
Обновлено: 08.12.2021
Здравствуйте, дорогие читатели. В своей статье «Анимация движения в Adobe Flash» я рассказала о применении линий скорости, с помощью которых можно создавать иллюзию движения объекта с ускорением. Так же в статье «Эффектное появление объекта во Flash CS5» был показан прием с использованием стандартной анимации движения и градиентной заливки во время появления объекта. Кто не помнит или не читал эти статьи, советую ознакомиться с ними. Сегодня я хочу продолжить тему анимации движения в программе Adobe Flash и показать не линейное движение объектов, как это было ранее, а движение по траектории.
Как сделать движение объекта по траектории в Adobe Animate (Flash)
Сначала продемонстрирую работу этого приема на простом примере.
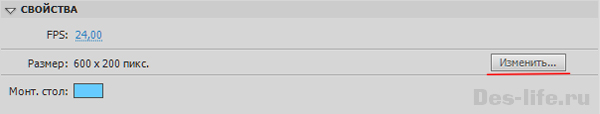
Создайте новый документ размером 600 на 200 пикселей. Назовите его First_animate. Цвет фона голубой или любой другой. Кто не помнит — сначала нужно создать новый документ Action Script 3.0. (Файл — Создать Ctrl + N).А затем на панели свойств (Ctrl + F3) задать размер рабочего окна и цвет фона.
Первый слой переименуйте в «Объект». Создайте на нем овал (O). Не снимая выделения с объекта. нажмите на клавишу F8 и назначьте его символом. Назовите object1.

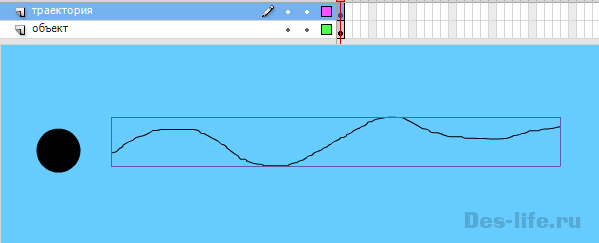
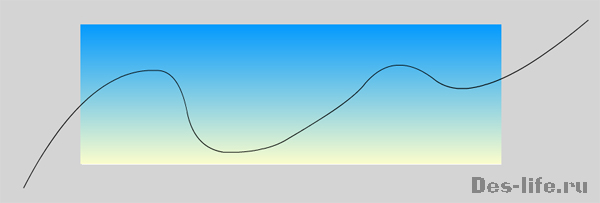
Создайте второй слой над слоем «Объект», назовите его «Траектория». На этом слое нарисуйте карандашом траекторию движения шара.
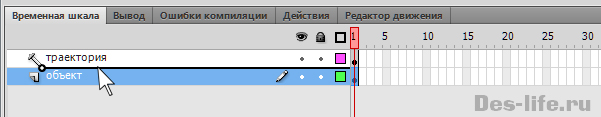
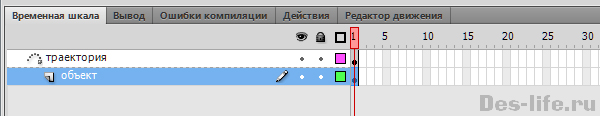
Щелкните правой клавишей мыши по слою «Траектория» и выберите пункт «Направляющая». Слева появится значок с молоточком. Теперь потяните слой «Объект» под слой «Траектория», так вы свяжите их друг с другом.
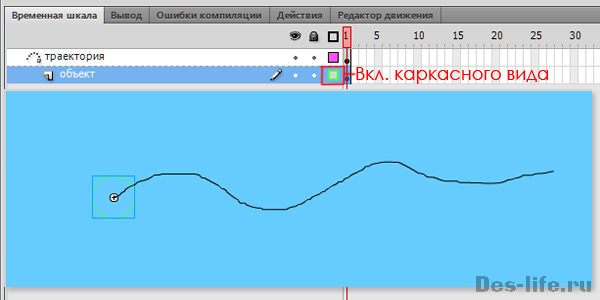
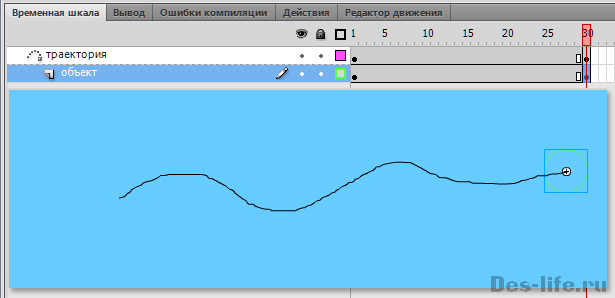
Теперь вернемся к рабочей области. Поместите наш объект в начало траектории. Создайте ключевые кадры для слоя «Объект» и слоя «Траектория» на 30 кадре. Поместите шар на конец траектории. (В демонстрационном варианте включен каркасный вид слоя «Объект»).
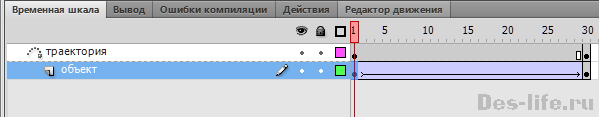
Теперь щелкните правой клавишей мыши по первому кадру слоя «Объект» и выберите пункт «Создать классическую анимацию движения». После этого можно тестировать нашу анимацию (ctrl + Enter).
Получится следующее
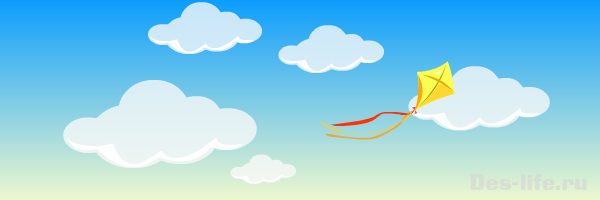
Пример с воздушным змеем в облаках
Теперь, давайте посмотрим, что можно сделать с этими знаниями. Приведу еще один простенький пример. Предположим. что нам нужно нарисовать воздушного змея. который летит по небу.
| ЧИТАЙТЕ ТАКЖЕ |
 Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры |
Создадим новый документ размером 600 на 200 px. Зальем его градиентом от синего к желтому. Для этого создадим в самом начале слой, который назовем «Фон«, нарисуем прямоугольник во весь размер рабочей области (то есть 600 на 200 пикселей) и зальем его градиентом. Как работать с градиентом, я уже писала в статье «Работа с градиентом в Adobe Flash».
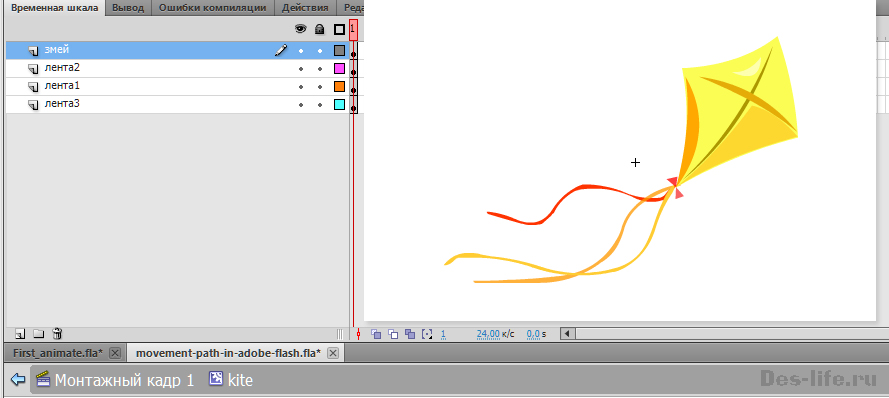
Нажмите «Вставка — Создать символ (ctrl + F8)». Задайте имя kite. Нарисуйте воздушного змея. Это сделать нетрудно, он похож на ромб.
Чтобы наш воздушный змей выглядел реалистично. Давайте зададим его движение еще в самом символе kite. Это будет покачивание вверх вниз змея и развивающиеся ленты. Покачивание сделаем за счет анимации движения, развивающиеся ленты за счет анимации формы. Сначала займемся лентами. Их анимация будет похожа на контурную анимацию формы (ленты кстати говоря нарисованы инструментом Кисть и подходят для данной манипуляции), о которой я писала в статье «Контурная анимация в Adobe Flash».
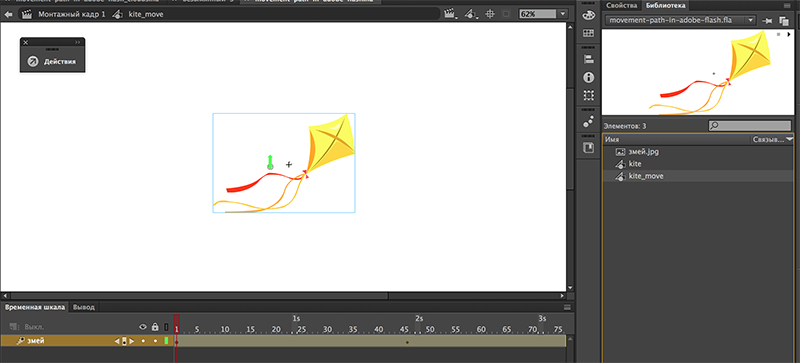
Теперь создайте новый символ (ctrl + F8), назовите его kite_move. Поместите в центре него символ kite из библиотеки (F11). И задайте движение плавное вверх — вниз символу kite.
Вот что у нас получилось после размещения символа kite_move на главной сцене.
| ЧИТАЙТЕ ТАКЖЕ |
 Анимация движения на камеру в Adobe Animate (Flash) Узнайте, как создать анимацию движения персонажа на камеру, пользуясь базовыми инструментами Adobe Animate. Анимация движения на камеру в Adobe Animate (Flash) Узнайте, как создать анимацию движения персонажа на камеру, пользуясь базовыми инструментами Adobe Animate. |
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |