
Обновлено: 22.03.2023
В настоящее время, когда доля использования мобильного трафика неумолимо растет, нужно думать о том, как будет выглядеть сайт не только на десктопе, но и на планшете или смартфоне. В России все же доля просмотра сайтов на компьютере доминирует, поэтому многие дизайнеры используют подход desktop first при создании дизайна сайтов (т. е. изначально дизайн рисуется под десктопный вариант, а затем модифицируется под другие устройства). Давайте рассмотрим основные подходы к тому, как сделать адаптивный дизайн сайта.
Сначала немного о программировании
Описание внешнего вида страницы сайта хранится в таблице стилей CSS, иными словами, это файл, который формирует верстальщик на основании вашего дизайна. Там описывается, какой будет фон страницы, отступы объектов, выравнивание, размеры шрифтов и т. д. И все эти значения будут разными, в зависимости от того, какой размер экрана у пользователя, просматривающего сайт в данный момент. Задаются разные правила стилей для следующих размеров экрана (если кому интересно, это правило media query – min-width (минимальная ширина, то есть то значение ширины экрана, при котором текущие правила дизайна будут действовать)):
- min-width — 1200px; — большой десктоп
- min-width — 992px; — десктоп поменьше
- min-width — 768px; — планшет
- min-width — 480px; — смартфон
| ЧИТАЙТЕ ТАКЖЕ |
 Тренды веб-дизайна в 2020 году. Узнайте, какие приемы в веб-дизайне популярны в 2020 году, чтобы сделать собственный проект актуальным. Тренды веб-дизайна в 2020 году. Узнайте, какие приемы в веб-дизайне популярны в 2020 году, чтобы сделать собственный проект актуальным. |
И для всех этих вариантов мы должны предусмотреть разные способы дизайна страницы, ведь понятно, что то, что смотрится на большом экране, не будет хорошо смотреться на экране смартфона. Давайте рассмотрим как создать адаптивный дизайн так, чтобы не пришлось для каждого варианта делать новый дизайн сайта.
Выбираем структуру
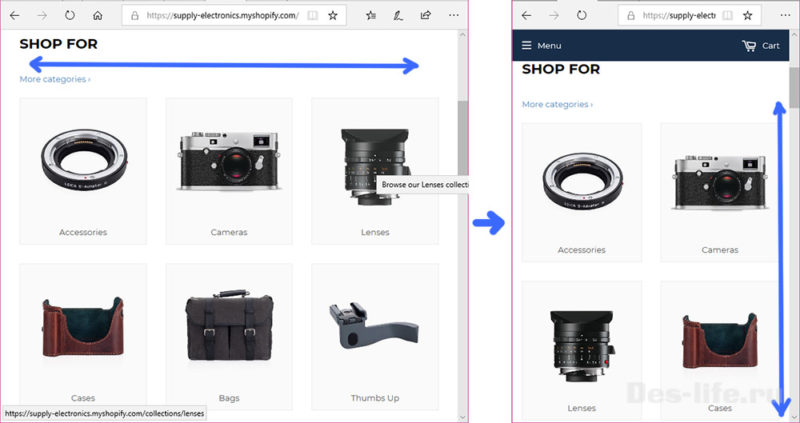
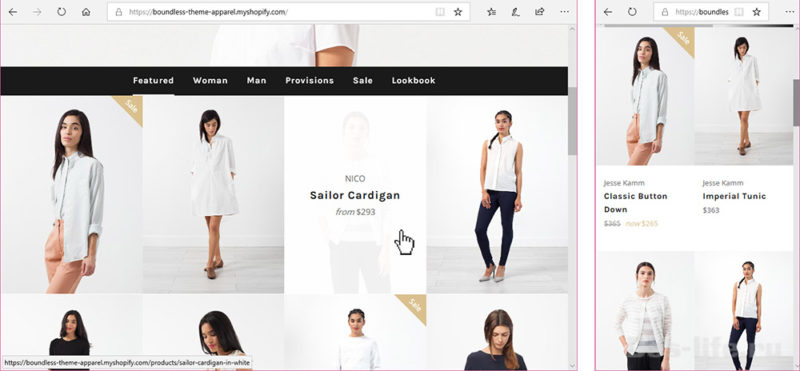
Сначала нужно определиться со структурой сайта. Как правило в таких случаях лучше использовать многоколонники. Об этом подробнее рассказывалось в статье «Модульные сетки в дизайне сайтов. За и против». Действительно контент, размещенный таким образом удобно адаптировать под разную ширину экрана, выстраивая горизонтально расположенные элементы — вертикально. Например, попробуйте изменить ширину окна браузера у данного сайта и обратите внимание, как меняется расположение карточек с категориями товаров.
Сначала карточки с товарами становятся меньше, до тех пор пока их размер не будет слишком маленьким для небольшого экрана планшета, а затем смартфона (на визуальное усмотрение дизайнера), а потом они начинают выстраивать в вертикальные ряды или ряд. Другими словами многоколонник становится одноколонником (для самого маленького варианта).
Преобразуем меню
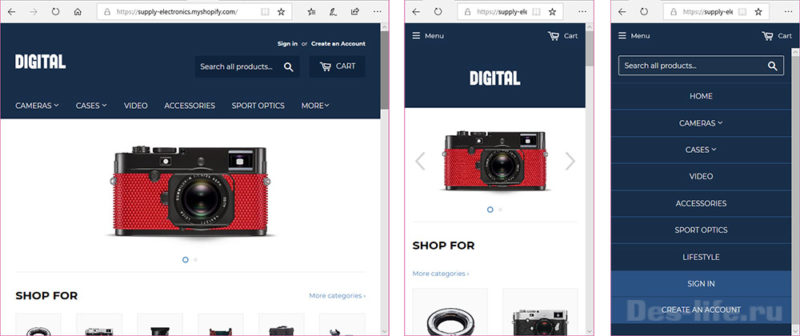
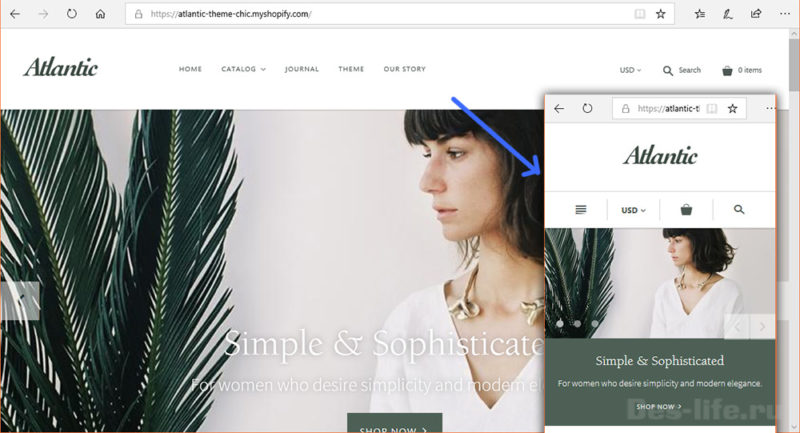
Для того, чтобы сделать адаптивный дизайн, важно учесть поведение меню. На сайте мы привыкли видеть вертикальное или горизонтальное словесное меню. Для мобильного варианта его, как правило прячут за кнопкой с выпадающим списком меню, как здесь:
Обратите внимание, что кнопки входа на сайт и поисковая строка тоже перекочевали в выпадающий список меню.
| ЧИТАЙТЕ ТАКЖЕ |
 Анимация для сайта. Узнайте, с помощью каких инструментов и программ можно сделать анимацию для сайта Анимация для сайта. Узнайте, с помощью каких инструментов и программ можно сделать анимацию для сайта |
Так же возможен вариант, когда все иконки с header перемещаются в кнопочное меню, как здесь.
