
Обновлено: 19.12.2023
Встречают по одёжке, а провожают по уму. Все мы знаем эту пословицу, но часто ли относим её к веб-дизайну? Дизайн сайта — его внешний вид, функциональность и удобство для пользователей, является первостепенным фактором, который определяет, какие строки он займет в поисковой выдаче. В статье мы подробно поговорим о том, как оптимизировать дизайн сайт для продвижения в поиске. А так же дадим практические советы дизайнерам и СЕО оптимизаторам, которые помогут повысить продажи их клиентов.
Как влияет дизайн сайта на продвижение
Поисковые алгоритмы уже давно научились оценивать сайт не только с точки зрения текста и ключевых слов, но и с точки зрения его удобства и функциональность. Ключевым фактором ранжирования сайтов в поиске являются поведенческие факторы.
| 💡 | Поведенческие факторы — это показатели, которые отражают действия пользователей на сайте: количество проведенного времени, клики по кнопкам и ссылкам, скроллинг и так далее. Чем лучше поведенческие факторы сайта, тем выше он в поисковой выдаче! |
Чтобы улучшить поведенческие факторы, необходимо оптимизировать…
- дизайн,
- скорость,
- навигацию,
- контент
и другие элементы сайта, которые влияют на восприятие и поведение пользователей.
Вы можете выполнить все эти шаги самостоятельно или обратиться к профессионалам, например, перейдя по ссылке www.rush-agency.ru/seo-prodvizhenie/po-pozicziyam
Остановимся на всех шагах подробнее.
Оптимизация визуальных элементов дизайна сайта для продвижения
К визуальным элементам сайта относят:
- цвета,
- шрифты,
- изображения,
- видео,
- иконки,
- логотипы и т.д.
Все, что привыкли называть UI дизайн.
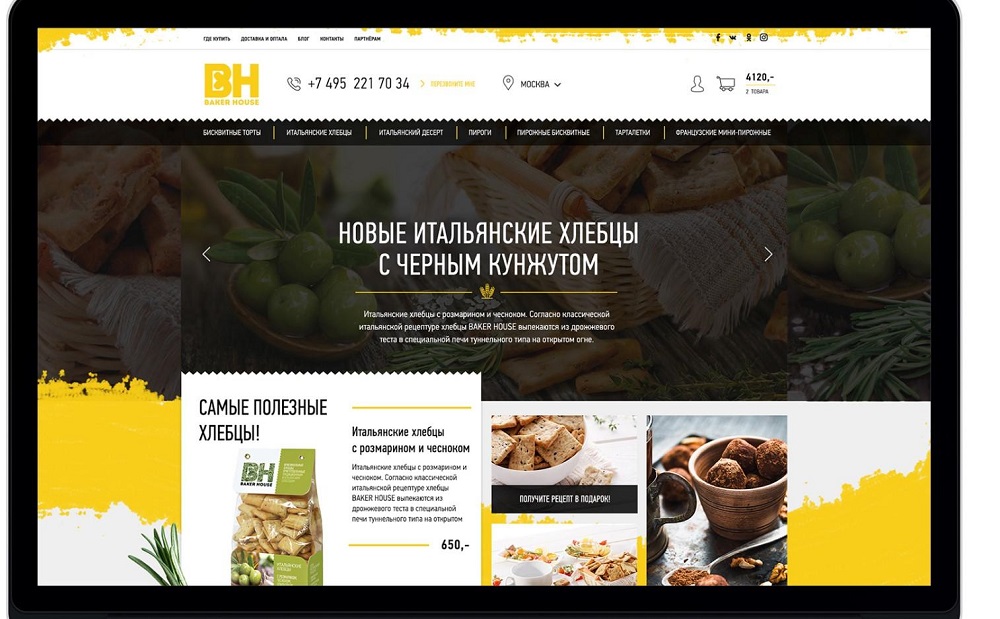
 Пример хорошего дизайна сайта для продвижения. Baker House
Пример хорошего дизайна сайта для продвижения. Baker House
Вот несколько практических советов по улучшению визуальных элементов дизайна сайта, которые помогут сделать его более удобным и понятным для пользователей.
- Соблюдайте единый стиль и цветовую гамму на всех страницах сайта, чтобы создать гармоничный и целостный образ продукта.
