
Обновлено: 11.12.2023
Сейчас, креативная типографика, в виде крупных шрифтов на главных страницах сайтов и не только, снова в тренде. Как данная тенденция распространяется сегодня и какую пользу она приносит дизайн проектам?! Как крупная типографика может повысить продажи ваших товаров на маркетплейсах и каких ошибок стоит избегать в использовании крупных надписей, поговорим в текущей статье.
Что такое крупная типографика
Крупная типографика — большие буквы и жирное начертание текста, как способ привлечения внимания пользователя — это абсолютная классика в веб дизайне. К такому приему прибегали дизайнеры всего мира еще с самого начала развития интернета и появления сайтов, как к практически единственному способу расставления акцентов, когда еще скорость передачи информации в сети не могла справиться с изображениями.
Искусство шрифта в web дизайне трудно переоценить.
Большие размеры и жирное начертание — вот основные черты креативной крупной типографики в веб-дизайне сегодня.
Причем чаще всего используются простые шрифты, без засечек, хотя декоративные так же встречаются.
| ЧИТАЙТЕ ТАКЖЕ |
 Креативные шрифты (кириллица+латиница). Узнайте, какие креативные шрифты могут украсить ваш дизайн проекта. Креативные шрифты (кириллица+латиница). Узнайте, какие креативные шрифты могут украсить ваш дизайн проекта. |
Крупная типографика в веб-дизайне
Я уже писала о новом тренде веб-дизайна, где типографика используется в качестве центрального элемента, и сегодня хочу развить данную тему еще глубже, так как накопились новые примеры креативных сайтов в моей копилке вдохновляющих примеров, которыми я с вами сейчас и поделюсь.
1. OUST — текст и логотип
 Крупная типографика — новый тренд в креативном веб дизайне
Крупная типографика — новый тренд в креативном веб дизайне
Креативное агентство OUST умело использует прием крупной типографики. С самого начала пользователя встречают две большие надписи.
- Первая статичная — слоган «Оставайся диким»
- Вторая динамическая — логотип студии, который является еще и маской для видео фона (такой прием, кстати, мы встретим не раз в данной статье)
Главное, что меня удивило — это то, что анимированный фон за слоганом и анимированная маска в виде логотипа на переднем плане, ни коем образом не отвлекает внимание от самого слогана! Настолько грамотно здесь подобраны шрифты — размеры, начертание, что все смотрится гармонично не смотря на мельтешение фонов.
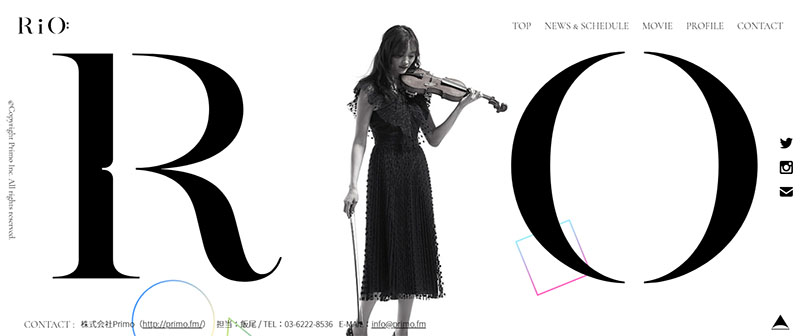
2. RIO — минимализм
 Крупная типографика — новый тренд в креативном веб дизайне
Крупная типографика — новый тренд в креативном веб дизайне
Сайт RIO, анонсирующий выступление скрипачки в Японии меня поразил своим креативом и простой. Его дизайн является олицетворением грамотного сочетания минимализма и параллакса, что соответствует современным трендам веб дизайна.
Крупную типографику мы видим в конце сайта. Большой логотип с фигурой девушки, заменяющей одну букву подводит черту в логической цепочке информации, которую получает пользователь с самого начала сайта и до конца, пролистывая его.
Стильно, свежо, необычно, как впрочем и Японский стиль.
| ЧИТАЙТЕ ТАКЖЕ |
 Текст с фото — креативный коллаж в Photoshop Узнайте как легко и просто совместить фото с текстом, используя маски в Photoshop. Текст с фото — креативный коллаж в Photoshop Узнайте как легко и просто совместить фото с текстом, используя маски в Photoshop. |
3. MAV — текст как маска
 Крупная типографика — новый тренд в креативном веб дизайне
Крупная типографика — новый тренд в креативном веб дизайне
В дизайне данного сайта используется стандартный подход – использование крупных букв логотипа в качестве маски для слайдера с элементами продукции компании.
К самому шрифту применен эффект внутренней тени, чтобы создать иллюзию глубины, объема. Старая школа, но смотрится креативно!
| ЧИТАЙТЕ ТАКЖЕ |
 ТОП-5 ресурсов с бесплатными шрифтами для коммерческого использования. Список сайтов, где можно скачать качественные шрифты бесплатно. ТОП-5 ресурсов с бесплатными шрифтами для коммерческого использования. Список сайтов, где можно скачать качественные шрифты бесплатно. |
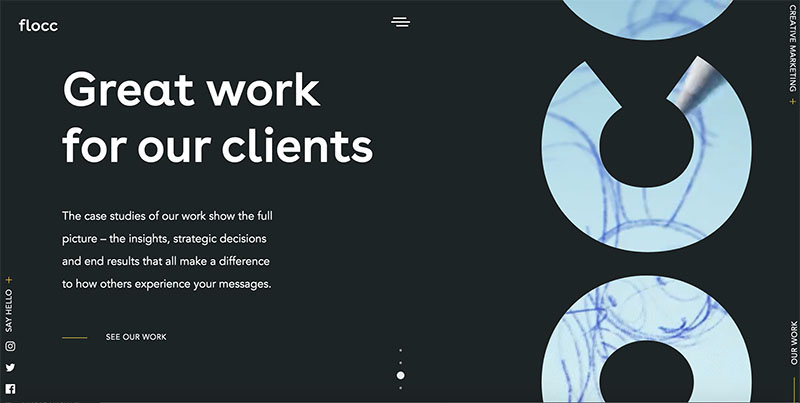
4. FLOCC — вертикальный текст
 Крупная типографика — новый тренд в креативном веб дизайне
Крупная типографика — новый тренд в креативном веб дизайне
Еще один пример креативного дизайна сайта, где типографика используется в качестве маски для видео контента, отражающего суть деятельности компании – маркетинг в дизайне.
В качестве основы используется логотип, и он расположен вертикально, что уже само по себе оригинально и смело. При переходе на сайт, обратите внимание, как устроен параллакс эффект. При прокрутке меняется не только текст с описанием, но и двигается логотип, причем медленнее, чем содержимое его маски, что создает дополнительный эффект глубины и присутствия.
5. 9elements — декоративная типографика
 Крупная типографика — новый тренд в креативном веб дизайне
Крупная типографика — новый тренд в креативном веб дизайне
Использование такого гранжевого шрифта, как на сайте 9elements вкупе с центральным изображением композиции, сразу определяет характер аудитории, для которой создавался проект и его создателей.
Такой подход ориентирован на молодых людей, активных и энергичных. Отлично подойдет для творческих брендов музыки или искусства.
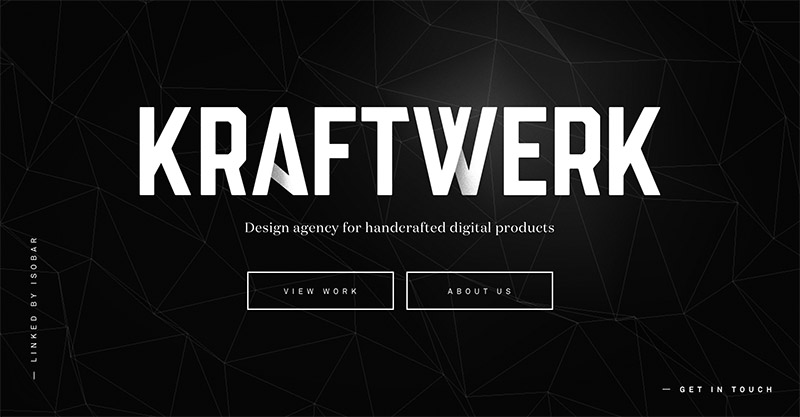
6. KRAFTWERK — надпись в виде оригами
 Крупная типографика — новый тренд в креативном веб дизайне
Крупная типографика — новый тренд в креативном веб дизайне
Студия по разработке цифровой продукции ручной работы выбрала авторский шрифт для создания центрального элемента креативного дизайна сайта.
Только при взгляде на название компании сразу возникает ассоциация с оригами, что в свою очередь является устойчивым олицетворением ручной работы. Оригинально и просто в тоже время.
7. Крупная типографика в рекламе
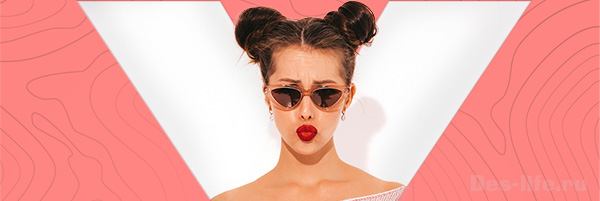
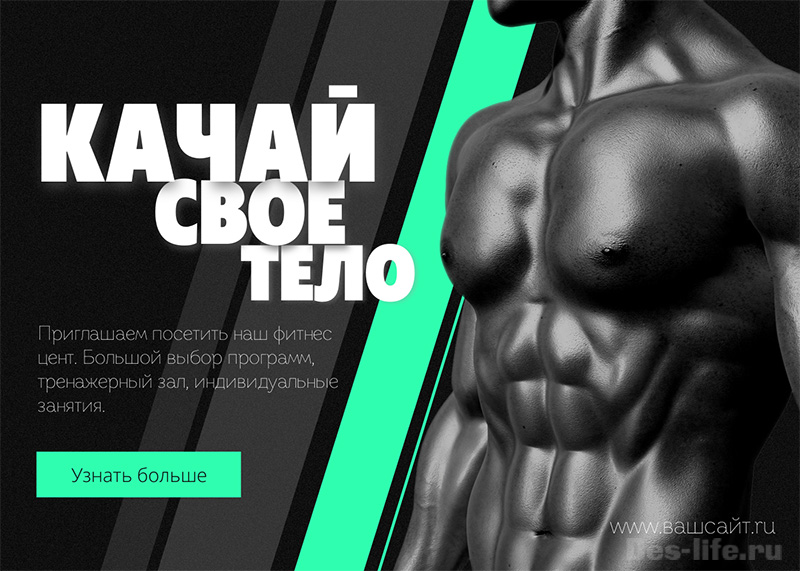
 Баннер для социальной сети Вконтакте
Баннер для социальной сети Вконтакте
Использование крупной типографики в дизайне рекламных объявлений более чем оправдано. Это эффективный способ привлечь внимание пользователей.
В данном случае крупная брутальная надпись выглядит креативно за счет сокращения межстрочного интервала. Объемный за счет теней текст остается читаемым.
На данных примерах мы еще раз убедились, что шрифты в веб-дизайне и правильное их сочетание в типографике всего сайта способны рассказать много информации о сути проекта, о том к какой аудитории он обращен и какие цели преследует даже без использования изображений.
| ЧИТАЙТЕ ТАКЖЕ |
 Как выбрать шрифт для проекта если ты новичок Узнайте, какие простые правила помогут выбрать шрифты для гармоничного дизайна даже новичку Как выбрать шрифт для проекта если ты новичок Узнайте, какие простые правила помогут выбрать шрифты для гармоничного дизайна даже новичку |
Крупная типографика в инфографике
Крупный текст может стать основой дизайна инфографики, например, карточек товаров для маркетплейсов.
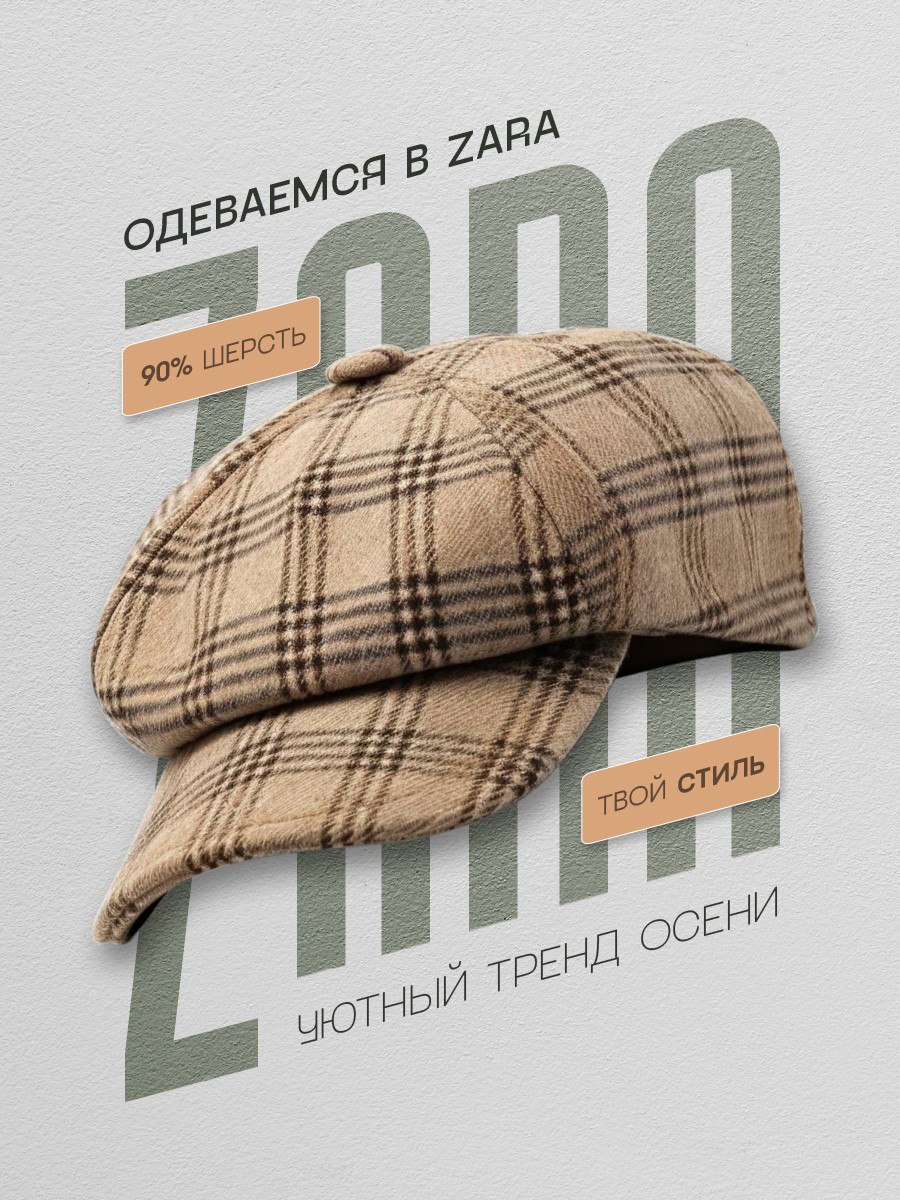
 Пример работы учеников студии Artgradis из публичных источников
Пример работы учеников студии Artgradis из публичных источников
 Пример работы учеников студии Artgradis из публичных источников
Пример работы учеников студии Artgradis из публичных источников
| ❗ | В качестве крупного текста в таких случаях уместно использовать название популярного бренда, который легко читать, например, ZARA, как в первом случае. Текст «не на слуху» будет трудно читать и крупная типографика потеряет смысл. |
Если вы хотите использовать крупную типографику в названиях товара, размер текста лучше выбирать с учетом удобства его читаемости.
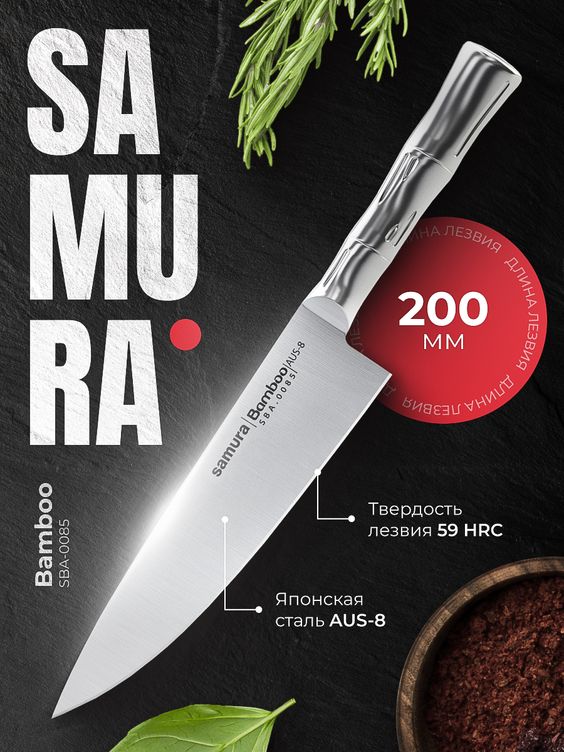
 Крупная типографика в дизайне карточек товаров
Крупная типографика в дизайне карточек товаров
 Пример крупной типографики в дизайне карточек товаров
Пример крупной типографики в дизайне карточек товаров
 Крупная типографика в дизайне карточек товаров
Крупная типографика в дизайне карточек товаров
| 💡 | Использование крупного текста в дизайне карточек товаров способно привлечь внимание пользователей маркетплейсов и вместе с использованием продающих цветов УВЕЛИЧИТЬ продажи товаров. |
Как использовать крупную типографику в дизайне
Мы еще раз убедились, что типографика в веб дизайне играет огромную роль и зачастую может заменить изображения.
Если в своих проектах вы захотите применить такие же креативные решения, имейте ввиду следующее:
- Текст или логотип, которые вы будете использовать в качестве креативного наполнения должен быть коротким. Нивелировать большое количество символов может использование параллакс эффекта, но злоупотреблять этим нельзя.
- Сам по себе шрифт должен быть в меру простым – крупным, без засечек, не декоративным. Иначе вы рискуете сделать непонятным содержимое внутреннего контента.
| ЧИТАЙТЕ ТАКЖЕ |
 Креативная реклама. 5 правил удачного плаката. Узнайте, как можно реализовать креативную идею в дизайне плаката. Креативная реклама. 5 правил удачного плаката. Узнайте, как можно реализовать креативную идею в дизайне плаката. |
С другой стороны, использование креативных шрифтов в крупной типографике сайта возможно и даже необходимо, если это отвечает общему характеру дизайна. Отражает его суть.
Тогда в работу идут гранжевые, контурные и другие креативные шрифты.
Крупная типографика – это современный тренд веб-дизайна, берущий свои корни еще со времен становления печати и то, как он востребован до сих пор говорит о многом.
Так что, дорогие дизайнеры, пользуйтесь в своей практике советами из данной статьи вдохновляйтесь примерами!
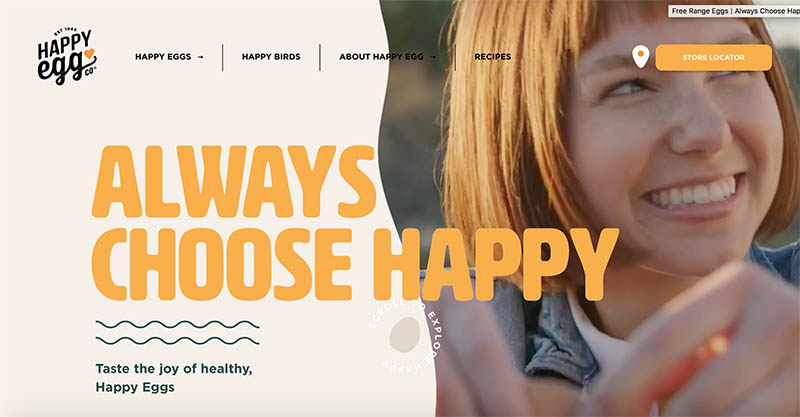
Ниже приведу пример креативного дизайна сайта с крупной типографикой и жизнерадостной палитрой. А то я заметила, что у мня практически вся подборка в мрачноватых тонах (не ассоциирую в данном случае черный с трауром, но все равно…)
 Крупная типографика — новый тренд в креативном веб дизайне
Крупная типографика — новый тренд в креативном веб дизайне
«Всегда выбирайте счастье!» говорит текст на главной странице и его шрифт вторит ему. Чего и вам желаю!
Как сочетать крупный текст и фото
Вы уже заметили, что чаще всего крупная типографика используется в заголовках, которые должны взаимодействовать и с фотографиями тоже.
Важным аспектом при этом является соблюдение охранной зоны или зоны безопасности для текста.
Охранная зона (зона безопасности) в типографике — это область вокруг, которая не должна быть занята другими объектами макета — фотографией, текстом и так далее.
Охранная зона важная для:
- логотипов
- заголовков и других текстовых блоков
- кнопок
- плашек
- иллюстраций
Ошибка, которую часто допускают дизайнеры, — это нарушение зоны безопасности. Рассмотрим пример на основе совмещения текста и фотографии.
 Пример неудачного совмещения текста и фото.
Пример неудачного совмещения текста и фото.
В данном случае заголовок создает неприятное напряжение с фотографией. Он как-будто толкает девушку.
Первый вариант исправить проблему — сделать так, чтобы текст начал взаимодествовать с фотографией.
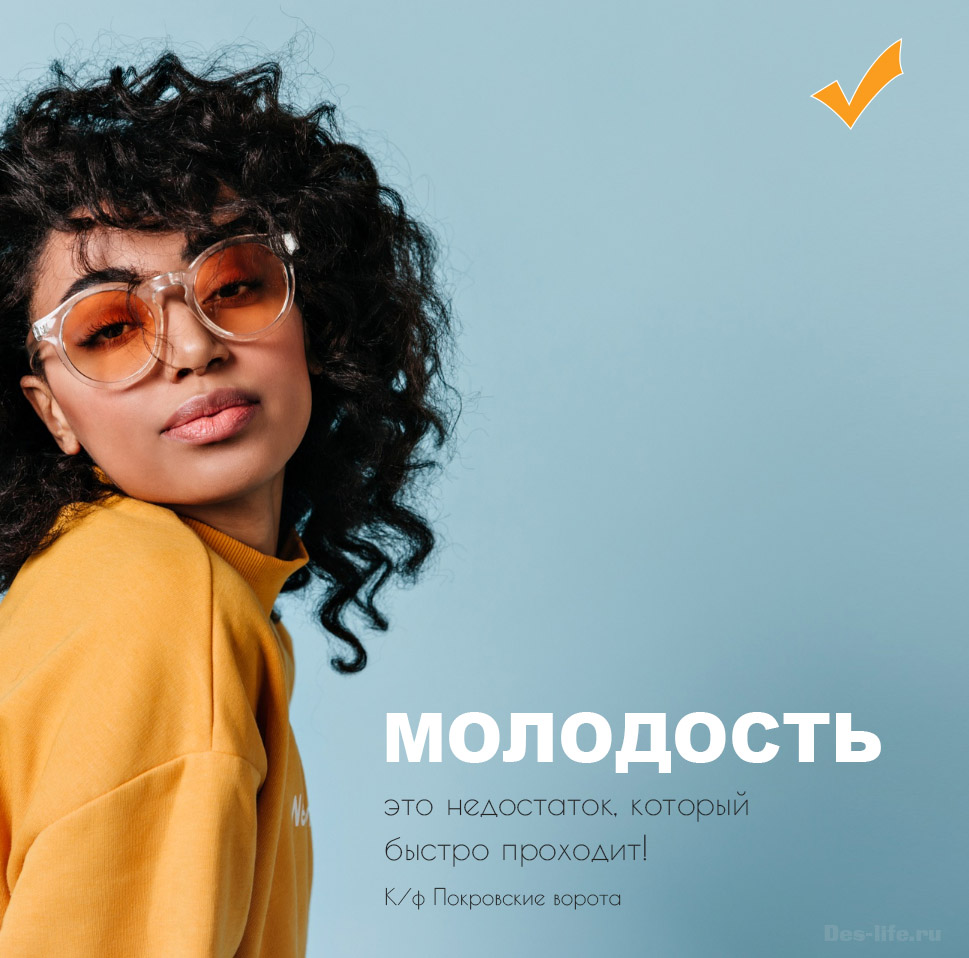
 Удачное совмещение фото и текста
Удачное совмещение фото и текста
Текст остается читабельным, при этом он не спорит с изображением на фото.
Второй способ исправления проблемы — построить другую композицию:
- Найти другое место для текста
- По-другому кадрировать фото
Или даже заменить фото, если так будет лучше.
 Новый способ взаимодействия фото и текста.
Новый способ взаимодействия фото и текста.
Примеры данного раздела подготовлены на основе фото с сайта freepik.com
Заключение
В статье мы подробно рассмотрели, что такое крупная типографика, как ее использовать в разных сферах дизайна и какую пользу она может принести. Привели примеры креативного дизайна с использованием крупного текста. А так же дали практические советы того, как сочетать крупный текст с фото и какие шрифты использовать.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |








