
Обновлено: 20.03.2023
Сегодня я хочу вернуться к теме анимации в Photoshop. И речь пойдет о создании живого, анимированного фото для Инстаграм и не только. Эта тема достаточно актуальна, так как в настоящее время, наличием просто качественной фотографии или всевозможными фильтрами, наложенными на нее – не удивишь. Статика уже не привлекает столько внимания, как раньше. И на смену ей приходит анимация. Я люблю создавать анимацию в среде Photoshop и дальше буду продолжать публиковать уроки на эту тему, ну а в конце данной статьи вас ждет приятный бонус — исходный файл работы в формате PSD, куда вы сможете вставить свое фото.
Создание анимированного анаглиф эффекта в Photoshop
Я уже писала о живых фотографиях, называемых синемаграфией и описывала, как создать свой синемаграфичный эффект. Но тогда речь шла об использовании видео. Сегодня же мы создадим стильный эффект анаглифа для фотографии и заанимируем его. Получится живое фото для Instagram или любого другого ресурса, так как результирующий файл будет сохранен в формате gif.
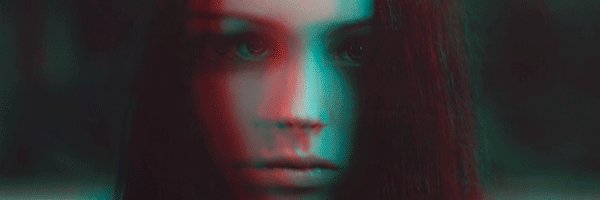
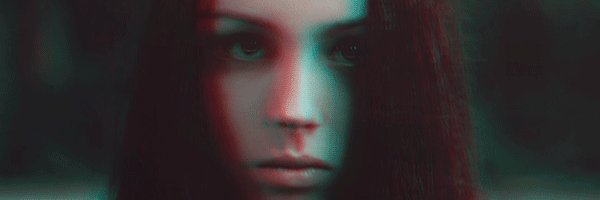
Такой эффект обработки фото отлично подойдет для стиля киберпанк
Итак, поехали!
Шаг 1.
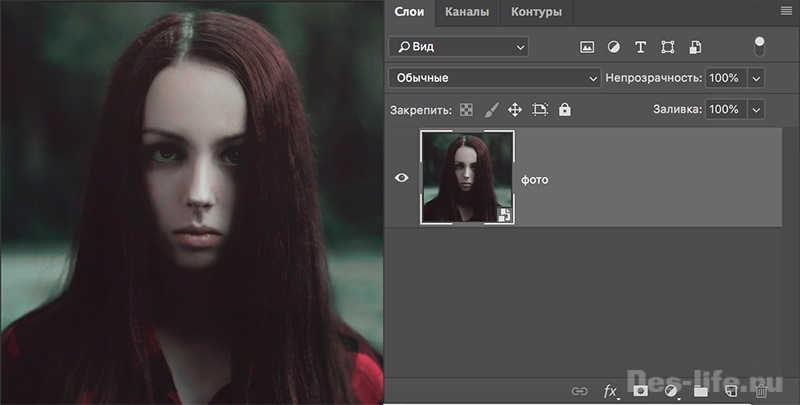
Создайте документ в Photoshop размером 1080 на 1080 px.Разрешение 300 px на дюйм. Цвета RGB– 8 бит. И разместите в нем свое фото. Назовите слой Фото.
Шаг 2.
Преобразуйте слой фото в Смарт объект. Щелкните по нему правой клавишей мыши и выберите Преобразовать в смарт-объект.
Это нужно для того, чтобы в исходном файле можно было заменить слой с фотографией на любое другое фото. Как это сделать, я покажу в конце урока.
Шаг 3.
Продублируйте слой Фото. Назовите новый слой Фото1. И поместите его в самый верх. Щелкните по нему правой клавишей мыши и выберите Параметры наложения.