- Выбирайте читаемые и подходящие по настроению шрифты, обеспечивайте контраст между текстом и фоном, используйте разные размеры и начертания для выделения заголовков и ключевой информации.
- Располагайте элементы на странице с помощью сетки, которая обеспечивает структуру, выравнивание, баланс и адаптивность.
- Используйте изображения, иконки и иллюстрации, которые поддерживают и дополняют текстовый контент, а также привлекают внимание пользователей.
- Протестируйте свой дизайн на реальных пользователях, чтобы получить обратную связь, выявить проблемы и улучшить внешний вид сайта.
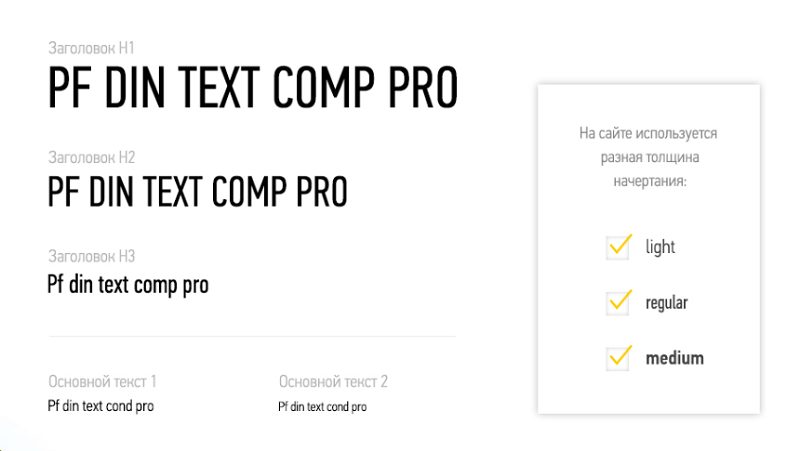
 Пример использования понятной иерархии шрифтов в проекте Baker House
Пример использования понятной иерархии шрифтов в проекте Baker House
Оптимизация функциональности сайта для его продвижения
Данные комплекс шагов подразумевает работу с:
- навигацией,
- меню, ссылками, кнопками,
- формами,
- поиском,
- фильтрами и т.д.
В общем всем тем, что определяет пользовательский опыт или UX-дизайн
| 💡 | Одно из важных правил организации навигации на сайте, которое влияет на ранжирование сайта в поисковых системах, особенно Яндекс — это правило 3 кликов. Оно заключается в следующем — на любую страницу можно попасть из любого места сайта максимум за 3 клика. Используйте его при создании навигации сайта. |
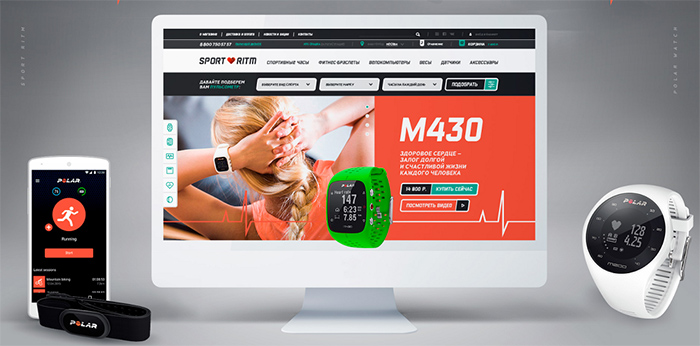
 Пример хорошего дизайна сайта для продвижения. Sport-ritm
Пример хорошего дизайна сайта для продвижения. Sport-ritm
Вот несколько практических советов, которые помогут улучшить дизайн функциональных элементов сайта для его лучшего продвижения в поиске:
- Используйте правило контраста — привлекайте внимание пользователей к самым важным функциональным элементам за счет контраста по цвету, форме, размерам.
- Разрабатывайте дизайн для каждого размера экрана. Учитывайте, что ваш сайт будет просматриваться на разных устройствах, таких как компьютеры, планшеты и смартфоны. Адаптируйте навигацию под разную ширину и высоту экрана, используя отзывчивый дизайн. Например, вы можете использовать меню-гамбургер для мобильных версий сайта.
- Сделайте наиболее важную информацию доступной. Поместите ключевые разделы сайта в верхнее меню, чтобы пользователи могли легко найти их. Используйте подсказки, всплывающие окна, хлебные крошки и другие элементы, чтобы помочь пользователям ориентироваться на сайте. Не перегружайте меню слишком многими пунктами, а делайте их лаконичными и понятными.
- Добавьте хлебные крошки. Хлебные крошки — это навигационный элемент, который показывает путь пользователя от главной страницы до текущей. Они помогают пользователю понять, где он находится на сайте, и легко вернуться на предыдущие уровни. Хлебные крошки обычно располагаются под верхним меню или над заголовком страницы.
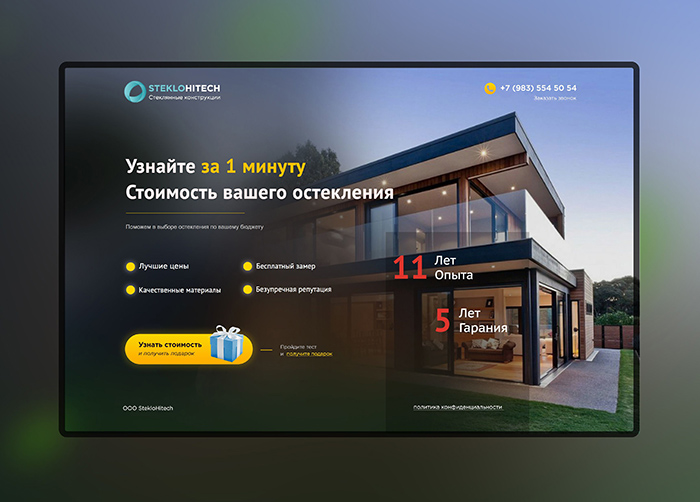
 Пример использования правила контрастов в дизайне кнопок сайта.
Пример использования правила контрастов в дизайне кнопок сайта.
Оптимизация адаптивности сайта для продвижения в поиске
В настоящее время доля мобильного трафика преобладает и ключевым моментом в ранжировании сайтов является их адаптивность к разным устройствам.
| 💡 | Адаптивный дизайн сайта — это дизайн, который подстраивается под разные размеры и разрешения экранов устройств, на которых открывается сайт. |
Как сделать адаптивный дизайн сайта мы уже рассматривали на нашем ресурсе, давайте поговорим о том, как он влияет на продвижение сайта в поисковых системах:
- Адаптивный дизайн улучшает юзабилити сайта, то есть удобство и комфорт использования сайта для посетителей. Это повышает вовлеченность пользователей, уменьшает показатель отказов и увеличивает время пребывания на сайте. Эти факторы влияют на ранжирование сайта в поисковых системах, так как они свидетельствуют о качестве и полезности сайта для пользователей.
- Адаптивный дизайн упрощает индексацию сайта поисковыми системами, так как сайт имеет один и тот же URL-адрес для всех устройств. Это избавляет от проблем с дублированием контента, перенаправлениями и каноническими ссылками, которые могут возникать при использовании отдельной мобильной версии сайта. Кроме того, адаптивный дизайн позволяет поисковым системам лучше понимать структуру и семантику сайта, что также способствует его продвижению.
- Адаптивный дизайн соответствует требованиям поисковых систем к мобильной оптимизации сайтов. Например, Google еще в 2015 году ввел алгоритм Mobilegeddon, который учитывает мобильную дружелюбность сайта при ранжировании.
| ❗ | Сайты, которые не адаптированы под мобильные устройства, могут получать штрафы и терять позиции в поиске. Адаптивный дизайн помогает избежать таких санкций и повысить видимость сайта в мобильном поиске. |
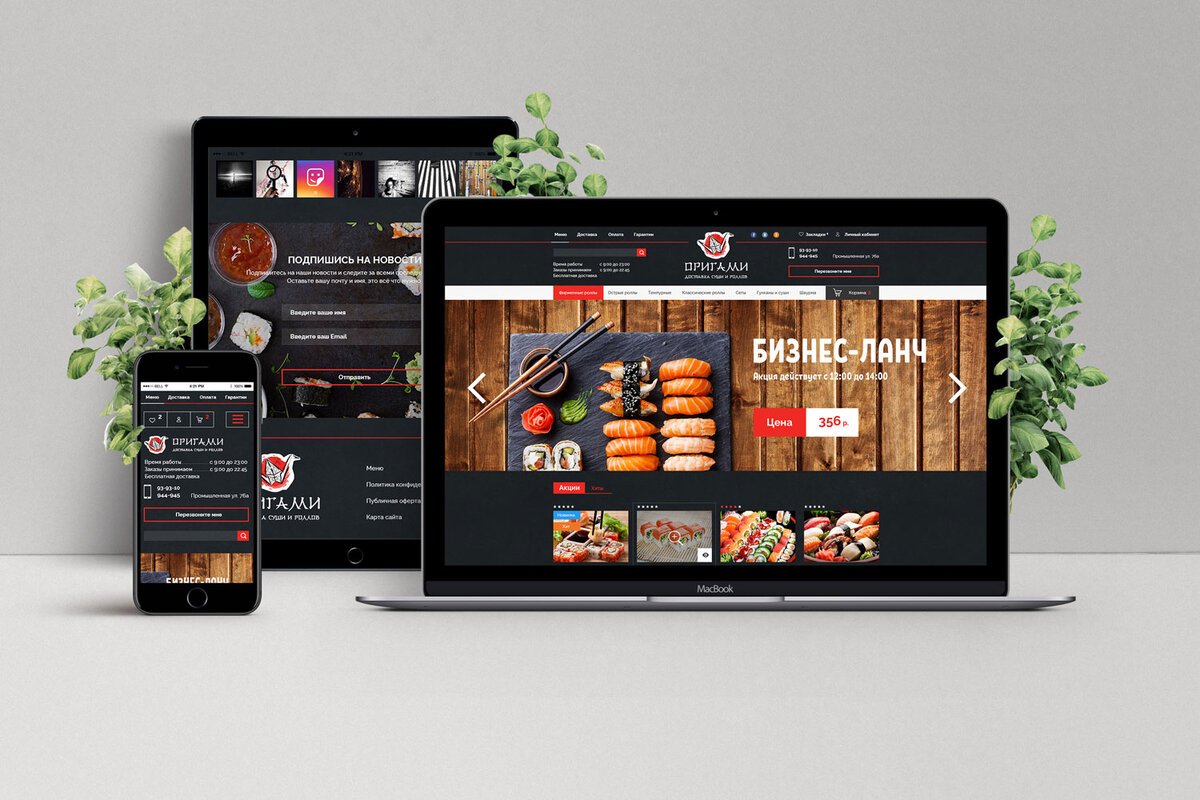
 Пример адаптивного дизайна сайта на разных устройствах
Пример адаптивного дизайна сайта на разных устройствах
Оптимизация дизайна сайта для улучшения скорости загрузки
Скорость загрузки сайта играет ключевую роль в формировании списка выдачи поисковыми системами. Существует множество способов увеличить данный показатель с помощью таких специфических показателей как:
- сжатие,
- кеширование,
- минификация,
- асинхронность,
- отложенная загрузка и другие
Оставим их на совести профессионалов в области СЕО оптимизации (см. первый раздел), мы же поговорим о том, как оптимизировать дизайн сайта, чтобы увеличить скорость загрузки сайта и продвинуть его в поиске.
- Оптимизируйте изображения для сайтов прежде чем загружать их. Используйте продвинутый формат webp или сжимайте jpeg без потери качества.
- Используйте векторный формат svg для логотипов и иконок. Такие файлы мало весят и сохраняют отличное качество.
- Не перегружайте дизайн анимированными объектами и видео.
- Выбирайте простые стили для дизайна сайтов, например, минимализм, который не требует большого количества графических элементов.
Заключение
Мы рассмотрели как дизайн сайта влияет на продвижение проекта в поисковой выдаче и какие конкретно практические шаги можно предпринять для его оптимизации. Наиболее важными из них являются следующие:
- Единый дизайн всех элементов
- Удобная навигация
- Адаптивный дизайн
| ⚡ | Любой сайт должен быть сделан в первую очередь для пользователей и решать его задачи. Это главное условие высоких показателей выдачи сайта в поиске |
Уверены, что наши совету помогут вам разработать успешный дизайн сайта для продвижения его в поиске.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |