
Обновлено: 20.03.2023
Анимация в Adobe Animate (бывшем Flash) все так же востребована, как и раньше. Ведь это один из самых мощных инструментов создания векторной 2d анимации. В текущем уроке мы разберем, как создается движение объекта на камеру и более подробно изучим возможности Animate и нюансы работы в нем. В конце статьи вас будет ждать бонус в виде бесплатного исходника.
Подготовка персонажа
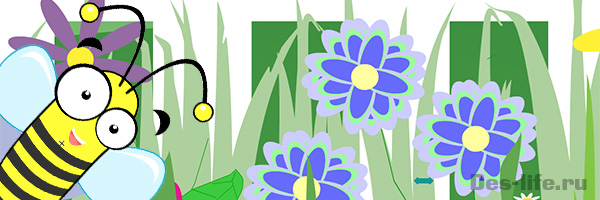
На примере анимации вот такой летающей пчелки разберем, как создается движение на камеру в Adobe Animate.
Все векторные картинки взяты из бесплатных фотостоков, которые помогают существенно сэкономить время дизайнеров.
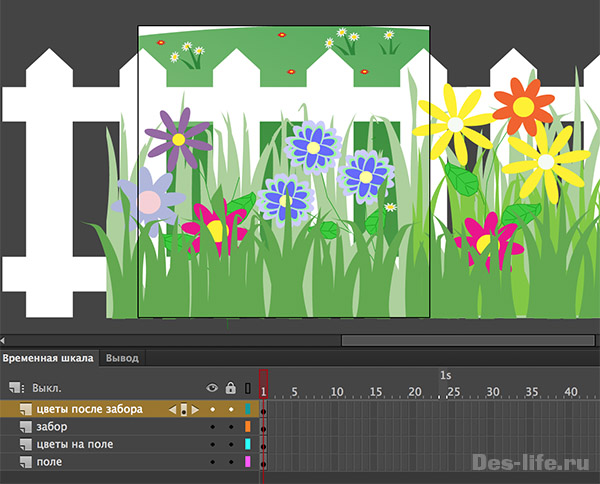
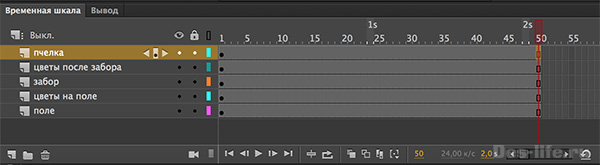
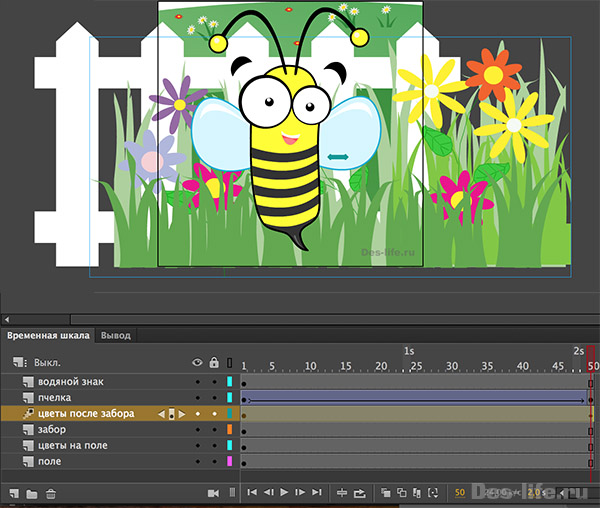
На монтажной области файла у нас подготовлен фон с цветами.
Изображение разбито на слои, что можно увидеть на временной шкале снизу.
Это сделано для того, чтобы можно было создать сопроводительную анимацию фона – забора и цветов.
