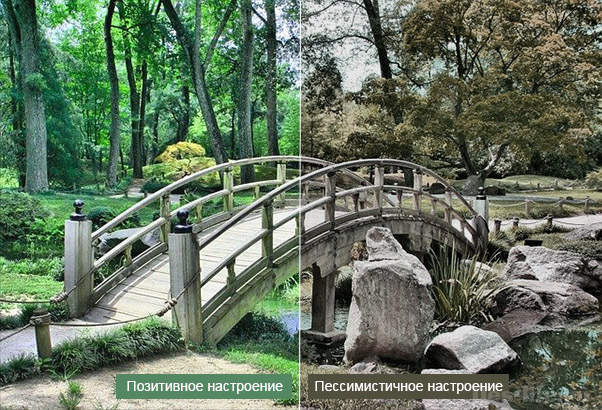
…Варьируйте такими параметрами, как яркость и насыщенность.
Это нужно не только для того, чтобы получить более мягкие оттенки цветов, но и, чтобы подчеркнуть настроение изображения или анимации. Например, яркие и насыщенные цвета будут отражать позитивное настроение и, наоборот, тусклые и ненасыщенные – пессимистичное настроение.
 Пример влияния яркости и насыщенности цвета на настроение
Пример влияния яркости и насыщенности цвета на настроение
Цвета вообще имеют огромное влияние на настроение человека. И это касается не только графики, но и дизайна интерьера. Подробно данная тема раскрыта в статье «Как цвет в интерьере влияет на настроение»
…Излишек насыщенных цветов в изображении компьютерной графики может выглядеть ненатурально и раздражать.
Старайтесь использовать яркие насыщенный цвета, чтобы сделать акцент на важном.
 Пример неудачно использования насыщенных и ярких цветов
Пример неудачно использования насыщенных и ярких цветов
 Пример удачного использования яркого, насыщенного цвета.
Пример удачного использования яркого, насыщенного цвета.
… Правильно выбирайте тематику для ярких цветов.
Например, насыщенные и яркие цвета отлично смотрятся в мультфильмах, стиле киберпанк и так далее, а в других темах — нет. Например, при создании графики или анимации в ретро стиле или винтажном гармонично смотрятся приглушенные цвета.
 Уместное использование яркой палитры в мультфильмах
Уместное использование яркой палитры в мультфильмах
| ЧИТАЙТЕ ТАКЖЕ |
 Цвет и психология Узнайте, какое психологическое влияние производит тот или иной цвет Цвет и психология Узнайте, какое психологическое влияние производит тот или иной цвет |
Гармония цвета в цветовых схемах
Теперь рассмотрим, какие схемы можно составить на основании цветового круга, чтобы получить гармоничное сочетание. И когда, каждая из них уместна.
Монохромная цветовая схема
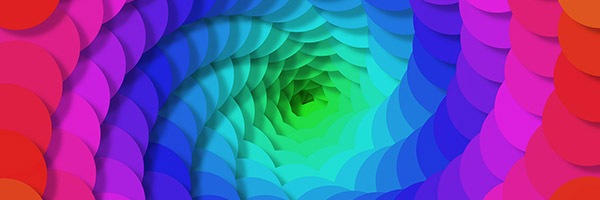
Гармония цвета достигается за счет использования оттенков 1 цвета разной насыщенности и яркости.
Такая цветовая схема подходит для одиночных изображений – позволяет почувствовать атмосферность и сконцентрироваться на деталях.
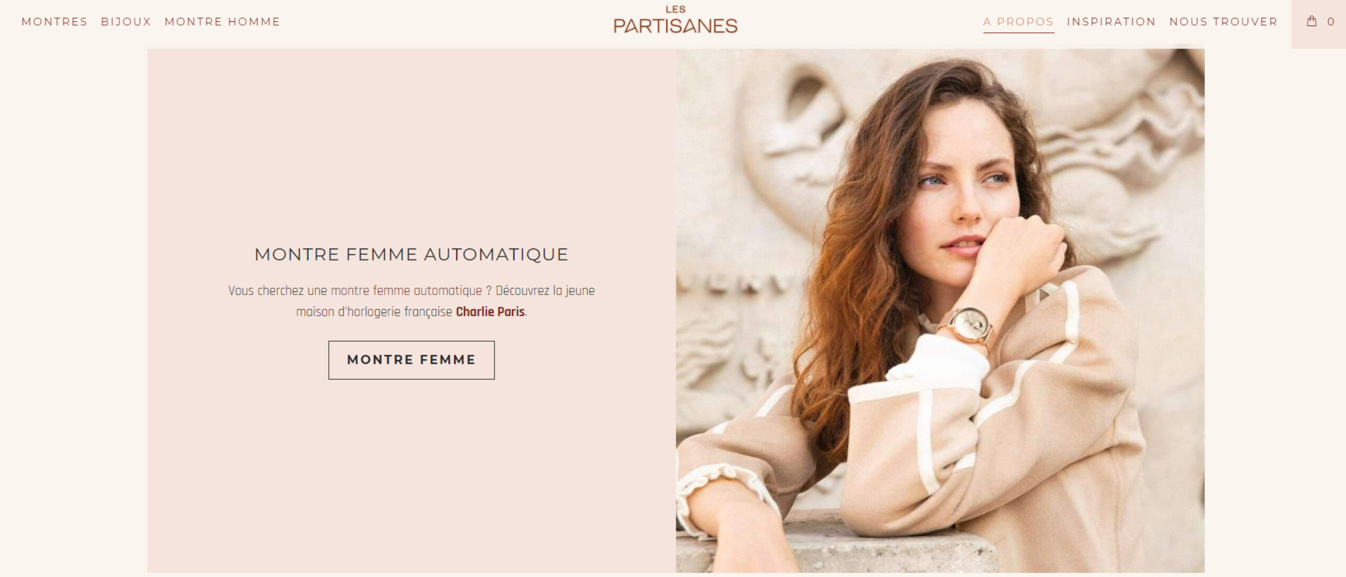
 Монохромная цветовая схема на фото
Монохромная цветовая схема на фото
При использовании данной схемы нужно учесть, что иногда дизайн может быть условно монохромным. В этом случае основу составляет один цвет, а детали могут выбиваться из схемы.
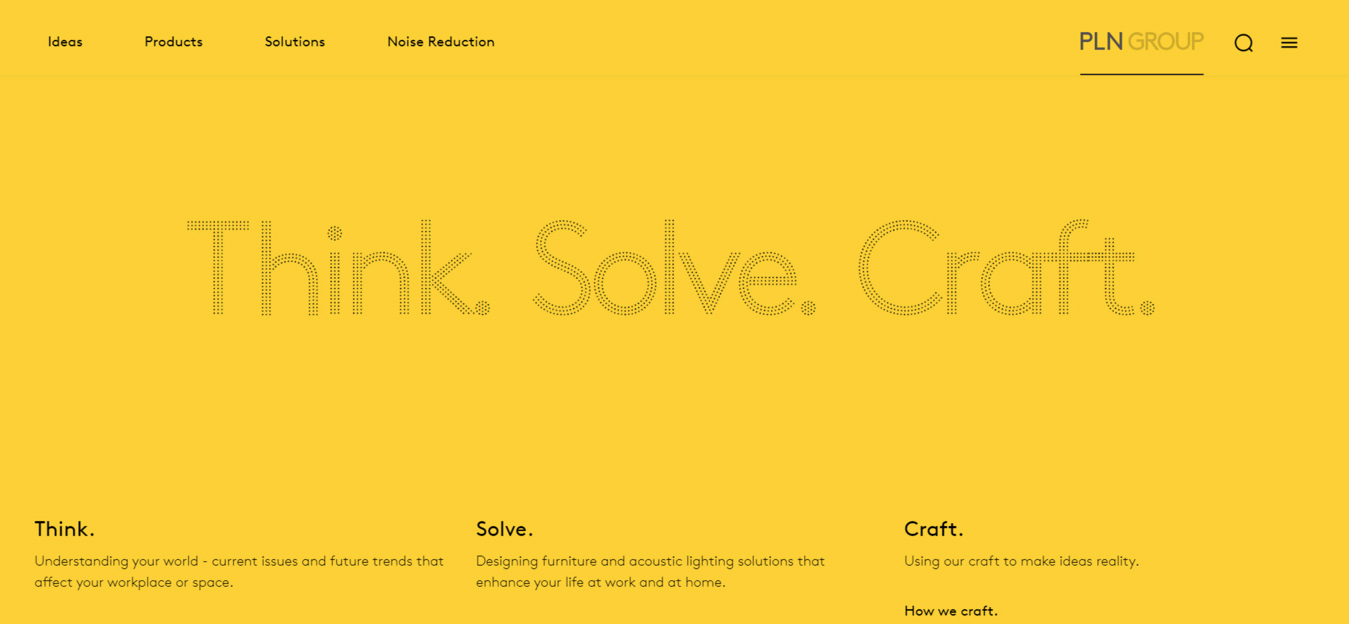
 Монохромная цветовая схема в веб-дизайне
Монохромная цветовая схема в веб-дизайне
 Монохромная цветовая схема в веб-дизайне
Монохромная цветовая схема в веб-дизайне
Аналогавая цветовая схема
Гармония цвета достигается за счет использования 2 или 3 цветов, расположенных рядом в цветовом круге.
Это классическая цветовая схема, которая приятна глазу, создает спокойное и расслабленное настроение. Такое сочетание часто встречается в природе.
 Пример аналоговой палитры
Пример аналоговой палитры
 Аналоговая цветовая схема на фото
Аналоговая цветовая схема на фото
Существует расширенная аналоговая схема, когда цвета берутся через один на круге. Главный принцип — использование цветов, близких друг к другу, переходящих один в один.
 Пример использования аналоговой цветовой схемы в дизайне
Пример использования аналоговой цветовой схемы в дизайне
 Пример использования аналоговой цветовой схемы в дизайне
Пример использования аналоговой цветовой схемы в дизайне
Триадная цветовая схема
Гармония цвета достигается за счет использования 3 цветов, равноудаленых друг от друга на цветовом круге.
Такая цветовая схема трудна в использовании и подходит для мультфильмов и сюрреалистичных картин. Способна создавать настроение. Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
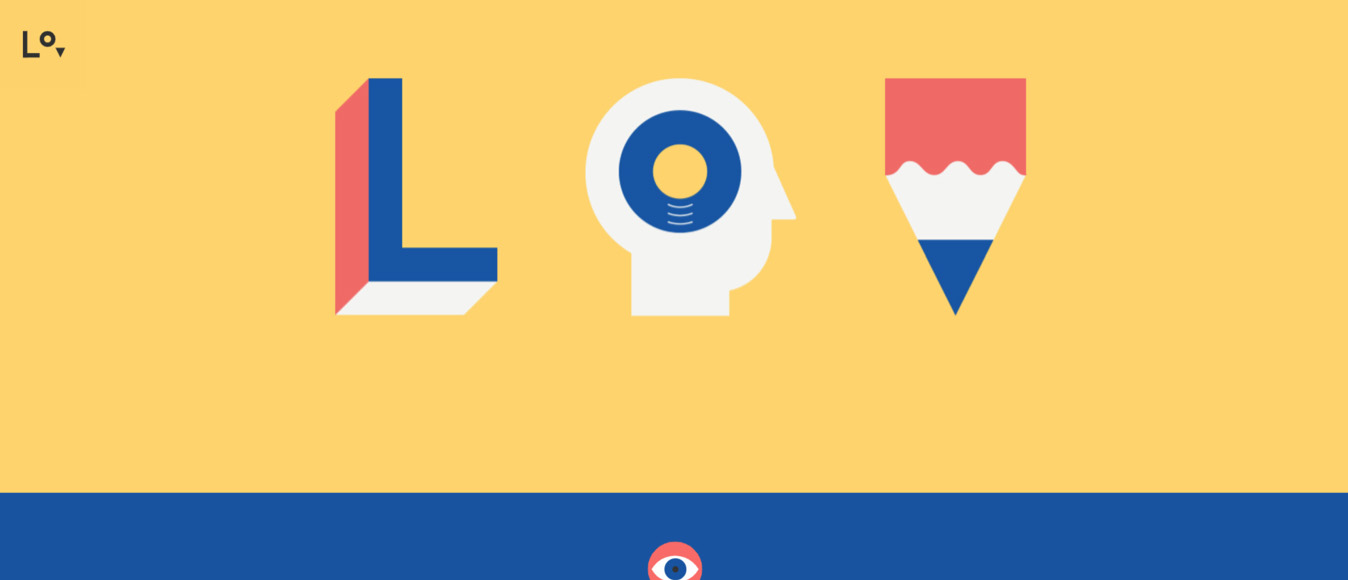
 пример триадой палитры
пример триадой палитры
 триадная цветовая схема в цифровой живописи
триадная цветовая схема в цифровой живописи
 Пример дизайн с триадной цветовой схемой
Пример дизайн с триадной цветовой схемой
| ЧИТАЙТЕ ТАКЖЕ |
 Синий цвет в интерьере и графике Узнайте еще больше о самом любимом в России цвете — синем. Правилах его сочетания с другими цветами и использовании а разных сферах дизайна. Синий цвет в интерьере и графике Узнайте еще больше о самом любимом в России цвете — синем. Правилах его сочетания с другими цветами и использовании а разных сферах дизайна. |
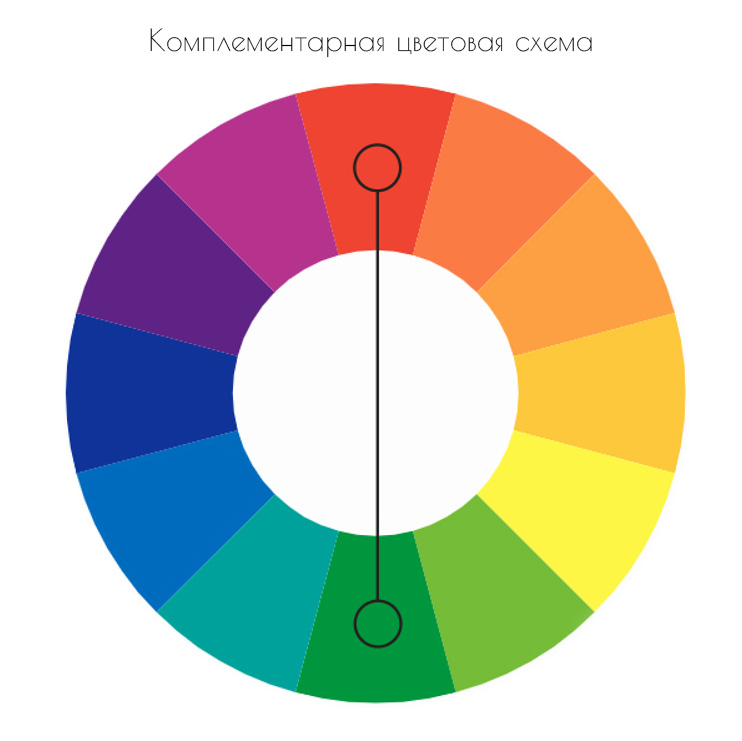
Комплементарная цветовая схема
Гармония цвета достигается за счет использования 2 цветов, которые располагаются друг напротив друга в цветовом круге.
Комплементарная цветовая гармония очень популярна, так как естественным образом приятна глазу.
Обязательное условие! Один цвет должен быть доминирующим, как правило, более слабый. Комплиментарная схема — самая сильная и яркая, так как она создает контраст.
 пример комплементарной цветовой схемы
пример комплементарной цветовой схемы
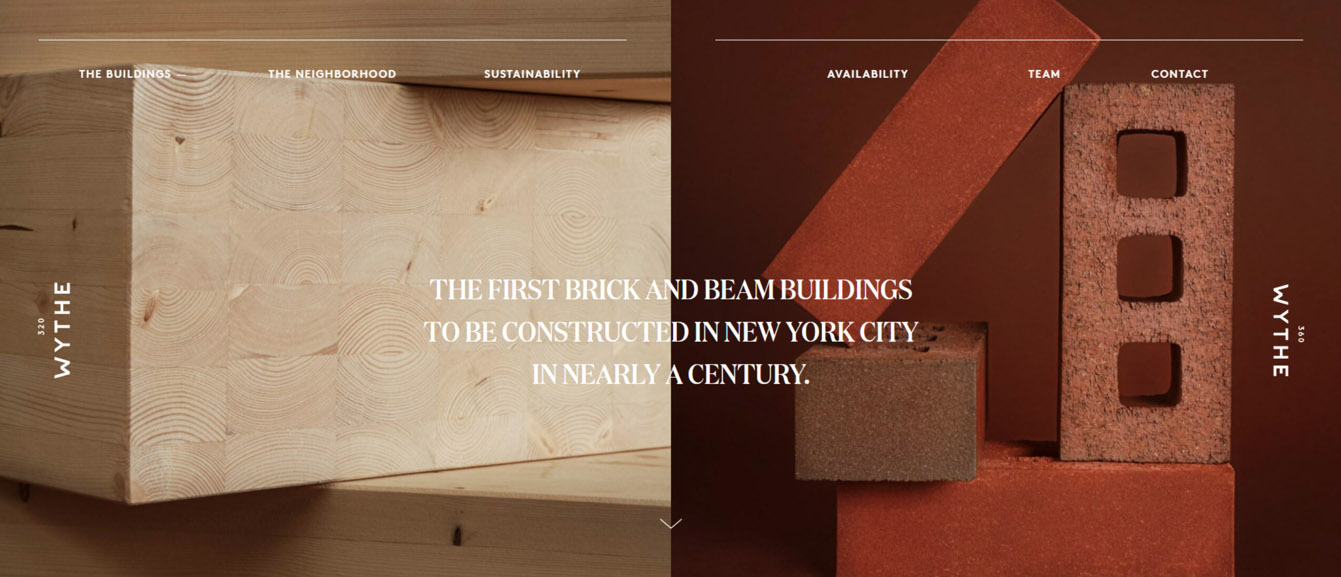
 комплементарная палитра на фото в природе
комплементарная палитра на фото в природе
Одним из традиционных сочетаний цветов по комплементарной схеме является голубой и оранжевый. Можно подобрать разные оттенки таких цветов, чтобы дизайн был ярким и оригинальным.
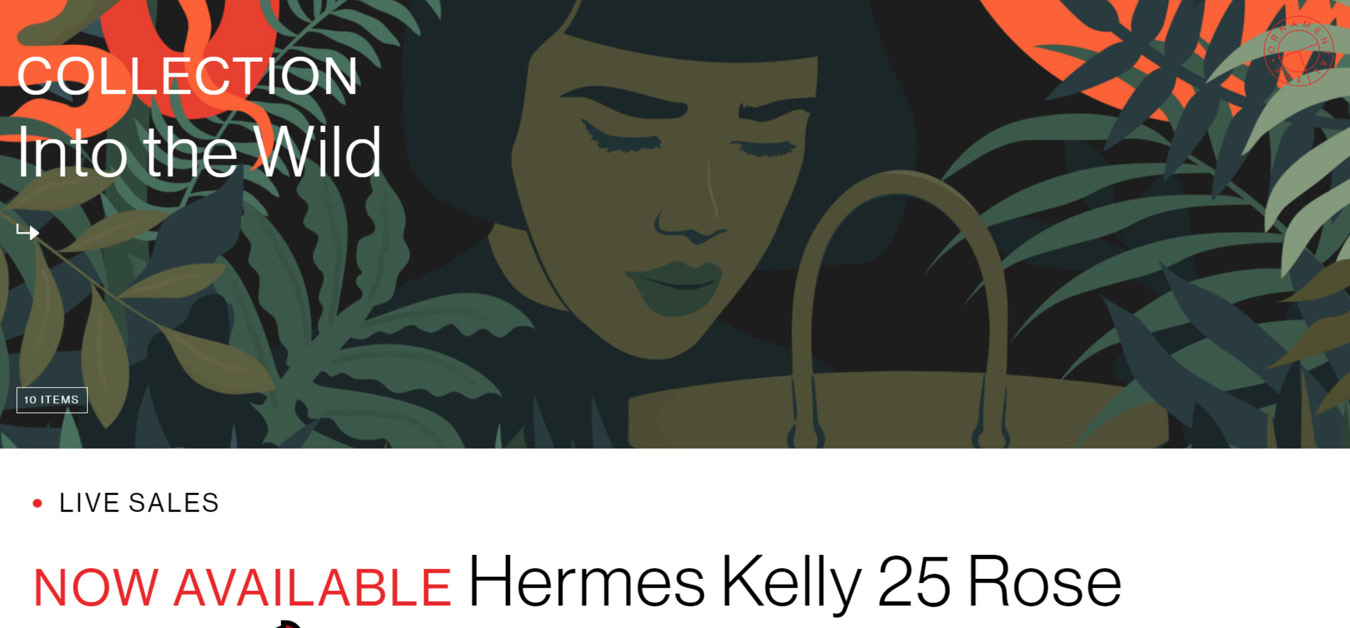
 Пример комплементарной цветовой схемы в дизайне
Пример комплементарной цветовой схемы в дизайне
 Пример комплементарной цветовой схемы в дизайне
Пример комплементарной цветовой схемы в дизайне
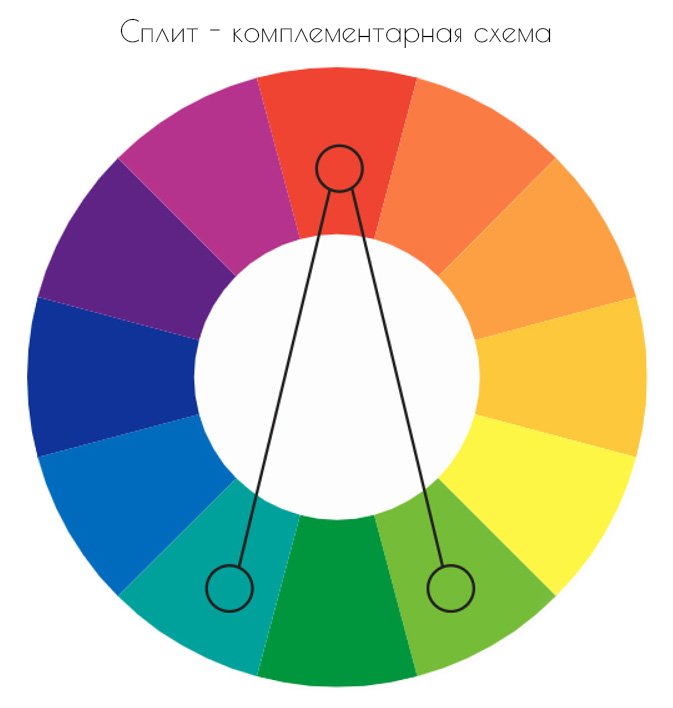
Сплит-комплементарная цветовая схема
Гармония цвета достигается за счет использования главного цвета и двух других, расположенных рядом с его противоположным цветом на цветовом круге.
Такую схему еще называют «контрастная триада». Она обычно дает больше творческой свободы и возможность создавать радостную и живую атмосферу. Свойственна природе.
 пример сплит-комплементарной цветовой схемы
пример сплит-комплементарной цветовой схемы
 Сплит-комплементарная палитра на фото
Сплит-комплементарная палитра на фото
 пример сплит-комплементарной схемы в дизайне
пример сплит-комплементарной схемы в дизайне
Тетрадная схема
Гармония цвета достигается за счет использования двух пар противолежащих на цветовом круге цветов. При этом не важно из какой части круга берутся цвета.
Это по сути двойная комплементарная схема. Такой вариант хорош для переднего и заднего фона. Одна пара для переднего фона, вторая – для заднего. Нельзя использовать по 25% каждой краски.
Основной – самый слабый цвет, остальные – вкраплять участками.
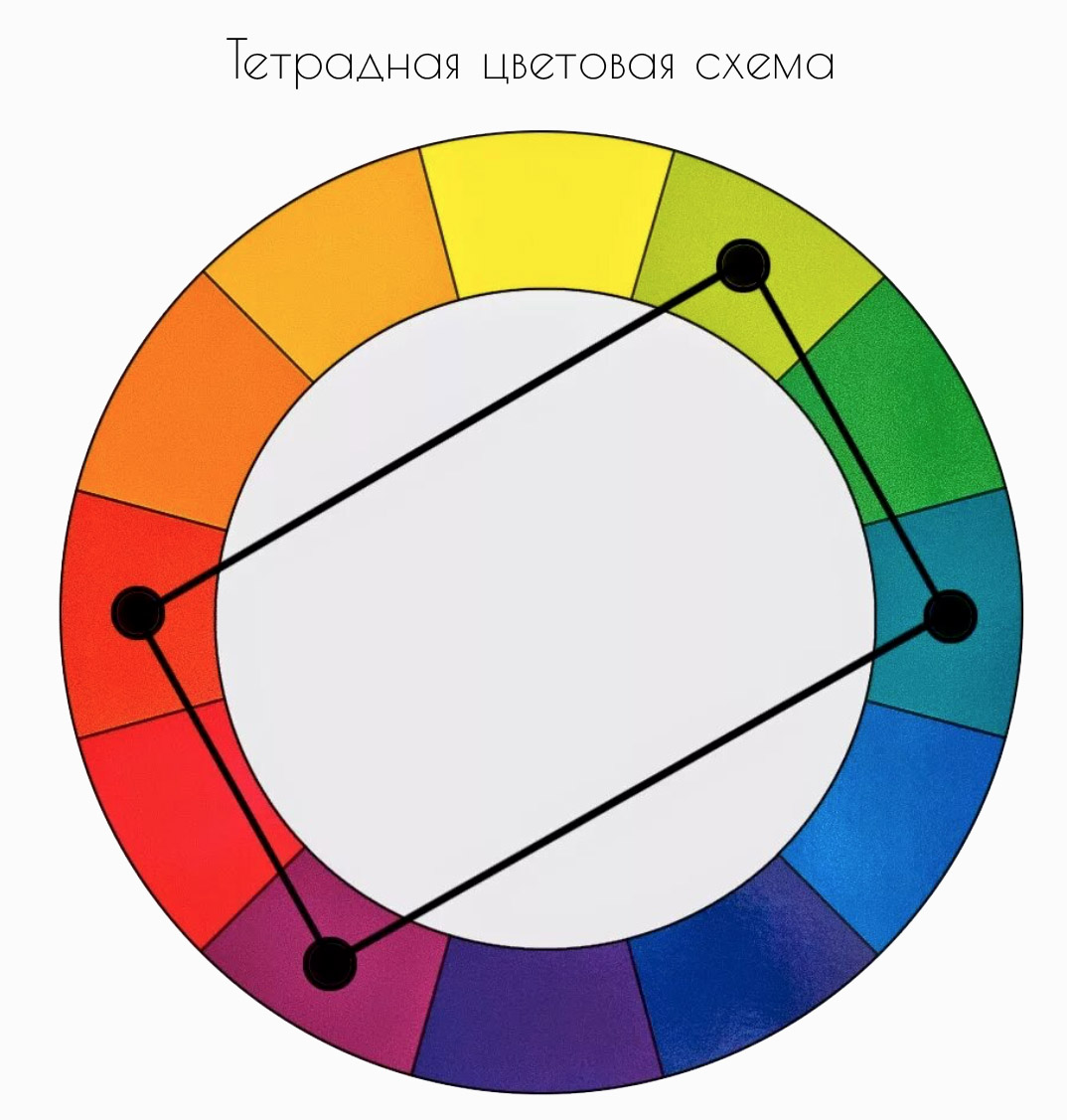
 пример тетрадной цветовой схемы
пример тетрадной цветовой схемы
 тетрадная цветовая схема на фото
тетрадная цветовая схема на фото
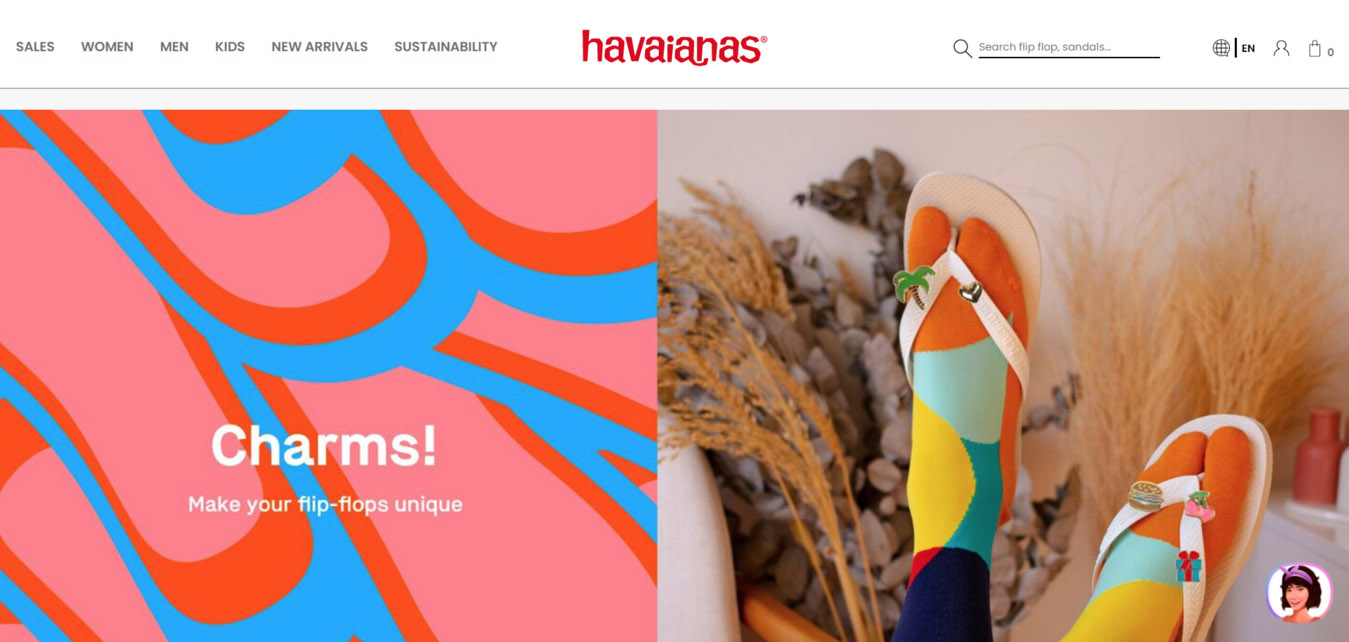
 Пример тетрадной цветовой схемы
Пример тетрадной цветовой схемы
 Пример тетрадной цветовой схемы
Пример тетрадной цветовой схемы
Дополнительную информацию о гармонии цвета и цветовых схемах вы можете посмотреть на следующем видео.
| ЧИТАЙТЕ ТАКЖЕ |
 Готовые цветовые схемы для дизайн проектов Познакомьтесь с подборкой готовых цветовых схем, подсмотренных у самой природы Готовые цветовые схемы для дизайн проектов Познакомьтесь с подборкой готовых цветовых схем, подсмотренных у самой природы |
9 лучших сайтов для создания гармоничных цветовых палитр
Итак, как я уже сказала, работа над любым проектом — дизайном интерьера, сайта или полиграфии, начинается с поиска необходимой комбинации цветов.
В сети существует множество сайтов, которые помогут автоматизировать и облегчить процесс создания гармоничной цветовой палитры. Причем, некоторые из них основаны на работе с цветовым кругом, а некоторые формируют палитру по загруженному пользователем фото. Но обо всем по порядку.
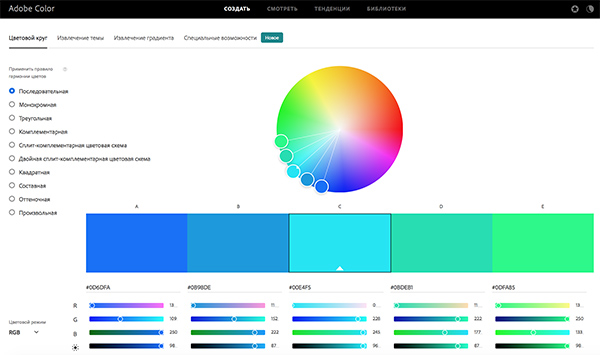
1. Color.adobe.com
Было бы странно, если бы такого инструмента у компании Adobe не было. Выбор палитры происходит на основании цветового круга. Вы можете применить разные варианты схем, указанные в списке слева и посмотреть какое сочетание цветов наиболее гармонично для вашего проекта.
 Цветовой куллер от Adobe. Перейти
Цветовой куллер от Adobe. Перейти
Самое интересное кроется за кнопкой СМОТРЕТЬ — там вы можете найти готовые цветовые схемы и примеры их использования, тем самым подсмотрев, как в действительности смотрятся разные варианты палитр.
 Пример готовой цветовой палитры с сайта Adobe.color.com
Пример готовой цветовой палитры с сайта Adobe.color.com
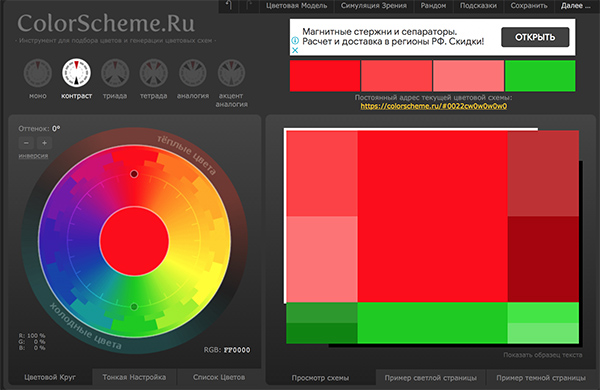
2. ColorScheme.ru
Тоже один из самых популярных сервисов для поиска гармонии цвета подбора цветовой палитры. Принцип работы такой же, как и в предыдущем случае. Вы выбираете необходимо цветовую схему, тон и меняете настройки оттенков, перемещая ползунки по цветовому кругу.
 Интерфейс сервиса colorScheme. Перейти
Интерфейс сервиса colorScheme. Перейти
Инструмент позволяет выбрать не только цветовую схему, и на основании нее подобрать гармоничное сочетание, но и обладает следующими полезными функциями:
- выбор цветовой модели (Безопасные цвета, оттенки серого, цветовая модель Pantone, цвета ниток-мулине и другие)
- Тонкая настройка схемы — редактирование каждого цвета. Его насыщенности и яркости.
- Посмотреть, как будут видеть изображение в выбранной палитре люди с нарушением зрения (дальтонизм разной степени сложности и подобное).
- Как будет выглядеть веб-страница в выбранной палитре в темной и светлом режимах.
- Калькулятор для перевода цвета из одно режима в другой (из CMYK в RGB и т.д.)
 Пример светлой страницы сайта, предложенной colorscheme на основании созданной автором палитры
Пример светлой страницы сайта, предложенной colorscheme на основании созданной автором палитры
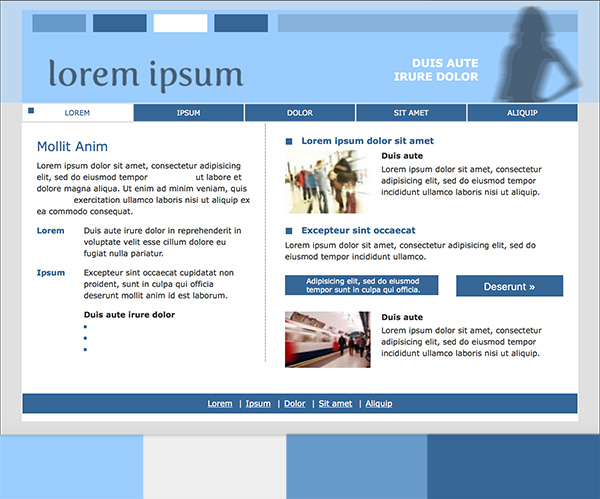
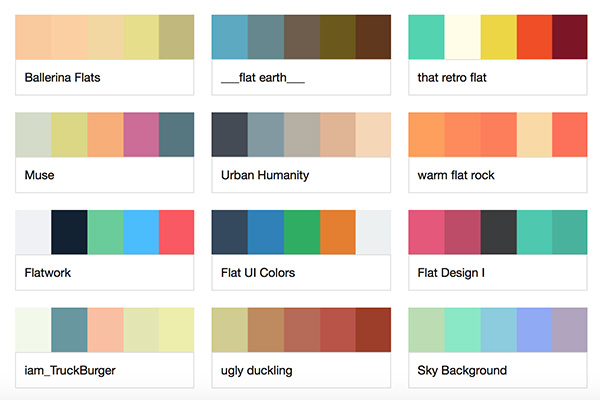
3. Flatcolors.net
Инструмент для выбора гармонии цвета и палитры для популярного сейчас плоского дизайна — flat дизайна. Данный стиль имеет ряд особенностей, в том числе в выборе гармоничного сочетания цветов, поэтому отлично, что такой сервис, как flatcolors существует.
 Примеры цветовых палитр, предлагаемых flatcolor. Посмотреть
Примеры цветовых палитр, предлагаемых flatcolor. Посмотреть
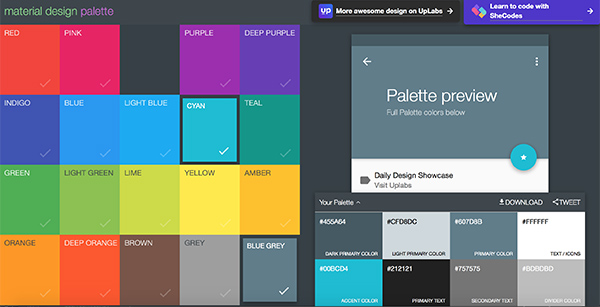
4. MaterialPallete.com
Сервис выбора гармоничной цветовой палитры для популярного material дизайна. Сайт предлагает ограниченный набор цветов, используемый в данном стиле и возможность увидеть, как будет смотреться та или иная комбинация в интерфейсе приложения.
 Пример выбора цветовой палитры в materialPallete — Перейти
Пример выбора цветовой палитры в materialPallete — Перейти
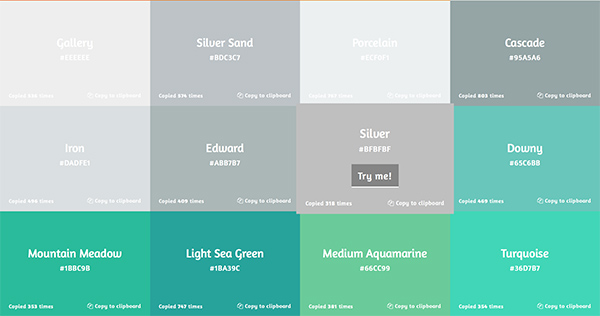
5. GetUIColors.com
Данный инструмент подходит для UI — дизайна, но может быть полезен и в других сферах. Он позволяет увидеть, как будет выглядеть белый текст на том или ином фоне.
 Пример работы сервиса GetUiColors — Перейти
Пример работы сервиса GetUiColors — Перейти
6. Canva.com
Об интересном инструменте для создания уникальных дизайн проектов Canva я уже рассказывала на страницах блога. И было бы удивительно, если бы сервис не расширил свой функционал до возможности создания и подбора гармоничных цветовых палитр.
Здесь вы можете:
- Посмотреть готовые варианты палитр
- Сгенерировать гармоничную цветовую палитру на основании загруженного фото, таким образом заимствовать понравившуюся комбинацию цветов с чужого проекта, например, в интерьере.
- Использовать выбранную или сгенерированную цветовую палитру в готовых шаблонах Canva и сразу создать на их основании свой проект.
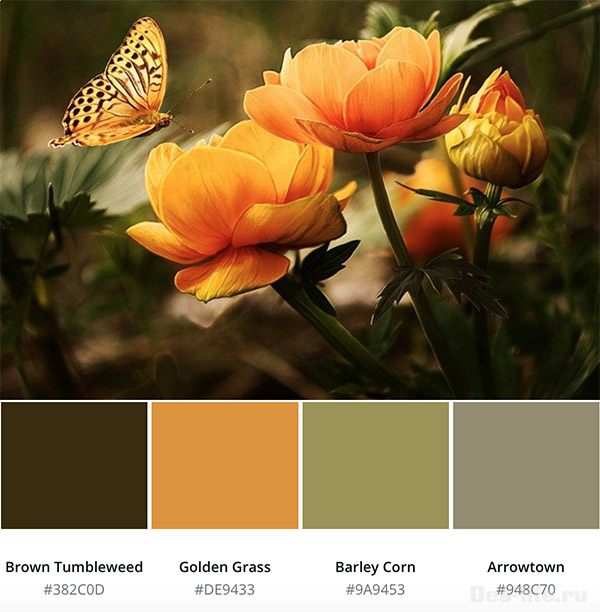
 Пример создания готовой цветовой палитры в Canva на основании фото ( www.canva.com/colors/color-palette-generator)
Пример создания готовой цветовой палитры в Canva на основании фото ( www.canva.com/colors/color-palette-generator)
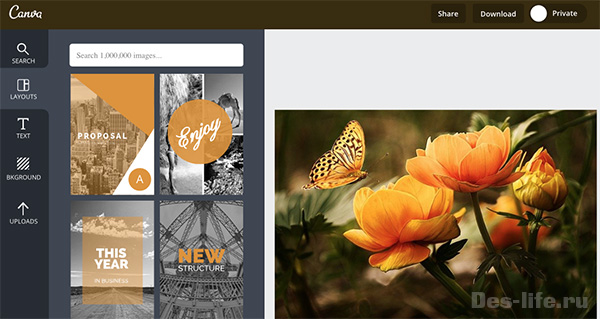
 Перенос цветовой палитры с фото на готовые шаблоны Canva
Перенос цветовой палитры с фото на готовые шаблоны Canva
7. Romanuke.com
Инструмент так же известный под именем «In color balance» содержит постоянно обновляемую базу цветовых палитр, составленных на основании фото. Здесь вы можете не только подсмотреть гармоничные сочетания цветов, но и сортировать их по типам оттенков — холодные, теплые, пастельные цвета. А так же найти комбинацию цветов, выбрав два главных.
 Пример цветовой палитры для интерьера в пастельных тонах от ColorBalance — Перейти
Пример цветовой палитры для интерьера в пастельных тонах от ColorBalance — Перейти
Интересным является так же то, что на сайте есть описание к каждой палитре — какие чувства и настроение она дарит, где лучше использовать и так далее. Это может быть очень полезно при выборе цветов для интерьера.
8. 0to255.com
Интересный сервис для подбора оттенков любого цвета от самого яркого до самого темного. Такая возможность может быть полезна при создании гармоничной цветовой палитры для проекта по правилу трех цветов.
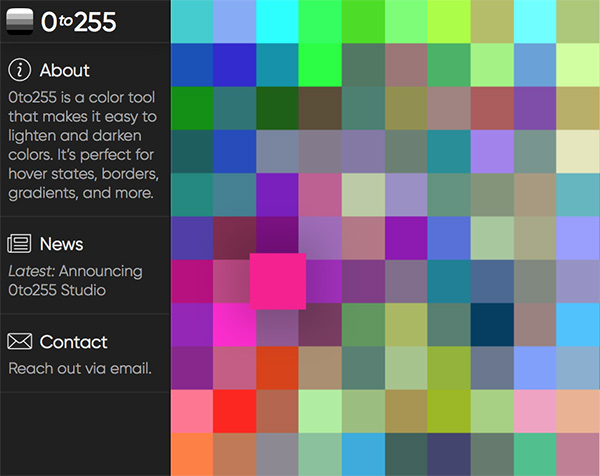
 Фрагмент интерфейса сервиса 0to255 — Перейти
Фрагмент интерфейса сервиса 0to255 — Перейти
Вы можете не только брать цвета из предоставляемой базы, но и задавать свои коды для поиска оттенков.
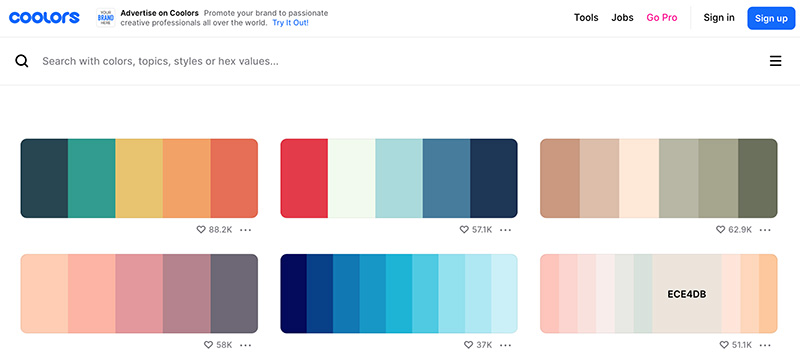
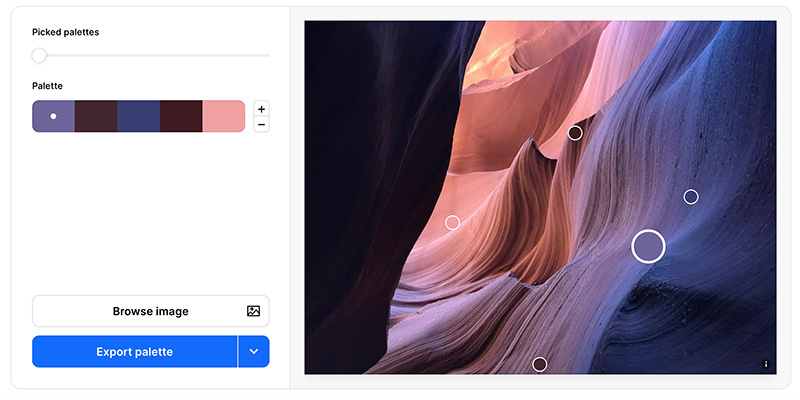
9. coolors.co
Крутой инструмент для работы с цветом и не только. На сайте Coolors.co вы можете:
- Найти большое количество готовых цветовых палитр
- Создать собственную палитру цветов
- «Подсмотреть» цветовую палитру на любой фотографии
- Найти большое количество готовых красивых градиентов
- Найти цвет для текста, контрастный к фону.
- и многое другое.
Этот сайт — действительно незаменимый помощник в работе с цветом. Многие его функции доступны бесплатно.
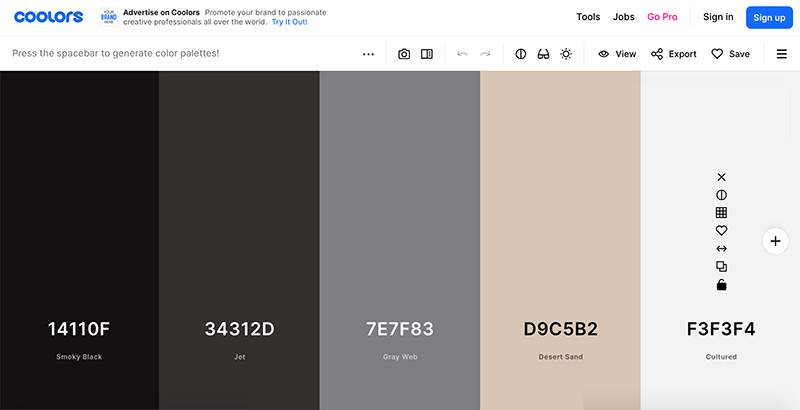
 Создание цветовой палитры на сайте coolors.co
Создание цветовой палитры на сайте coolors.co
 Набор готовых палитр на сайте coolors.co
Набор готовых палитр на сайте coolors.co
 Создание цветовой палитры на основании фотографии на сайте coolors.co
Создание цветовой палитры на основании фотографии на сайте coolors.co
| ЧИТАЙТЕ ТАКЖЕ |
 ТОП-3 способа изменить цвет в Фотошоп Узнайте, как легко и быстро изменить цвет любого объекта в Photoshop ТОП-3 способа изменить цвет в Фотошоп Узнайте, как легко и быстро изменить цвет любого объекта в Photoshop |
Ну вот пожалуй и все. Теперь вы знаете всю правду о гармонии цвета. Не бойтесь экспериментировать и получать удовольствие от процесса, возможно вы найдете что-то лучше, чем классические палитры. Расскажите об этом в комментариях.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей! |












Очень полезная статья! Спасибо большое автору за такой информационный портал.
Спасибо за отзыв! Рада, что вам статья понравилась.