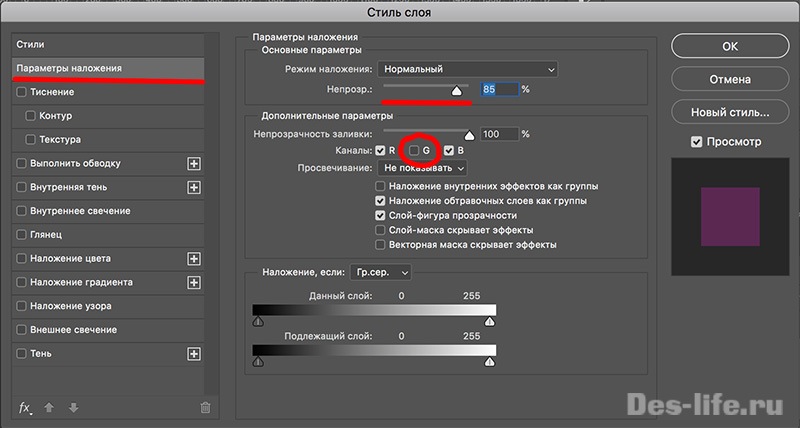
В пункте Параметры наложенияотключите зеленый канал изображения, сняв галочку на букве G.
Непрозрачность поставьте в 85%
Сдвиньте изображение со слоя Фото1 влево до тех пор, пока результат вас не устроит. У меня 20 пикселей.
Шаг 4.
Продублируйте слой Фото. Новый слой назовите Фото2 и поместите его в самый верх. Щелкните по нему правой клавишей мыши и выберите Параметры наложения.
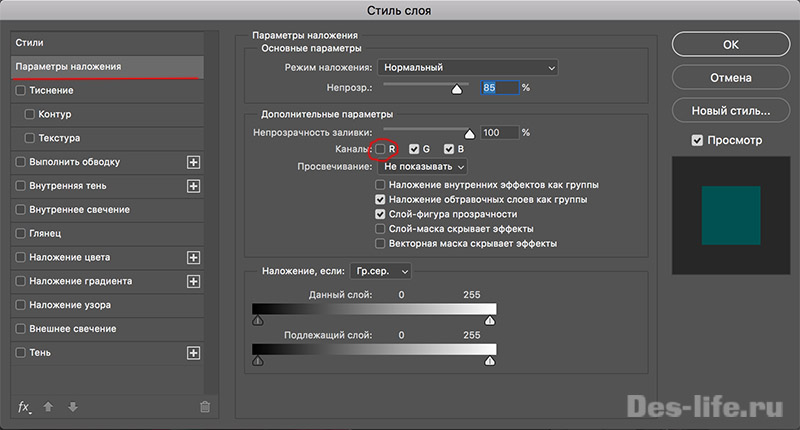
В пункте Параметры наложенияотключите красный канал изображения, сняв галочку на букве R.
Непрозрачность поставьте в 85%
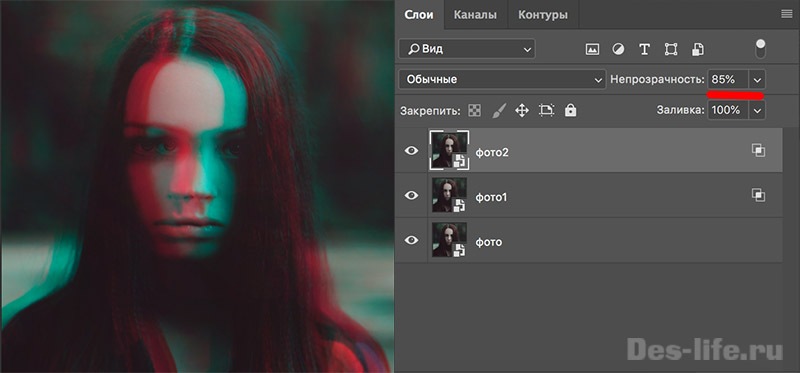
Сдвиньте изображение со слоя Фото2 влево до тех пор, пока результат вас не устроит. У меня 20 пикселей.
Собственно сам эффект анаглиф для нашего будущего живого фото для Instagram готов.
Теперь приступим к анимации. Я уже писала статью о том, как сделать анимированный баннер в Photoshop. В данном уроке будем пользоваться теми же принципами. Работать мы будем с имеющимися тремя слоями.
Шаг 5.
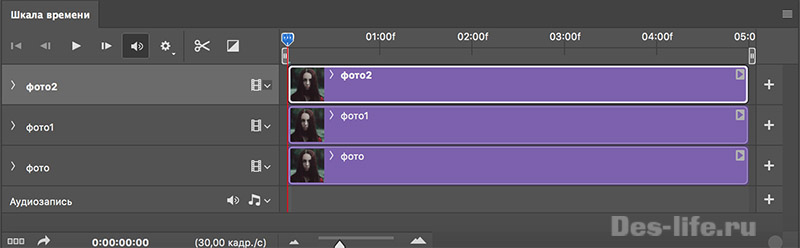
Выберите пункт меню Окно – Шкала времени. Внизу появится панель в центре которой будет кнопка Создать шкалу времени для видео. Нажмите на нее. Появится шкала с нашими тремя слоями:
Время, зарезервированное под анимацию 5 сек. Оставим его таким.
Шаг 6.
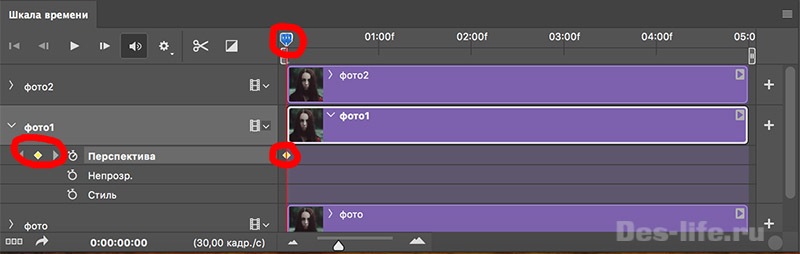
Сначала будем работать со слоем Фото1. Установите указатель времени на время 00: 00. Щелкните по слою Фото1 на шкале времени. Откроется список доступных действий (Перспектива, Непрозрачность, Стиль). Щелкните левой клавишей мыши на значок с часами слева от действия Перспектива. Появится желтый ромбик, означающий ключевой кадр. Под название Фото1 так же появится желтый ромбик на времени 00: 00.
Шаг 7.
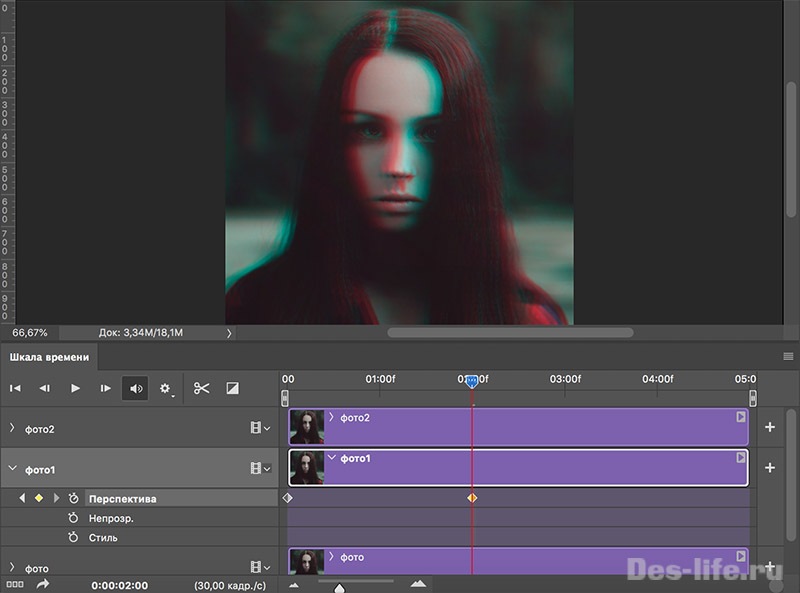
Переместите указатель времени на 02:00 и щелкните по ромбику слева от действия Перспектива. Под слоем Фото1 на времени 02:00 появится ключевой кадр. (Далее я буду просто писать, создайте ключевой кадр на таком-то времени). Переместите слой Фото1 на 20 пикселей вправо – просто 20 раз щелкните на стрелочку Вправо на клавиатуре.
Шаг 8.
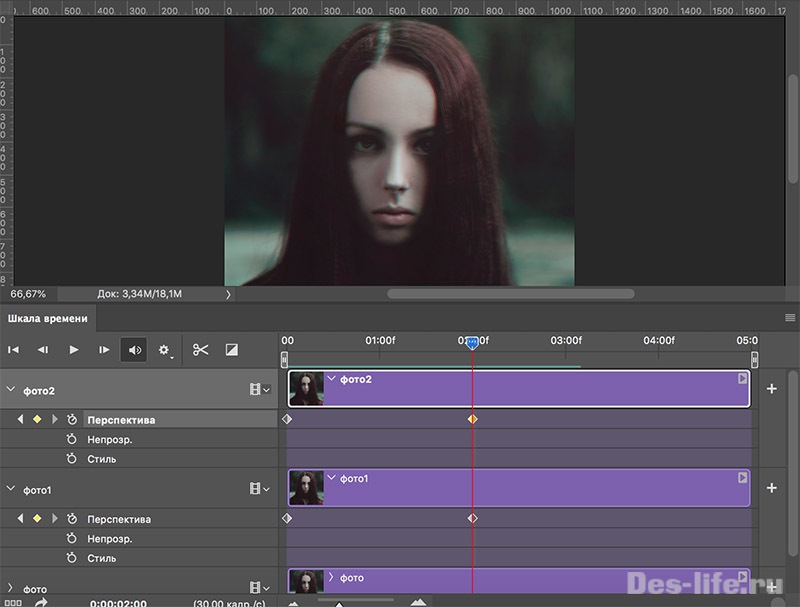
Теперь повторите действия шагов 6 и 7 для слоя Фото2. Только слой сдвигайте на 20 пикселей влево!
По сути мы имитировали действие, когда человек одевает стерео очки и смотрит на наше фото.
Теперь добавим немного «помех» в анимацию.
| ЧИТАЙТЕ ТАКЖЕ |
 7 крутых бесплатных ГЛИТЧ эффектов в Photoshop Узнайте, какие есть еще бесплатные эффекты, построенные на искажении и анаглифе. 7 крутых бесплатных ГЛИТЧ эффектов в Photoshop Узнайте, какие есть еще бесплатные эффекты, построенные на искажении и анаглифе. |
Шаг 9.
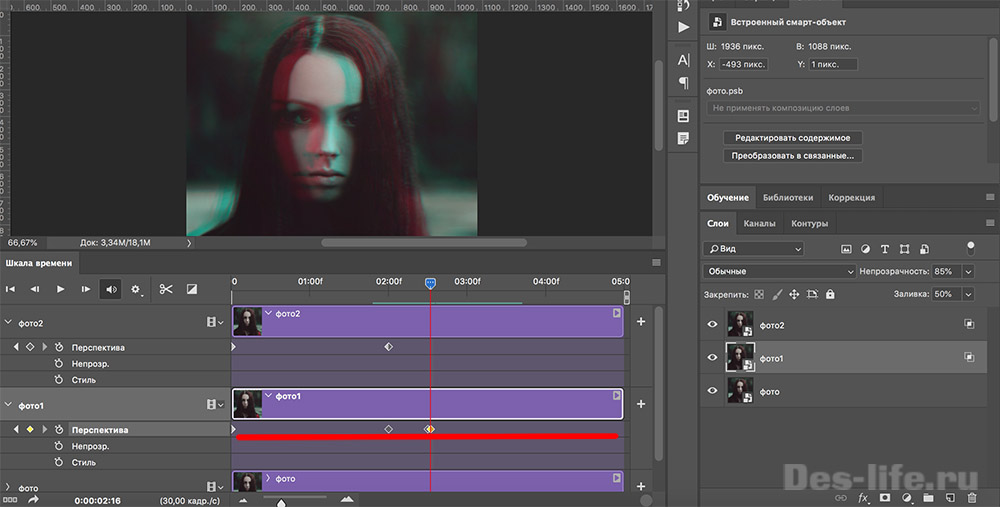
Работаем со слоем Фото1. Переместите указатель времени на значение 2:15. Создайте ключевой кадр Перспектива. Со слоем пока ничего не делаем.
Переместите указатель времени на значение 2:16. Создайте ключевой кадр Перспектива. Сдвиньте слой Фото1 на 30 пикселей влево.
Шаг 10.
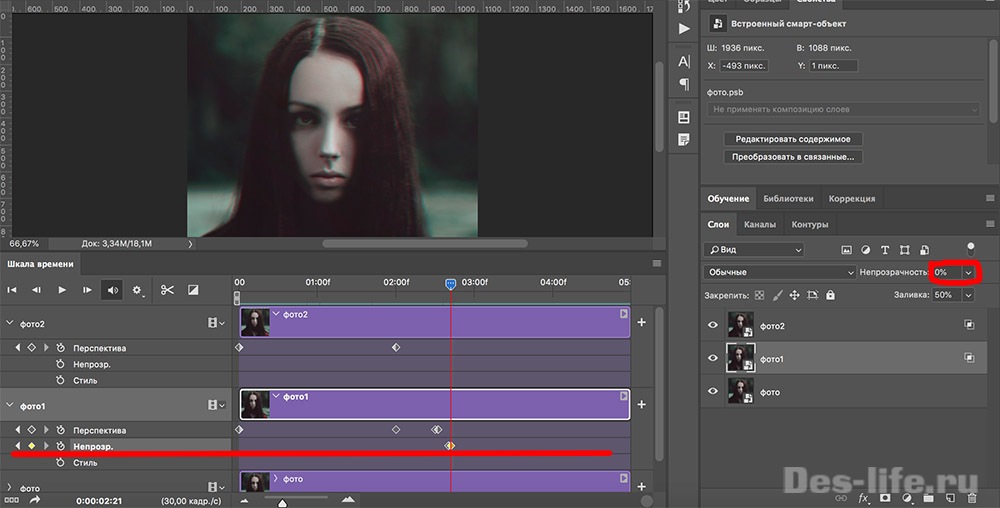
Переместите указатель времени на значение 2:20. Создайте первичный ключевой кадр напротив действия Непрозрачность, щелкнув слева от этого слова на значке с часами. Слева появится ромбик, а так же под слоем Фото1 на строчке Непрозрачность появится ромбик, означающий создание первичного ключевого кадра.
Переместите указатель времени на значение 2:21, создайте ключевой кадр для действия Непрозрачность и на панели слоев измените непрозрачность слоя Фото1 на 0%
Шаг 11
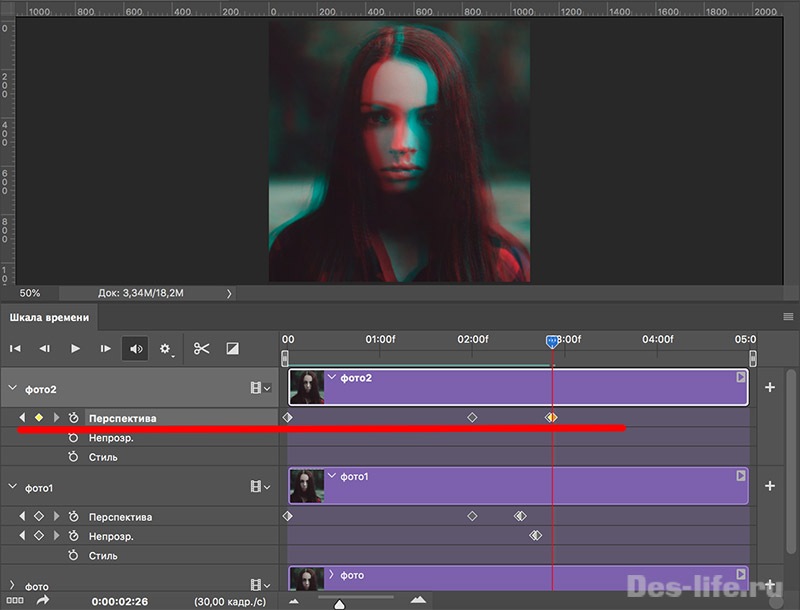
Переместите указатель времени на значение 2:25. На шкале времени для слоя Фото2 создайте ключевой кадр напротив действия Перспектива.
Переместите указатель времени на значение 2:26. На шкале времени для слоя Фото2 создайте ключевой кадр напротив действия Перспектива. Переместите слой Фото2 на 25 пикселей вправо и на 5 пикселей вверх.
Шаг 12
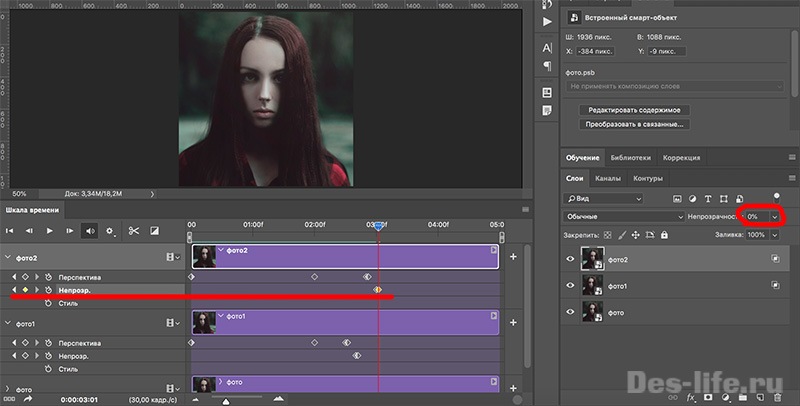
Повторите действия с изменением непрозрачности для слоя Фото2 так же как и в шаге 10, со значениями времени – 3:00 и 3:01
Шаг 13
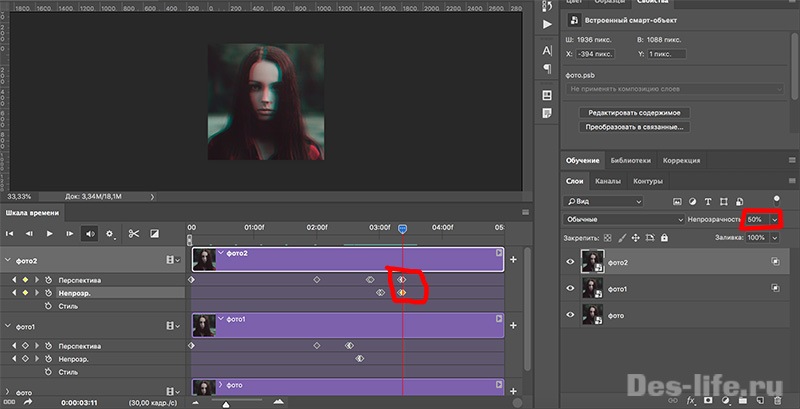
Переместите указатель времени на значение 3:10. Для слоя Фото2с оздайте ключевой кадр на действии Непрозрачность. И на действии Перспектива. Затем переместите указатель времени на значение 3:11 и создайте ключевой кадр на действии Непрозрачность и на действии Перспектива. Измените непрозрачность на панели слоев до значения 50%. И опустите слой вниз на 5 пикселей и сдвиньте влево на 5 пикселей.
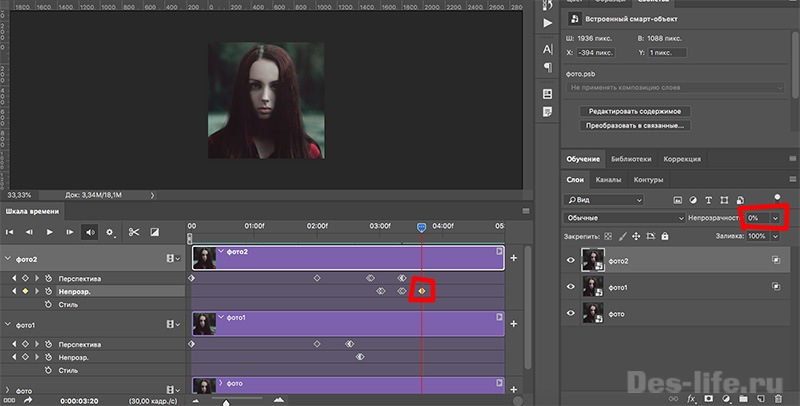
Переместите указатель времени на значение 3:16 и создайте ключевой кадр на действии Непрозрачность. Измените значение непрозрачности на 0
Можно проиграть то, что у нас получилось и сохранить результат: Файл – Экспортировать – Сохранить для Web (в новых версиях) или просто Файл – Сохранить для Web (в старых версиях). Пока я сохраню живое фото для Instagram так, чтобы анимация проигрывалась зациклено, для большей наглядности. Вы же можете сохранять так как вам хочется ( с повторением или однократно).
А теперь я вам покажу, как можно заменить фото в исходном файле.
Щелкните правой клавишей мыши по слою Фото. Выберите пункт Редактировать содержимое.
Откроется окно с исходной фотографией. Поместите в документ новое фото на слой, стоящий выше исходного фото. Закройте этот документ, сохранив при этом изменения. Получилась анимация с новым фото. По сути у нас есть шаблон для создания живого фото для Instagram эффектом анаглиф в Photoshop.
| ЧИТАЙТЕ ТАКЖЕ |
 150+ Бесплатных Photoshop шаблонов для Инстаграм Сторис и постов Узнайте, какие шаблоны от профессиональных дизайнеров можно использовать для оформления постов и строись в Инстаграм 150+ Бесплатных Photoshop шаблонов для Инстаграм Сторис и постов Узнайте, какие шаблоны от профессиональных дизайнеров можно использовать для оформления постов и строись в Инстаграм |
Бесплатный анимированный анаглиф эффект
И теперь обещанный бонус! Тот самый исходный файл-шаблон!
Скачать бесплатно анимированный анаглиф эффект для Photoshop можно ЗДЕСЬ
ВНИМАНИЕ! Ознакомьтесь с правилами использования эффекта Live-photo-for-Instagram-Photoshop-Anaglyph.psd Все права на Live-photo-for-Instagram-Photoshop-Anaglyph принадлежат его разработчику — Дмитриевой Анне. Вы можете использовать данный эффект в коммерческих и некоммерческих целях, кроме случаев предусмотренных следующими пунктами:
|
С помощью описанного урока ваша фотография в Instagram станет живой и уникальной!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |