Обновлено: 22.03.2023
Всем привет. Сегодня речь пойдет об использовании модульных сеток в дизайне сайтов и их моделях. С самого начала зарождения веб индустрии модульные сетки, перекочевавшие к нам из полиграфии стали незаменимой частью правильного и гармоничного построения дизайна сайтов. В настоящее время растет как количество приверженцев использования данного типа построения элементов в веб дизайне, так и их противников. Давайте рассмотрим все доводы за и против.
Откуда появились модульные сетки
Традиционная школа веб дизайна предполагает следующее. После того как переговоры с заказчиком завершились и вы имеете представление о том какой должен быть конечный продукт, можно начинать рисовать. Как правило, дизайн сайта начинается с эскиза или модульной сетки, главной целью которой является проектирование первоначального варианта расположения блоков.
Модульная сетка – это основа основ полиграфического дизайна.
Именно в полиграфии модульные сетки остаются незаменимыми и по сей день. Когда газеты еще только начинали печатать, технологии их выпуска были примитивны и дороги. Более того, нужно было думать об экономии бумаги. Соответственно текст на странице нужно было расположить так, чтобы он занимал как можно меньше места, и все блоки (прямоугольные) нужно было сделать так, чтобы их легко можно было переместить, не потратив лишнего места.
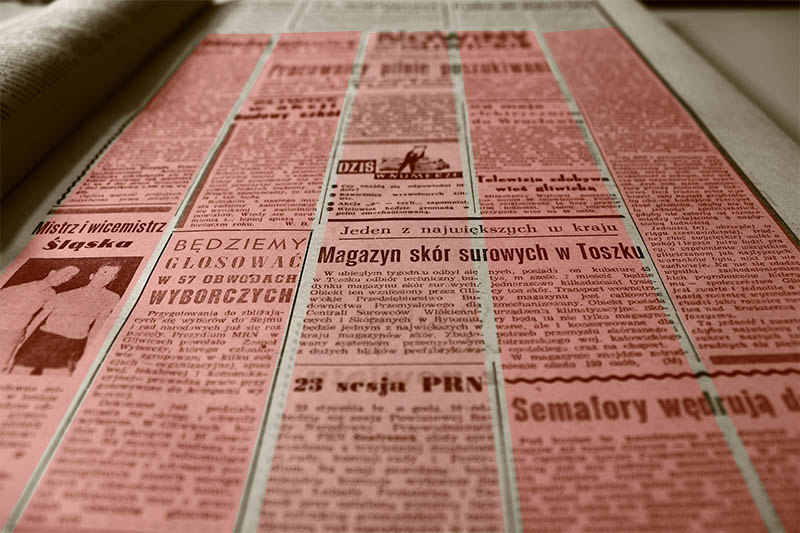
Вот пример стандартной газеты с 5 колончатой модульной сеткой.
Модульная сетка здесь, это ничто иное, как 5 равных по ширине прямоугольных столбцов с одинаковыми отступами между ними, на основании которых строится весь контент страницы.
Типы модульных сеток
Конечно, в современном веб дизайне существует множество разных вариантов модульных сеток, каждая из которых применима для отдельных случаев. Все зависит от задумки дизайнера.
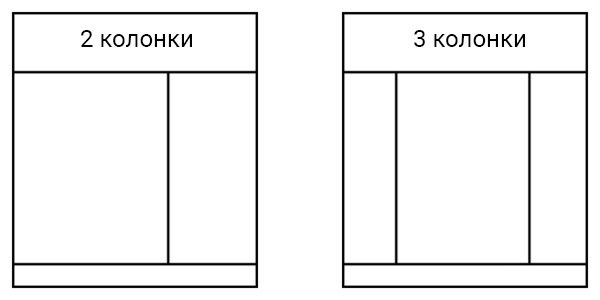
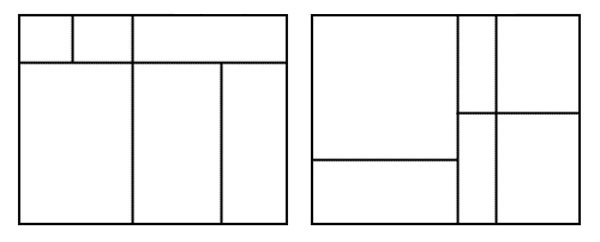
Вот примеры часто используемых и достаточно примитивных сеток.
На сайтах, которые хотят привлечь посетителя эксклюзивным дизайном, придется проявить фантазию и придумать свою модульную сетку. Или так замаскировать стандартную своей «изюминкой», что никто и не догадается, что лежит в основе.
Преимущества модульных сеток
Давайте рассмотрим основные преимущества использования модульной сетки в дизайне сайта.
1. Простота. Никто, думаю, не будет спорить, что одним из преимуществ использования модульной сетки в построении контента сайта — является простота восприятия такой информации. Примером двух колонной модульной сетки может быть сайт, который вы читаете в данный момент — «Дизайн в жизни».
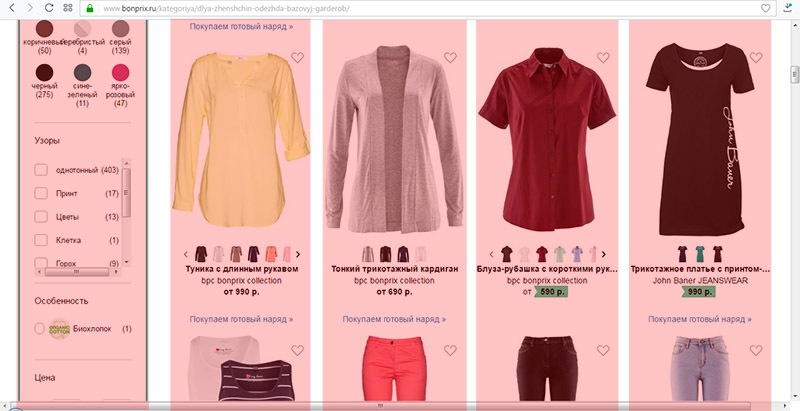
2. Строгая упорядоченность, которая становится незаменимой в крупных проектах, например, в интернет-магазинах.
3. Адаптивность — возможность подстроиться под любой экран. Это, кстати говоря, существенный аргумент в пользу модульных сеток.
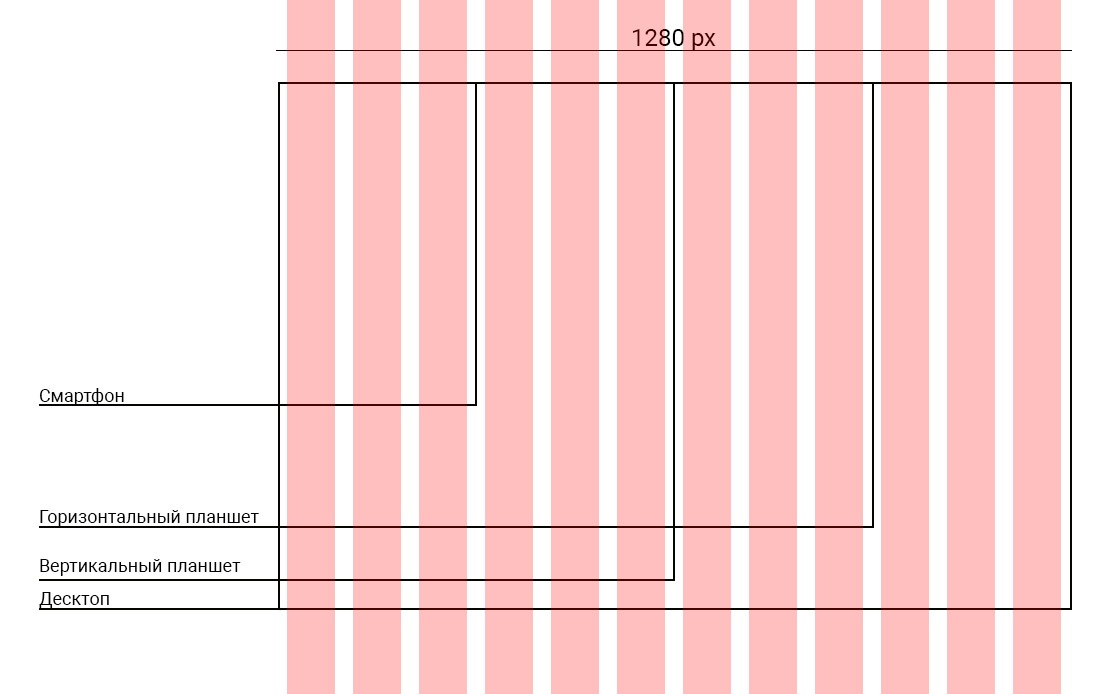
В данном случае удобно использовать 12 колонную модульную сетку, так как число 12 делится на 2, 3, 4 и такой дизайн легко подстроить под смартфоны, планшеты и десктопы. Это видно на следующем примере.
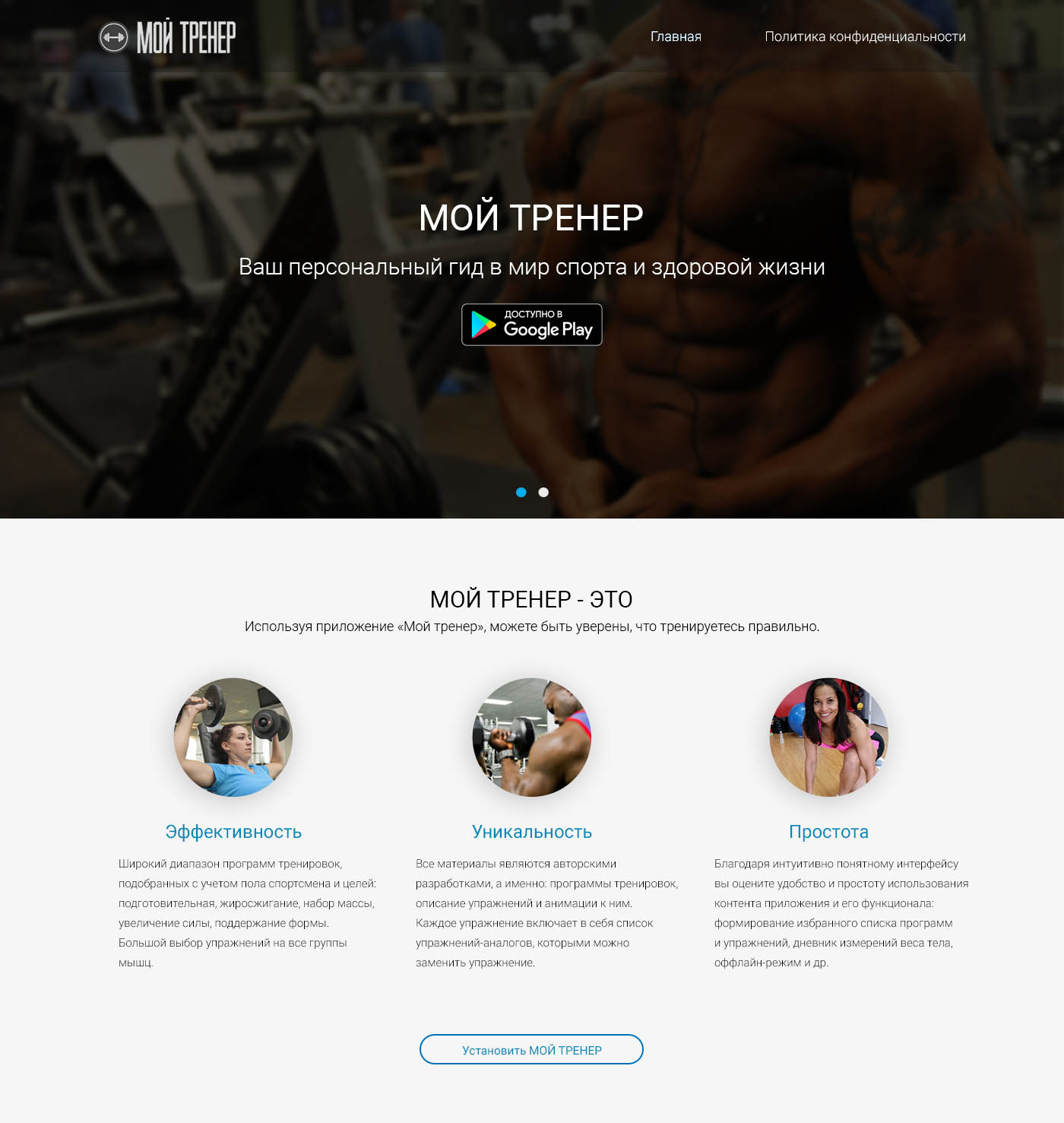
Адаптивность дизайна, подстроенного под данную сетку может быть достигнута за счет использования так называемых стяжек (элементов, которые будут масштабироваться в зависимости от изменения разрешения экрана, например, слайдер) и карточек (элементов с контентом, которые будут перестраиваться в зависимости от изменения разрешения экрана). Рассмотрим это на примере фрагмента сайта популярного фитнес приложения «Мой тренер» — Mycoach-app.ru
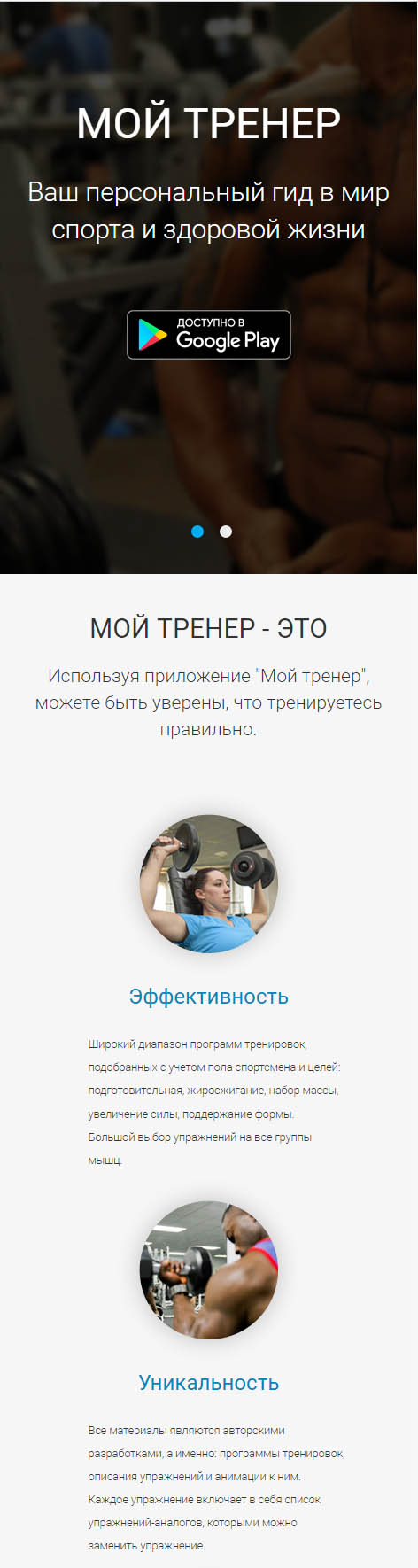
Здесь карточки — это 3 элемента с описанием преимуществ приложения, заметьте, что они не заключены в строгий прямоугольник. Ведь это и не обязательно. Перетяжка — это слайдер. И вот как будет выглядеть фрагмент сайта в адаптиве.
Обратите внимание, что здесь используется параллакс эффект.
| ЧИТАЙТЕ ТАКЖЕ |
 Как сделать адаптивный дизайн сайта Узнайте какими принципами и приемами нужно руководствоваться, чтобы создать адаптивный сайт Как сделать адаптивный дизайн сайта Узнайте какими принципами и приемами нужно руководствоваться, чтобы создать адаптивный сайт |
Вообще, следование модульной сетке — это достаточно сложное занятие. Понятно, что какие-то элементы дизайна все равно выбьются из границ ее четких рамок. Но все это допустимо в меньшей или большей степени в зависимости от ситуации. Не нужно себя загонять жесткими правилами и стереотипами, пришедшими к нам из типографии.
Недостатки модульных сеток
Теперь давайте рассмотрим недостатки использования модульных сеток.
Недоброжелатели модульных сеток выделяют следующие основные аргументы в пользу своего мнения:
1. Устаревший дизайн, как в 2000-х годах. Это мнение пошло от того, что четкое следование модульным сеткам вкупе с отсутствием креатива в дизайне сайта, делает его похожим на газету. Такой тип был популярен в 2000-х годах.
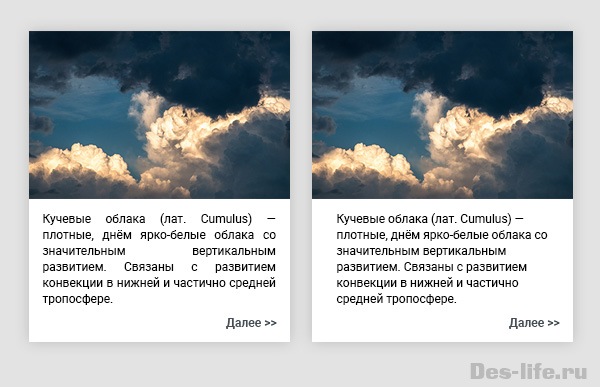
2. Четкое следование модульной сетке ставит нас в рамки использования квадратно-гнездовых элементов с выравниванием текста по ширине. В первую очередь это касается новичков, которым сразу начинают рассказывать про модульные сетки и они интуитивно стараются слишком жестко следовать преподнесенным им академическим правилам. Современное сообщество дизайнеров особенно не любит выравнивание текста по ширине в таких квадратно — гнездовых элементах.
Судите сами, текст слева выглядит более тяжелым и менее читабельным из-за неравных и длинных пробелов.
3. Мало пустого места. Современная приверженность минимализму не сбавляет своих оборотов, из-за чего потребность во все большем пустом пространстве растет. А сама история возникновения модульных сеток предполагает его экономию. И здесь опять же срабатывает в первую очередь психологический фактор раз есть клеточки квадратики. значит все нужно туда уместить и все заполнить.
Это, пожалуй основные доводы противников модульных сеток.
| ЧИТАЙТЕ ТАКЖЕ |
 Как создать дизайн успешного сайта Узнайте 5 принципов веб-дизайна, которыми пользуются профессионалы! Как создать дизайн успешного сайта Узнайте 5 принципов веб-дизайна, которыми пользуются профессионалы! |
А есть ли альтернатива? — Спросите вы. Есть! Сейчас широко применяется теория струн, которая призвана избавить дизайнеров от стереотипов использования модульных сеток, которые чаще всего строятся на основании применения правила золотого сечения, о котором я уже рассказывала в своей статье «Главное — композиция». Многие считают, что в современном мире оно уже не имеет такой актуальности.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |