
Обновлено: 01.01.2023
Как перевести растр в вектор – этим вопросом хотя бы один раз задавался каждый дизайнер и не только. Задачи могут быть разными и выбор программы, для их решения играет важную роль. В данной статье мы не только разберемся в том, что такое растровая и векторная графика. Но и выясним как из растра сделать вектор в Иллюстраторе, Фотошопе и популярных онлайн-сервисах. Проведем сравнительный анализ результатов и дадим полное руководство для тех, кто поставил перед собой задачу сделать векторное изображение из растрового.
Растровая графика
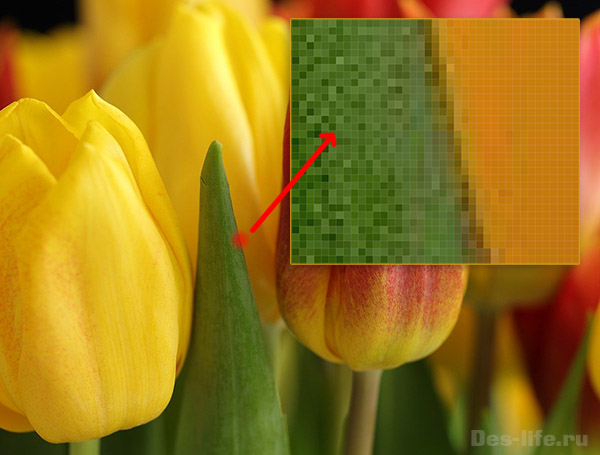
Растровая графика – это графика, которая образуется из большого количества маленьких цветных прямоугольников – пикселей.
Качество такой графики зависит от того, сколько пикселей размещено на 1 дюйме изображения (2,54 см). Этот параметр называется разрешением и измеряется в dpi (точки на дюйм) или ppi(пиксели на дюйм)
Dpi и ppi обозначают одно и тоже. Только первый показатель используется для устройств, а второй для картинок.
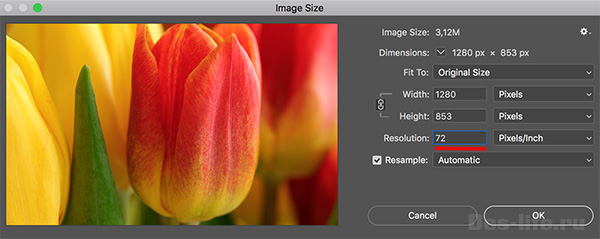
Посмотреть, какое разрешение у фотографии в Photoshop можно, вызвав пункт меню Image – Image Size (Изображение – размер изображения)
Естественно, чем больше разрешение, тем более качественным и детализированным выглядит графика.
Для размещения изображений в интернете будет достаточно 70 ppi, и весить они будут немного. А вот для печати лучше, чтобы разрешение было около 300 ppi. Но и весить такой документ будет немало.
Растровая графика – это, как правило, фотографии и их производные. А также результаты цифровой живописи, созданные в программах для растровой графики.
Примеры форматов растровой графики:
- JPG
- PNG
- TIFF
- GIF и другие
Самым мощным редактором растровой графики является Photoshop, но есть и его конкуренты и аналоги, такие как: Gimp, Paint, Procreate и другие.
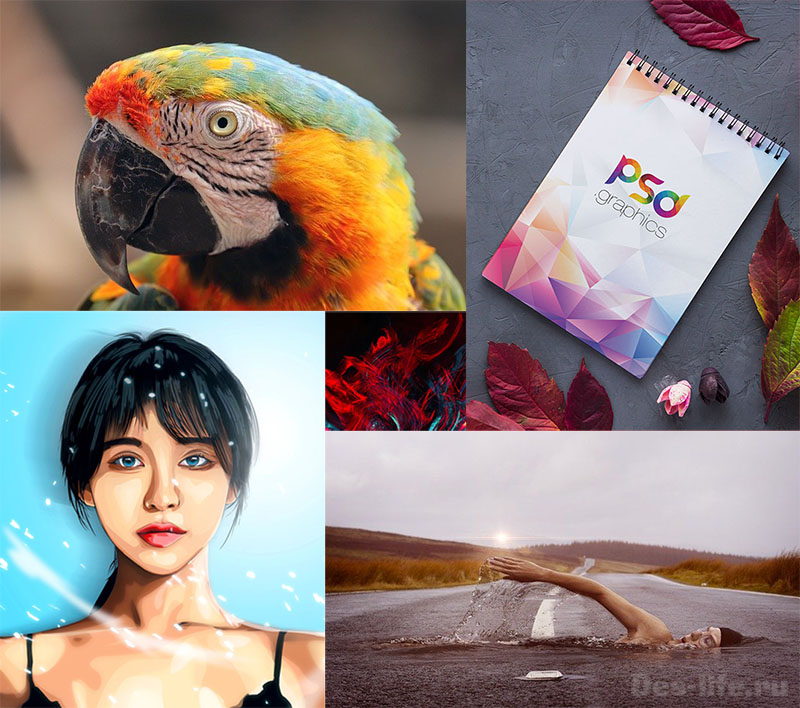
Растровая графика используется в таких дизайнерских продуктах как:
- Сайты и мобильные приложения в определенных стилях
- Фотографии и фотоколлажи
- Цифровая живопись
- Презентации и многое другое
Обратите внимание на портрет девушки слева в коллаже. Это пример вексельной графики, имитирующий векторное изображение.
Векторная графика
Векторная графика – это графика, которая состоит из множества геометрических фигур, примитивов. Их параметры задаются математическими формулами.
К геометрическим фигурам, из которых состоит векторная графика можно отнести точки, линии, круги, сплайны, кривые Безье, квадраты и многое другое.
Качество векторного изображения не зависит от разрешения. Объекты, из которых состоит графика можно редактировать и масштабировать по отдельности и все вместе. Поэтому ее так хорошо использовать при печати.
Векторная графика – это прежде всего нарисованные иллюстрации.
Примеры форматов векторной графики:
- SVG
- EPS
- AI
- CDR и другие
Самым мощным редактором векторной графики является Adobe Illustrator. Но есть и другие его аналоги, и конкуренты, например: Corel Draw, Inkscape и так далее.
Векторная графика используется в таких дизайнерских продуктах как:
- Логотипы и атрибуты фирменного стиля
- Сайты и мобильные приложения в определенных стилях.
- Интерфейсы
- Онлайн игры
- Инфографика
- Иллюстрации и многое другое
Сравнение векторной и растровой графики
Растровые и векторные изображения используются для разных целей. Понять, когда лучше применять растр, а когда вектор, поможет следующая сводная таблица.
| Свойство/Формат | Растр | Вектор |
| Качество изображений | Зависит от разрешения | Всегда отличное |
| Потеря качества при масштабировании | Теряет качество при кратном увеличении | Не теряет качества никогда |
| Реалистичность изображения | Высокая реалистичность | Низкая реалистичность (больше похож на рисунок) |
| Вес файла | Чем более качественный растр, тем больше весит файл. | Низкий вес исходного файла. |
| Эффекты | Большой набор эффектов при редактировании (тени, градиенты, фильтры и т.д.) | Маленький набор эффектов |
| Области применения, где чаще всего используется | Фотографии, сайты, каталоги продукции, постеры, реклама… | Логотипы, иллюстрации, фирменный стиль, интерфейсы сайтов и мобильных приложений… |
| Возможность сменить формат | Растр в вектор преобразуется с трудом | Вектор в растр преобразуется легко |
Теперь более подробно рассмотрим, как перевести растровую графику в векторную. Это может понадобиться, например, при переводе наброска от руки в цифровой вид и дальнейшего его использования. Или в случае, если вы хотите масштабировать растровый рисунок без потери качества.
Трассировка изображения в Иллюстраторе
Трассировка – процесс преобразования растра в вектор
Было бы странным не рассказать о том, как преобразовать растр в вектор в Adobe Illustrator. Программе, предназначенной для работы с векторной графикой.
На страницах блога нечасто можно увидеть материалы, посвященные этому графическому пакету. Последний – бесплатный макет календаря 2023 года. Но сегодня именно тот случай, когда без Иллюстратора не обойтись.
Откройте Adobe Illustrator и создайте в нем новый документ.
На рабочую область поместите фотографию, которую вы хотите преобразовать в векторное изображение – Файл – Поместить.
Вы можете сразу перейти к пункту меню Объект – Трассировка изображения – Создать и разобрать, но в этом случае будут применены настройки по умолчанию и результат, возможно вас разочарует.
Для более детальной настройки преобразования растра в вектор воспользуйтесь набором инструментов, доступных в окне Трассировка. (Окно – Трассировка изображения)
Разберем их более детально.
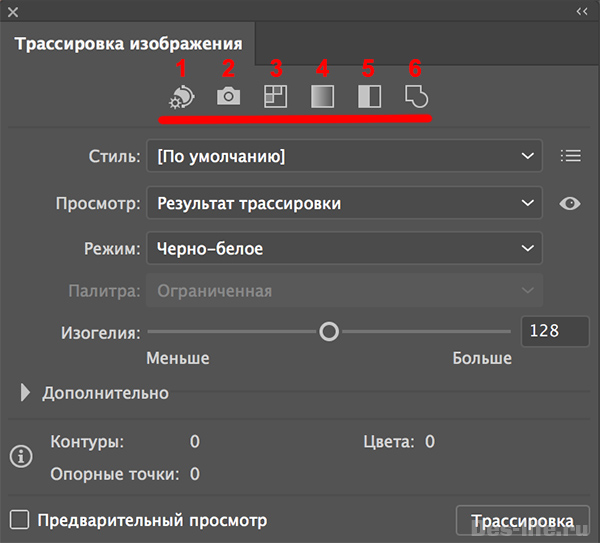
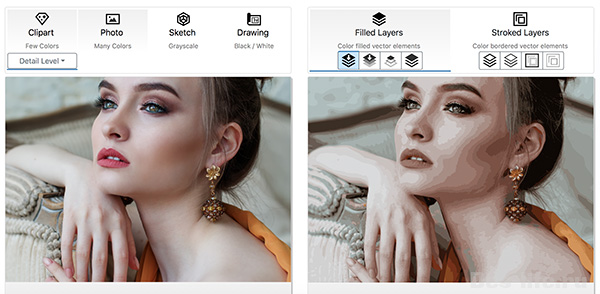
 Настройки трассировки в Adobe Illustrator
Настройки трассировки в Adobe Illustrator
Программой предусмотрено 6 основных стилей преобразования растра в вектор:
- Автоцвет – результат получается в стиле постера из фотографии
- Интенсивный цвет – высокоточный фотореалистичный результат
- Неинтенсивный цвет – результат с более низкой фотореалистичностью
- Градации серого – трассировка изображения в оттенки серого
- Черно-белое – результат представлен в виде упрощенного черно-белого объекта
- Контур – трассировка фотографии в черно-белый контур
Нажав на одну из этих кнопок можно получить преобразованное в выбранном стиле изображение, например:
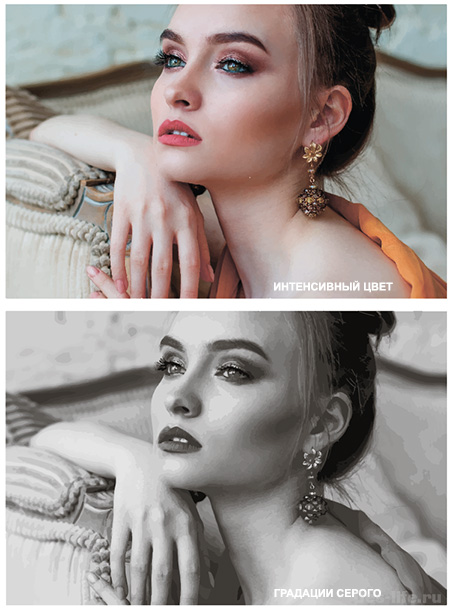
 Трассировка в стилях интенсивный цвет и градация серого
Трассировка в стилях интенсивный цвет и градация серого
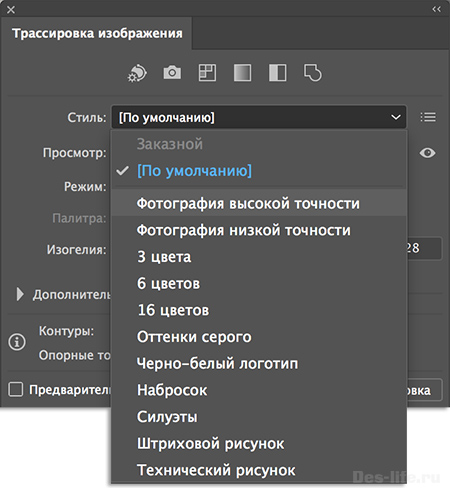
В том же окне трассировки можно выбрать дополнительные стили, такие как:
- 3 цвета
- 6 цветов
- Штриховка и другие
 Дополнительные стили трассировки в Adobe Illustrator
Дополнительные стили трассировки в Adobe Illustrator
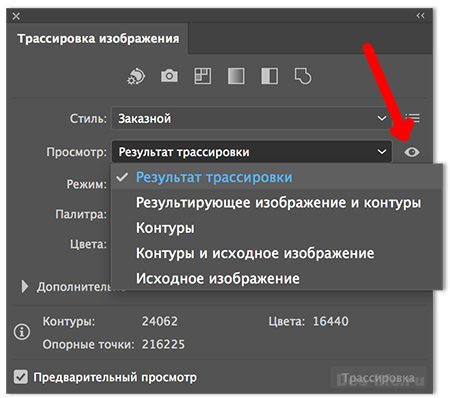
Так же есть дополнительные опции для представления результата.
Можно выбрать в каком виде будет осуществляться просмотр результата.
 Параметры просмотра результатов трассировки в Иллюстраторе
Параметры просмотра результатов трассировки в Иллюстраторе
Если зажать кнопку с глазом в режиме «Результат трассировки», поверх будет показано исходное фото.
Есть возможность выбрать настройки цвета в таких параметрах как «Режим» и «Палитра».
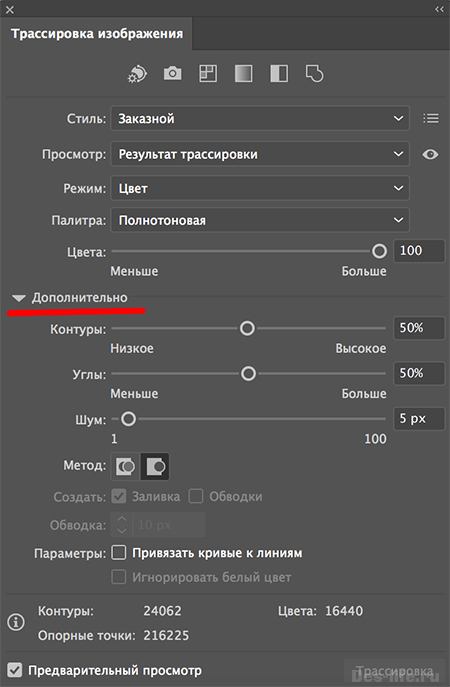
Если открыть переключатель «Дополнительно» можно увидеть такие настройки как:
- Контуры – чем меньше значение, тем менее точный контур создается при трассировке
- Углы – чем больше значение, тем больше будет углов в результирующем изображении.
- Шум – чем больше значение, тем меньше будет количество игнорируемых пикселей во время трассировки.
- Метод – задает то, как будут соприкасаться контуры сегментов при трассировке. Стык – контуры соприкасаются. Наложение – контуры соединяются в общий объект.
 Дополнительные настройки трассировки в Иллюстраторе
Дополнительные настройки трассировки в Иллюстраторе
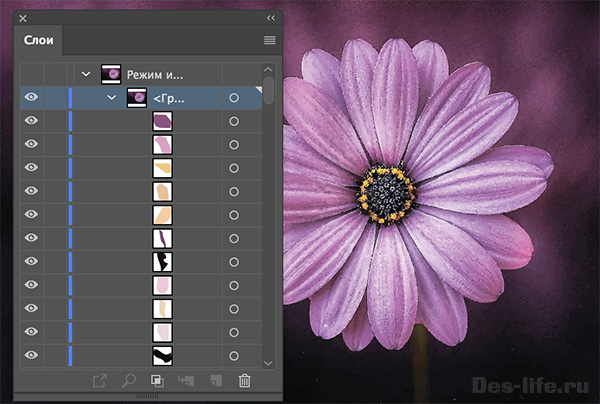
Для того, чтобы каждый полученный в результате трассировки сегмент цвета находился на собственном слое и его удобно было редактировать, выберите Объект – Трассировка изображения — Разобрать.
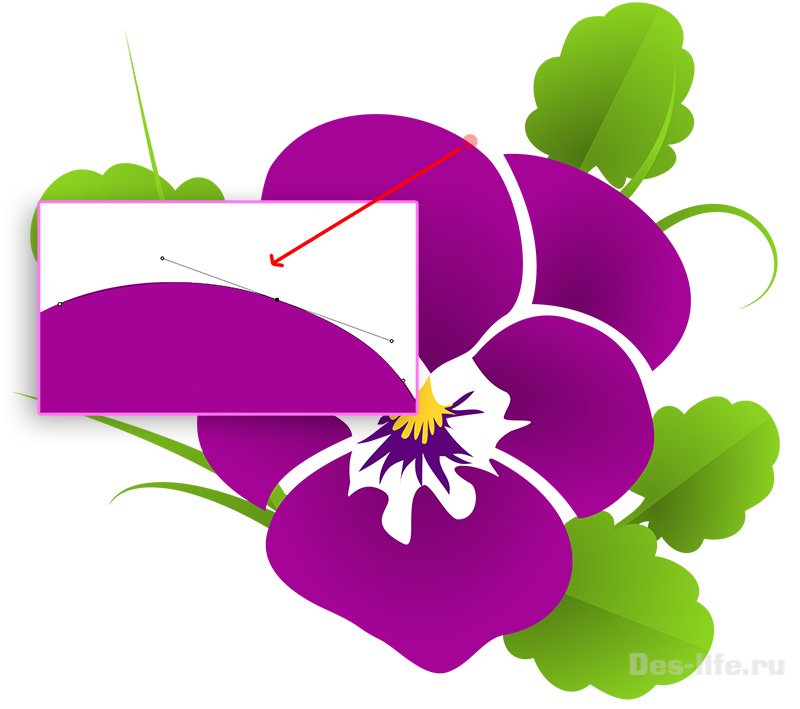
 Пример слоев изображения после трассировки и разбивки в Иллюстраторе
Пример слоев изображения после трассировки и разбивки в Иллюстраторе
Как видите, преобразование растра в вектор в Adobe Illustrator дает качественный, высокореалистичный результат. Но не всегда нужна вся мощь этого пакета, чтобы выполнить трассировку. Многое зависит о того, в какой программе будет дальше обрабатываться полученный вектор.
Рассмотрим другие способы и программы для перевода растра в вектор.
Как из растра сделать вектор в Фотошопе
Хоть Photoshop и является редактором растровой графики, в его арсенале имеются инструменты для создания векторных иллюстраций. Shapes (Фигуры) и Pen Tool (Перо). С их помощью можно создавать полноценные векторные картинки. В этом можно убедиться, изучив статью «Векторные изображения в Photoshop – как рисовать»
В тоже время в программе не так много возможностей для того, чтобы перевести растр в вектор. А понадобиться это может, например, если вы хотите преобразовать нарисованный на бумаге логотип или креативный текст в цифровой вид и использовать его в дальнейшей работе.
Фотошоп позволяет быстро трассировать рисунок, если он выполнен в одном цвете.
Разберемся, как это сделать.
С помощью выделения
Откройте в Photoshop изображение, которое хотите перевести в вектор. Например, вот такой каллиграфичный рисунок.
 Изображение, нарисованное от руки. Источник – behance.net
Изображение, нарисованное от руки. Источник – behance.net
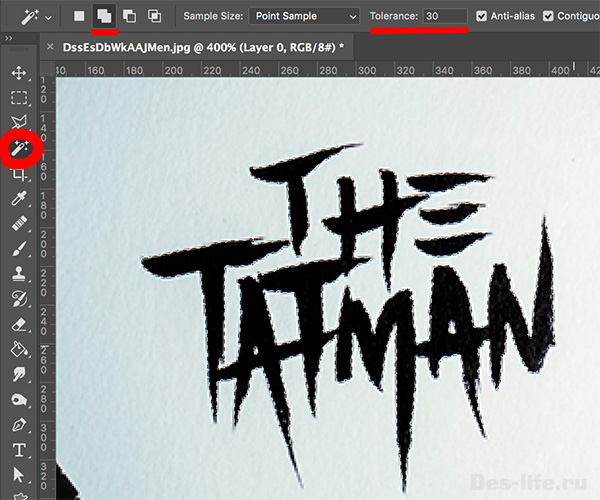
Выделите надпись с помощью инструмента Magic Tool (Волшебная палочка) или любого другого известного вам способа
 Выделение с помощью инструмента «Волшебная палочка»
Выделение с помощью инструмента «Волшебная палочка»
Если какая-то область картинки не выделилась после одного щелчка по изображению – зажмите клавишу Shift и кликайте по нужным областям, до тех пор, пока объект не будет выделен полностью. Так работает булева операция «сложение». Если, наоборот, выделилось лишнее, используйте клавишу Alt.
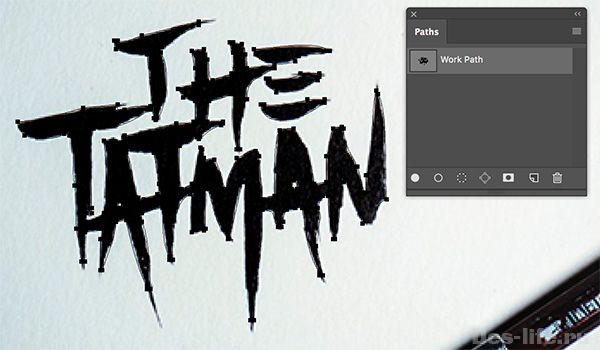
Оставив активным все тот же инструмент «Волшебная палочка», щелкните правой клавишей мыши по выделенной области и в контекстном меню выберите пункт Make Work Path (Преобразовать в рабочий контур). Значение Tolerance выставите в 1 пиксель, когда вас попросит программа.
Будет создан векторный контур, который вы сможете увидеть на панели Paths.
 Векторный контур, созданный на основании выделения
Векторный контур, созданный на основании выделения
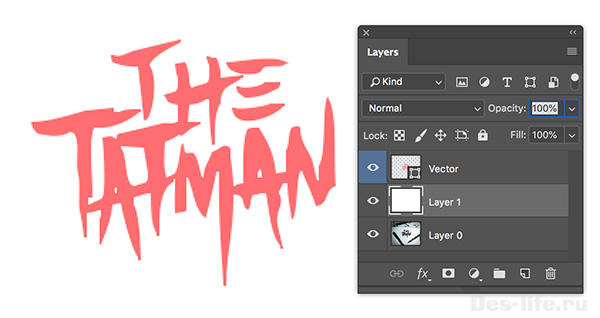
Теперь выберите Layer – New Fill Layer – Solid Color (Слой — Новый заполненный слой — Заливка цветом), задайте имя Vector. И выберите любой цвет. В результате будет создан заполненный цветом слой с векторной маской нашего контура.
 Преобразование растра в вектор
Преобразование растра в вектор
Таким образом, мы перевели растровое изображение в векторное и можем использовать все преимущества данного формата.
С помощью бесплатного плагина Pixel2Vector
Речь пойдет о разработке бренда Orange Box. Мы уже знакомились с их бесплатными плагинами для увеличения резкости фото и преобразования изображении в масляную живопись.
Плагин Pixel2Vector работает по тем же принципам, что описаны в предыдущем пункте. Только он автоматизирует их и делает процесс быстрее.
Как и в ранее рассмотренных статьях, сначала нужно поставить предустановочную коробку FXBox, а затем подключить бесплатный плагин.
Инструкция для этого есть на странице разработчика.
 Пример работы плагина Pixel2Vector
Пример работы плагина Pixel2Vector
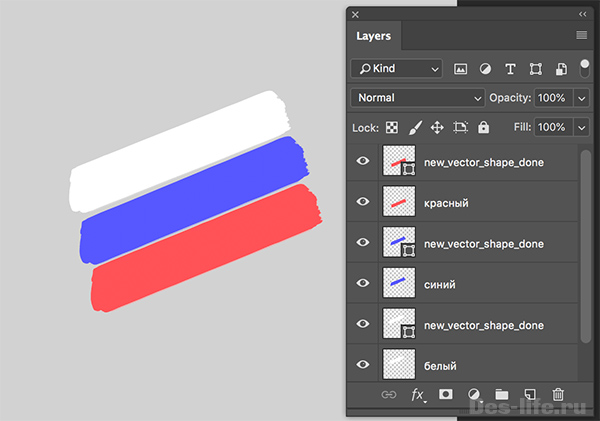
Этот плагин, так же как и в первом случае, хорошо работает с одноцветными слоями на прозрачном фоне. Использовать его можно, например, для трассировки нарисованных кистью в Photoshop фигур и полноценных изображений. Если штрихи каждого цвета находятся на разных слоях, как на примере ниже.
 Пример многослойной трассировки в Фотошоп
Пример многослойной трассировки в Фотошоп
Иногда для преобразования растра в вектор требуются более легкие решения, не требующие установки тяжеловесных программ. Поговорим о них подробнее.
Растр в вектор онлайн
Познакомимся с работой самых популярных онлайн конверторов и сравним результаты их работы на примере уже известной нам фотографии:
Все перечисленные сервисы позволяют сохранять результат в самые распространенные векторные форматы (SVG, EPS). Не ждите, что какой-то из них преобразует растр в вектор без последствий для фотографии. Все-таки для этого требуются специализированные программы.
Тем не менее, подобные сервисы полезны, когда требуется трассировать растровый цифровой рисунок с ограниченным количеством цветов в векторную графику для качественной печати или дальнейшего использования в проектах.
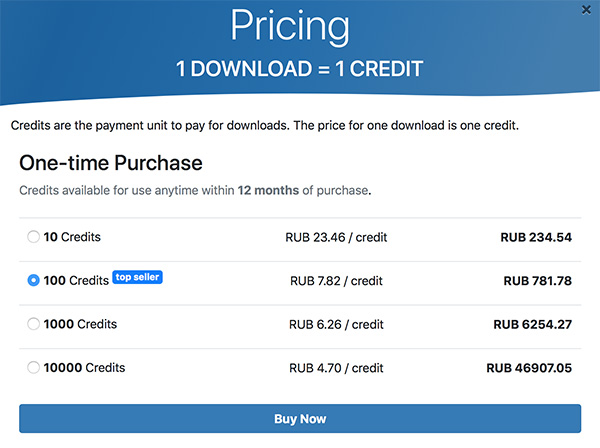
Платный VectorMagic.com
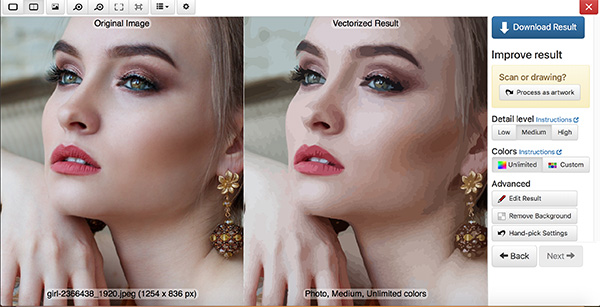
Онлайн сервис, который достаточно качественно преобразует растр в вектор. В чем можно убедиться на следующем фото.
 Трассировка фото в онлайн редакторе VectorMagic
Трассировка фото в онлайн редакторе VectorMagic
На сайте есть встроенный редактор, где можно вносить корректировки в готовый рисунок. Но сохранение результатов платно.
Бесплатный Online-converting.ru
Бесплатный онлайн-конвертер, который используют для перевода видео и изображений в разные форматы. В том числе для преобразования растровых изображений в векторные.
Сервисом предусмотрены такие настройки как:
- Разрешение
- Порог линий
- Количество цветов
- Порог возврата линий и другие
Разработчики не рекомендуют трассировать фото, а в случае неудовлетворительного результата поэкспериментировать с настройками.
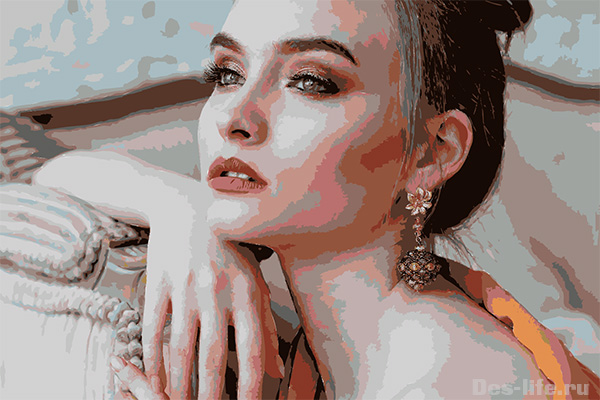
Тем не менее, преобразование растровой фотографии в векторную была выполнена на приемлемом уровне. Появились небольшие артефакты, нарушилась часть цветового тона. Но все это поддается редактированию в специализированных векторных программах. Фото выглядит стилизованным под поп-арт.
 Трассировка фото в Online-converting
Трассировка фото в Online-converting
Бесплатный Vectorizer.com
Онлайн-сервис, который понравился своей простотой. Вы загружаете фото и через некоторое время скачиваете результат в формате SVG. Причем, довольно качественный результат.
 Трассировка фото в Vectorizer.com
Трассировка фото в Vectorizer.com
Фото выглядит на уровне платного VectorImage.
Платный Vectorizer.io
Еще один онлайн сервис для перевода растра в вектор с похожим названием. Он обладает более широкими настройками качества исходного фото и параметрами заливки и обводки векторной графики. Результат, как видно на фото ниже корректный, но сохранить его можно, оплатив выбранный тарифный план.
 Трассировка в Vectorizer.io — пример одной из настроек
Трассировка в Vectorizer.io — пример одной из настроек
Другие онлайн-сервисы для преобразования растра в вектор
В ТОП-10 популярных сервисов по версии Яндекс вы можете найти такие инструменты как fconvert.ru, convertio.co. Но для трассировки фотографий они не подходят так как заточены только на одноцветные изображения.
Мнение редакции «Дизайн в жизни». Из всех рассмотренных онлайн-сервисов для трассировки растровой графики в векторную, самый лучший результат показал сайт Vectorizer.com по качеству изображения и доступности.
Заключение
Многие согласятся, что самый качественный результат мы увидели в результате трассировки в Adobe Illustrator. Его и следует использовать в случае сложных фотографий.
Фотошоп неплохо справился со своими задачами, но в случае простой графики.
Онлайн-сервисы дали быстрый результат без дополнительной нагрузки на компьютер и установки тяжеловесных программ. В случае простых изображений, их работа так же оправдана.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |

















Спасибо большое за информацию. Очень полезная информация для меня.Как раз то,что нужно.
Пожалуйста. Рада, что вам была полезна информация
Спасибо за отличный интересный материал на тему, которой я интересуюсь.
Рада, что материал вам понравился
Как интересно! Спасибо автору за такую полезную статью. Всё подробно и понятно написано, можно использовать данные как начинающим, так и опытным дизайнерам!
Спасибо за положительный отзыв. Я старалась рассмотреть максимум полезных способов трассировки изображений!