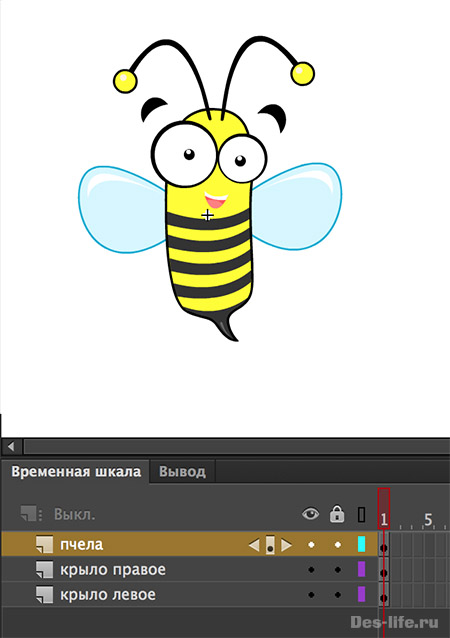
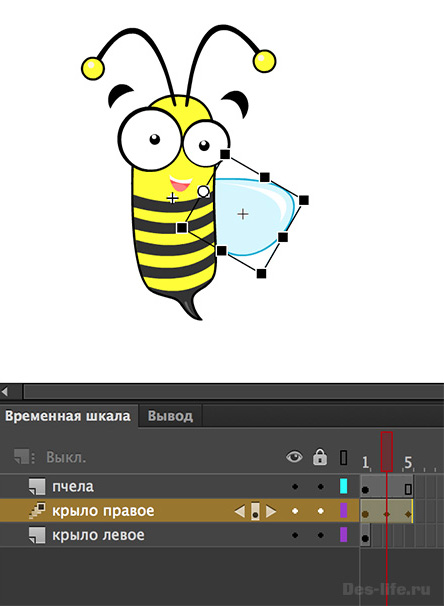
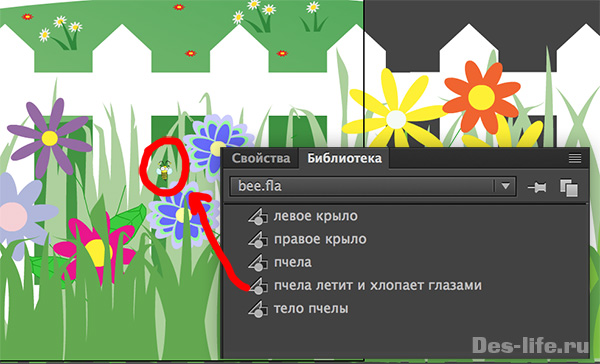
Так же у нас создан символ с названием «пчела», где находится персонаж.
Тело, левое крыло и правое крыло разбиты по отдельным слоям, как вы можете видеть на временной шкале. Так же все эти элементы преобразованы в символы (F8).
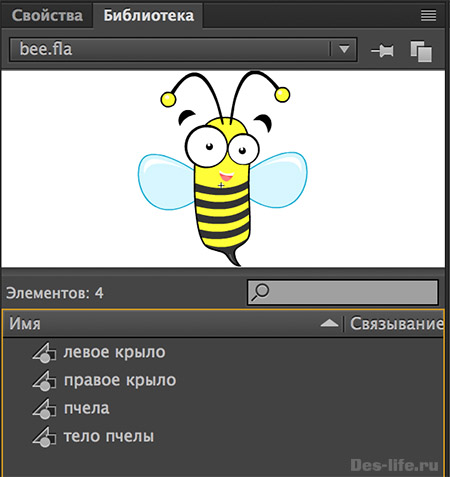
Список элементов в библиотеке (Окно – Библиотека) пока выглядит следующим образом.
Теперь можно приступить к созданию анимации крыльев.
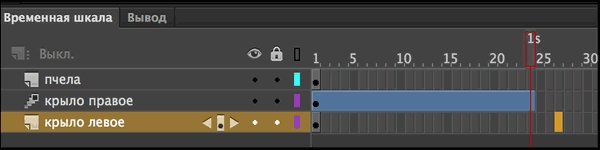
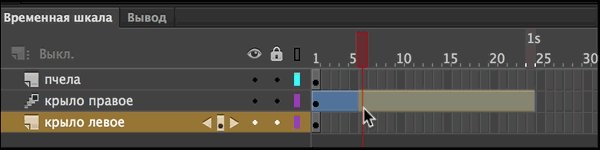
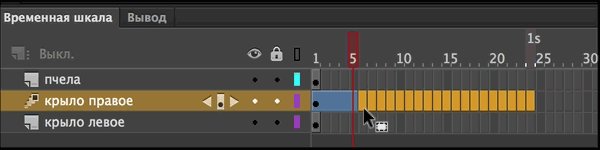
Щелкните правой клавишей мыши по первому кадру слоя «крыло правое» и выберите пункт Создать анимацию движения. Автоматически на временной шкале данного слоя будет создано 25 кадров, что равняется одной секунде. Нам такое количество кадров не нужно, так как мы знаем, что насекомые быстро машут крыльями, поэтому выделите кадры с 25 по 6 и удалить их. (shift + f5 или удалить кадры в контекстном меню).
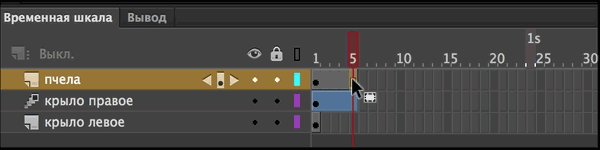
Продлите анимацию слоя «Тело пчелы», переместив указатель мыши на 5й кадр и нажав F5(создание не ключевого кадра)
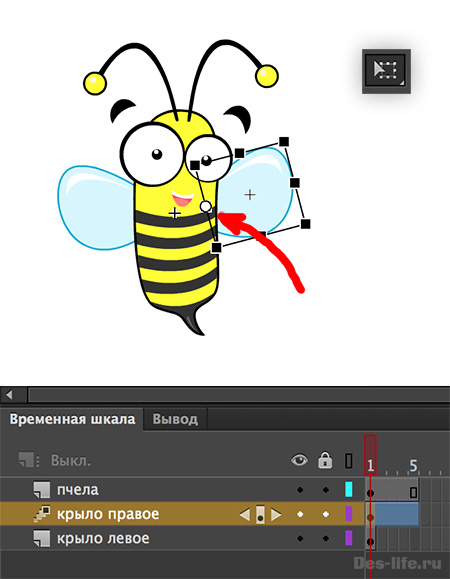
Теперь перейдите на первый кадр слоя «Крыло правое», выберите инструмент Свободное преобразование и наклоните крыло вверх. Перед этим изменив точку поворота так, как это указано на рисунке.
Теперь перейдите на последний кадр слоя «Крыло правое» и создайте там ключевой кадр, нажав на клавишу F6. Таким образом мы зафиксируем исходную позицию крыла, к которой оно будет возвращаться, чтобы создать цикличную анимацию.
Если при клике на последнем кадре выделяется не один кадр, а все, то зажимайте при выборе клавишу Ctrl (Cmd)
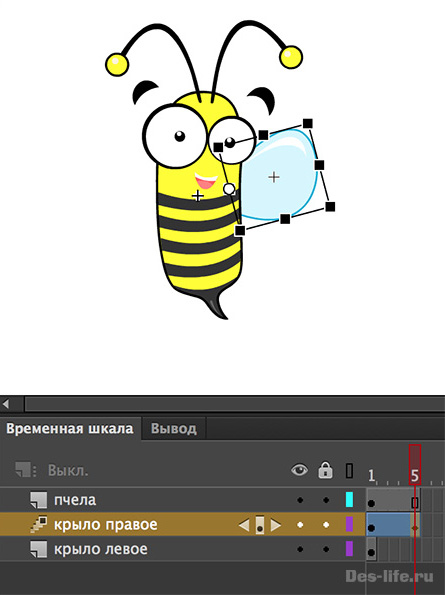
Теперь перейдите на кадр 3 и наклоните крыло вниз. Там автоматически создастся ключевой кадр.
Повторите все перечисленные действия для слоя «Крыло левое» и вы получите следующую анимацию
Имейте ввиду, если вы хотите анимировать какой-то объект, то начинать надо с действия, которое повторяется быстрее всего. Пчела быстрее всего хлопает крыльями, значит эта анимация создается первой. Таким образом мы определяем количество кадров, которое минимально необходимо для анимации объекта. У нас это 5. Теперь все другие действия следует укладывать в количество кадров, кратное 5, чтобы все корректно воспроизводилось!
Рассмотрим, указанную выше пометку на примере добавления пчеле анимации закрытия-открытия глаз.
Создайте пустой символ типа Графика (Вставка – Создать символ). Назовите его «Пчела летит и хлопает глазами»
В центр рабочей области вставьте символ «Пчела», который уже имеет анимацию в 5 кадров.
Теперь создадим для пчелы анимацию закрытия и открытия глаз, которая будет занимать 25 кадров. За это время она успеет взмахнуть крыльями 5 раз!
Не буду слишком подробно описывать, как создавалась анимация открытия-закрытия глаз, вы это увидите в исходнике, который можно будет скачать совершенно бесплатно в конце статьи.
Главный принцип заключается в анимации формы двух полукругов (верхнего и нижнего век) и если кратко, то выглядит так.
В результате у нас получилась вот такая пчелка.
| ЧИТАЙТЕ ТАКЖЕ |
 Основы анимационного дизайна Узнайте, какие принципы лежат в создании качественной анимации. Основы анимационного дизайна Узнайте, какие принципы лежат в создании качественной анимации. |
Анимация движения на камеру
Теперь вернемся к монтажному кадру и начнем создавать анимацию движения на камеру, которая, по сути, заключается в масштабировании персонажа.
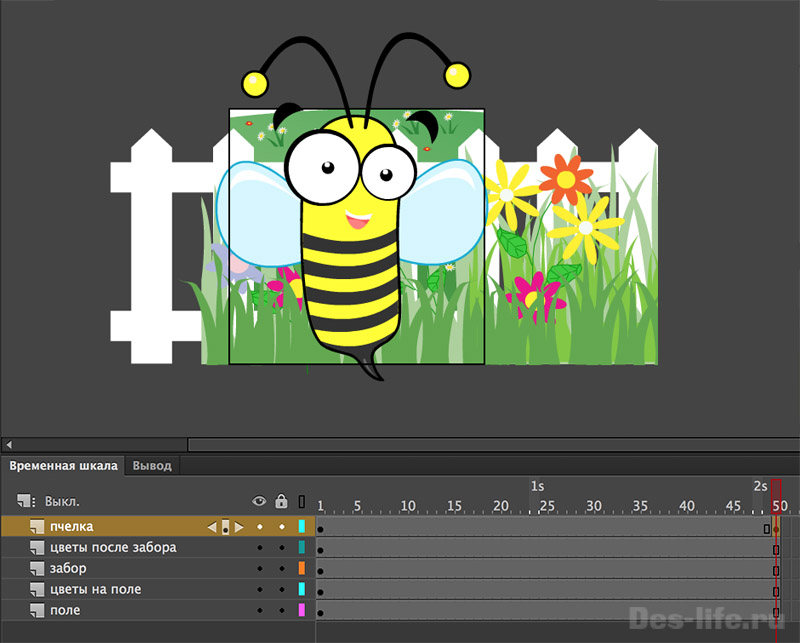
В самом верху временной шкалы создайте новый слой «Пчелка» и поместите туда из библиотеки символ «Пчела летит и хлопает глазами»
Уменьшите ее до необходимых размеров.
Продлите длительность всех слоев временной шкалы до 50 кадров! (Число кратное количеству кадров в анимации с пчелой). Для этого переместите указатель напротив каждого слоя значения 50 и создайте не ключевой кадр (F5)
Перейдите на кадр 50 слоя «Пчелка» и создайте там ключевой кадр (F6).
Увеличьте нашего персонажа и измените его позицию, например, так как показано на следующем рисунке.
Мы будем использовать классическую анимацию движения, так как у нее более гибкие настройки замедления.
Теперь перейдите на кадр 1 слоя «Пчелка» и в контекстном меню выберите Создать классическую анимацию движения, кадры на временной шкале сразу окрасятся в сиреневый цвет и вдоль их длинны нарисуется стрелка, это означает, что все в порядке и запланированное действие будет применено.
Уже сейчас проиграв анимацию, вы можете увидеть движение пчелы на камеру. Но это еще не все.
| ЧИТАЙТЕ ТАКЖЕ |
 Движение по траектории в Adobe Flash (Adobe Animate) Узнайте, как задается путь движения объекта в реалистичной анимации Движение по траектории в Adobe Flash (Adobe Animate) Узнайте, как задается путь движения объекта в реалистичной анимации |
Настройка замедления анимации
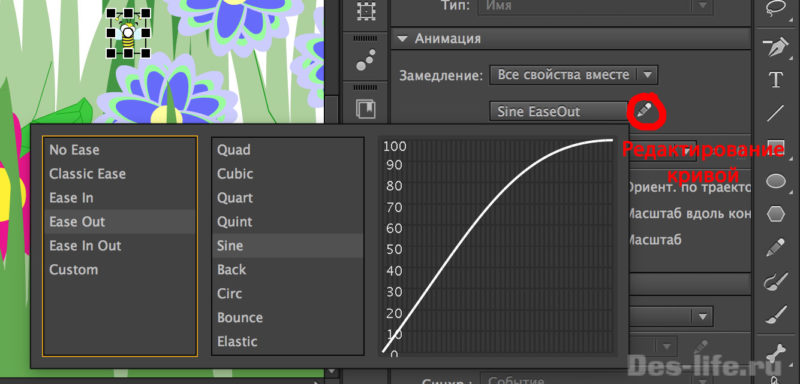
Перейдите на кадр 1 и на панели свойства найдите параметр Замедление.
В выпадающем списке с типами анимации замедления выберите Ease Out (замедление к концу анимации), а правее формат замедления. Поэкспериментируйте с разными настройками, чтобы увидеть, насколько разные и интересные типы анимации предусмотрены в стандартных подборках Adobe Animate.
Скорость передвижения персонажа задается кривой, которую можно редактировать на свое усмотрение, нажав значок с карандашом справа.
Я выбрала тип замедления Ease Out – Back и вот что получилось
| ЧИТАЙТЕ ТАКЖЕ |
 Коллекция шаблонов анимации зверей и птиц Узнайте, бесплатно скачать референсы анимации зверей и птиц для еще более реалистичного воплощения. Коллекция шаблонов анимации зверей и птиц Узнайте, бесплатно скачать референсы анимации зверей и птиц для еще более реалистичного воплощения. |
Анимация окружения
Для того, чтобы анимация движения выглядела более естественно, создадим второстепенную анимацию окружения. Немного подвигаем цветы.
Перейдите на слой Цветы после забора и щелкните по первому кадру – выделится все содержимое слоя. Преобразуйте его в символ (F8) и назовите Цветы.
Щелкните правой клавишей мыши по первому кадру и выберите — Создать анимацию движения. Перейдите на последний кадр слоя и передвиньте цветы чуть влево.
Теперь проделайте тоже самое с забором, но сдвиньте его чуть вправо.
В результате получится
Бесплатный исходник в формате fla можно скачать ЗДЕСЬ
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |


























Как красиво!!! Спасибо!!!
Спасибо!