Делаем картинки динамичными
Естественно, что картинка на слайдерах или карточках товаров или в других случаях будет меняться в зависимости от ширины экрана. В большинстве случаев картинка просто масштабируется. Но иногда требуется ее обрезка или удаление. Например, здесь:
Подстраиваем текст под мобильный
Вы должны учесть, что чем меньше экран девайса, тем тяжелее воспринимается текст, поэтому старайтесь сделать шрифт крупнее, а межстрочные расстояния больше. А не просто уменьшайте размер шрифта пропорционально изменению ширины экрана.
| ЧИТАЙТЕ ТАКЖЕ |
 Ограничители или как создать адаптивный дизайн в Figma Узнайте как сделать адаптивный дизайн в Figma с помощью ограничителей Ограничители или как создать адаптивный дизайн в Figma Узнайте как сделать адаптивный дизайн в Figma с помощью ограничителей |
Учитываем особенности девайса
… на котором просматривается сайт. Некоторые функции не будут актуальны и вообще возможны на экране мобильного. Например, если разместить динамичный текст поверх картинки товара, то на планшете, где нет указателя мыши, невозможно будет его просмотреть, а нажатие сразу приведет на переход к странице товара. Это нужно учитывать, как сделали разработчики данного шаблона сайта:
Преобразуем кнопки и формы ввода под телелефонный стандарт
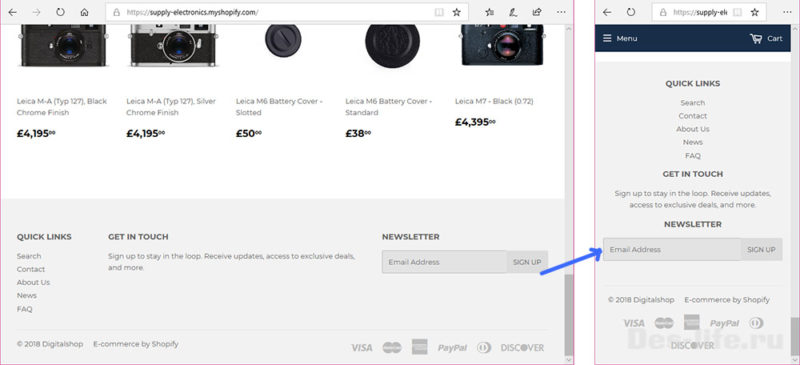
Кнопки, имеющиеся на сайте не достаточно также масштабировать пропорционально ширине экрана, ведь может получиться так, что они будут слишком мелкие. Обычно кнопки и поля для ввода информации делают во всю ширину экрана. Например, здесь, как упоминалось в пункте 2 данной статьи, поисковая строка, переехав в меню стала во весь экран. Так же на этом сайте ведет себя и форма для ввода адреса почты в футере:
То, что вы считаете важным делайте крупнее
Например, кнопки для соц сетей.
На основании вышеизложенных пунктов, можно сделать вывод, что при разработке адаптивного дизайна сайта, нужно одновременно ориентироваться на мобильного пользователя с самым маленьким экраном девайса. Так, чтобы ваш дизайн не смотрелся слишком мелким и некликабельным. Если вы будете учитывать все перечисленные особенности, то сможете избежать многих проблем при создании адаптивного дизайна уже на начальных этапах работы.
| ЧИТАЙТЕ ТАКЖЕ |
 Креативный дизайн страницы «Контакты«. Вдохновляйтесь удачными примерами страницы с контактами передовых сайтов. Креативный дизайн страницы «Контакты«. Вдохновляйтесь удачными примерами страницы с контактами передовых сайтов. |
И вот еще что, многие дизайнеры, совместно с заказчиками конечно. Часто делают ошибку, когда при адаптации сайта для мобильной версии, просто отсекают часть контента, считая его лишним. Это неправильно. Сайт, который мы привыкли видеть на десктопе должен быть максимально похож на то, что мы видим на экране мобильного телефона. Он должен быть интуитивно понятным, только так, вы сможете удержать своего пользователя и создать успешный сайт.
Надеюсь я помогла вам разобраться с тем, как сделать адаптивный дизайн.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезной и интересной информации из мира дизайна, которую вы сможете реализовать на собственном проекте. |














Спасибо. Очень помогли с инфой
Очень рада этому)))