
Обновлено: 13.02.2022
Здравствуйте, дорогие читатели. Сегодня я бы хотела показать вам, как с помощью нехитрых инструментов и приемов программы Photoshop можно нарисовать креативный слайдер, который сможет украсить любой сайт и станет изюминкой в вашем проекте. Я бы не назвала такой слайдер сложным или слишком оригинальным, но тот факт, что он не похож на многочисленные варианты своих собратьев из стандартных библиотек и нарисовать его сможет даже новичок, дает ему право называться креативным.
Итак, начнем.
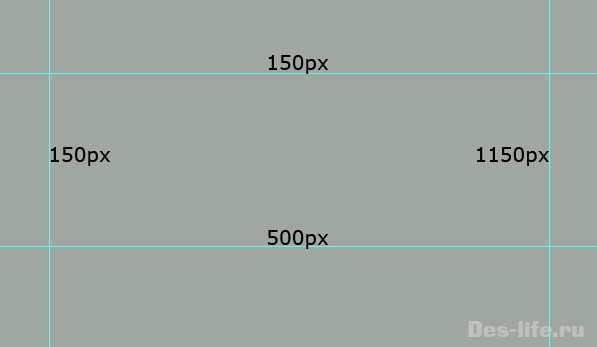
Создайте новый документ размером 1200 на 700 пикселей. Первый слой назовите Фон и залейте его цветом # a0a7a0. Обозначьте направляющими размеры будущего слайдера.
Теперь по данным размерам, на новом слое, нарисуйте прямоугольник белого цвета. С помощью инструмента «Прямоугольник», назовите его «Внешняя рамка».
Продублируйте слой «Внешняя рамка», назовите его «Внутренняя рамка» и определите для него черный цвет.
Отмерьте с помощью направляющих по 8 пикселей с каждой стороны внешней рамки и отмасштабируйте внутреннюю рамку по ним.
Слой «Внутренняя рамка» будет нужен нам, чтобы кадрировать по нему изображение слайдера.
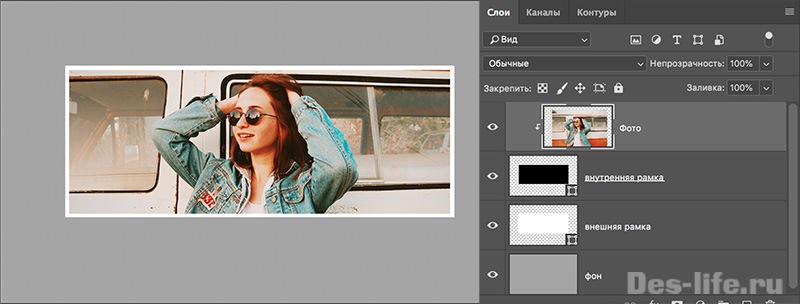
Теперь над слоем «Внутренняя рамка» создайте новый слой «Фото» и вставьте туда фотографию. Расположите ее так, как вам будет угодно, учитывая, что фото будет откадрировано по слою «Внутренняя рамка»
Щелкните левой клавишей мыши с зажатой кнопкой Alt между слоями «Фото» и «Внутренняя рамка», чтобы присоединить один слой к другому. Должно получиться следующее.
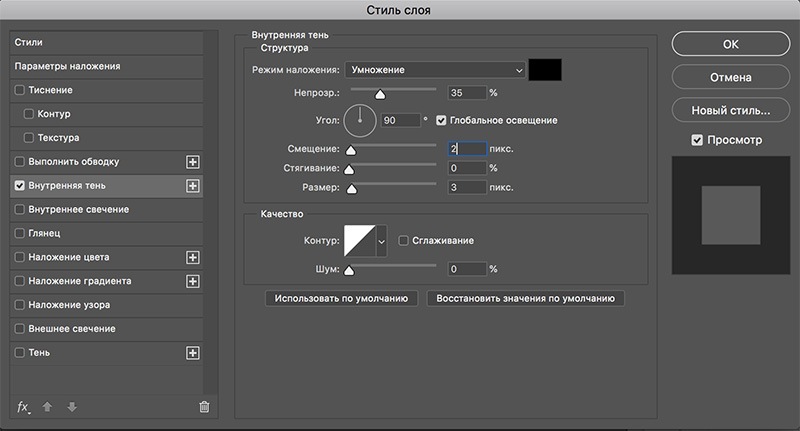
Для слоя «Внутренняя рамка» создайте параметр наложения «Внутренняя тень», чтобы придать слайдеру объемности. Используйте следующие параметры:
Продублируйте слой «Внешняя рамка», расположите его ниже этого слоя и назовите «Тень». Определите цвет как черный. Теперь примените Фильтры – Размытие – Размытие по Гаусcу. Радиус размытия 4,5. Вам будет предложено растрировать слой «Тень» и это логично – так как изначально данный слой является векторным, выполненным с помощью фигуры (Shape). О приемах и удобстве использования шейпов в работе с Adobe Photoshop я уже рассказывала в своих статьях «Рисуем оригами в Adobe Photoshop» и «Космические иконки в стиле FLAT дизайна в Adobe Photoshop». Но вернемся к нашим «баранам». Давайте теперь слой трансформируем (ctrl + T – пункт Деформация в контекстном меню) следующим образом.
Теперь определимся с зоной для текста на слайдере. Создайте новый слой над всеми слоями и назовите его «Зона текста» Нарисуйте на слое прямоугольник и снизьте прозрачность до 75-77%.
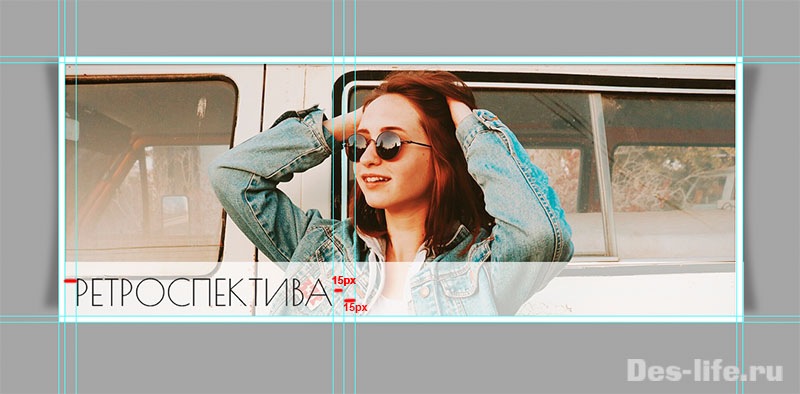
Расположите заголовок слайдера в левой части слоя «Зона текста». Я использовала ретро шрифт PoiretOne-Regular, который можно найти в библиотеке бесплатных шрифтов Google.
Одним из условий успешного дизайна сайта, является соблюдение равных отступов между объектами. Поэтому не поленитесь и обозначьте направляющими границы зон с равными интервалами.
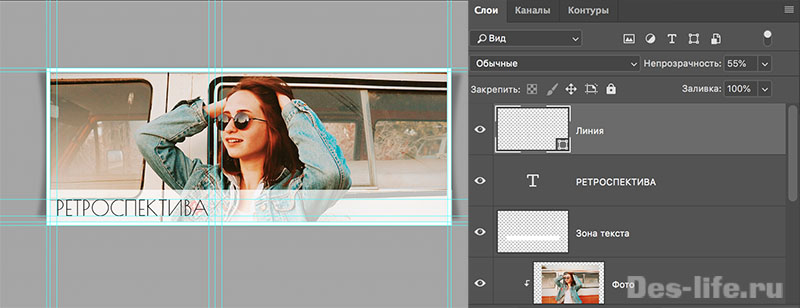
В самом верху создайте слой «Линия». Теперь возьмите инструмент карандаш, выберите в наборе кистей квадратные кисти и квадратной кистью в 1 пиксель нарисуйте прямую линию по средней направляющей. Прозрачность слоя уменьшите до 55%. Вот так:
Для того чтобы нарисовать линию, нужно кистью щелкнуть по первой позиции (точке) будущей линии, зажать клавишу shift и щелкнуть по второй позиции (точке) линии. Направляющая поможет сделать это ровно.
Теперь добавим текстовый слой.
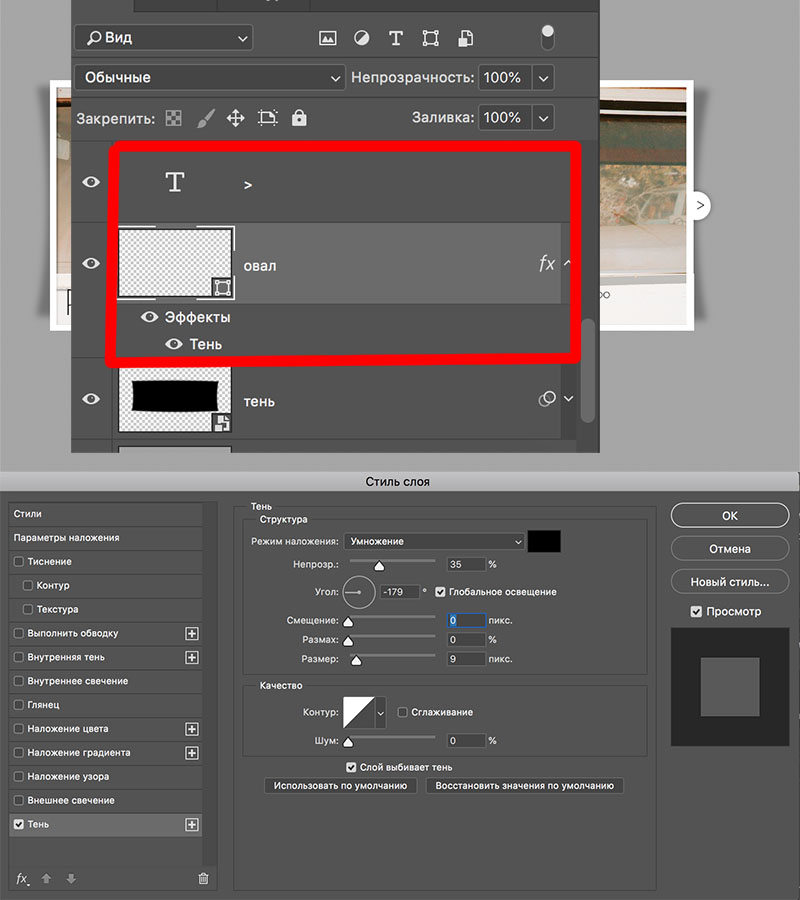
Теперь добавим кнопки для перелистывания фотографий
Объединим слои кнопки в группу – Ctrl+G. Продублируем ее и отразим по горизонтали. Разместите новую группу слева от слайдера.
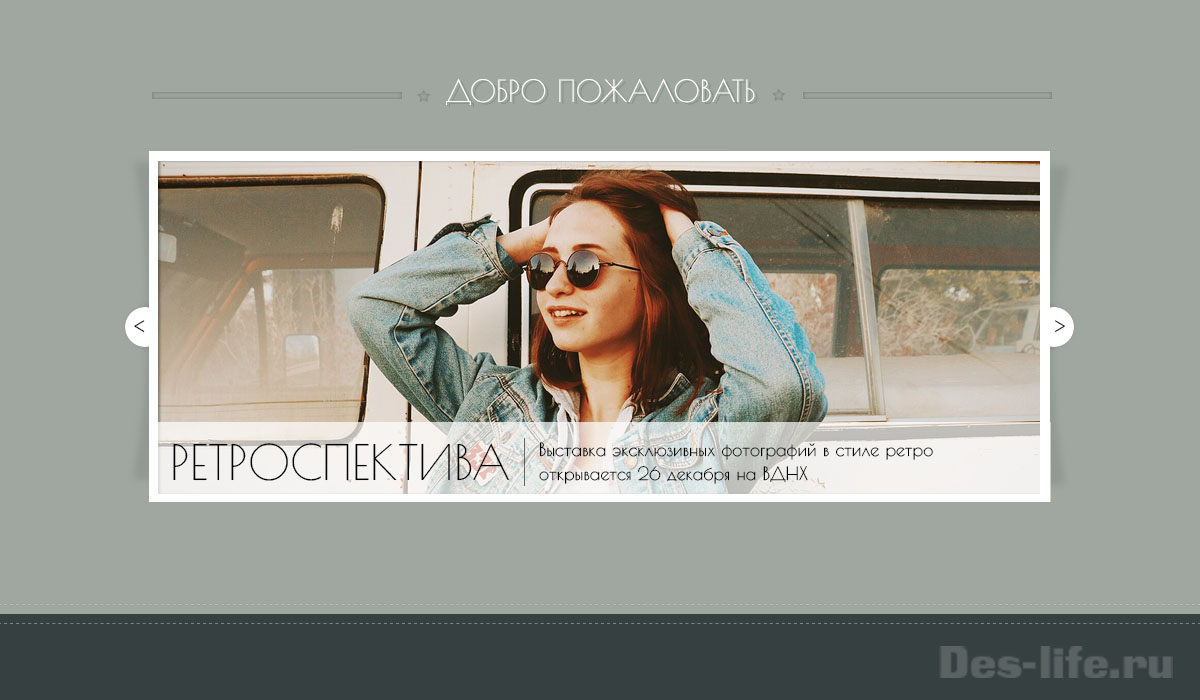
Вот такой креативный объемный эффект у нас получился. Если рассматривать такой креативный слайдер на странице сайта, можно позиционировать его следующим образом:
Вообще, я считаю, что внешний вид слайдера, да и всего сайта, зависит от наполняющего его контента. Только при грамотно подобранных материалах дизайн сайта заиграет по-особенному, а наш слайдер тем более будет выглядеть креативно и наоборот.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |























What a plesruae to meet someone who thinks so clearly
Thanks)