
Обновлено: 13.02.2022
Одним из самых распространенных фильтров для текстурирования слоя с фоном является фильтр Шум (Noise). Я тоже люблю использовать его в своих работах, так как он делает фон более объемным и насыщенным. Но проблема состоит в том, что это не бесшовный паттерн, который легко использовать во время верстки, а цельное изображение. И совершенно логично встает вопрос, как сохранить фон с шумом для верстки так, чтобы им можно было заполнить фон любого разрешения? Сейчас я покажу, как сама выхожу из данной ситуации.
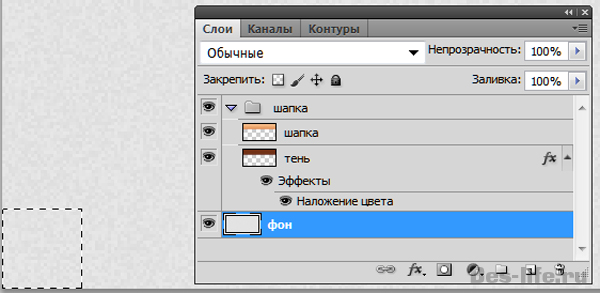
Предположим у нас есть вот такой эскиз будущего дизайна. Здесь панель для меню с шумом и сам фон тоже с шумом.
Сначала займемся фоном. Перейдите на слой фон, и выделите на нем небольшую квадратную область, например 25 на 25 пикселей. (Чтобы область выделения была квадратной, зажмите клавишу Shift во время выделения).
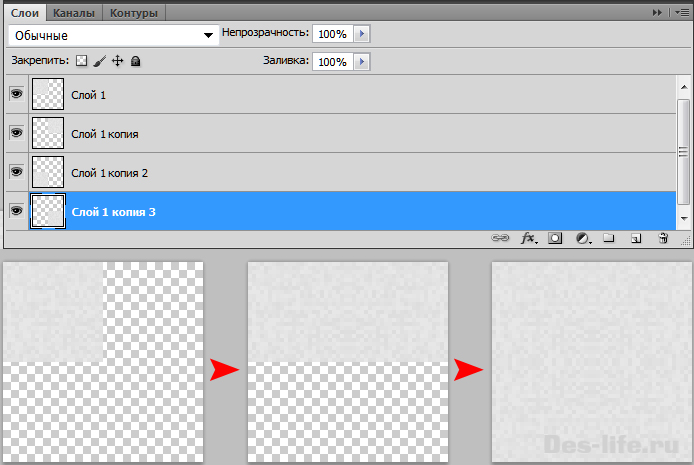
Скопируйте выделенную область. Теперь создайте новый документ размером 50 на 50 пикселей и вставьте туда скопированный слой. Разместите его в левый верхний угол. Продублируйте слой и отразите его по горизонтали, сдвиньте в правый верхний угол. Затем продублируйте получившиемя 2 слоя, отразите их по вертикали и сдвиньте вниз, выровняв по нижней границе.
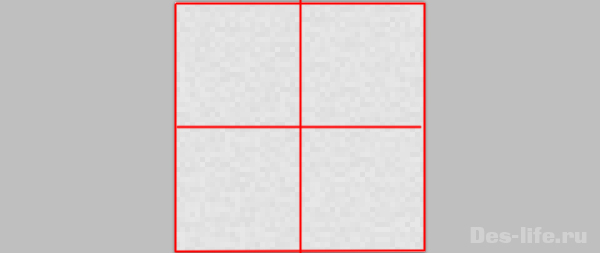
Теперь нам нужно избавиться от швов в районе стыков наших слоев. Для этого сведите все слои и поработайте немного инструментом Штамп (у кисти штампа обязательно выберите жесткость – 100%). Пройдитесь по зонам, обозначенным красным цветом:
Это и будет наш паттерн для заливки фона во время верстки. Сохраните файл с разрешением jpeg и назовите fon.
А теперь давайте проверим, как будет смотреться наш фон при многократном повторении, как это делается во время верстки сайта.
Перейдите в файл с фоном, который мы создавали, и выберите пункт меню «Редактирование – Определить Узор», назовите его fon.
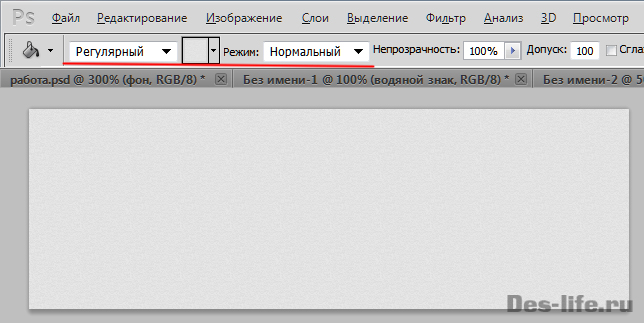
Теперь создайте новый документ размером 600 на 200 пикселей. Создайте новый пустой слой с названием «шум». Выберите инструмент «Заливка», в параметрах инструмента выберите пункт «Регулярный», в списке найдите наш узор «fon», он должен быть в конце списка, и залейте слой «шум». Вот что получится.
Как вы можете видеть, такой фон смотрится, как однородная картинка, а заливать им можно фон любого разрешения.
Теперь посмотрим, что можно сделать с зоной для шапки. Так как высота зоны с шапкой – постоянная, мы будем использовать полностью ее высоту, а вот ширину возьмем меньше. Зону с тенью не выделяйте.
Скопируйте содержимое слоя и поместите в отдельный документ, сохраните его по именем fon_header.
Проверить бесшовность заливки вы можете тем же самым способом, что и в предыдущий раз, назначив узор. У меня получилось следующее.
Здесь нам не пришлось работать штампом и как-то сглаживать швы, потому что нам «помог» градиент, наложенный на слой с шапкой. Он смягчил эти самые швы.
Вот так я сохраняю фон с шумом для верстки. А какими методами пользуетесь вы? Делитесь в комментариях.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |