Обновлено: 18.09.2023

Всем привет. Сегодня я хочу поговорить о дизайне мобильных приложений, а точнее о своем опыте разработки дизайна приложения для смартфонов и планшетов. Попробовала на собственной шкуре, что значит быть по ту сторону баррикад, и теперь готова излить душу. Я уже рассказывала о своей истории разработки приложения для социальной сети «В Контакте», которая не увенчалась успехом. Приложение не пропустили модераторы. Но тогда я слишком поздно подключила к команде разработчиков толкового программиста и потеряла слишком много времени, за которое актуальность моего приложения упала ниже плинтуса. Теперь же процесс работы был построен грамотно. Почему? Обо всем по порядку.
Идея создания приложения
Начну с того, что идея разработки мобильного приложения родилась у программиста. Сами знаете, что работа программиста, впрочем, как и работа дизайнера – это титанический умственный труд вкупе с сидячим образом жизни. Все это чревато проблемами со здоровьем. Желание избежать таких проблем многих работников «компьютерной мыши» приводит к спорту. Конечно занятие дома или на улице – это одно, но когда ты хочешь вместе со здоровьем иметь классную фигуру или накаченные мышцы – тут уже нужно подключать «железо». Занятие с тренером – дорогостоящее удовольствие. И тут приходят на выручку всевозможные гаджеты и приложения. В разработке такого приложения я и приняла участие.
Описание приложения
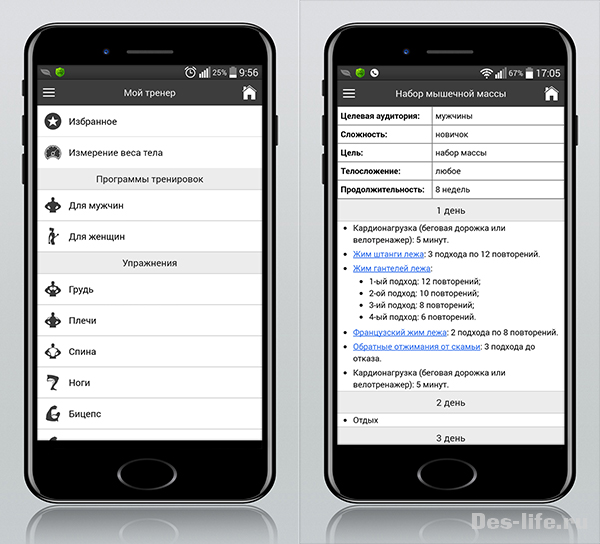
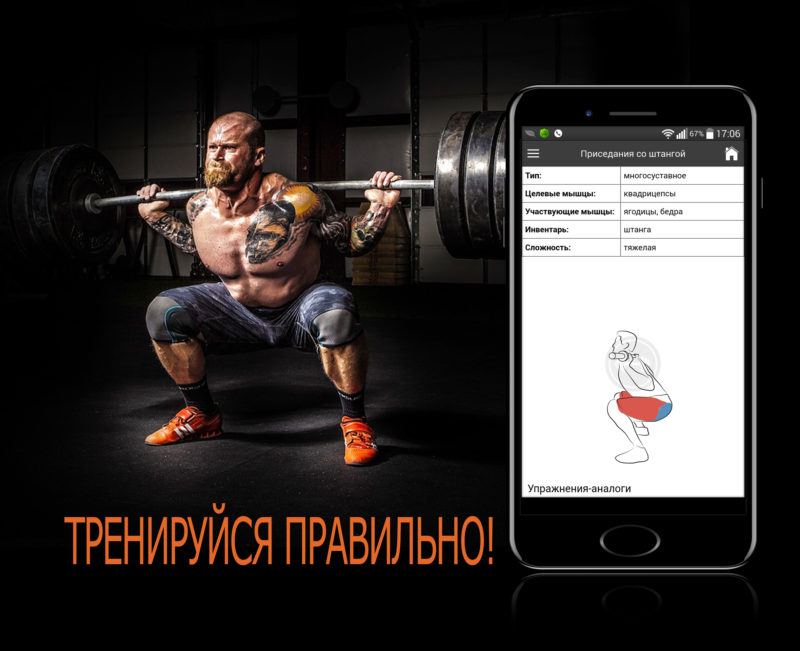
Приложение «Мой тренер» разработано для всех категорий лиц, желающих правильно и эффективно заниматься спортом и усовершенствованием своей фигуры, как дома, так и в тренажерном зале. Приложение имеет широкий диапазон упражнений и программ тренировок, рассчитанных для новичков, любителей и профессионалов. Приложение работает в оффлайн — режиме, что делает его независимым от наличия сети интернет. Приложение имеет очень удобный интерфейс. Каждое упражнение подкреплено картинками, подробными инструкциями и советами по правильному выполнению. Есть программы тренировок для женщин и мужчин.
Скажу сразу, что занятия в зале или дома должны быть правильно организованы. И особенно внимательно нужно относиться к технике выполнения упражнений. Плюс программы тренировок должны быть эффективно построены, так чтобы результат был положительным, а не стоял на месте. Все это есть в нашем приложении.
Человек приходит в зал, чтобы заниматься, а не торчать в голубом экране, поэтому и приложение должно быть максимально простым по дизайну с интуитивно-понятным интерфейсом. Выбор был очевиден – минимализм.
Как видите, дизайн приложения не сложен, все сводится к аккуратному построению текста, так чтобы пользователю было удобно читать текст и просматривать изображения к упражнениям. Поэтому никакого макета страниц в Photoshop мы не рисовали, а просто набросали структуру от руки на листах бумаги.
Более того, с самого начала, наша команда определилась, что для изображений, мы будем использовать векторный формат SVG, из-за чего пропала необходимость создавать дизайн макет страниц приложения для разных плотностей экрана, так как векторное изображение увеличивается и уменьшается без потери качества. В качестве среды разработки приложения, программист выбрал фреймворк, который позволяет создавать гибридное приложение, а не нативное. Он поддерживает SVG изображения, так что проблем с этим не возникло.
Постановка задачи дизайнеру
В результате в задачу дизайнера входило:
- Разработать дизайн загрузочной иконки.
- Разработать дизайн splash screen (экран с логотипом или другим изображением, ненадолго появляющийся перед загрузкой функционала приложения)
- Разработка иконок внутри страниц приложения.
- Разработка изображения для группы «рекомендуемые» в Google Play (пока приложение только для андроид) и оформление скриншотов приложения для той же страницы в Google Play
- И самое главное, разработка анимационных картинок для каждого упражнения. Вообще тема заполнения приложения контентом — это отдельная история, которая требует не одной статьи. Сейчас скажу, что данный этап занял самое продолжительное время и потребовал больше всего наших сил, зато сейчас мы можем гордиться тем, что получилось, так как все материалы приложения являются авторскими и уникальными.
После того, как стиль был определен и структура приложения понятна, можно было приступать к деталям. В своих статях «Фирменный стиль. Как создать логотип» и «Фирменный стиль. Как создать логотип на практике» я даю несколько советов о том, как помочь себе сгенерировать идею с помощью карт мышления. Советую прочитать и вам эти статьи, если вы решили придумать свой дизайн приложения.
После некоторых раздумий мы определились с тем, какие элементы должны быть объектами фирменного стиля, а именно изображение гантели, как один из очевидных символов бодибилдинга и само название приложения.
Дизайн элементов приложения в Photoshop
Как я уже говорила, наше приложение является гибридным и разработано с помощью специального фреймворка. В сопроводительной документации к фреймворку даются требования к размерам иконки и splash screen.
Там даже есть загруженные psd шаблоны с разметкой необходимых и безопасных границ в виде вспомогательных линий.
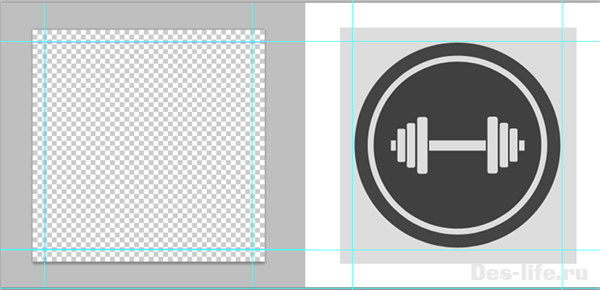
Дизайн загрузочных иконок приложения
Размер иконки должен быть 192 x 192 px.
Получилось следующее:
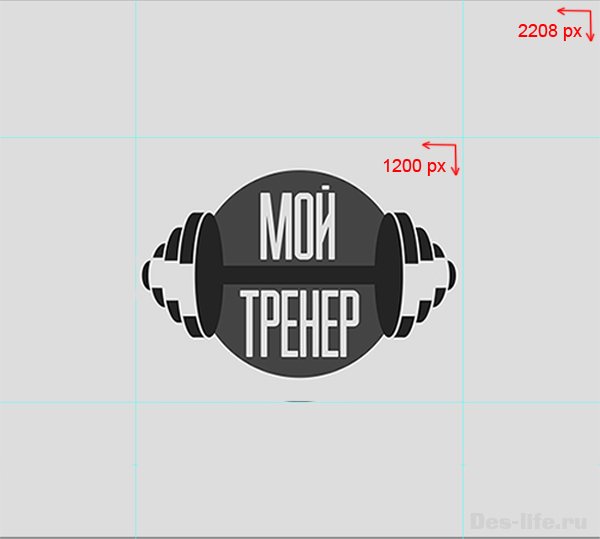
Дизайн экрана splash screen
Размер splash screen должен быть не больше 2208×2208 px, причем активное изображение, должно быть ограничено центральным квадратом размера 1200×1200 px. Это нужно, чтобы дизайн был актуален на всех устройствах.
Дизайн внутристраничных иконок
Внутристраничные иконки я делала так же с разрешением 192×192 px, но программист сам уже подгонял их под нужный размер. Здесь, главным было сделать иконки одинаковыми по пропорциям с одинаковыми отступами и в формате SVG.
Весь дизайн рисовался с помощью векторных фигур (shapes) в Photoshop. Как с ними работать, я уже описывала в своей статье «Космические иконки в стиле FLAT дизайна в Adobe Photoshop». Ну а сам дизайн приложения можно назвать Flat дизайном.
При загрузке приложения в Google Play так же понадобилось соблюсти несколько требования. Они описаны здесь.
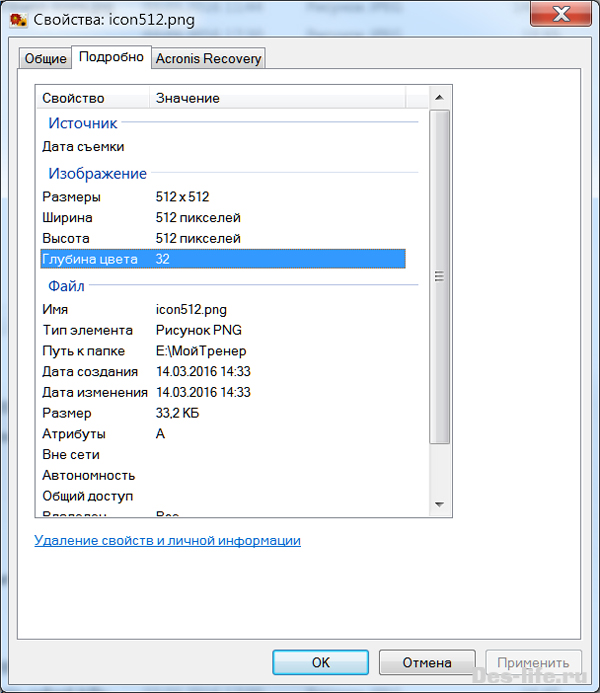
Требование к значку с высоким разрешением «32-битное PNG изображение с альфа-каналом» сначала ввело меня в ступор, так как максимальное битовое значение у PNG формата в списке выбора форматов в диалоговом окне «Сохранить для Web-устройств» равно 24 битам. Но я быстро сообразила, что если сделать фон прозрачным (это и будет считаться альфа-каналом), то добавиться еще 8 бит к изображению. Это можно проверить следующим образом: Щелкнуть правой клавишей мыши по файлу – выбрать Свойства – Подробно и там будет обозначена глубина цвета – 32 бита.
Дизайн картинки для раздела «Рекомендуемые» в Google Play
Так же была разработана картинка для раздела «Рекомендуемые» в Google Play. Требования к ней были — JPEG или 24-битный PNG (без альфа-канала) и 1024 х 500 пикселей. Здесь уже без заморочек и вот что получилось:
Чтобы не нарушать ничьи авторские права все изображения и шрифты брались с бесплатных стоков, с открытой лицензией. В частности, очень помог фотосток векторной и растровой графики pixabay.com. Думаю, что еще не раз к нему вернусь.
Следующим этапом оформления страницы приложения в Google Play стала разработка скриншотов приложения, результат вы можете посмотреть на странице приложения.
Дизайн анимации для упражнений
Для того, чтобы сделать анимационную картинку с демонстрацией техники выполнения упражнения, мы рисовали 2 состояния спортсмена — исходное положение + конечное положение. Эти картинки сохранялись в SVG формате. А уже в самом приложении они выводятся друг за другом с небольшой задержкой, создавая при этом иллюзию анимации.
На этом пожалуй все. Добавлю, что приложение успешно прошло модерацию в Google Play и это радует. Мы будем и дальше его развивать, появятся новые программы, новые возможности, новые элементы дизайна. Я обязательно поделюсь с вами всеми нюансами этой сложной работы.
Длинная получилась статья, пожалуй, стоит размяться после долгой работы. Захвачу с собой новое приложение «Мой тренер» и вас приглашаю присоединиться.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков и историй! |