Обновлено: 12.02.2021
В данной небольшой статье я хочу рассказать, что такое градиент и как работать с градиентной заливкой в Adobe Flash и Adobe Animate. Для кого-то эта статья покажется пустяковой, но для меня в свое время данная тема представляла большую трудность, поэтому я хочу поделиться со своими читателями информацией о том, как правильно работать с градиентом в Adobe Flash (Animate).
Что такое градиент
Градиент в дизайне — это заполнение фигуры или пространства (фона) несколькими цветами с плавным переходом от одного к другому. На границах перехода образуется новый цвет за счет смешивания двух главных цветов.
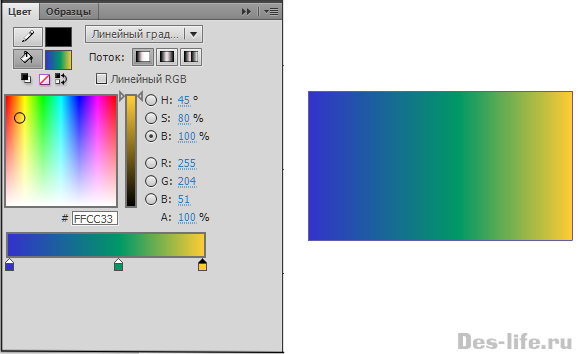
Например, градиент от синего к желтому будет выглядеть следующим образом.
На их атаке появился зеленый цвет.
Градиент может состоять из двух и более цветов, каждый из которых может содержать разные настройки прозрачности.
Выделяют пять типов градиента:
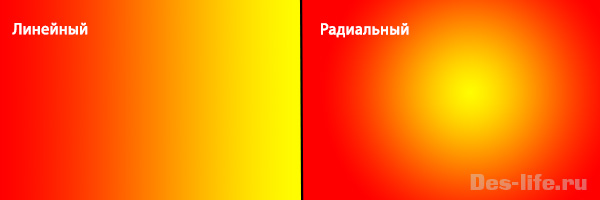
- Линейный
- Радиальный
- Угловой
- Зеркальный
- Ромбовидный
Содержимое следует из названия.
В Adobe Animate CC используется линейный и радиальный градиенты.
Недостатки использования градиента в компьютерной графике
Градиент — это важный визуальный эффект позаимствованный у природы. Но в компьютерной графике он может иметь ряд недостатков:
- Изображения, залитые градиентом имеют большой вес из-за сложной цветовой палитры. При сохранении такой картинки не обойдешься 32 и 64 цветами. Необходимо сохранять максимальное количество цветов.
- При сжатии или сохранении в формате jpeg, качество изображения с градиентом существенно страдает.
- В интернете такие изображения, особенно фоны очень долго грузятся.
Вот почему web разработчики и дизайнеры стали отказываться от него в пользу более новых и «легких» flat технологий.
Кстати говоря, в векторной графике заливка градиентом используется не так часто, она все-таки считается прерогативой растровой графики.
| ЧИТАЙТЕ ТАКЖЕ |
 Анимация движения на камеру в Adobe Animate (Flash) Изучите новый прием использования анимации движения. Анимация движения на камеру в Adobe Animate (Flash) Изучите новый прием использования анимации движения. |
Заливка градиентом в Adobe Flash (Adobe Animate)
Сам инструмент градиента очень важен, это один из немногих инструментов, который реализует возможность объемной визуализации изображения. Вот почему правильная работа с ним важна.
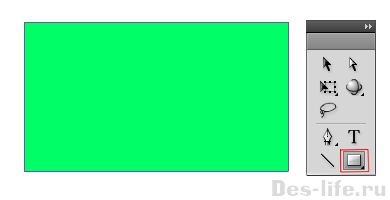
Итак. Создайте новый документ ActionScript 3.0. Нарисуйте произвольный прямоугольник.
На панели инструментов выберите группу «Цвет». Откроется диалоговое окно с двумя вкладками «Цвет» и «Образцы»
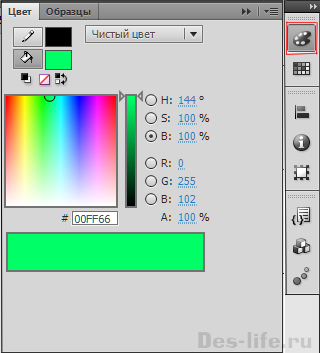
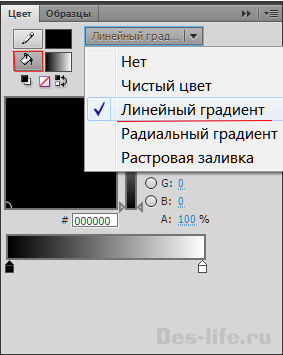
Щелкните по значку «Задать цвет заливки» и из выпадающего списка выберите «Линейный градиент». По умолчанию он станет черно-белым.
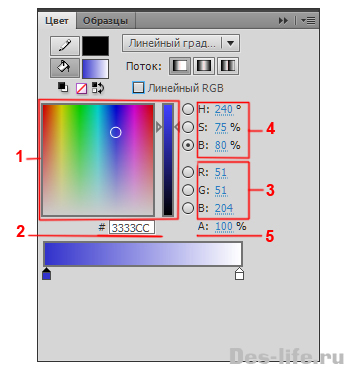
Теперь можно настраивать цвета. Сами цвета могут быть выбраны из палитры цветов — 1, либо вы можете задать шестнадцатеричный код цвета – 2. Или цвет по системе RGB (Красный, Зеленый, Синий) – 3. Или по системе HSB (Тон, Насыщенность, Яркость) — 4. Так же можно задать значение прозрачности цвета (Alpha) – 5.
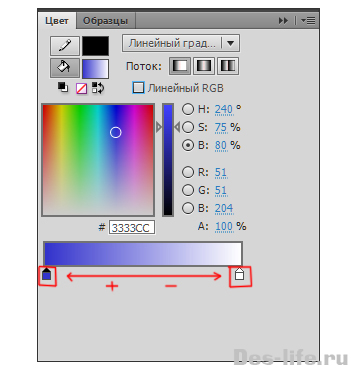
С помощью ползунков цвета можно регулировать их количество и порядок. Если вы щелкните по конкретному ползунку два раза левой клавишей мыши, то сможете задавать параметры цвета именно этого участка. Чтобы добавить еще один цвет, нужно навести указатель мыши на нижнюю границу панели, появится знак + рядом с указателем. Щелкните левой клавишей мыши. Чтобы удалить ползунок, а вместе с ним и цвет, зажмите на нем указатель и потяните вниз стрелку мыши. Чтобы передвигать цвета – двигайте ползунки влево вправо.
Попробуйте настроить градиент следующим образом. Прозрачность всех цветов – 100%
Вот видите, нет ничего сложного в работе с градиентом.
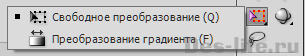
А теперь давайте посмотрим, как можно менять наклон градиента. Для этого существует инструмент «Преобразование градиента (F)» в группе «Свободное преобразование». Дополнительная группа инструментов появляется при щелчке левой клавишей мыши по черной треугольной сноске в правом нижнем углу инструмента.
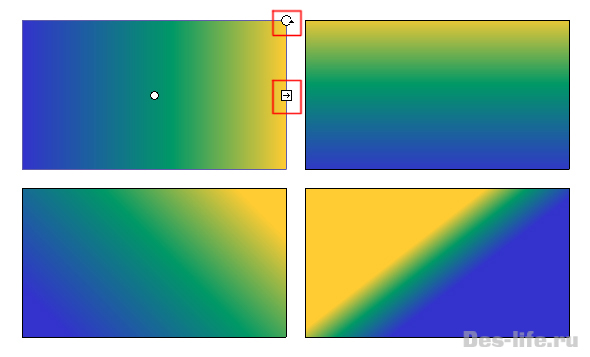
Выберите инструмент «Преобразование градиента» и щелкните левой клавишей мыши по нужному объекту. Появятся два новых указателя, которые можно перемещать под разными углами и в стороны. Поэкспериментируйте с ними, чтобы получить разнообразные варианты градиентной заливки.
На этом все. Надеюсь, я подробно объяснила вам, как можно работать с градиентом в Adobe Flash и Adobe Animate. Не бойтесь экспериментировать и изучать новые возможности инструментов, не забывая сохранять резервные копии.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях [wd_hustle id=’socialcopy’ type=’social_sharing’/] и мы обязательно опубликуем для вас еще больше полезной и интересной информации! |