Обновлено: 09.08.2023
Одним из первых источников информации, который мы получаем с самого детства является текст. Он привычен для нас и понятен еще с небольших картонных книжек с веселыми картинками и крупными буквами. За восприятие текста человеком отвечает типографика. Типографикой называется процесс оформления текстовой части и графического дизайна сайта или другого проекта посредством применения разнообразных шрифтов и эффектов. Под ней также подразумевается графическое моделирование, которое выполняется при помощи встроенных средств конкретного языка, средств разметки (для веб-проектов) и возможностей графических редакторов, например, Photoshop.
Типографика и ее особенности
Типографика отвечает исключительно за текстовую часть страниц сайта, которая, как правило, в себе несет определенную информацию, касательно содержимого ресурса. Необходимость гармоничного оформления текста обусловлена степенью восприятия информации посетителями. Естественно, читать приятнее именно тот контент, который был красиво оформлен, а именно, были грамотно выбраны шрифты и отформатированы абзацы.
Классификация шрифтов
По самой простой классификации шрифты разделяются на…
антиква — имеет характерные засечки.
 Итало-французская антиква в шрифте Adobe Garamond
Итало-французская антиква в шрифте Adobe Garamond
гротеск — не имеет засечек, рубленный шрифт.
 Пример шрифта гротеск – Helvetica
Пример шрифта гротеск – Helvetica
Различия между шрифтами антиква (с засечками) и гротеск (без засечек) хорошо иллюстрирует следующее изображение. Засечки выделены красным цветом.
- Пропорциональными, где ширина букв у всех равна
- Моноширенными или непропорциональными, где буквы отличаются по ширине друг от друга;
- Символьными, состоящими из знаков, которые не относятся к буквам
- Акцидентными, сложные, художественные шрифты, предназначенные для оформления малого количества текста, заголовков на плкатах, сайтах, афишах и так далее.
 Пример акцидентного художественного шрифта.
Пример акцидентного художественного шрифта.
Основные понятия типографики
Стоит так же упомянуть о следующих понятиях, которые нужно обязательно знать дизайнерам и тем, кто изучает типографику.
| ЧИТАЙТЕ ТАКЖЕ |
 Как выбрать шрифт для проекта если ты новичок Узнайте, какие простые правила помогут выбрать шрифты для гармоничного дизайна даже новичку Как выбрать шрифт для проекта если ты новичок Узнайте, какие простые правила помогут выбрать шрифты для гармоничного дизайна даже новичку |
Кернинг – изменение интервала между буквами в зависимости от их формы:
→ Начертание шрифта – прямой, курсивный, жирный, полужирный и другие
→ Трекинг — расстояние между буквами вне зависимости от их формы.
→ Интерльяж — междустрочные интервалы. Если на первых порах вам сложно подбирать расстояние между строк, не расстраиваетесь, значение по умолчанию, будет смотреться гармонично.
→ Иерархия — это расположение текста, изменение его начертания, размера или шрифта таким образом, чтобы выделить наиболее важные части и показать откуда стоит начинать читать текст.
→ Лигатура — объединение символов в некоторых шрифтах, преимущественно рукописных, для того чтобы они смотрелись более реалистично.
Некоторые базовые правила и советы
Грамотное оформление текста на сайте играет немаловажное значение при его прочтении. Именно поэтому каждому верстальщику рекомендуется хорошо поработать над этим навыком, чтобы представлять свою работу в более привлекательном и приятном свете.
Если дизайн сайта – это обертка, то типографика – это начальный аромат блюда, представленная же с помощью этих инструментов информация отражает вкусовые ощущения.
Чтобы научиться правильно выбирать размер шрифта для заголовка, всего содержимого, его стиль или прочую атрибутику, необходимо четко знать базовые правила в этом искусстве:
Совет 1.
Крайне не рекомендуется применять для оформления делового текста причудливый (акцидентный) шрифт. Он будет смотреться броско и не к месту. Как правило, подбирают шрифты для сайта исходя из его тематики. Если в контексте содержится юмор, то в таком случае можно пренебречь правилом.
| ЧИТАЙТЕ ТАКЖЕ |
 Крупная типографика — новый тренд в креативном веб дизайне Посмотрите на примеры сайтов, использующих. в своем дизайне крупные заголовки и не прогадавшие! Крупная типографика — новый тренд в креативном веб дизайне Посмотрите на примеры сайтов, использующих. в своем дизайне крупные заголовки и не прогадавшие! |
Совет 2.
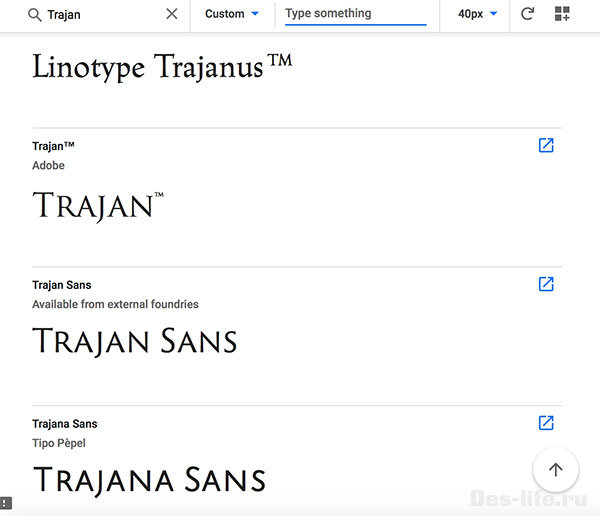
Многие считают шрифты семейства Trajan старинным и даже причудливым, но это неверное суждение, потому что он отлично вписывается в различные исторические сайты. Необходимо научиться им правильно пользоваться. К тому же он есть на Google Fonts.
Совет 3.
Не стоит использовать в оформлении типографики сайтов Comic Sans. Изначально данный шрифт создавался для имитации написанных от руки букв комиксов и не предназначен для оформления серьезных тем. Большинство пользователей считают его нечитабельным для большого объема информации. И чаще всего используется в играх, афишах, небольших заголовков.
Совет 4.
Не стоит отвергать бесплатные шрифты, предлагаемые редакторами по умолчанию, например, Times (New) Roman. Это красивый, пусть и надоевший всем вид оформления текста. Он используется из давних времен, поэтому кому-то может и приелся. Лучше не отказываться от него, а научиться правильно использоваться, выбирая размер и прочие атрибуты. Даже при оформлении с его помощью заголовка будет смотреться стильно и по-деловому. На самом деле он является уникальным и многофункциональным.
Совет 5.
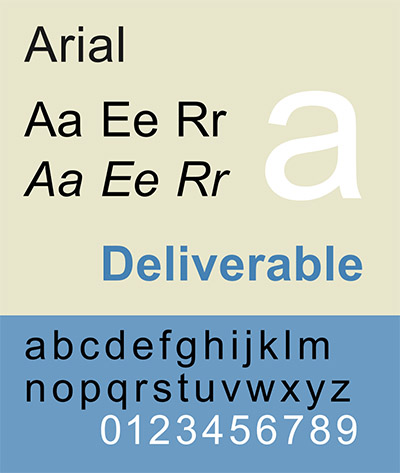
Очень выгодно в оформлении сайтов и мобильных приложений смотрится шрифт Sans Serif. Он выглядит по-деловому.
Совет 6.
Одно из главных правил типографики — ЧЕМ ПРОЩЕ, ТЕМ ЛУЧШЕ! Ограничьтесь одним, двумя шрифтами, а если хотите больше разнообразия — изменяйте начертание или размер шрифта.
О самых распространенных правилах типографики, которые помогут сделать дизайн гармоничным, рассказывает следующий ролик:
Классические и трендовые шрифты
Правильно подобранный тип шрифта только положительно сказывается на восприятии информации, представленной на сайте. Поэтому, если не знаете, какой все-таки применить, лучше использовать классический тип. Их насчитывается больше сотни и все шрифты, как правило, распространяются совершенно бесплатно. Даже имея доступ только к ним, можно создать уникальный внешний вид сайта, который ничем не будет уступать современным тенденциям.
Классическими шрифтами являются именно антиква, у них у всех имеется засечки, применяется средний кернинг и есть кириллическое начертание:
- Romul;
- Times New Roman
- Courier New
- Uk_Antique;
- Theano Dibot;
- Vermena Medium Italic и др.
Из гротескных шрифтов это конечно:
- Helvetica
- Roboto
- Arial
- Univers и др.
Когда к дизайну сайта или другого проекта предъявляются особые требования, он должен быть не только информативным, но и красивым, то верстальщики практикуют использование так называемых трендовых шрифтов. Стоит помнить о том, что наибольшее их количество создано именно на латинице, что объясняется известными причинами. На кириллице вариантов оформления текста намного меньше, но все-таки, любой опытный мастер найдет подходящий и среди них, например, воспользовавшись подборкой «Креативные шрифты. Кириллица+ Латиница» Что касается латиницы, то вот несколько трендовых типов, которые в основном являются шрифтами вида гротеск:
- Morganite;
- The Circus Display;
- Arkipelago;
- Tradesmith;
- Colus и др.
Для декоративных целей часто используются рукописные шрифты, имитирующие письмо рукой человека.
Как правило, такие варианты применимы исключительно для рекламы, этикеток на стильную одежду или прочие товары. В интернет с их помощью оформляют заголовки и кричащие слоганы.
| ЧИТАЙТЕ ТАКЖЕ |
 Бесплатные шрифты для видео Познакомьтесь с ТОП 10 бесплатных шрифтов для видео, которые будут хорошо читаться. Бесплатные шрифты для видео Познакомьтесь с ТОП 10 бесплатных шрифтов для видео, которые будут хорошо читаться. |
Выбор шрифтов для проекта
Выбор размера шрифта
При составлении типографики с использованием шрифтов с заческами или без них обязательно учитываются размер букв и кернинг.
Стандартным является шрифт 12 пикселей с единичным интервалом.
Именно такие параметры применяются к основной массе текстов, размещаемых как на сайтах, так и полиграфии. Практически все книги печатаются именно таким текстом.
На самом деле, выбор размера букв и расстояния между ними в словах сводится к индивидуальным требованиям, предъявляемым к излагаемому материалу. В любом случае печать должна быть пропорциональной к общему размеру страницы. В противном случае читать такие тексты будет крайне проблематично.
Выбор масштаба шрифта
Остается найти ответ на вопрос, а как подобрать масштаб? Все довольно просто!
Необходимо на область размером с лист А4 уместить не менее 2000 символов и не более 2800. Автоматически шрифт получится пропорциональный и удобочитаемый.
Что касается кернинга, то он также выбирается индивидуально и зачастую в зависимости от излагаемого материала. Например, для создания названия статьи документального или новостного портала предпочтительнее использовать увеличенный интервал между буквами, но при этом применив буквы большего размера.
| ЧИТАЙТЕ ТАКЖЕ |
 Как выбрать шрифт в Material Design. Советы и правила о том, как выбрать шрифт если вы создаете дизайн сайта в стиле Material Design Как выбрать шрифт в Material Design. Советы и правила о том, как выбрать шрифт если вы создаете дизайн сайта в стиле Material Design |
Выбор геометрии шрифта
При создании графического дизайна любого проекта (сайта, письма, плаката) важно учитывать не только тип шрифта, но и его геометрические показатели. Ими является
- высота букв,
- жирность,
- контрастность цвета
- и кернинг.
Все эти параметры с помощью встроенных средств графических редакторов можно легко изменять, придавая тексту наиболее привлекательный внешний вид.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |