
Обновлено: 21.03.2023
Что отличает дизайн сайта, созданного профессионалом от работы новичка? Вы удивитесь, узнав, в чем кроется секрет. Соблюдение всего 5 принципов успешного дизайна сайтов, повысит уровень ваших работ и размер вознаграждения за них.
Принципы успешного дизайна сайта
Итак, все по порядку. Рейчел Олстин Каплан — заместитель директора образовательной организации Yahel, которая вместе с мужем создала кампанию Ora Web Design в 2012 году в целях информационной поддержки малого бизнеса, что включает в себя так же создание и продвижение сайтов, сформулировала несколько основных принципов успешного дизайна сайта, которые я постараюсь вам объяснить. Они актуальны до сих пор.
1. Принцип систематизации
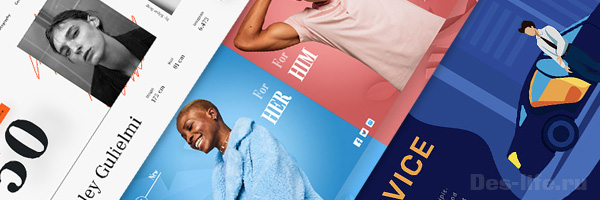
Правильно систематизируйте и располагайте информацию на странице.
Постарайтесь продумать все до мелочей и решите, на чем вы хотите заострить внимание пользователя в первую очередь. Как правило, все люди, читают слева на право, поэтому если у вас есть что-то, на чем вы хотите сразу заострить внимание пользователя, например, текст или фотография, — располагайте их ближе к левому верхнему углу, так как взгляд пользователя скользнет туда автоматически после открытия страницы.
unlim500.ru
2. Принцип контраста
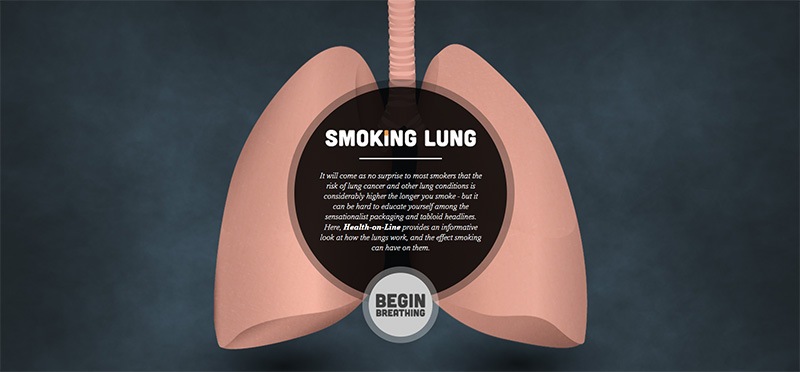
Привлекайте внимание за счет контраста
Причем вы можете использовать не только контраст цветов, что само собой является важнейшим фактором в дизайне, но и контраст шрифтов, размеров и т.д.
| ЧИТАЙТЕ ТАКЖЕ |
 Как выбрать шрифт для проекта если ты новичок. Узнайте основные правила создания успешной типографики на сайте Как выбрать шрифт для проекта если ты новичок. Узнайте основные правила создания успешной типографики на сайте |
Для начала нужно определиться с основными концептами дизайна страницы, а затем уже выделять главные элементы за счет контраста. Текст или фото, выделенные другим контрастным цветом, или большие по размеру, автоматически приковывают внимание пользователя. Для выделения текста вы так же можете использовать другой шрифт, но тут главное не переборщить. Помните о правилах хорошего тона – используйте в дизайне не больше 2, 3 шрифтов. Так же при выборе контрастного цвета не забывайте о колористике, пользуйтесь цветовым кругом для выбора нужного сочетания.
health-on-line
3. Принцип цвета
Не забывайте о цвете. Цвет это важнейший компонент дизайна. Его выбор может влиять на эмоциональное восприятие человеком информации.
Различная цветовая гамма способна задавать порядок фокусировки внимания пользователя на объектах, выкрашенных в различные цвета. Вот некоторые примеры ассоциаций, вызванных у человека тем или иным цветом:
- Желтый цвет ассоциируется с энергией и светом, он способен привлекать внимание, например, поэтому такси окрашивают в желтый цвет.
- Зеленый цвет ассоциируется с природой, здоровьем и красотой, он вызывает доверие.
- Красный цвет, ассоциируется с опасностью, страстью, он призывает к действию или наоборот предупреждает об опасности.
- Синий цвет ассоциируется с надежностью и спокойствием. Этот цвет часто выбирают в качестве основного в дизайне сайтов для правоохранительных органов и не только, так как он символизирует стабильность и защищенность.
- Черный цвет ассоциируется со строгостью и формальностью, авторитетом и могущественностью. Ничто так хорошо не выделяет фотографии как черный фон. Любой яркий цвет контрастен черному. Вот почему многие фотографы выбирают его в качестве основного для своих сайтов портфолио.
Чтобы быть в тренде используйте актуальную на момент создания цветовую гамму.
4. Принцип повторения
Используйте повторения. Сайт должен быть разработан с помощью одинаковых подходов и одной методики.
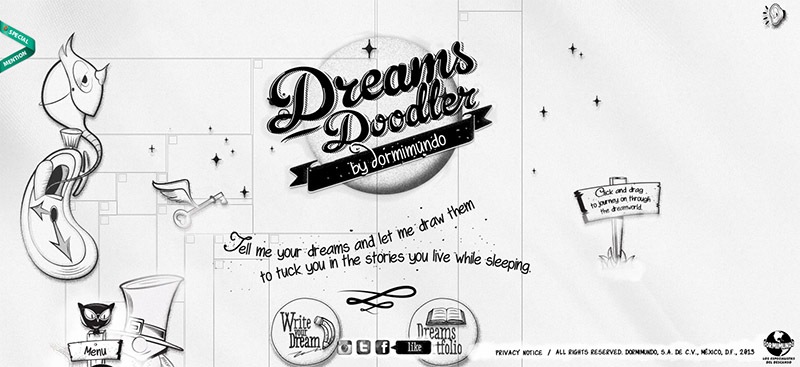
При разработке правильного дизайна вы не сможете избежать повторений, иначе сайт будет смотреться не логично. Под повторением я понимаю, использование одинакового набора шрифтов, одинаковых способов выделения важных элементов, одинаковой цветовой гаммы как на одной странице сайта, так и на остальных. В примере ниже, автор использовал единый стиль в оформлении значков и шрифтов, что позволяет сохранить весь дизайн целостным.
5. Принцип плотности
Помните о плотности объектов на странице. Всегда оставляйте отступы между объектами, причем делайте эти отступы одинаковыми.
Не перегружайте страницу информацией, соблюдайте пропорции. Таким образом, пользователь сможет легко сконцентрировать свое внимание на главном, а не отвлекаться на поиск нужной информации. Будьте близки к минимализму.
| ЧИТАЙТЕ ТАКЖЕ |
 Лучшие тренды веб дизайна Узнайте популярные приемы качественного и креативного дизайна сайтов Лучшие тренды веб дизайна Узнайте популярные приемы качественного и креативного дизайна сайтов |
Вот основные принципы, которые желательно использовать в дизайне сайта. Главная их цель – облегчить восприятие информации пользователем, только тогда он захочет остаться на вашем сайте или вернуться вновь. Но помните, что каждый проект индивидуален, и вам решать какими принципами вы будете руководствоваться при создании именно вашего проекта. Надеюсь моя статья помогла вам узнать как создать дизайн успешного сайта.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |













Один комментарий на “Как создать дизайн успешного сайта”