Обновлено: 09.08.2023
Трудно подобрать шрифты для своего проекта? Тогда вы по адресу. В статье рассказывается о нескольких базовых принципах, которые помогут новичкам и не только создать гармоничный дизайн с текстом. Так же вы узнаете, как быстро найти шрифтов пару.
Текст в современном дизайне
Текст – это самый популярный способ передачи информации, знакомый каждому!
В дизайне сайтов, мобильных приложений и рекламных плакатов чаще всего именно текст транслирует главную коммерческую мысль проекта. И от того, насколько правильно он будет представлен, зависит положительная реакция аудитории.
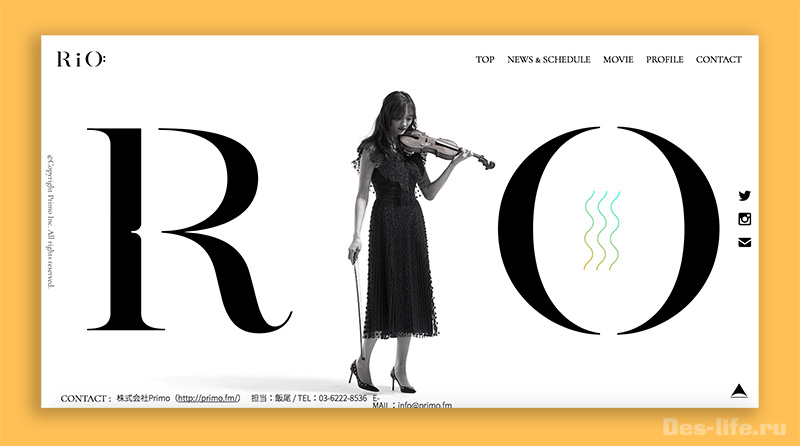
Текст может стать центральным объектом дизайна, вокруг которого уже строятся другие элементы – изображения, ссылки, иконки.
Пример использования крупной надписи в дизайне сайта violin-rio.dance
Текст и типографика – искусство его оформления – нужны, чтобы передать большие объемы информации. На первом плане здесь простота чтения.
Начинающим дизайнерам трудно выбрать шрифт. Используя следующие советы, вы можете повысить качество своих работ.
| ЧИТАЙТЕ ТАКЖЕ |
 Типографика – знакомимся с популярными шрифтами Узнайте основные понятия типографики и популярные шрифты, что поможет создать гармоничный текстовый дизайн Типографика – знакомимся с популярными шрифтами Узнайте основные понятия типографики и популярные шрифты, что поможет создать гармоничный текстовый дизайн |
Использование одного шрифта в проекте
Когда решаете, какие шрифты использовать, помните – чем проще, тем лучше. Для начала ограничьте себя одним шрифтом на проект.
«Человеческий мозг не способен воспринимать более восьми элементов одновременно, и как только это количество увеличивается, внимание начинает рассеиваться. Выдержанное, концептуальное объявление бросается в глаза за счет строгой типографики. Никаких экспериментов — берите классический, испытанный шрифт, делайте привычный макет, и адресат прочтет ваше сообщение.»
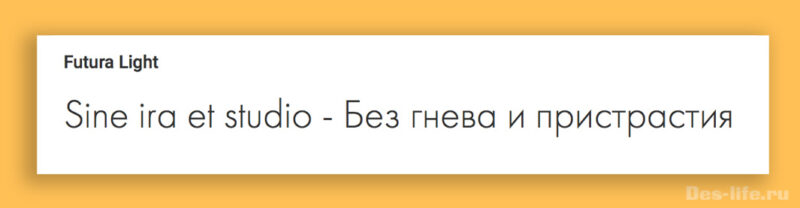
«Что может быть проще и строже шрифта Futura»
(Эрик Шпикерман, «О шрифте»)
И действительно, разработанное более 70 лет назад семейство шрифтов, до сих пор остается популярным среди дизайнеров, олицетворяя немецкую строгость и сдержанность.
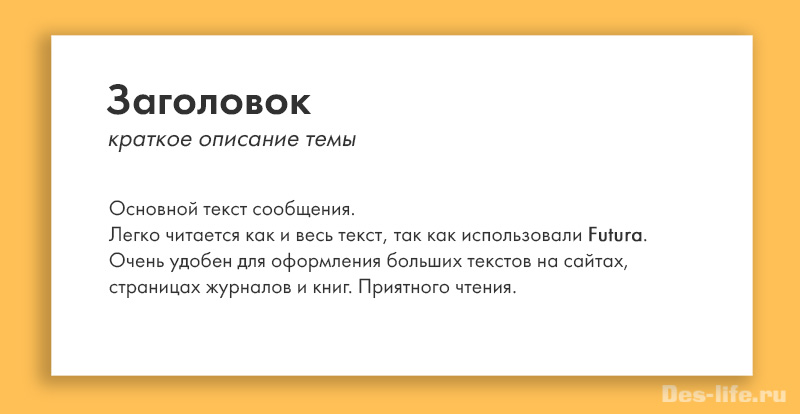
Если используете один шрифт в дизайне, меняйте его размер, стиль, начертание. Получится интересная, читаемая комбинация.
Советы по выбору шрифтовой пары
При выборе двух шрифтов, помните, что они должны дополнять друг друга. Графичный шрифт для заголовков и более простой для остального текста или наоборот, крупный простой шрифт для заголовка (например, Futura) и более экзотичный для остального текста. Таким образом получается шрифтовая пара.
В примере используются шрифты Helvetica Neue и Savoye LET
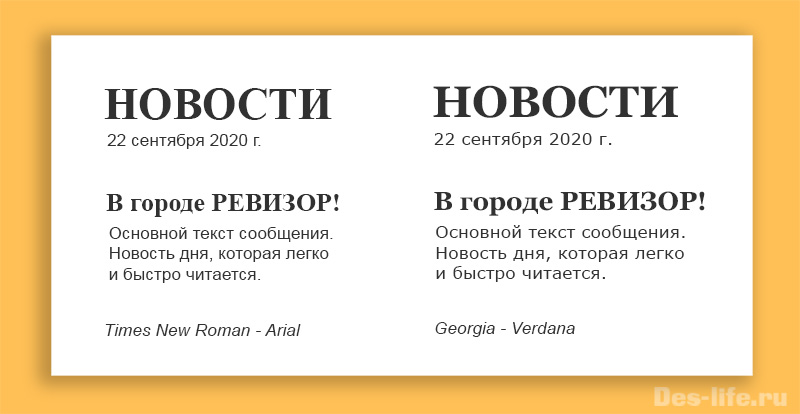
Одно из самых распространенных правил поиска шрифтовой пары это — шрифт с засечками для заголовков и без засечек для остального текста.
Популярными шрифтовыми парами в сочетании «заголовок – текстовый блок» по мнению успешного графического дизайнера Ярослава Трегубова являются следующие:
- Times New Roman – Arial
- Roboto Slab – Roboto
- PT Serif – PT Sans
- Noto Serif – Noto Sans
- Impact – Arial
- Georgia – Verdana
Комбинаций может быть намного больше. В статье приведены самые популярные.
| ЧИТАЙТЕ ТАКЖЕ |
 Бесплатные шрифты для видео Познакомьтесь с ТОП 10 бесплатных шрифтов для видео, которые будут хорошо читаться. Бесплатные шрифты для видео Познакомьтесь с ТОП 10 бесплатных шрифтов для видео, которые будут хорошо читаться. |
Как быстро подобрать шрифтовую пару
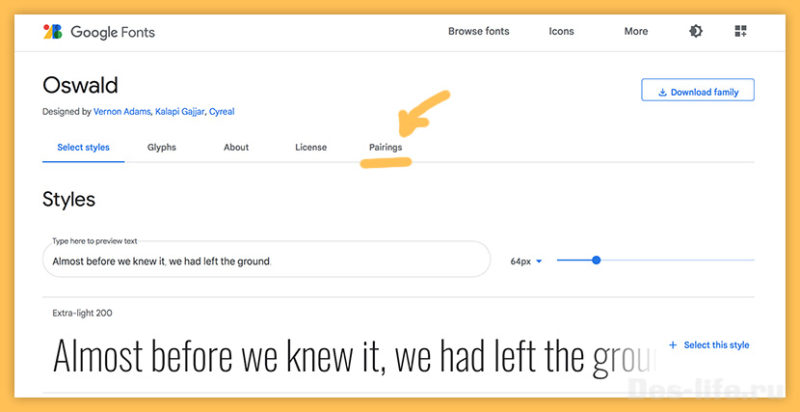
Для того, чтобы быстро подобрать шрифтовую пару воспользуйтесь сервисом Google Fonts. Покажу, как это работает.
Откройте сайт и выберите карточку шрифта, которому ищите пару, например, Oswald.
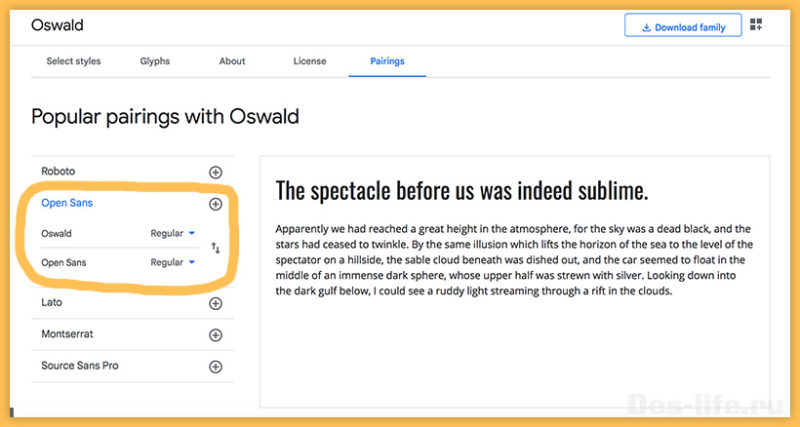
Найдите вкладку Pairlings и посмотрите, какие варианты подобрал для вас Google. В данном случае это шрифты: Roboto, Open Sans, Lato, Monserrat и Source Sans Pro.
Щелкая по каждому из этих шрифтов, открывается карточка с парой. Вы можете переставлять варианты, менять их начертание и смотреть, что получится.
На рисунке выше можно видеть пример сочетания шрифтов Oswald и Open Sans.
Естественно, Google будет подбирать шрифты, которые находятся в его базе. Тем не менее данный инструмент очень полезен для понимания того, как сочетаются шрифты и поиска наилучшей пары.
Бесплатный сервис для выбора шрифтовой пары.
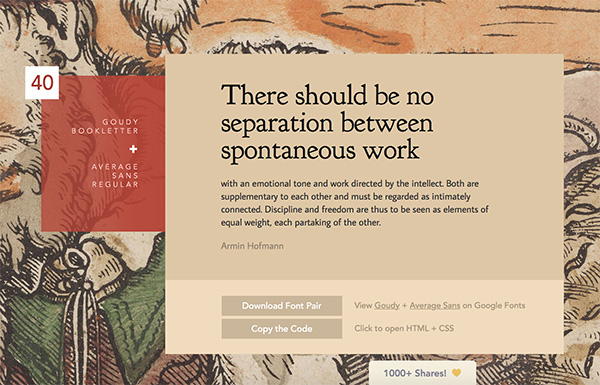
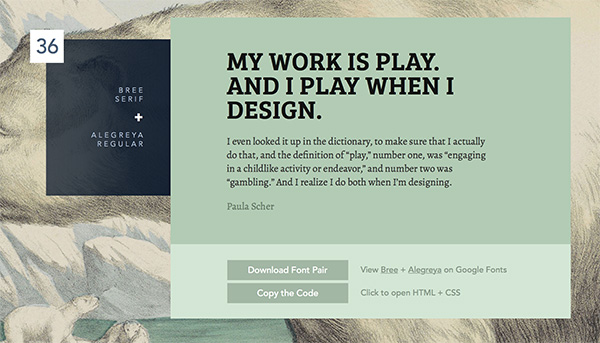
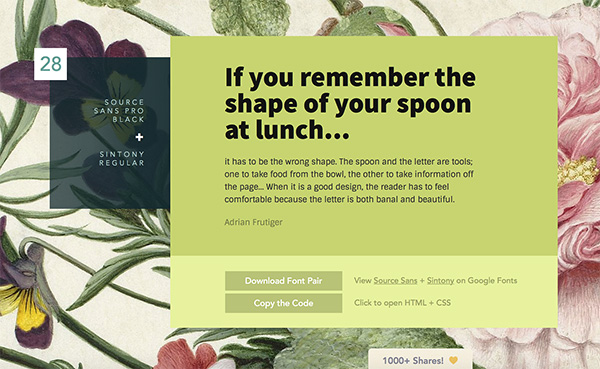
Я стараюсь обращать внимание на сайты и сервисы, призванные помочь дизайнерам в их работе. Одним из них является сайт heyreliable.com, где можно подобрать шрифтов пару из экземпляров с Google Fonts.
Там собрано 50 вариантов сочетаний разных шрифтов. Причем очень удачно.
Такие пары отлично подойдут для дизайна мобильных и веб проектов, а так же брошюр, журналов и других видов полиграфии.



Для новичков данный сервис послужит отличным примером того, как можно сочетать шрифты.
Шрифт и характер текста
Шрифты имеют собственный язык и помимо текста несут в себе определенную информацию. Важно помнить о том, какую мысль вы хотите передать с помощью текста и выбирать подходящий по характеру шрифт.
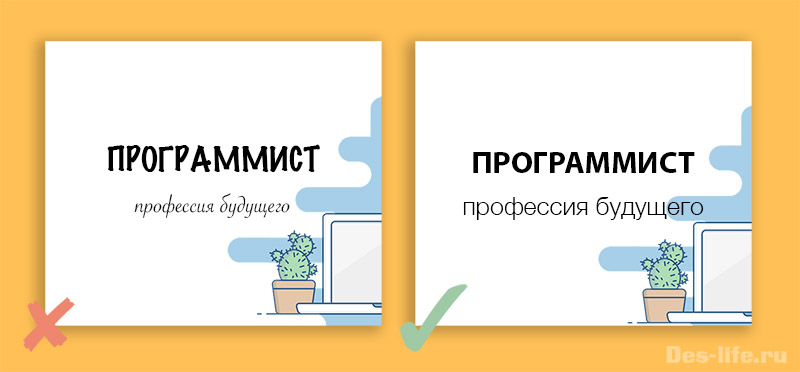
В следующем примере косой шрифт с засечками вряд ли ассоциируется с профессией программист и больше похож на мультяшный. А вот прямой шрифт справа выглядит более технологичным.
Экзотические и графические шрифты годятся для сложных и небольших композиций, которые могут заменить иллюстрации. Но помните, что такой текст трудно читать. Хотя в некоторых случаях подобные шрифты лучше передают характер сообщения.
Шрифтов очень много, поэтому при поиске подходящего, думайте о том, какие ассоциации он вызывает у вас. Если в чем-то не уверены – вспомните о правиле «ЛУЧШЕ — ПРОЩЕ»
| ЧИТАЙТЕ ТАКЖЕ |
 Как выбрать шрифт в Material Design Узнайте какие правила для выбора шрифта в популярном направлении веб-дизайна разработал Google Как выбрать шрифт в Material Design Узнайте какие правила для выбора шрифта в популярном направлении веб-дизайна разработал Google |
Приведем несколько классических примеров использования шрифтов:
1. Шрифты с засечками категории Serif (Times new roman, Garamond Text, Angelica Pro, Theano и другие) считаются классическими для печатных изданий.
2. Более современные шрифты без засечек из группы Sans Serif (Helios Antique, Bronto, Helvetica, Roboto) используются на десктопах и мобильных приложениях.
3. Такие шрифты как Comic Sans, Curls, Papyrus считаются устаревшими и вместо них лучше использовать варианты, которые меньше отвлекают пользователей от смысла текста.
4. Популярность набирают новые шрифты, вытесняющие классические Roboto и Helvetica. Среди тех, на которые можно обратить внимание при выборе шрифта для вашего проекта, следующие:
- Leto Sans
- Geometria
- AngelicaPro
- Gotham
- Circe
- Google Product Sans
- San Francisco
Не забываем об авторском праве
Важно помнить, что любой шрифт – это результат интеллектуального труда, на который накладываются ограничения авторского права.
Беспрепятственно в своих проектах вы можете применять шрифты, распространяемые по лицензии OFL (Open Font Licence). Во всех остальных случаях нужно внимательно читать условия использования. Как правило, файл с описанием лицензии прикрепляется к архиву со шрифтом, как это происходит на сайте fonts.google.com.
Скачивая шрифты из непроверенных источников, вы берете на себя ответственность за возможное неправомерное использование результатов чужого труда.
Книги по типографике в помощь новичку
Книг о типографике и шрифтовой грамотности существует много. Из всей массы я бы выделила несколько вариантов, которые не просто передают сухую теорию, но и наполнены огромным количеством примеров и реальных кейсов.
«О шрифте», Шпикерман Эрик
В книге очень много личной исследовательской и практической работы автора. Грамотное использование шрифтов с его легкой руки превращает неудавшийся дизайн в качественный. У автора есть чему поучиться.
«Шрифт в айдентике, рекламе, многостраничниках, упаковке, навигации и вебе» Мария Кумова, Ольга Калинкина, Анна Филиппова
«Шрифт в айдентике, рекламе, многостраничниках, упаковке, навигации и вебе»
Следуя из названия, книга рассказывает о применении шрифтов в разных продуктах. В ней много советов, опыта и практических описаний, что очень полезно для начинающих дизайнеров и не только. Есть раздел о каллиграфии и юридических аспектах использования шрифтов с примерами из жизни.
«Типографика: Шрифт, верстка, дизайн» Джеймс Феличи
«Типографика: Шрифт, верстка, дизайн»
Книга содержит огромное количество информации, которая учит грамотной работе с тектстом и шрифтами. Не зря она считается библией типографики.
Прочитав эти книги, вы расширите свои навыки по работе со шрифтами. Ну а для того чтобы уже сейчас создавать гармоничные дизайн-проекты, пользуйтесь советами, описанными в статье и получайте больше информации на сайте «Дизайн в жизни».
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |