
Обновлено: 23.02.2021
Хотите узнать, как создавать контурную анимацию в Adobe Animate? В текущей статье я бы хотела поделиться с вами опытом по анимации векторного персонажа. Вы узнаете, как сделать реалистичный поворот головы и развивающиеся волосы. Уверена, мой опыт будет полезен вам.
Цель данной статьи показать примерный алгоритм действий, который я выполнила, чтобы создать такой ролик. Не будем углубляться в подробности каждого шага, иначе статья будет просто необъятной. К тому же главные 2 инструмента, которыми я пользовалась, были — Стандартная анимация движения (Motion Tween) и Анимация формы (Shape tween). Сам процесс достаточно длительный и требующий внимания к деталям.
Подготовка материалов
1 шаг:
Сначала я подобрала 2 изображения с примерно похожими девушками в разных состояниях.
2 шаг:
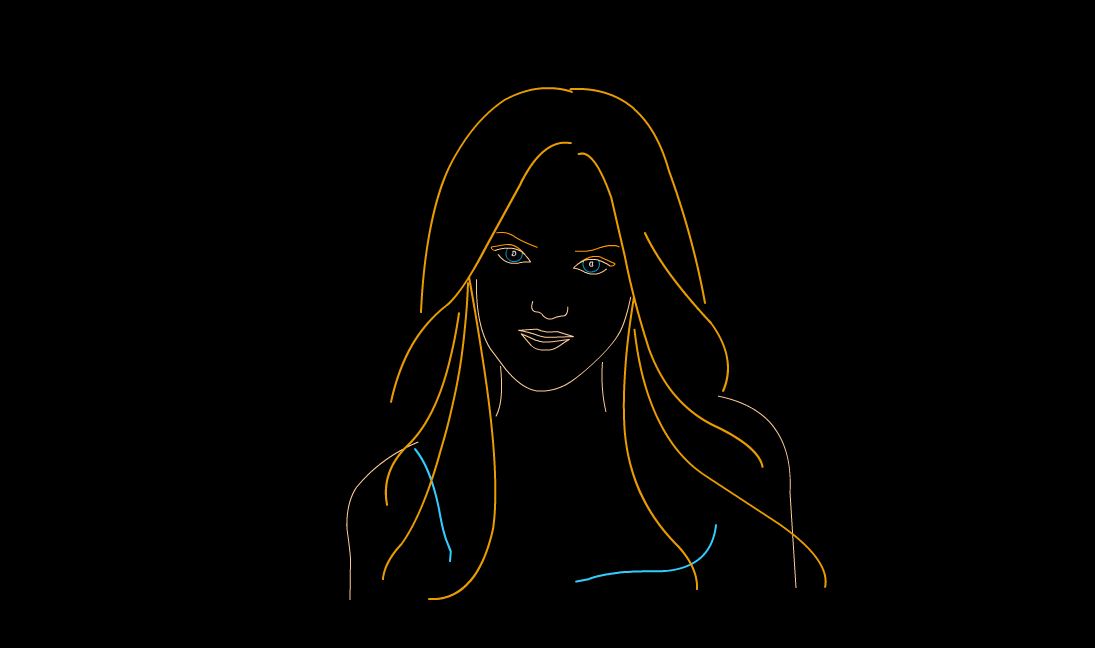
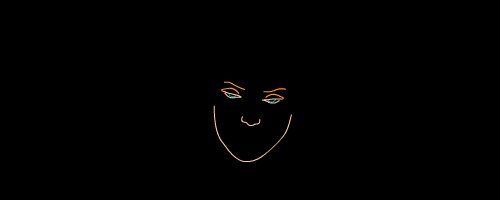
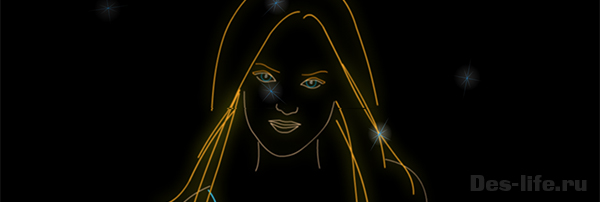
С помощью инструмента Перо обрисовала первое изображение. Все линии оставила в одном слое. Получилось следующее:
Далее нужно было определить какие части мы будем анимировать. Я решила, что это будет анимация развивающихся волос и анимация глаз.
| ЧИТАЙТЕ ТАКЖЕ |
 Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры |
Анимация волос
3 шаг:
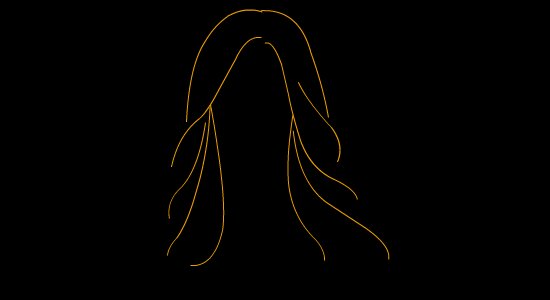
Начнем с анимации волос. Нам нужно создать иллюзию развивающихся волос. Для этого нужно воспользоваться анимацией формы.
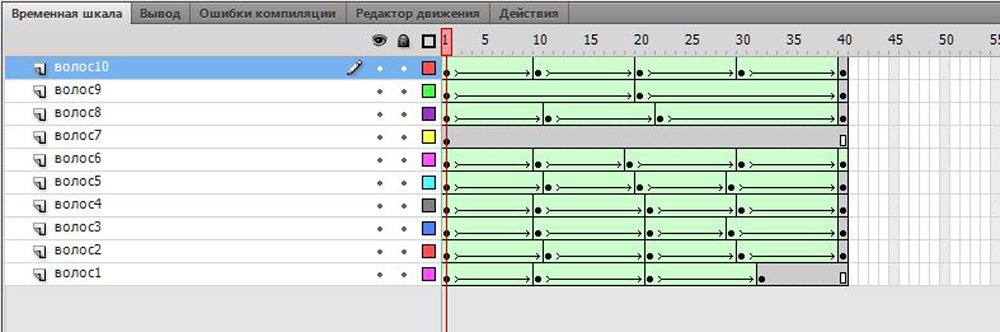
Каждую линию, которую мы хотим анимировать распределим на отдельный слой и создадим анимацию формы, используя несколько ключевых кадров.
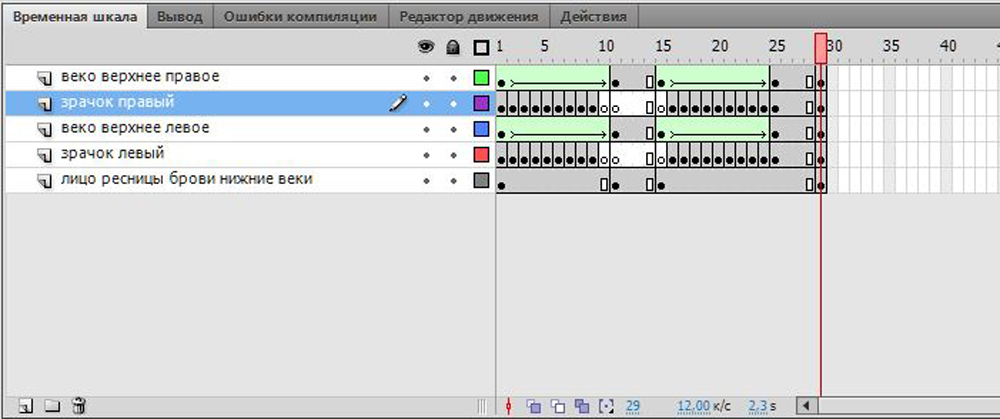
Чтобы анимация была зацикленная, нужно первое и последнее состояние линии сделать одним и тем же. После данных манипуляций, шкала времени у меня выглядела таким образом:
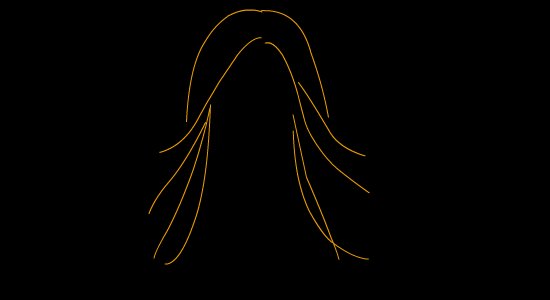
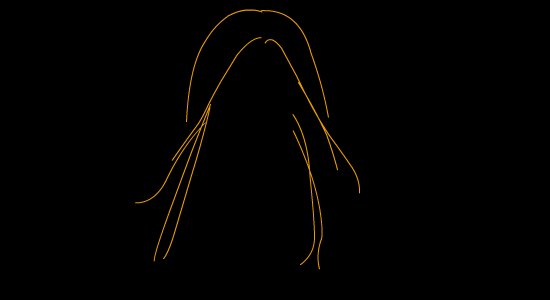
Нужно помнить, что Анимация формы (Shape tween) достаточно коварная функция. Если вы неправильно передвинете точки, то вся линии перекрутится, но не даст нужного изгиба.
Поэтому нужно стараться передвигать именно те ключевые точки, которые вы создавали при прорисовке линии, и изгибать эти линии не сразу под большим углом а постепенно, через несколько ключевых кадров. Тоже касается и перемещения точек. В результате получилось следующее:
Анимация глаз
4 шаг.
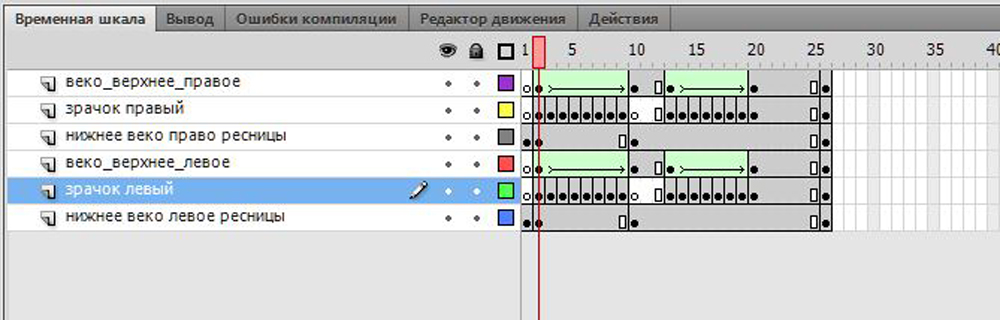
Теперь разберемся с анимацией глаз. Я разбила все линии на вот такие слои:
Опустим их, а затем поднимем через некоторую паузу.
Но при этом возникнет проблема — дуги верхних век будут перекрывать зрачки. мы должны подстроить форму зрачка под каждое новое положение века. Это можно было сделать двумя способами:
- Создать для каждого слоя зрачка маску и заанимировать каждую маску синхронно процессу опускания века.
- Разбить каждый слой со зрачками на ключевые кадры и поработать ластиком — на кадром слое при закрытии глаза стирать все больше и больше и наоборот, при открытии стирать все меньше и меньше.
Я воспользовалась вторым вариантом, как вы видите на иллюстрации выше. Кстати сделать не ключевой кадр ключевым очень просто — для этого нужно поставить курсор на не ключевой кадр, а затем нажать F6.
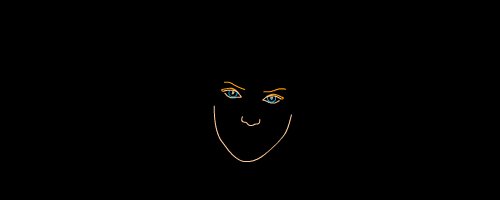
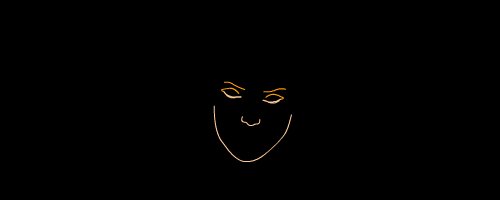
Отличие ключевого кадра от не ключевого в том, что содержимое и его изменения, если таковое произойдет, будет повторяться во всех последующих не ключевых кадрах до тех пор пока не появится новый ключевой кадр. В результате вот, что получилось:
Анимация поворота головы
5 шаг.
Теперь приступим к самому главному — повороту головы.
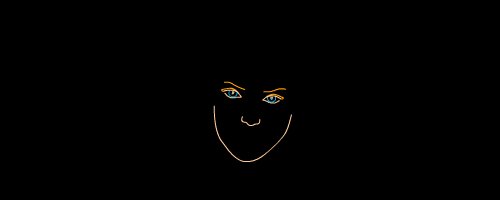
Для начала мы должны в том же самом файле, где находится обрисованная девушка отступить несколько кадров, необходимых для поворота и вставить в качестве шаблона конечного состояния фото со вторым изображением девушки.
Теперь самое главное, нужно определить, какие линии первого состояния мы будем преобразовывать в линии второго состояния…
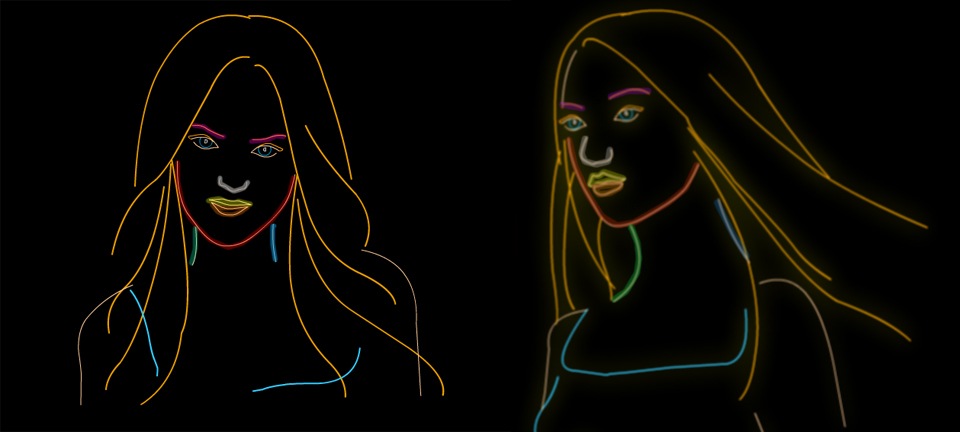
Я постаралась изобразить некоторые из таких преобразований в следующей иллюстрации.
Слева и справа одним цветом обозначены линии, которые будут трансформировать друг из друга:
Здесь обозначены не все линии.
Все линии волос справа будут преобразовываться из первого состояния во второе так как есть — по порядку.
Линии плеч и платья так же преобразуются как есть, кроме линии груди — они будут дорисовывать в отдельном слое — просто постепенно проявляться в каждом новом кадре.
Тоже касается и линии лба — она будет дорисована в отдельном слое ближе к концу поворота головы. Посложнее дела обстоят с волосами слева.
Только крайняя левая линия будет перетекать в крайнюю левую второго состояния — все остальные новые постепенно прорисовываться, а лишние старые стираться. Все эти преобразования будут совершаться с помощью Анимации формы.
Глаза же будем преобразовывать Анимацией движения. Для этого каждый глаз нужно сделать отдельным символом (так как анимация движения действует только для символов) и подстроить каждый глаз под новое состояние с помощью стандартных функций преобразования.
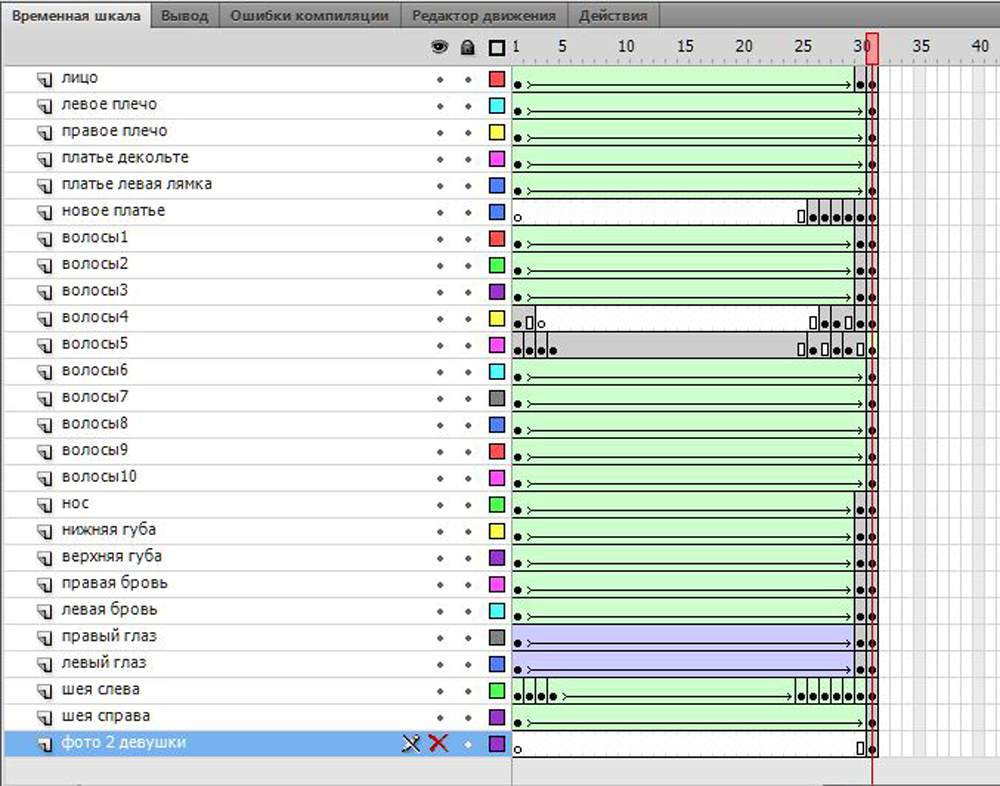
Временная шкала в результате этих преобразований у меня выглядит следующим образом:
Заанимируйте так же как и для первого состояния волосы и глаза.
| ЧИТАЙТЕ ТАКЖЕ |
 Эффектное появление объекта во Adobe Flash (Adobe Animate) Узнайте как просто сделать анимацию движения векторного объекта Эффектное появление объекта во Adobe Flash (Adobe Animate) Узнайте как просто сделать анимацию движения векторного объекта |
Оформление в общую сцену
7 шаг
Теперь можно все приводить к окончательному виду.
Если у вас все было в отдельных файлах — то импортируйте их в отдельные символы сцены, если они уже были символами, то сразу выводите и расставляете в нужных кадрах, применяя необходимые фильтры. для конечно результата мной были применены фильтры свечения, размытия и изменение прозрачности на панели «Редактор движения».
Так же вы можете добавить дополнительные элементы. У меня в результате получилось следующее:
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |