
Обновлено: 24.06.2023
Как извлечь максимум пользы при минимальных усилиях? Используйте закон Парето! Что это такое? Как закон помогает эффективно управлять временем? Как с его помощью создают дизайн готового продукта с максимальной вовлеченностью пользователей? Об этом и многом другом, читайте в следующей статье.
О чем гласит принцип Парето?
Представьте свою кухню. У вас, наверняка, есть множество различных предметов кухонной утвари. Однако, вы вряд ли пользуетесь всеми вещами при ежедневном приготовлении пищи. Скорее всего, небольшая кастрюля, сковородка и лопатка — все что необходимо вам для готовки обычного ужина, а остальная посуда используется лишь для особых блюд и случаев.
Такой принцип работает практически в каждой сфере человеческой жизни, и выведен он был итальянским инженером, социологом и экономистом Вильфредо Парето, в честь кого и получил своё название – «закон Парето» или «принцип 20/80».
Закон звучит так: 20 % усилий дают 80 % результата, а остальные 80 % усилий — лишь 20 % результата
Сам Парето заметил действие данного принципа после наблюдения за урожайностью гороха. Исследователь выяснил, что 20% гороховых стручков в его саду давали примерно 80% урожая гороха. Эту закономерность Парето переложил и на соотношение количества населения Италии с их доходами. В дальнейшем данная идея получила своё развитие в работах Дж. Джурана, К. Джини и других исследователей, и ученых-экономистов.
Замечено, что принцип Парето проявил себя в следующих аспектах:
- 20% слов в языке используется для 80% разговоров;
- 80% знаний появляются от 20% времени, потраченного на обучение;
- На 20% территории страны живет 80% людей;
- 20% команды делают 80% результата коллектива;
- 20% компаний продают 80% товара на всем рынке и другие примеры.
Конечно, пропорции могут меняться: 70/30, 90/10, 83/17 и т. д. Однако, главная суть принципа Парето остаётся неизменной – «меньшие усилия дают больший результат, и меньший результат появляется при приложении больших усилий».
Применение данного закона на практике приводит к улучшению эффективности труда и повышению качества продукта.
Принцип Парето в тайм-менеджменте
Время самый главный ресурс современного человека, и для достижения максимальных результатов необходимо правильно и рационально его использовать.
Тайм-менеджмент – это способ организации времени на труд так, чтобы сделать его максимально продуктивным.
Как тайм-менеджмент работает в дизайне? Анализ принципа Парето способствует трате наименьшего времени на выполнение основных задач.
Во-первых, согласно закону Парето 20% времени, что человек тратит на работу уходит на выполнение примерно 80% от общего результата. Остальное время зачастую расходуются на ненужное доведение проекта до идеала (перфекционизм) и на пустое хождение «вокруг да около».
Стоит отталкиваться от своего темперамента и либо сразу приступать к выполнению первоочередных целей, либо в начале «разгоняться», решая второстепенные задачи.
Во-вторых, необходимо отводить время наибольшей продуктивности для самых важных заданий, а остальное тратить на рутину, отдых, общение и прочее.
Например, утро для, так называемых, «жаворонков» является наиболее подходящим временем для работы, а вечер для просмотра обучающих видео, тренировки навыков и поиска вдохновения.
В зависимости от темпа жизни и режима дня, каждый человек строит свой график.
В-третьих, нужно расставлять приоритеты. Особенно это важно при обучении. Если в день вы тратите около двух часов на обучение, то лучше первые 20-30 минут уделить наиболее важной литературе и практике, а оставшееся время чтению дополнительной литературы и просмотру развлекательных видео.
Принцип Парето в веб-дизайне (UX/UI) и графическом дизайне
Закон Парето можно использовать не только в тайм-менеджменте, но и для улучшения качества проектов. Особенно это заметно в веб-дизайне, где крайне важно сделать интерфейс страницы понятным и легким в использовании.
Нагромождение вкладок, окон, таблиц, панелей – всё это отталкивает пользователя, пугает его.
Большинство юзеров (те самые 80%) попросту не будут тратить своё время, чтобы разобраться в структуре сайта, они предпочтут ту платформу, где информация представлена в более удобном виде.
Выделение главного на основании пользовательского опыта
Для дизайнера важно выделить главные моменты и функции, которые желают увидеть пользователи.
Для этого необходимо исследование пользовательского опыта (UX).
И здесь принцип Парето будет крайне полезен.
Существует несколько способов определения тех самых 20% функционала, которым чаще всего используются посетители интернет- страниц.
Первый метод – это аналитика.
Посредством различных программных софтов (например, Google Analytics или Яндекс.Вебмастер) можно отследить наиболее используемые разделы и элементы веб-страницы.
Используя эти данные можно понять, как часто пользователи задействуют различные сегменты того или иного сайта, и на основе этих данных сконцентрировать своё внимание на оптимизации именно этих частей станицы. Таким образом опыт, который пользователь получает от пользования продуктом, становится проще и понятнее.
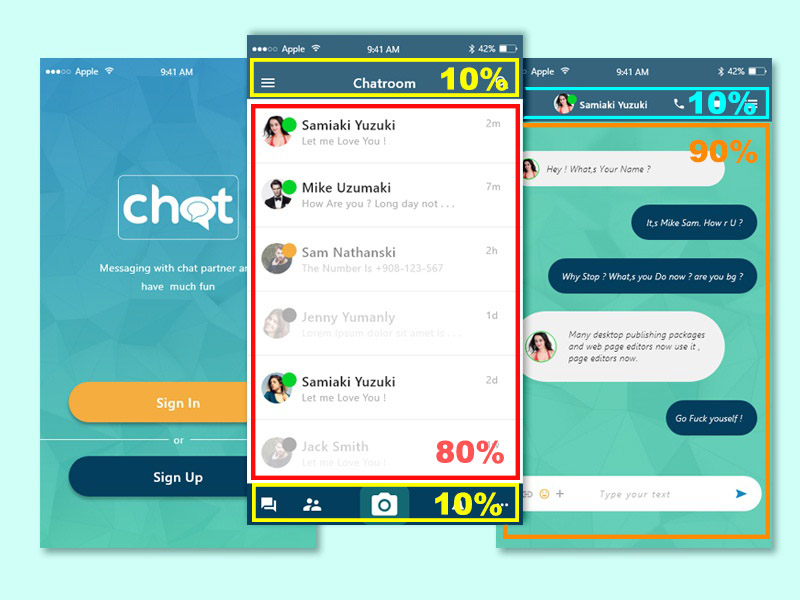
Рассмотрим работу принципа Парето на примере мессенджера.
Основой задачей такого сервиса является общение людей в первую очередь посредством сообщений, а потом уже звонков. Поэтому дизайнеры делают доступ к данным функциям более простым и интуитивно понятным даже для непродвинутых, в технологическом плане пользователей.
Например, выбор контакта –> отправка сообщения + просмотр чата.
Второй метод — тестирование.
Не менее эффективным является тестирование продукта «рядовыми» пользователями.
Юзабилити-тестирование позволяет разработчикам и дизайнерам понять мысли человека, который впервые видят этот продукт.
Профессионализм создателей веб-сайта не позволяет им рассмотреть картину с нужного угла и, следовательно, выделить 20% наиболее используемых элементов и функций. После проведения тестирования будет понятно, на что стоит сделать упор и какие стороны вашего проекта стоит улучшить или упростить.
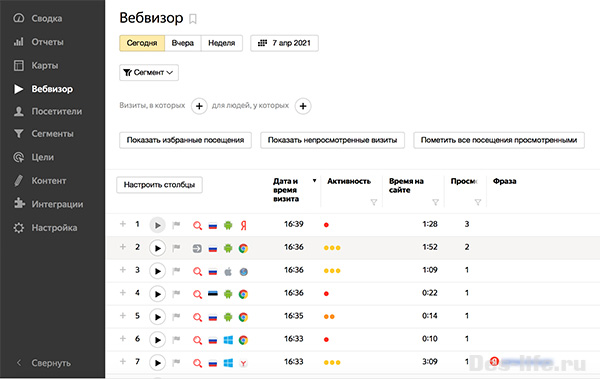
Очень удобно в данном случае использовать функцию Яндекс Метрики – вебвизор, где происходит запись сессии пользователя. И можно видеть, какие части дизайна вызывают сложности у посетителей.
Например:
- Если на каких-то участках контента пользователь начинает долго водить мышкой, можно предположить, что ему потребовалось больше времени, чтобы разобраться в нем. Следовательно, стоит поработать над оформлением данной части страницы или перефразировать текст.
- Если вы замечаете, что после обращения к определенным функциям или прочтения участка текста пользователь закрывает страницу, не пролистав дальнейший полезный контент можно сделать предположение, что информация или ее подача его не устроила совсем.
| ЧИТАЙТЕ ТАКЖЕ |
 Принципы UI успешного сайта. Часть 1. Узнайте, на что надо обратить внимание при проектировании интереса приложения или сайта. Принципы UI успешного сайта. Часть 1. Узнайте, на что надо обратить внимание при проектировании интереса приложения или сайта. |
Выделение главного на основании опыта дизайнеров
В поиске компромисса «20 – 80» стоит обраться к существующему опыту.
Проанализируйте удачные примеры похожих проектов и не стесняйтесь ориентироваться на них.
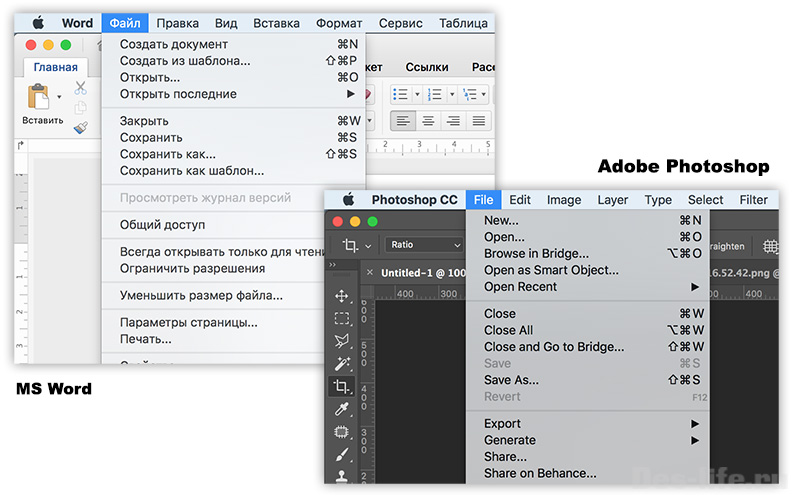
Приведу пример. Все уже привыкли к определенному порядку и названию пунктов меню в программах. И ни у кого не возникает желания разместить функции «Файл — открыть» или «Файл — сохранить» где-нибудь еще кроме левого верхнего угла экрана.
Учитывайте основные принципы дизайна
При проектировании интерфейса веб приложения или разработке дизайна плаката стоит помнить о вещах, которые формируют основы композиции и колористики. Например:
- Располагайте самое важное в левом верхнем углу и далее по диагонали. Именно так движется взгляд человека при изучении чего-то нового.
- Расставляйте цветовые акценты на главном.
- И другое.
О том, как удержать внимание пользователей на самом главном, я писала в статьях «Главные принципы композиции» и «Как создать дизайн успешного сайта». Рекомендую их изучить.
Чем проще – тем лучше
Упрощайте задачу пользователя как можете, используя привычные элементы Например:
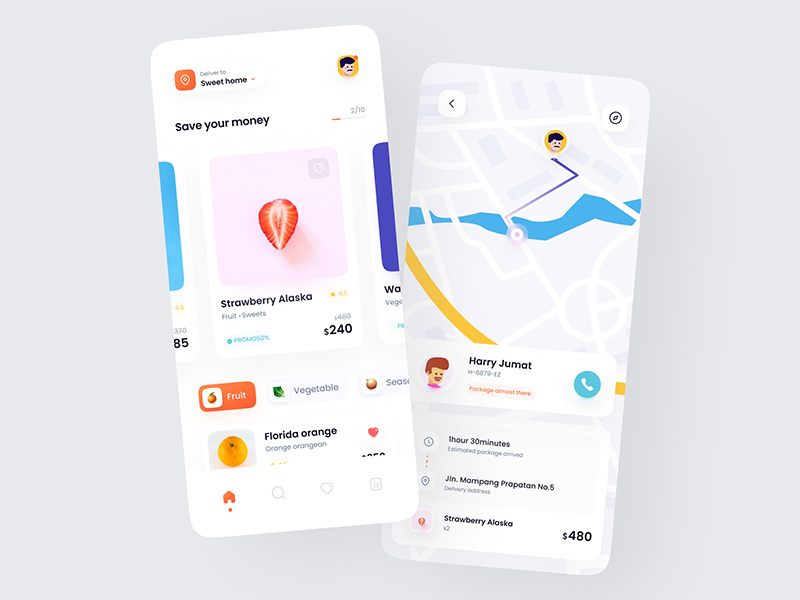
- Если у вас интернет-магазин, используйте функции геолокации, чтобы вывести список товаров, доступный в городе, где находится пользователь.
- Если у вас приложение, где предусмотрен сбор пользовательских данных, сделайте их доступными по умолчанию при повторном использовании приложения. Актуально для сервисов вызова такси или доставки еды.
 Пример UI сервиса по доставке еды
Пример UI сервиса по доставке еды
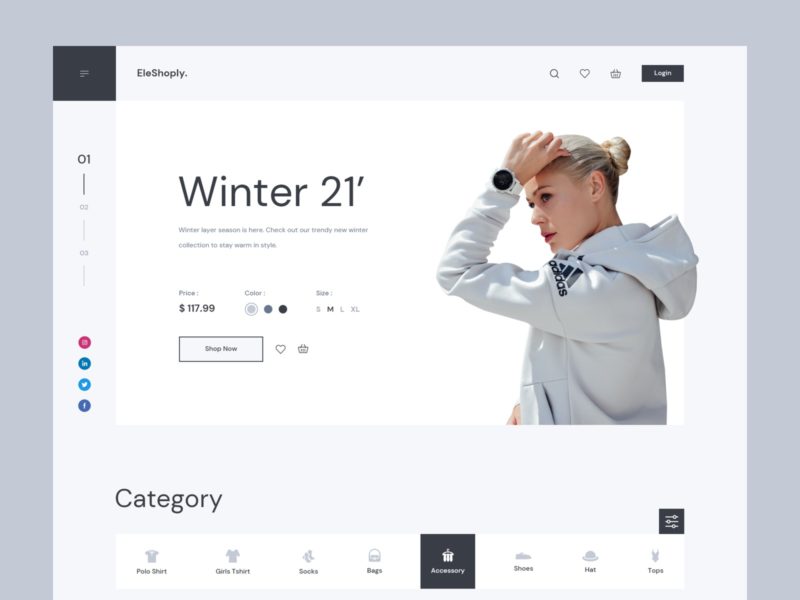
- Используйте интуитивно-понятную графику и группируйте ее привычным для юзера способом, например, оформите самые главные функции в виде значков на панели инструментов или в виде графического меню. Изображения – это первое, на что обращают внимание. Например, все уже привыкли, что страница со списком товаров называется «Корзина» и оформлена она соответствующим значком. Глупо будет менять его на какой-то другой.
 Пример грамотного оформления меню товаров
Пример грамотного оформления меню товаров
Таким образом, вы сделаете те самые 20% усилий вашего клиента еще более продуктивными и принцип Парето сработает вам на руку.
Заключение
Закон Парето нашел свое применение в разных сферах человеческой деятельности и дизайн – не исключение. Он действительно помогает увеличить эффективность трудозатрат и качество достигнутого результата.
Попробуйте и вы, применить его на практике. Начните с грамотного распределения времени.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных и интересных материалов! |

















Спасибо, я даже не знала про такой принцип. Кое-что применяю «по наитию» , но в статье нашла, чему можно поучиться уже сегодня.