
Обновлено: 26.03.2024
Сравнительно недавно популярным стало такое направление дизайна как FLAT – дизайн или плоский дизайн. Что такое flat дизайн и какие основные принципы лежат в его основе, разберемся в нашей статье.
Как появился FLAT дизайн
Пользователи Windows 8 и более поздних версий уже знакомы с FLAT – дизайном, так как первое, что встречает их при загрузке системы – это вот такой экран.
Само появление FLAT – дизайна обусловлено распространением мобильных приложений. И я думаю, что обусловлено это тем, что объекты FLAT дизайна создаются с помощью векторных объектов, и соответственно их легче адаптировать под различные платформы гаджетов.
Особенности FLAT – дизайн
1. Полный или частичный отказ от градиентов, сложных текстур и теней, чему лично я очень рада. К теням я никаких претензий не имею и сама люблю их использовать, а вот извечные проблемы с отображением градиента пусть уходят.
| ЧИТАЙТЕ ТАКЖЕ |
2. На первый план выходит типографика, композиция, геометрия. Особенно если это касается web – дизайна.
Геометрические фигуры являются основой плоского дизайна и трендом веб-дизайна 2020 года, который, уверена останется с нами еще надолго!
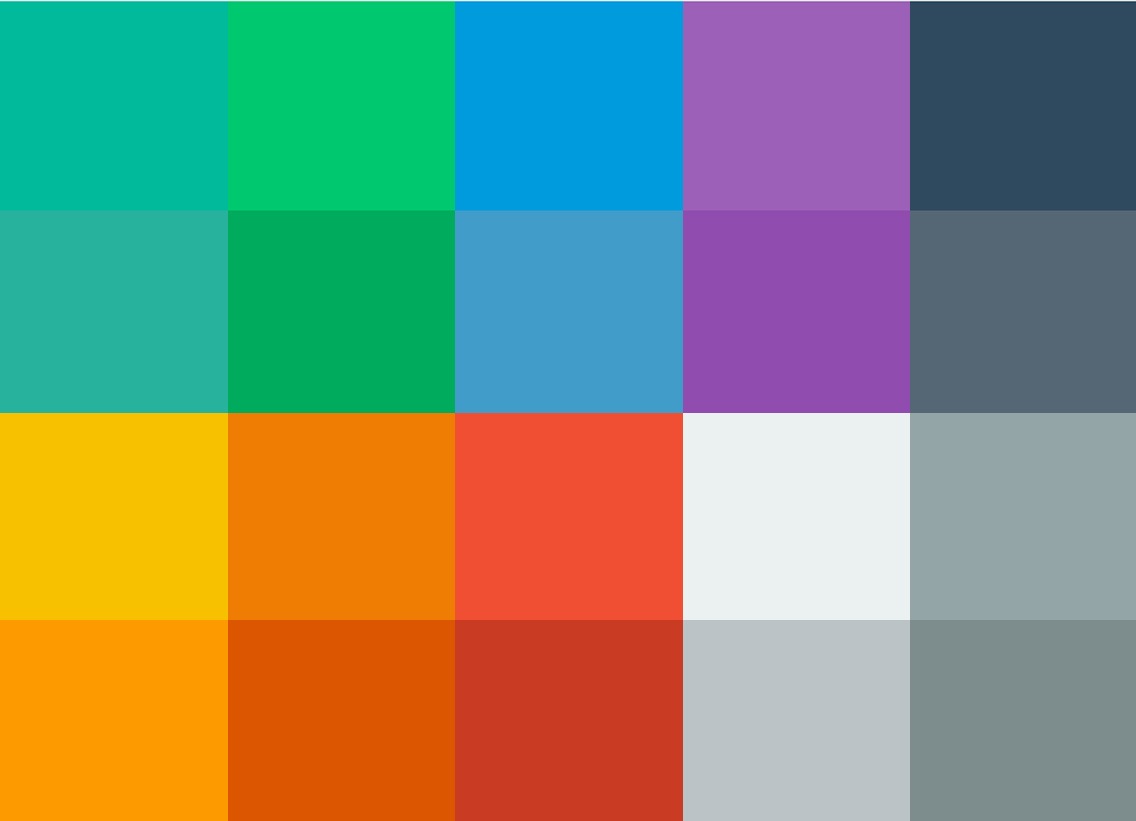
3. Гармония и простота цвета. В дизайне используется ограниченное количество цветов. Вот пример популярной палитры FLAT – дизайна.
4. Использование креативных информативных иконок.
| ЧИТАЙТЕ ТАКЖЕ |
Где популярен FLAT – дизайн
Как я уже говорила, FLAT – дизайн стал очень популярным в мобильных приложениях, так как основной его особенностью является простота верстки и адаптивность. Так же широкое распространение FLAT-дизайн получил в инфографике, так как ставит в основу гармоничность восприятия информации за счет использования конструктивных приемов типографики и колористики.
В свое время самым популярным направлением в web-дизайне был Web 2.0. Теперь его место занял FLAT-дизайн. Мода имеет обыкновение возвращаться к хорошо забытому старому, чтобы сделать из него новое. Кто знает, когда выйдет из моды FLAT — дизайн, а пока наслаждайтесь простотой, гармонией и информативностью текущего веяния. К слову, плоский дизайн уже был популярен в 80-е годы, но тогда это было обусловлено техническими особенностями, невозможностью отображения теней и градиентов. А сейчас уже большинство ведущих IT компании перешли на Flat — дизайн.
Ну чтож, будем и мы подстраиваться под изменчивый мир. В следующей статье я покажу вам, как с помощью проcтых фигур в Photoshop можно создать иконки в стиле FLAT — дизайна.
Трансформация FLAT-дизайна
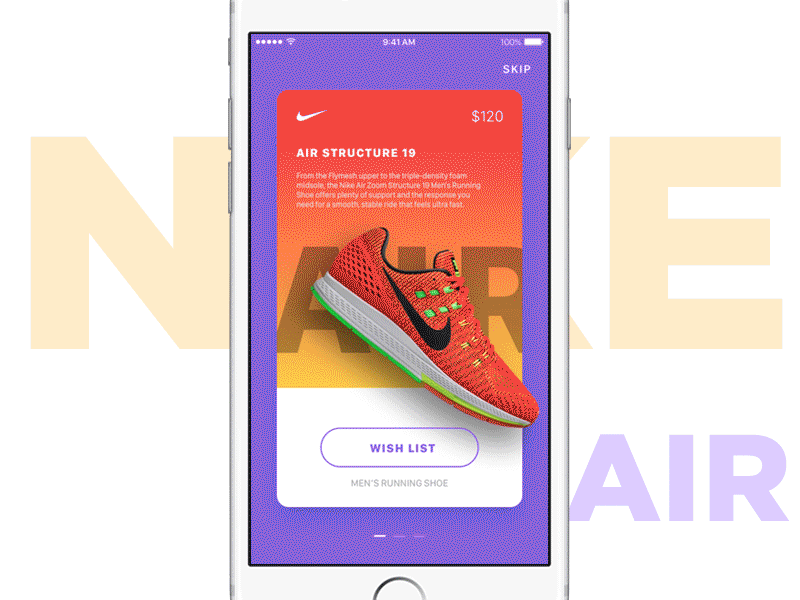
Хоть FLAT все еще популярен, но тренды графического дизайна и веб-дизайна стали изменяться в пользу того, что к нам стали возвращаться тени, в результате чего происходит совмещение плоского дизайна и симуляции объема. Подробнее читайте в статье «Каким должен быть современный сайт«, а наглядно такую тенденцию может продемонстрировать следующий пример:
 Nike Promotion Ads — Parallax Effect
Nike Promotion Ads — Parallax Effect
Тем не менее флэт дизайн останется с нами надолго, в первозданном или модифицированном виде. Используйте его в своих проектах и не прогадаете. Как нейросети справляются с изображениями в стиле flat, можно узнать в статье «Невероятно крутые стили для нейросети».
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |

















Здравствуйте, Анна! Набрела на ваш блог случайно, так сказать, в поисках вдохновения. И надолго задержалась. Совсем недавно, буквально пару месяцев назад я всерьез увлеклась дизайном и ваш блог — это настоящая находка! Столько полезной и интересной информации! Что касается flat дизайна — он мне определенно по душе. Люблю минимализм, чтобы ничего лишнего.
Определенно буду следить за обновлениями блога.
А вам хочется пожелать удачи и процветания 🙂
Дарина, здравствуйте. Спасибо большое за положительный отзыв о моей работе. Очень приятно это слышать. Здесь я стараюсь собрать все, что помогло когда-то мне. Я являюсь самоучкой и понимаю, что еще очень многое предстоит изучить и понять. Надеюсь, что мои статьи помогут избежать вам тех ошибок, с которыми когда-то столкнулась я.
Полностью поддерживаю вас в симпатии к минимализму и флэт-дизайну.
Вам желаю не терять уверенности в себе. Пусть на пути будут неудачи и трудности — идите вперед и никогда не отчаивайтесь. Когда-нибудь вы остановитесь, посмотрите назад и удивитесь «Как же много я уже сделала!»
А вообще дизайн — это очень интересно и увлекательно и каждый может стать хорошим дизайнером, главное не переставать работать, лично я еще в начале пути. И вам желаю удачи на этом поприще!